关于HTML的基础知识的介绍
Posted 青春无悔呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于HTML的基础知识的介绍相关的知识,希望对你有一定的参考价值。
一、导读
首先感谢一下一直以来支持我的读者,你们对文章的阅览以及点赞评论是我不断去努力学习的动力,如果我写的文章热度可以继续上升,我决定在写完关于前端的知识的博文后写一个带有高科技含量的表白墙和一个对你喜欢的人表白的网站,以此来回报大家。今天,我们先来聊聊前端“三剑客”之一的“html”.
在开始正文之前,为了让小白也能看懂后面的知识,咱们先引入一点Web的基础概念。
1.1.Web应用
所谓的Web应用特指我们平时用浏览器打开的一些应用,也就是网站。如微博、朋友圈、知乎等等。Web应用一定是以“资源组”的形式存在的。
以微博这个Web应用为例,它是有很多的场景组成的,我们所熟知的场景有:
(1)登录注册场景;
(2)微博浏览场景;
(3)发布微博场景;
(4)个人中心页面;
在这些场景中,每个场景一般都有自己的主页面,一般就是一个HTML页面资源;在这些场景下是一个个具体的功能区,一般来说场景确定下来之后功能区只有一到两个,要实现一个功能,就转变成了要完成一系列动作,如注册、登录、阅览,完成一个动作又需要几个资源相互配合完成,HTML只是内容数据化的一种展示,资源中的数据在我们学习阶段主要来自数据库。
有了上面的理解后,我们再粗略的理解一下一个Web应用是怎样构成的:
我们先通过数据库拿到数据,然后通过HTML把拿到的资源标记为结构化的内容,进而形成完整的资源,把几个资源相互结合就形成了一个功能,几个功能进行相互拼接、组织就形成了一个完整的Web应用或者系统。
我们做的应用要把我们的内容提供给用户,但有时候我们需要从用户中收取信息,就要用到表单,这段话中的有些专业词汇你可能不理解,这是没关系的,读完整个文章,我相信你一定能懂。
有了这些理解,以后我们在尝试自己做Web应用或者系统的时候就会有清晰的思路。
1.2.浏览器
浏览器被称为用户代理(User agent),有时候又被称为一个Web客户端,浏览器本身就是一个客户端(Web Client)。例如:Edge,谷歌浏览(Chrome),Firebox,QQ浏览器,360浏览器等。
1.3.Web服务器
有客户端就必定会有服务器,因为Web服务器采用HTTP协议,故我们很多时候又把它叫做HTTP服务器(HTTP Sever)。例如:Apache,Tomcat,Netty等。
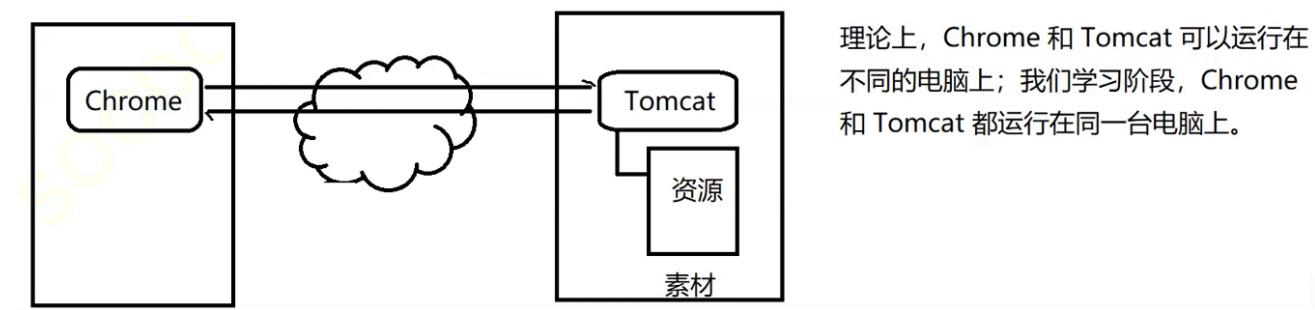
我们的浏览器会通过网络和我们的客户端进行通信,浏览器和客户端都是别人实现好的,我们的任务主要是给客户端实现一些外挂的素材(又叫做资源),所以,服务器经过客户端访问时实际访问的是我们提供的资源,如图。

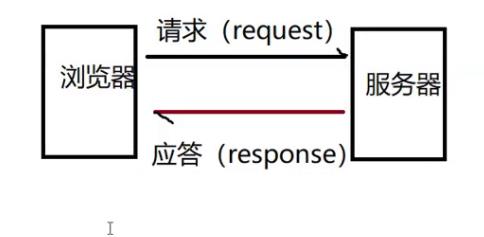
浏览器和服务器之间进行通信时有一套标准,这套标准叫做HTTP协议,全称是(Hyper(超级) Text(文本) Transfer(传输) Protocol(协议))。通信时浏览器发出请求,服务器给与应答。

1.4.资源
关于资源,我们暂时可以理解成一组文件,而所谓的开发Web应用,就是开发一组资源(表现为一组文件),为了更好的理解,你可以把浏览器想象成一个商场,把我们开发Web应用想象成在这个商场里开个店,开店前我们需要准备好要卖的物品,这就相当于资源。一个浏览器里可以有多个Web应用,而每一个Web应用又有一系列的资源。我们开发的资源需要经过客户端才能对外提供服务,用户代表的是浏览器,浏览器是直接和Web服务器对接的,我们会把相应的资源挂靠到Web服务器上,这样我们的Web应用就正式工作起来了。

1.5.如何确定URL的基本格式
1)网络上的电脑(主机)有很多,所以我们首先要通过域名或者是IP地址来确定唯一主机:例如192.169.1.1,www.baidu.com这些都是IP地址或者域名。
2)确定了主机之后,网络中还有很多程序(准确来说叫做进程),这时我们通过端口(port)来确定唯一的进程,IP协议默认端口是80端口.通过这两步,我们就确定了服务器。
3)确定了服务器之后,我们通过资源路径来获取唯一的资源,
经过以上几个步骤,我们就确定了一个唯一的URL,例如:http://www.baidu.com:80/s或者http://www.baidu.com/s,因为http协议的默认端口是80端口,所以可以省略。
1.6.资源的格式和类型
资源的格式可以是任何的格式,如html类型,css类型,javascript类型,json类型,图片,音频,纯文本等等,资源的类型也有两种,一种是静态资源,即提前把内容写好,直接输出,一种是动态资源,根据运行时条件,生成内容。理论上,生成方式和资源类型是两回事,但在实践中,css和Javascript往往采用静态方式(但其实并没有要求必须如此)。
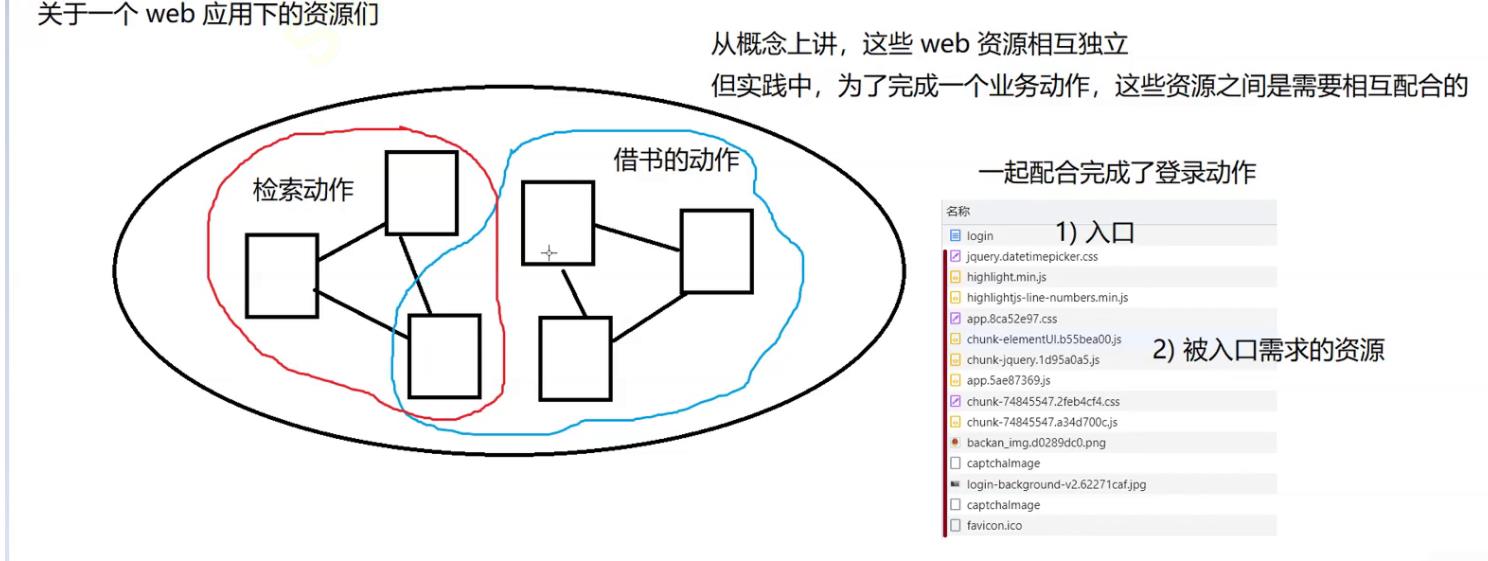
扩展:一个web应用下的资源们从概念上讲它们是相互独立的,但在实践中,为了完成一个业务动作,这些资源之间是需要相互配合的。例如,在下图中,某几个资源一起配合完成检索动作,某几个资源又配合完成了借书动作。web应用总是有一个自己的主入口,但这并不是必然的,这个资源的路径是/,可以省略,或者可以写成index.html等。

1.7.谷歌浏览器(Chorme)的开发工具
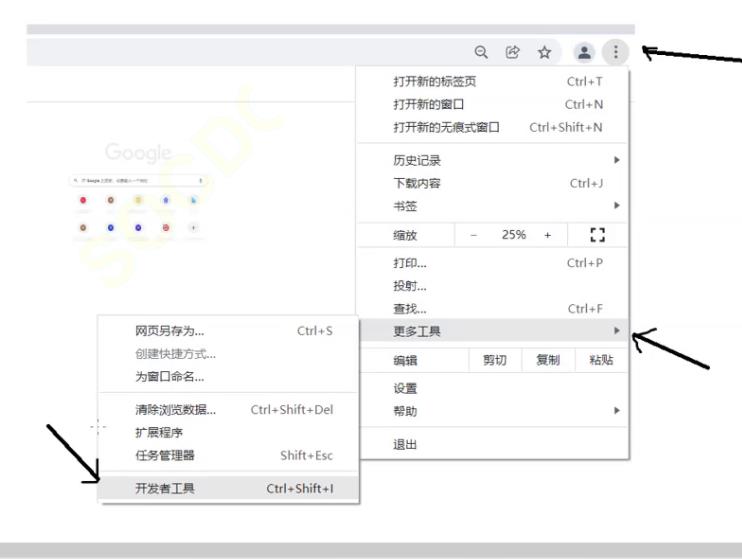
首先,按如下方式打开开发者工具,选中功能面板上的网络这个选项,

我们再在浏览器中输入一个URL这个唯一的资源(俗称网址,每个资源都需要在网络中存在一个唯一的标识,也就是每个资源都有一个唯一的Unique Resource Location,简称URL)https://www.baidu.com,在搜索的过程中,下面的框中出现了很多的资源,为什么会出现这样的现象呢,下面让我们简要的分析一下整个过程:
当我们在浏览器中输入了一个URL之后,执行搜索时,浏览器获得了一个唯一的资源,浏览器经过分析该资源后,可以让浏览器访问到更多的资源,浏览器按照一定的规则整合了这些资源,然后浏览器渲染(展示)了这些资源,最后我们就在浏览器中看到了网页的效果。

二、HEML简介
2.1.HTML、CSS、JavaScript
html、css、javascript是前端(frontend)的三剑客,它们是三种不同的资源类型,三个都是文本资源,但是文本的格式不同。作为后端只需要把这些资源的内容通过网络传递给浏览器即可,这些格式之所以能生效,是因为浏览器认识这些格式,所以浏览器能够解析这些格式。
html:全称为Hyper(超) Text(文本) Markup(标记) Lanuage(语言),主要是提供文本的内容和框架,它是一种标记性语言,标记出哪些是标题,哪些是段落……
css:主要是用来实现样式和排版的。
javascript:做一些动态(是发生在浏览器上的动态)的内容。
2.2.HTML详细介绍
2.2.1 HTML结构
1.认识HTML标签
HTML代码是由“标签”构成的,形如 :
<body>hello</body>
<body id="myId">hello</body>
1)标签名(body)放到<>中;
2)大部分标签成对出现;
3)少数标签只有开始标签,称为“单标签”;
4)开始标签和结束标签之间,写的是标签的内容;
5)开始标签中可能会带有“属性”,其中id属性相当于给这个标签设置了一个唯一的标识符。
注:标签一般有三种,它们的格式分别为
<p>......</p> 或者 <meta>单标签 或者 <img/>空标签 空标签只是没有内容,但是可以出现属性,如<img src="..."/>;
例如,我们要把下图这句话中“我去春游”标记为标题,把“今天天很好,我去春游了,玩的很开心”标记为正文,把“很开心”重点强调一下,就可以采用图中的HTML代码片段,其中,h1 为一级标题,p代表段落,em代表强调。

2.HTML文件基本结构
下面这段代码中展示了HTML文件基本结构,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你好世界</title>
</head>
<body>
<h1>我去春游</h1>
<p>我玩的<em>很开心</em></p>
<p>明天接着去!</p>
</body>
</html>
其中:1)html标签是整个html文件的根标签;整个HTML括起来的内容可以理解为是要浏览器识别的一整块内容;
2)head标签中写页面的属性;head标签中表示的是和整块内容相关但又不显示在搜索框中;
3)body标签中写的是页面显示的内容;显示的是在正文中看到的内容;
4)title标签中写的是页面的标题;
其中,head和body是html的子标签;title是head的子标签,head是title的父标签,head和body之间是兄弟关系。
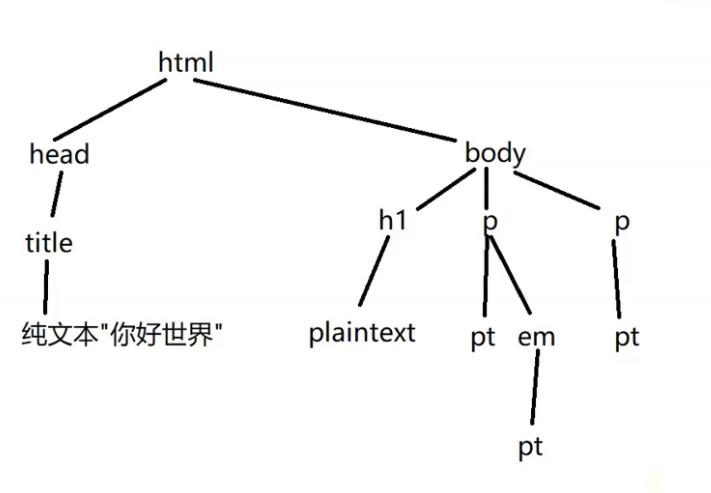
5)标签和标签之间的关系,构成了一个DOM树,用上图的代码举例的话,其结构如图所示:

3.快速生成HTML的代码框架
首先,我们需要在IDEA里新建一个项目,在项目里新建一个后缀为.html的文件,然后在空白输入框中输入一个英文的!,然后按一下电脑的table键自动帮我们生成。下面我们利用生成的框架写点内容:
<!doctype html> <!--称为DTD(文档类型定义),描述当前文件是一个HTML5文件 -->
<html lang="en"> <!-- 表示当前界面是一个“英语界面”,设置为中文页面的方式为<html lang="zh-hans>. -->
<head>
<meta charset="UTF-8"> <!--描述页面的字符集编码方式,没有这一行可能导致中文乱码 -->
<!-- name="viewport",其中viewport指的是设备的屏幕上能用来显示我们的网页的那一块区域。 -->
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<!--设置初始缩放为不缩放 -->
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>你好世界</title>
</head>
<body>
<h1>我去春游</h1>
<p>我玩的<em>很开心</em></p>
<p>明天接着去!</p>
</body>
</html>
代码中,content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">主句代码的具体含义是:
content属性值 :
1) width:可视区域的宽度,值可为数字或关键词device-width;
2)height:可视区域的高度,值可为数字或关键词device-height;
3)intial-scale:页面首次被显示的是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放
4)maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,
5) maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。
6)user-scalable:禁止对页面进行缩放,
当我们写好HTML文件内容后,将文件拖入到谷歌游览器就会在游览器中显示如下内容,你学会了吗?

补充:Chrome(谷歌浏览器)中开发工具的使用,当我们打开谷歌浏览器的开发者工具后(快捷键为打开谷歌浏览器,然后按ctrl+shift+i),点击面板中的元素选项,就可以看到其实现界面的HTML代码。如果我们想看某个界面的具体实现代码,我们在进行完以上操作后,就可以点击图中的按钮,然后再点击界面,我们就可以在一个大的HTML标签中看到具体的某个标签,这个标签附近就是实现界面的代码。

2.2.2HTML输出内容的标签
#####1.注释标签:
代码块为 <!--注释内容-->,添加注释的快捷键为ctrl+/;
2.标题标签h1-h6:
标题标签有六个,从h1-h6,其中数字越大,则字体越大,代码块为:
<h1>标题内容</h1>
<h2>标题内容</h2>
<h3>标题内容</h3>
<h4>标题内容</h4>
<h5>标题内容</h5>
<h6>标题内容</h6>
3.段落标签p:
其代码块为:<p>这是一个段落</p>,
注:1)p标签表示的段落之间会空出一行;
2)当前的p标签描述的段落,前面还没有缩进(后面关于CSS的知识会学)
3)自动根据浏览器的宽度来决定排版;
4)HTML内容首尾处的换行,空格均无效;
5)在HTML中文字之间输入的多个空格只相当于一个空格;
6)HTML中直接输入换行不会真的换行,而是相当于一个空格;
4.换行标签:br
其代码块为:<br/>或<br>
注:1)br是break的缩写,表示换行;
2)br是一个单标签(不需要结束标签);
3)br标签不像p标签那样带有一个很大的空隙;
补充:因为针对 < 或者 > ,在HTML中规定了其作用,所以如果想取这些字符的本意时,我们就需要转义了,具体的格式为&……的形式;最常见的需要转义的字符如下图:

5.格式化标签:
1.加粗:strong标签和b标签 <strong>...</strong>或者<b>...</b>
2)倾斜:em标签和i标签 <em>...</em>或者<i>...</i>
3)删除线:del标签和s标签 <del>...</del>或者<s>...</s>
4)下划线:ins标签和u标签 <ins>...</ins>或者<u>...</u>
6.多媒体标签:
6.1图片标签:img<src>=" 图片的URL",例如:
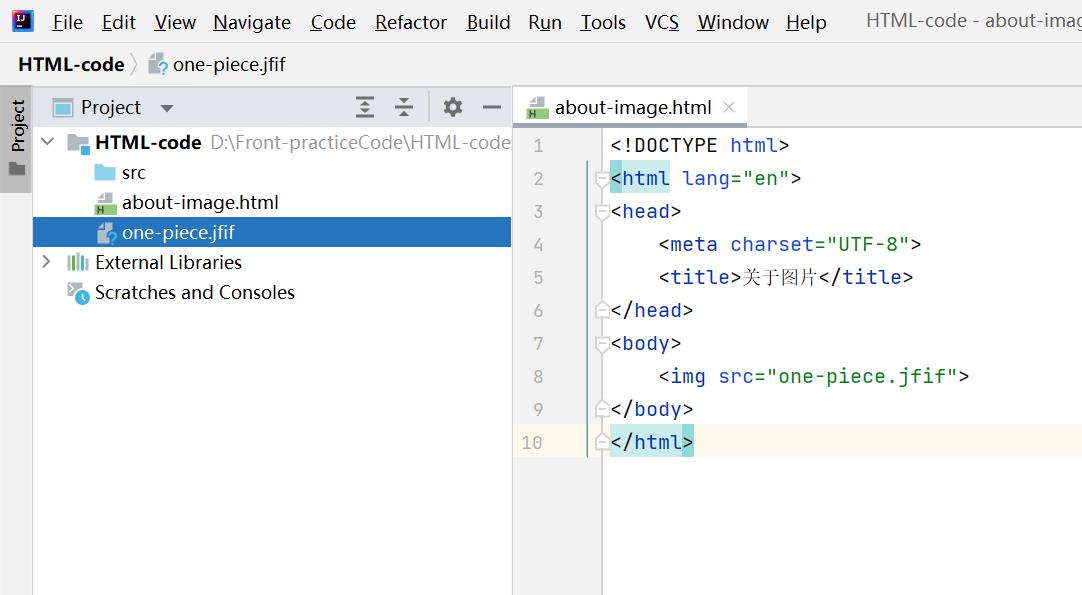
我们在我们项目中和about-image.html文件相同路径下存一张图片,那么我们将这张图片的路径放到图片标签中,将about-image.html文件拖入浏览器就能打开图片,代码实现如下图。当然,我们也可以把网上图片的链接(完整URL)放入图片标签中,此时效果也一样,这叫做“外链”。imag标签是一个可以将素材串联起来的标签。

注:img标签的重要属性:
1)src="……",当你src指定的资源无法被浏览器打开(例如出现防盗链或者是无效资源时),会出现以下图片
2)alt="……",替换文本,当文本不能正确显示的时候,会显示一个替换的文字;
<img src="one-piece.jfif" alt="这是一个海贼王的图片">
3)width/height :控制宽度和高度。宽度和高度一般改一个就可以,另一个会等比例缩放,否则会出现图片失衡。
4)border:边框,参数是宽度的像素,但是一般使用CSS来设定。例如:我们可以写成如下代码片段:
img src="one-piece.jfif alt`=“这是一个海贼王的图片” title =“海贼王width=50” border=“5px”
扩展:为了让大家更好的找到图片或者音频的路径,在这儿,我们再补充一点关于路径的知识:
1)相对路径:以我们上面图片中 about-image.html 文件所在的位置为基准,找到图片的位置:
同级路径:直接写图片文件名即可,如我们上图中的情况。
下一级路径:about-image/one-piece.jfif,假设我们把图片存到了上图中的下一级目录 ;
上一级路径:…/about-image/one-piece.jfif ,假设我们把图片存到了上图中的下一级目录 ;
2)绝对路径:一个完整的磁盘路径,或者网络路径。例如:
1)磁盘路径:D:\\Front-practiceCode\\HTML-code
2)网络路径:https://editor.csdn.net/md?articleId=121800849
6.2音频标签:<audio controls> <source src="……"> </audio>,和上面图片标签类似,在这儿我们就不做过多赘述了。
7.超链接标签:a(比较重要)
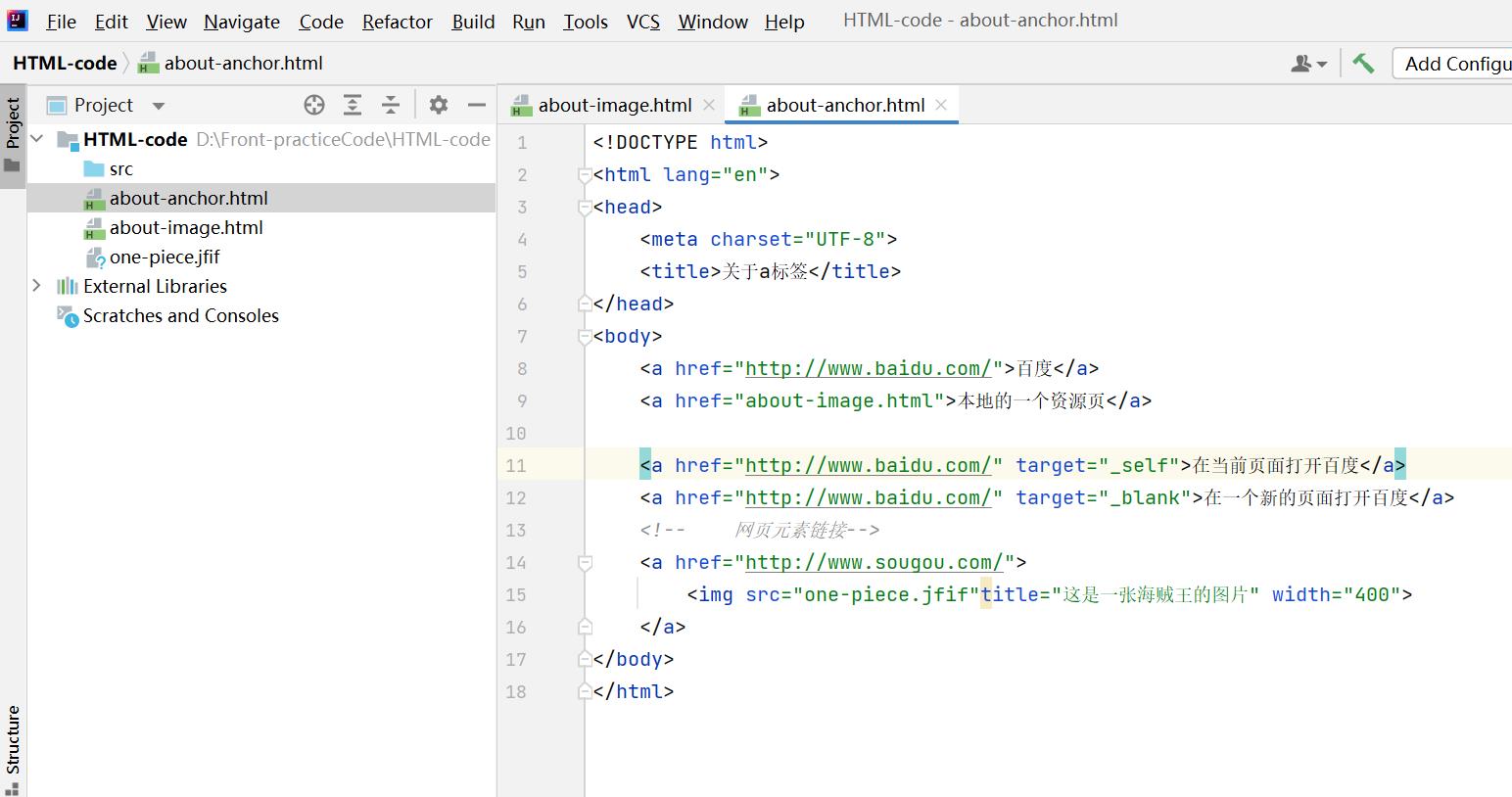
其代码块为:<a href="http://www.baidu.com/">百度</a>
a标签是另一个用来串联起素材的标签,超链接标签a中必须有href,表示点击后会跳转到哪个页面。打开方式默认是在当前页面打开,如果想用新的页面打开链接,可以用target="_blank"来指定;

a标签链接的几种形式:
1)外部链接:href引用其它网站的网址,如上图;
2)内部链接:网站内部页面之间的链接,写相对路径即可,如上图;
3)锚点链接:可以快速定位到页面的某个位置;
4)网页元素链接:可以给图片等任何元素添加链接(把元素放到a标签中),如上图;
5)禁止a标签跳转,认识就可以,不怎么用,代码块为:<a href="javascript:void(0);">无法跳转</a> 或 <a href="javascript:;">无法跳转</a>
2.2.3HTML中有关表格的标签
1.表格标签
1.1.表格标签的常用标签
table标签:表示整个表格
tr标签:表示表格的一行
td标签:表示一个单元格
**th标签:**表示表头单元格,会居中加错
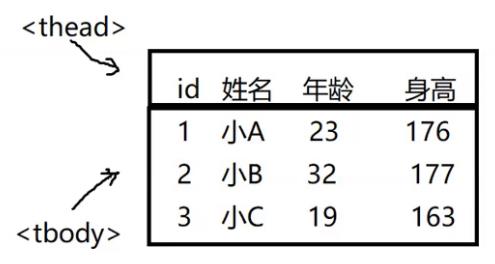
thead:表格的头部区域
tbody:表格的主体区域
tfoot:可以用来表示一些附加信息
table 包含tr,tr包含td或者th。
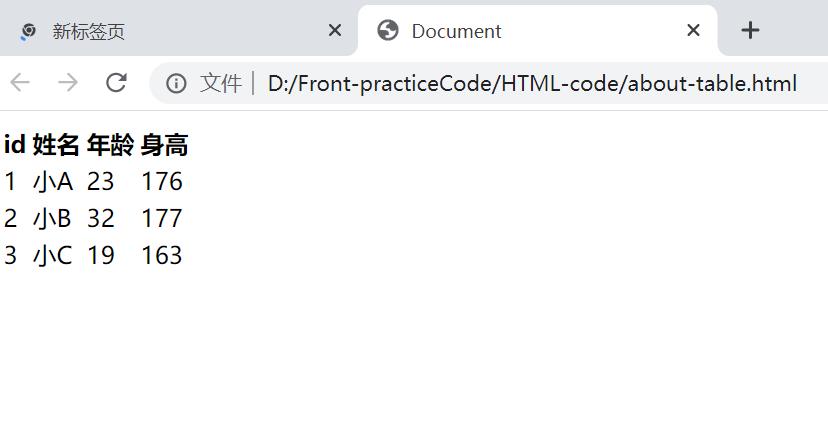
知道了以上的概念,我们尝试着建一下下图的这张表格:

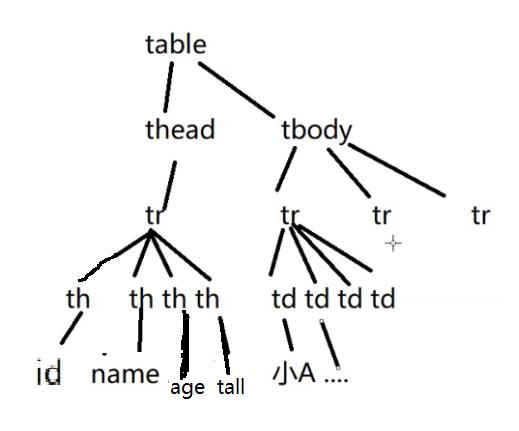
用树形结构粗略可以表示成这样的形状:

根据树形图,我们就可以非常轻松的写出代码,如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<table>
<thead>
<tr>
<th>id</th>
<th>姓名</th>
<th>年龄</th>
<th>身高</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小A</td>
<td>23</td>
<td>176</td>
</tr>
<tr>
<td>2</td>
<td>小B</td>
<td>32</td>
<td>177</td>
</tr>
<tr>
<td>3</td>
<td>小C</td>
<td>19</td>
<td>163</td>
</tr>
</tbody>
</table>
</body>
</html>
当把我们的代码文件拖入游览器时,就会得到下图,说明我们的代码没有问题。

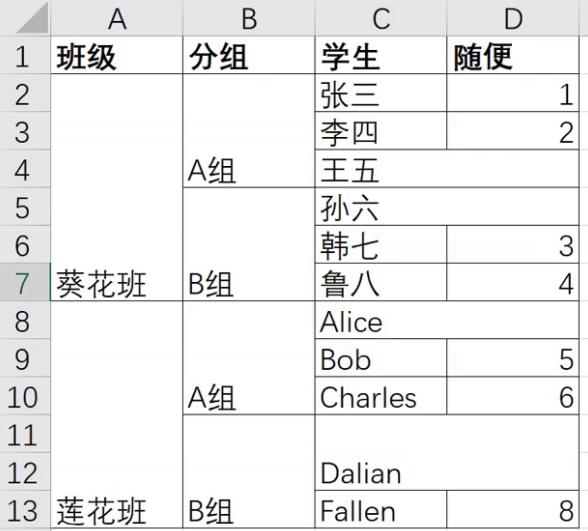
1. 2.合并单元格
1.跨行合并:rowspan=“n”;
2.跨列合并:colspan=“n”;
以图中表格为例,我们想通过HTML代码块实现图中的表格:

其代码块可以这样写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于表格2</title>
</head>
<body>
<table border="10" >
<thead>
<tr>
<th>班级</th>
<th>分组</th>
<th>学生</th>
<th>随便</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="6">葵花班</td>
<td rowspan="3">A组</td>
<td>张三</td>
<td>1</td>
</tr>
<tr>
<td>李四</td>
<td>2</td>
</tr>
<tr>
<td colspan="2">王五</td>
</tr>
<tr>
<td rowspan="3">B组</td>
<td colspan="2">孙六</td>
</tr>
<tr>
<td>韩七</td>
<td>3</td>
</tr>
<tr>
<td>鲁八</td>
<td>4</td>
</tr>
<tr>
<td rowspan="6">莲花班</td>
<td rowspan="3">A组</td>
<td colspan="2">Alice</td>
</tr>
<tr>
<td>Bob</td>
<td>5</td>
</tr>
<tr>
<td>Charles</td>
<td>6</td>
</tr>
<tr>
<td rowspan="4">B组</td>
<td colspan="2">Dalian</td>
</tr>
<tr>
<td>Fallen</td>
<td>8</td>
</tr>
</tbody>
</table>
</body>
</html>
border:表示边框,数字越大,边框越粗。
2.列表标签组
1)有序列表ul
2)无序列表ol
3)自定义列表dl
注:
列表之间的元素是并列关系;
ul/ol列表中只能放li标签不能放其它标签;dl列表只能放dt和dd标签,其中dt代表标题,dd代表标题中的每一项;
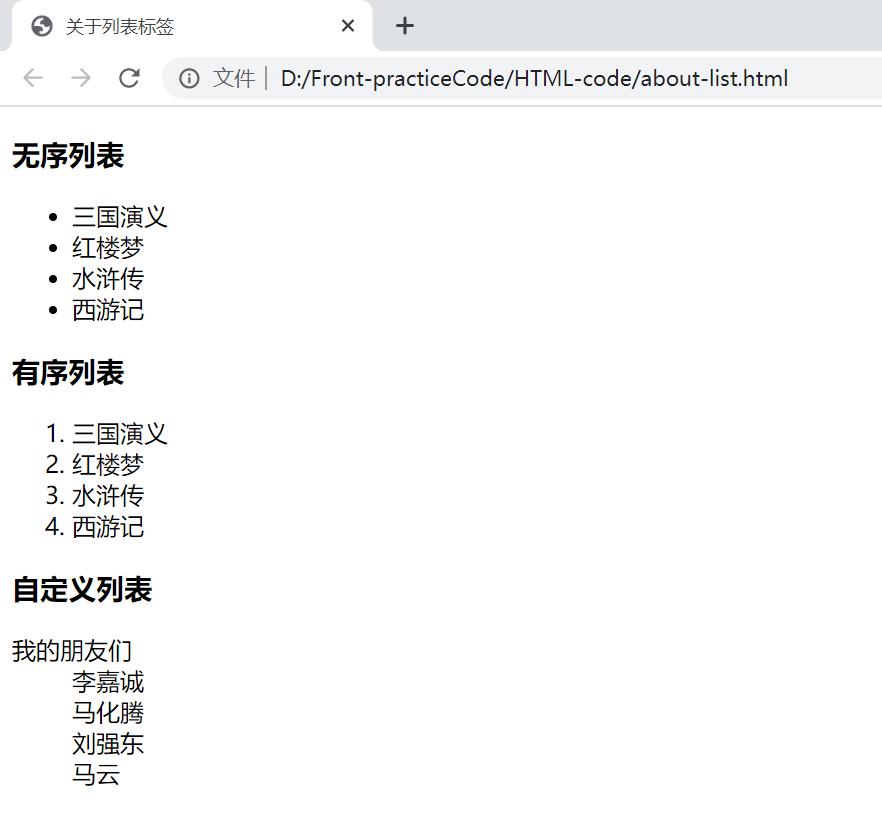
下面让我们举一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于列表标签</title>
</head>
<body>
<h3>无序列表</h3>
<ul>
<li>三国演义</li>
<li>红楼梦</li>
<li>水浒传</li>
<li>西游记</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>三国演义</li>
<li>红楼梦</li>
<li>水浒传</li>
<li>西游记</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>我的朋友们</dt>
<dd>李嘉诚</dd>
<dd>马化腾</dd>
<dd>刘强东</dd>
<dd>马云</dd>
</dl>
</body>
</html>
得到的结果如图:

2.排版标签组
2.1无语义标签组 div 和 span
div标签会把内容分为一块块的,就像我们文章中一段一段那样,结束时自动换行;
span标签结束时会用空格分割,但是不会换行;
这个比较简单,很容易理解,在这儿我们就不举例了。
3.表单标签
表单是用户输入信息的重要途经,表单分为两个部分:
1)表单域:包含表单元素的区域,重点是form标签。
在不了解Javascript的情况下,用户提交的所有的内容,都必须包含在一个form(表单)之中;
2)表单控件:输入框,提交按钮等,重点是input标签。
3.1.form标签
1)其标签格式为:
<form action="https://www.baidu.com">
...[form的内容]
</form>
表示的意思是:用户进行了输入后向哪个资源进行提交。
2)注意:
form表单可以实现资源之间的关联,但需要用户介入,输入信息并且提交。
要让form表单可以提交,必须有提交按钮,提交按钮可以有如下形式:
<input type="button" value="随便">或
<button>随便</button>或
<input type="image" src="....">

3.2.input标签
<1>.input标签里有各种控件,单行文本框,按钮,单选框,复选框。
1)type(类型):取值的种类有很多,如:
类型 标签写法
button(按钮) <button>随便</button>、
checkbox(多选框) <input type="checkbox" > 吃饭<input type="checkbox" > 睡觉 <input type="checkbox" >打游戏、
text(文本) <input type="text">、
file(文件) <input type="file">、
image(图片) <input type="image" src="....">、
password(密码) <input type="text" name="password">、
radio(单选框) <input type="radio" name="sex">男或者
<input type="radio" name="sex" checked>男
在单选框中,只有name相同才支持多选一。
2)name:给input起了个名字,提交的时候,以key-value的形式进行提交,其中,key就是 input标签中name的属性,name是可以重复的,value就是用户在输入框中输入的内容。
到这儿,我们可以举几个例子便于大家理解:
例一:构造一个假冒的百度,为什么说是假冒的呢,因为我们只是实现了百度的查询界面,并没有实现百度里面具体的搜索功能,而是外链了一下百度的URL。代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>假冒的百度</title>
</head>
<body>
<form action="https://www.baidu.com/s">
<input type="text" name="wd">
<button>百度一下</button>
</form>
</body>
</html>
当我们将我们的文件拖入游览器之后,输入要查的内容,点击我们的“百度一下的按钮”,就会查到我们想要查到的内容。
注:1)form表单可以实现资源和其它资源的关联(用户点击提交按钮后,游览器就会请求另外的资源);
2)请求哪个资源,是通过action属性中的url来确定的,可以是外部资源,当不写时,默认就是当前资源;

**例二:**模仿登录界面:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>关于登录</title>
</head>
<body>
<form action="/验证用户输入的用户名密码是否在正确的资源上">
<div>
<input type="text" name="un" >
</div>
<div>
<input type="text" name="password">
</div>
<div>
<button>登录</button>
</div>
</form>
</body>
</html>
运行结果如图:

==注:==当我们输入内容提交后,默认是以URL中的query-String形式出现,格式是:?k1=v1&k2=v2&k3=v3;如图所示:

例三:模仿简历中选择性别的界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于单选框</title>
</head>
<body>
<form action="选择性别">
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女" checked>女
<div>
<button>提交</button>
</div>
</form>
</body>
</html>
运行结果如图:

注:1)在这个例子中,只有当两个单选框中的name相同时,才会出现多选一的情况,否则互不影响,想选几个选几个。
2)checked 属性的作用是设置默认勾选状态,当每个radio标签里都有checked属性时,默认勾选的是后一个。
3)checked属性是HTML元素中,只有key没有value的属性。
<input type=关于react16.4
[vscode]--HTML代码片段(基础版,reactvuejquery)
Android课程---Android Studio使用小技巧:提取方法代码片段