CSS学习笔记:HTML元素和CSS盒子
Posted 街头小贩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS学习笔记:HTML元素和CSS盒子相关的知识,希望对你有一定的参考价值。
- <p>This is a<strong>Car</strong></p>
网页的内容为:This is a Car
2:显示方式
内容的显示方式不由HTML定义,它由CSS规则决定.浏览器对<p>和<strong>标签具有默认规则.<p>和<strong>都显示为"显示盒子".就是CSS浏览器处理HTML元素的方法.尽管不是所有元素都显示在屏幕上,
但是每个HTML元素对应于一个显示盒子.显示盒子是屏幕上的一个矩形.
HTML元素显示为CSS显示盒子的真正方法被称为:"可视格式化模式",该模式告诉浏览器应该如何在屏幕上显示HTML内容.
3.HTML元素
3.1类型
在可视格式化模式中,标记元素分为两个基本类型:块(block)元素和内联(inline)元素.元素类型决定CSS浏览器如何显示该元素的实例.
3.2块元素
块元素是作为内容的独特块而显示的元素,它以新行开始和结束,逐个列出,沿页面垂直向下,它们尽可能地宽.这意味着除非用某种方法限制它们,否则它们会伸展到整个页面.
HTML中的块元素:
<div>,<blockquote>,<table>,<p>,<br />,<ol>,以及<h1>~<h6>
3.3内联元素
内联元素没有开始行和结束行,包含于文本流之内, 在某一行中逐个出现,没有换行,水平放置在页面中,直到空间用尽为止,然后在下一行中继续前一行.
HTML中的内联元素:
<em>,<span>,<b>,<img>,<input>和<a>
3.4改变元素类型
每个HTML元素的最初类型由HTML规范设置,使用display属性可以改变元素类型.
4.树型文档
每个网页实际上是标签和内容的树,这些树的类型与计算机科学中使用的数据结构类型相同.
树:是一种以元素的层次结构表示信息的方法.可以看成与家谱中的树类似的结构!开始于某个祖先,然后向下派生.树的每个部分称为节点,节点既是元素,也可以是某些文本.
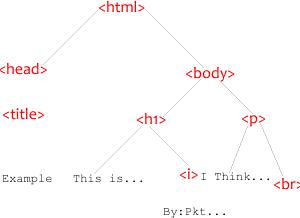
示例:
- <html>
- <head>
- <title>Example</title>
- </head>
- <body>
- <h1>This is a example<i>By:Pktmandy</i></h1>
- <p>I Think that I shall never see<br>A poem as lovely as ?</p>
- </body>
- </html>

5.盒子模型
将HTML文档定义为数据树后,就可以直观的解释为一系列盒子.对于WEB开发者来说,这可能是用来思考页面最简单的方法.通过首先可视化树来理解它是非常重要的,因为哪是CSS浏览器考虑页面的方式.
用户可以认为这些盒子是装其它盒子或文本值的容器.除了树中对应于根节点的盒子之外,CSS盒子模型中的每个盒子装在另一个盒子内.外面的盒子称为包装盒,块包装盒可以装其它盒子或内联盒子,内联盒子只能装内联盒子.

注意:
<br>标签是一个空标签,它不包含任何内容,但是它仍然产生了一个盒子.<head>盒子在图中出现,但是在HTML中,<head>标签定义为display:none,这就是为什么用户从来看不见<head>标签中内容的原因.
6.盒子显示属性
建立文档树后,后填充盒子模型,浏览器确定有一个盒子存在,它会根据自身显示HTML的内部规则或根据盒子的样式属性显示该盒子.
在某种程序上,所有CSS属性都是盒子显示属性,它们控制盒子如何显示.然而:三个属性定义盒子的边缘-边矩(margin),边框(border),填充(padding)

以上是关于CSS学习笔记:HTML元素和CSS盒子的主要内容,如果未能解决你的问题,请参考以下文章