以小饭桌网站为例介绍抓取动态网页的数据python爬虫入门进阶(12)
Posted 码农飞哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了以小饭桌网站为例介绍抓取动态网页的数据python爬虫入门进阶(12)相关的知识,希望对你有一定的参考价值。
您好,我是码农飞哥,感谢您阅读本文,欢迎一键三连哦。
😁 1. 社区逛一逛,周周有福利,周周有惊喜。码农飞哥社区,飞跃计划
💪🏻 2. Python基础专栏,基础知识一网打尽。 Python从入门到精通
❤️ 3. Ceph实战,从原理到实战应有尽有。 Ceph实战
❤️ 4. Java高并发编程入门,打卡学习Java高并发。 Java高并发编程入门
关注下方公众号,众多福利免费嫖;加我VX进群学习,学习的路上不孤单
为啥写这篇文章?
前两篇文章我们分别介绍了
分析页面
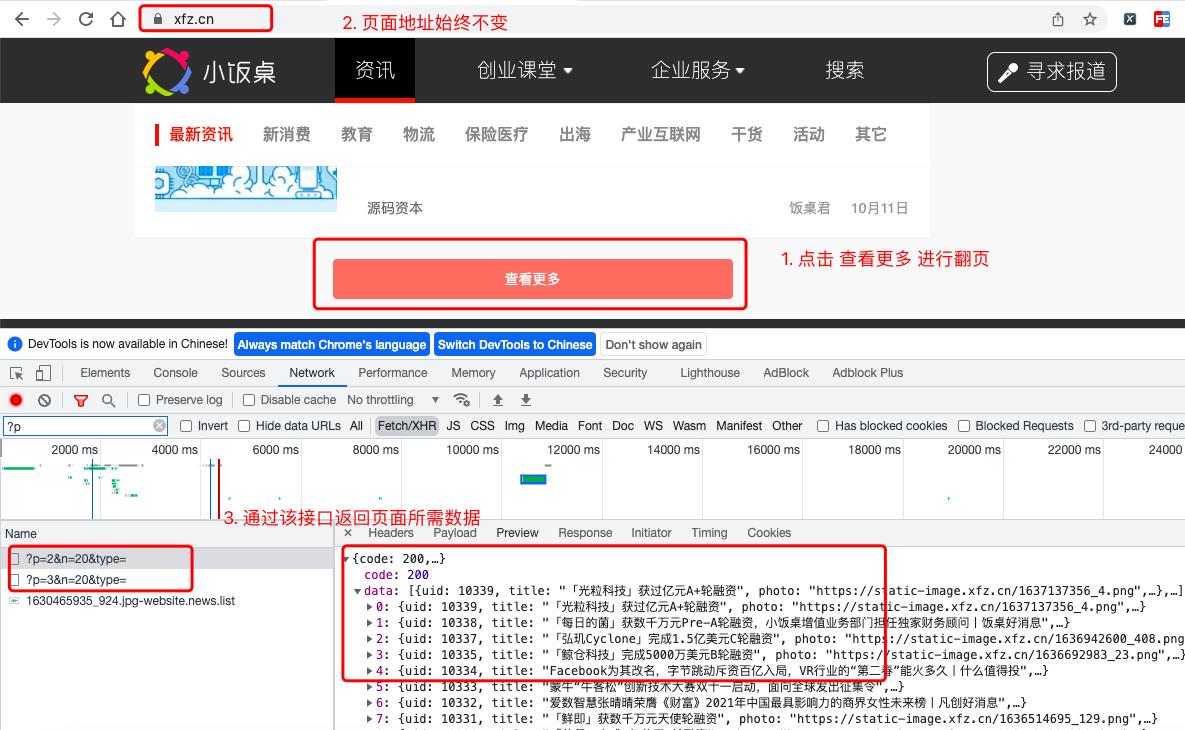
首先打开小饭桌这个网站 ,经过简单的分析我们可以得到三条结论。

- 点击查看更多数据之后页面地址不变,页面不会重新刷新。
- 点击查看更多一次会请求一次https://www.xfz.cn/api/website/articles/?p=2&n=20&type= 接口。
- 页面的数据由https://www.xfz.cn/api/website/articles/?p=2&n=20&type= 接口以application/json的形式返回。通过p参数控制返回第几页的数据。n参数控制的是每页返回的数据条数。
什么是ajax
AJAX(Asynchronouse javascript And XML) 中文名为异步JavaScript和XML。主要用在前端与服务器进行少量的数据交互。ajax可以使网页实现异步加载,这就意味着可以在不重新加载整个网页的情况下,对网页的某部分进行局部更新。传统的网页(不使用Ajax)如果需要更新内容需要重载整个网页页面。
因为传统的在传输数据格式方面,使用的是XML语法,因此叫做AJAX,其实现在数据交互基本上都是使用JSON。使用AJAX加载的数据,即使使用了JS,将数据渲染到浏览器中,在右键---->查看网页源代码,还是不能看到通过ajax加载的数据,只能看到使用url加载的html代码。
获取ajax数据的方式
- 直接分析ajax调用的接口,然后通过代码请求这个接口。
- 使用Selenium+chromedriver 模拟浏览器行为获取数据。(后面的文章会详细介绍)
获取数据
这个小饭桌网站的接口比较简单,没有做加密鉴权啥的,直接通过requests请求就可以了。下面给出一个示例代码:
import requests
headers =
"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.93 Safari/537.36"
requests.packages.urllib3.disable_warnings()
if __name__ == '__main__':
for i in range(1,10):
url = "https://www.xfz.cn/api/website/articles/?p=0&n=20&type=".format(str(i))
resp = requests.get(url, headers=headers, verify=False)
print(resp.json())
运行结果:

总结
本文以小饭桌网站为例,简单的介绍了如何抓取动态网页的数据。
粉丝专属福利
软考资料:实用软考资料
面试题:5G 的Java高频面试题
学习资料:50G的各类学习资料
脱单秘籍:回复【脱单】
并发编程:回复【并发编程】
👇🏻 验证码 可通过搜索下方 公众号 获取👇🏻
以上是关于以小饭桌网站为例介绍抓取动态网页的数据python爬虫入门进阶(12)的主要内容,如果未能解决你的问题,请参考以下文章
