SPASEOSSR相关概述与对比
Posted 一只楠喃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SPASEOSSR相关概述与对比相关的知识,希望对你有一定的参考价值。
这三个名词的概念其实是为后面的nuxt.js来做铺垫
SPA
-
官方定义
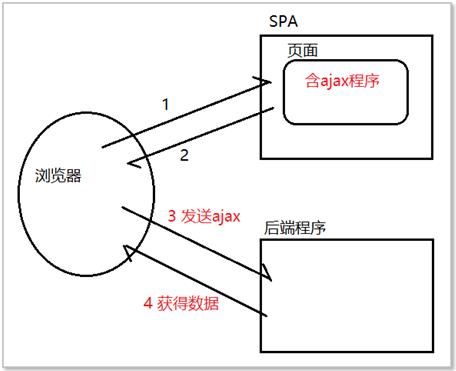
- SPA(single page web application)单页 Web 应用,Web 不再是一张张页面,而是一个整体的应用,一个由路由系统、数据系统、页面(组件)系统等等,组成的应用程序。
-
样例解释(Vue为例)
- Vue页面分两部分,一部分是我们的页面(包含ajax程序,但不包含数据),另一部分当页面加载时发送ajax到我们的后端程序,获取数据给我们的浏览器

- Vue就是SPA中的佼佼者
- Vue页面分两部分,一部分是我们的页面(包含ajax程序,但不包含数据),另一部分当页面加载时发送ajax到我们的后端程序,获取数据给我们的浏览器
-
SPA 应用广泛用于对SEO(搜索引擎优化)要求不高的场景中
SEO
-
官方定义
- SEO:搜索引擎优化(Search Engine Optimization), 通过各种技术(手段)来确保,我们的Web内容被搜索引擎最大化收录,最大化提高权重,最终带来更多流量。
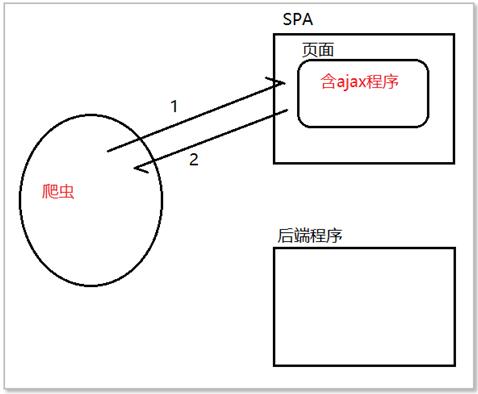
- 简单讲(百度为例):我们写好的页面在部署完成后,百度通过爬虫的手段获取我们的页面,存放到他们的数据库,但是在爬虫时,各个页面是存在优先级的(样例:html > JSP > VUE),他优先拿取有数据的
-
非常明显,SPA程序不利于SEO

当我们写的是Vue或者其他的SPA时,如何加大权重,改变这个状态?? -
SEO解决方案:提前将
页面和数据进行整合- 前端:采用SSR
-
- 后端:页面静态化 (freemarker 、thymeleaf、velocity)
SSR
- 官方定义
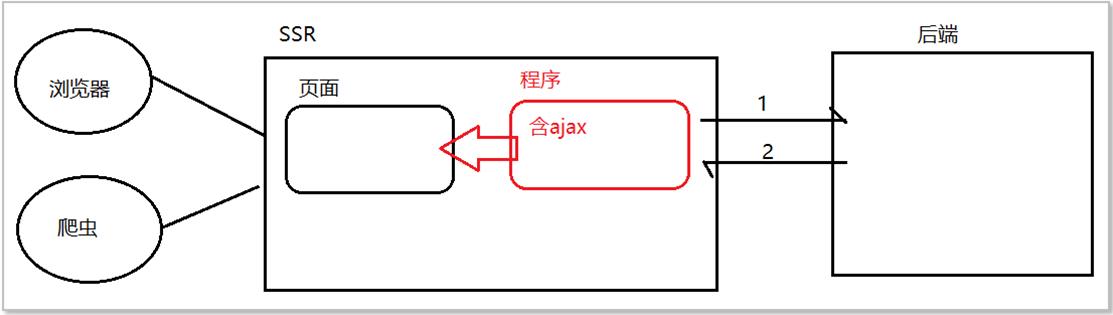
- 服务端渲染(Server Side Render),即:网页是通过服务端渲染生成后输出给客户端。
- 在SSR中,前端分成2部分:前端客户端、前端服务端
- 前端服务端,用于发送ajax,获得数据
- 前端客户端,用于将ajax数据和页面进行渲染,渲染成html页面,并响应给调用程序(浏览器、爬虫)
- 如果爬虫获得html页面,就可以启动处理程序,处理页面内容,最终完成SEO操作。
- 服务端渲染(Server Side Render),即:网页是通过服务端渲染生成后输出给客户端。
前端服务端拿到了数据,这个数据就是在页面中的了,不是一个单一的框架需要请求才能获取数据了

SPA和SSR对比
| SPA单页应用程序 | SSR服务器端渲染 | |
|---|---|---|
| 优势 | 1.页面内容在客户端渲染 2. 只关注View层,与后台耦合度低,前后端分离 3.减轻后台渲染画面的压力 | 1.更好的SEO,搜索引擎工具可以直接查看完全渲染的画面 2.更快的内容到达时间 (time-to-content),用户能更快的看到完整渲染的画面 |
| 劣势 | 1.首屏加载缓慢 2.SEO(搜索引擎优化)不友好 | 1.更多的服务器端负载 2.涉及构建设置和部署的更多要求,需要用Node.js渲染 3.开发条件有限制,一些生命周期将失效 4.一些常用的浏览器API无法使用 |
Nuxt.js定义
- Nuxt.js 是一个基于 Vue.js 的通用应用框架。
- 通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。
- Nuxt.js 预设了利用 Vue.js 开发服务端渲染的应用所需要的各种配置。
以上是关于SPASEOSSR相关概述与对比的主要内容,如果未能解决你的问题,请参考以下文章