P16:React高级-PropTypes校验传递值,使用默认值 defaultProps
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P16:React高级-PropTypes校验传递值,使用默认值 defaultProps相关的知识,希望对你有一定的参考价值。
阐述
在父组件向子组件传递数据时,使用了属性的方式,也就是 props,但 “服务菜单” 的案例并没有任何的限制。
这在工作中时完全不允许的,因为大型项目,如果你不校验,后期会变的异常混乱,业务逻辑也没办法保证。
PropTypes 的简单应用
我们在 Beauty.js 组件里传递了4个值,有字符串,有数字,有方法,这些都是可以使用PropTypes限制的。
所以在BeautyItem.js子组件使用时需要先引入PropTypes。
import PropTypes from 'prop-types'
引入后,就可以在组件的下方进行引用了,需要注意的是子组件的最下面(不是类里边),写入下面的代码:
BeautyItem.propTypes=
content:PropTypes.string,
deleteItem:PropTypes.func,
index:PropTypes.string
为了防止你写错,我这里给出这个BeautyItem.js文件的代码。
浏览器中查看效果
这时候你在浏览器中查看效果,是什么都看不出来的,你需要修改一个错误的校验。
比如我们把 index 改为必须是字符串。
index:PorpTypes.string
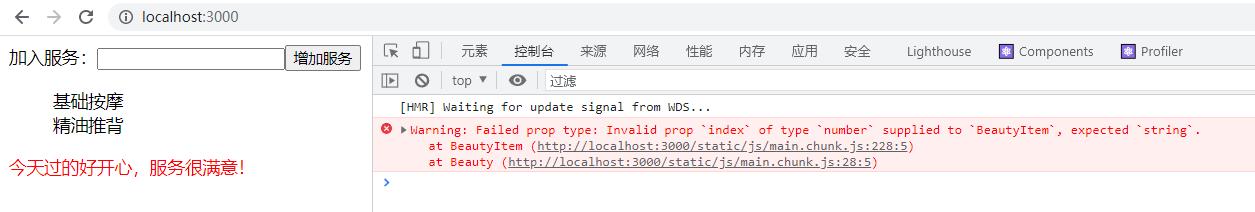
这时候浏览器的console里就会报错了,报错信息如下:

意思就是要求传递字符串,而我们却传递了数字过去,所以给了警告。
必传值的校验
比如现在我们加入一个 avname 的属性,并放入JSX中,就算不传递这个值也不会报错的。
BeautyItem.js 代码如下:
render()
return (
<div onClick=this.handleClick>
this.props.avname 为你做- this.props.content
</div>
);
这时候代码是不会报错的,我们传不传无所谓。
比如我们现在传一个属性过来。
Beauty.js
<ul>
this.state.list.map((item,index)=>
return (
<BeautyItem
key=index+item
content=item
index=index
avname='波多野结衣'
deleteItem=this.deleteItem.bind(this)
/>
)
)
</ul>

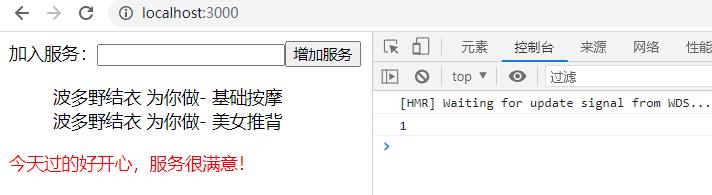
这时候页面显示正常了,但是怎样避免必须传递 avname 这个属性值?
如果不传递就报错,这就需要使用 isRequired 关键字了,它表示必须进行传递,如果不传递就报错。
avname:PropTypes.string.isRequired
使用默认值 defaultProps
有些人是非常腼腆的,他是不好意思选择的,所以有时候是需要有一个默认的人为她服务的。defalutProps就可以实现默认值的功能,比如现在把avname的默认值设置成”苍井空” ,然后把avname的属性删除掉。
BeautyItem.defaultProps =
avname:'苍井空'
其实检测的类型非常多,你最好去官方文档看一下,能得到比较全面的了解。在接下来的教程有用到特殊的类型,还会继续给小伙伴们讲解。
import React, Component from 'react'; //imrc
import PropTypes from 'prop-types'
class BeautyItem extends Component //cc
//--------------主要代码--------start
constructor(props)
super(props)
this.handleClick=this.handleClick.bind(this)
//--------------主要代码--------end
render()
return (
<div onClick=this.handleClick>
this.props.avname 为你做- this.props.content
</div>
);
handleClick()
console.log(this.props.index)
this.props.deleteItem(this.props.index)
BeautyItem.defaultProps =
avname:'苍井空'
//--------------主要代码--------start
BeautyItem.propTypes=
content:PropTypes.string,
deleteItem:PropTypes.func,
index:PropTypes.number,
avname:PropTypes.string.isRequired
//--------------主要代码--------end
export default BeautyItem;
示例代码
BeautyItem.js
import React, Component from 'react'; //imrc
import PropTypes from 'prop-types'
class BeautyItem extends Component //cc
//--------------主要代码--------start
constructor(props)
super(props)
this.handleClick=this.handleClick.bind(this)
//--------------主要代码--------end
render()
return (
<div onClick=this.handleClick dangerouslySetInnerhtml=__html:this.props.content>
</div>
);
handleClick()
console.log(this.props.index)
this.props.deleteItem(this.props.index)
//--------------主要代码--------start
BeautyItem.propTypes=
content:PropTypes.string,
deleteItem:PropTypes.func,
index:PropTypes.string
//--------------主要代码--------end
export default BeautyItem;
Beauty.js
import React,Component,Fragment from 'react'
import BeautyItem from './BeautyItem'
class Beauty extends Component
//js的构造函数,由于其他任何函数执行
constructor(props)
super(props) //调用父类的构造函数,固定写法
this.state=
inputValue:'' , // input中的值
list:['基础按摩','精油推背'] //服务列表
render()
return (
<Fragment>
/* 正确注释的写法 */
<div>
<label htmlFor="willem">加入服务:</label>
<input id="willem" className="input" value=this.state.inputValue onChange=this.inputChange.bind(this) />
<button onClick=this.addList.bind(this)> 增加服务 </button>
</div>
<ul>
this.state.list.map((item,index)=>
return (
<BeautyItem
key=index+item
content=item
index=index
avname='波多野结衣'
deleteItem=this.deleteItem.bind(this)
/>
)
)
</ul>
</Fragment>
)
inputChange(e)
// console.log(e.target.value);
// this.state.inputValue=e.target.value;
this.setState(
inputValue:e.target.value
)
//增加服务的按钮响应方法
addList()
this.setState(
list:[...this.state.list,this.state.inputValue],
inputValue:''
)
//删除单项服务
deleteItem(index)
let list = this.state.list
list.splice(index,1)
this.setState(
list:list
)
export default Beauty
index.js
import React from 'react'
import ReactDOM from 'react-dom'
import App from './Beauty'
ReactDOM.render(<App />,document.getElementById('root'))
以上是关于P16:React高级-PropTypes校验传递值,使用默认值 defaultProps的主要内容,如果未能解决你的问题,请参考以下文章