ES6 Promise Javascript
Posted Wang_x_y_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 Promise Javascript相关的知识,希望对你有一定的参考价值。
目录
# Promise.prototype.then(onFulfilled,onRejected)
# Promise.prototype.catch(onRejected)
# Promise.prototype.finally(onRejected)
# 介绍Promise
首先说下 Promise 也是个 构造函数 通过new 关键字来实例化一个promise对象 用来将一些异步操作给实现队列化 也就是可以讲异步操作变为同步 promise主要来解决回调地狱 最常见的就是用它来封装异步的请求数据
先来看一下这个promise的基本语法
let p1 = new Promise((resolve, reject) => )
let p2 = new Promise((resolve, reject) =>
resolve("成功的回调")
)
let p3 = new Promise((resolve, reject) =>
reject("失败的回调")
)
console.log('p1', p1);
console.log('p2', p2);
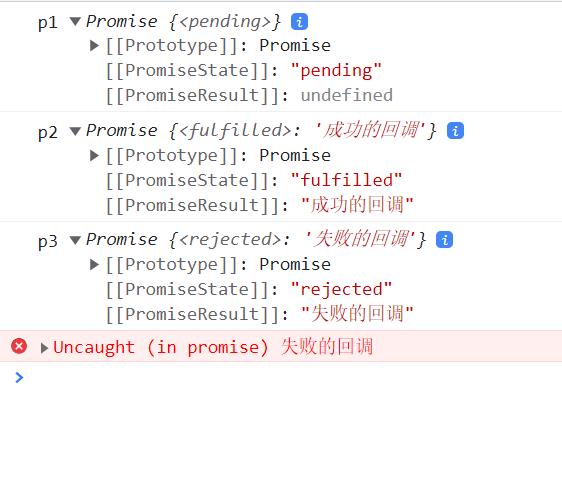
console.log('p3', p3);打印的结果为:

这里先说一下promise的三个状态:
<pending> (待定 也就是没调用resolve 或 reject )
<fulfilled> (成功 也就是调用resolve的时候会把这个pending改为fulfilled)
<rejected> (失败 也就是调用reject的时候会把这个pending改为rejected) 并且会有报错提醒
注:(promise的状态被修改了之后 就不能再修改了)
了解完它的状态后再来看看 它用resolve 和 reject 后的数据是如何来获取到的
Promise 原型(prototype)上有几个常用的Api :
# Promise.prototype.then(onFulfilled,onRejected)
解:两个参数 这两个参数都是回调函数 第一个回调函数里面可以接收到 resolve 返回的成功信息 第二个回调函数可以接收 reject返回的失败信息
注:(一般都用下面的catch来接收reject返回的失败信息 then一般就接收resolve返回的成功信息)
# Promise.prototype.catch(onRejected)
解:一个参数 这个参数是个回调函数里面可以接收到reject返回的失败信息
# Promise.prototype.finally(onRejected)
解:一个参数 这个参数是个回调函数它是不管这个promise实例返回的是成功状态(resolve)还是失败状态(reject)是都用调用
下面来试着用一下它的这些方法
let p2 = new Promise((resolve, reject) =>
// reject("p2 失败的回调")
resolve("p2 成功的回调")
)
let p3 = new Promise((resolve, reject) =>
reject("p3 失败的回调")
)
let flag = true;
let p4 = new Promise((resolve, reject) =>
if (flag)
resolve("flag为true")
else
reject("flag为false")
)
p2.then(res =>
console.log(res);
, err =>
// console.log(err);
).finally(() =>
console.log('p2 不管成功和失败都会调用');
)
p3.catch((err) =>
console.log(err);
).finally(() =>
console.log('p3 不管成功和失败都会调用');
)
p4.then(res =>
console.log('p4', res);
).catch(err =>
console.log('p4', err);
)
promise最大的特点就是可以链式调用 就像P4那个需要根据状态来决定返回的状态在我们异步请求的过程中我们也不知道后端会返回的是 false 还是 true 所以 用这样的链式调用就可以把两种情况都给写上
Promise 这个构造函数上面还有常用的 resolve、 reject 、all、race 等...下面我来给大家一 一举例来看看它们到底是如何使用的
# Promise.resolve() // 上面提起的resolve()简化后的样子
# Promise.reject() // 上面提起的reject()简化后的样子
# Promise.all([]) // 一般都是用一个数组,把所有的Promise对象写到这个数组里
特点: 所有的promise对象全返回成功<fulfilled>状态时 就会调用.then 并以数组的形式返回所有的成功信息 只要有一个返回的是失败状态<rejected>就会调用.catch 并且返回第一个失败信息
# Promise.race([]) // 一般都是用一个数组,把所有的Promise对象写到这个数组里
特点: 根据这些promise对象首个返回的状态来决定调用走向 假如这些promise其中的某一个首先返回了一个失败状态那么就会调用.catch 否则调用 .then
// #Promise.resolve
let p1 = Promise.resolve("简化后的Promise成功回调")
// #Promise.reject
let p2 = Promise.reject("简化后的Promise失败回调")
let p3 = Promise.resolve("简化后的Promise成功回调")
// #Promise.all
Promise.all([p1, p3]).then(values =>
console.log(values);
).catch(err =>
console.log(err);
)
// #Promise.race()
Promise.race([p1, p2]).then(res =>
console.log(res);
).catch(err =>
console.log(err);
)# 封装原生简易Ajax请求
介绍了这么多 那么它到底是干什么的 开头咱们已经提过说大部分用来封装异步请求数据的使用的那么现在给大家实现简单的Ajax 请求封装
const baseUrl = 'https://api-hmugo-web.itheima.net/api/' //公共请求地址
function AjaxFn(options)
const ajax = new XMLHttpRequest() // 实例化一个XML对象
/*
open打开请求 有三个参数
第一个参数 请求的方式
第二个参数 请求的路径
第三个参数 是否异步 默认是开启的
*/
ajax.open(options.type || 'GET', baseUrl + options.url, true)
// 向服务器发送请求 如果是POST请求 就需要将请求体参数放到send里
ajax.send()
return new Promise((resolve, reject) =>
ajax.onreadystatechange = () =>
if (ajax.readyState === 4 && ajax.status == 200)
resolve(JSON.parse(ajax.responseText).message)
else if (ajax.status != 200)
switch (ajax.status)
case 404:
reject( status: 404, msg: '数据不存在' )
break
default:
reject( status: 404, msg: '请求失败' )
break;
)
AjaxFn(
type: 'GET',
url: 'public/v1/goods/detail?goods_id=5004'
).then(res =>
console.log(res);
).catch(err =>
console.log(err);
)可能这篇文章有些仓促 没说点上的我会继续改进 希望能帮助到你们也便后续自己的复习
谢谢!
以上是关于ES6 Promise Javascript的主要内容,如果未能解决你的问题,请参考以下文章