Flutter——最详细(GridView)使用教程
Posted 怀君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter——最详细(GridView)使用教程相关的知识,希望对你有一定的参考价值。
GridView简介:
可以创建网格列表视图;主要通过Count、extent、custom、builder构造列表。有内边距、是否反向、滑动控制器等属性。
四个属性使用场景,Count、extent、custom适用于子布局较少时使用。可能会用到上拉刷新,数据较多时,则使用builder属性。
- 使用场景:
列如:支付宝首页的网格布局,等一系列网格样式的UI都可以使用该组件
| 属性 | 作用 |
|---|---|
| scrollDirection | 滚动方向 |
| crossAxisCount | 主轴一行的数量 |
| mainAxisSpacing | 主轴每行间距 |
| crossAxisSpacing | 交叉轴每行间距 |
| childAspectRatio | item的宽高比1 / 2 |
class CustomGridView extends StatelessWidget
final data = List.generate(128, (i) => Color(0xFFFF00FF - 2 * i));
@override
Widget build(BuildContext context)
return Container(
child: GridView.count(
crossAxisCount: 3,
mainAxisSpacing: 12,
crossAxisSpacing: 20,
childAspectRatio: 1 / 0.5,
children: data.map((color) => _buildItem(color)).toList(),
),
);
Container _buildItem(Color color) => Container(
alignment: Alignment.center,
width: 100,
height: 30,
color: color,
child: Text(
colorString(color),
style: TextStyle(color: Colors.white, shadows: [
Shadow(color: Colors.black, offset: Offset(.5, .5), blurRadius: 2)
]),
),
);
String colorString(Color color) =>
"#$color.value.toRadixString(16).padLeft(8, '0').toUpperCase()";

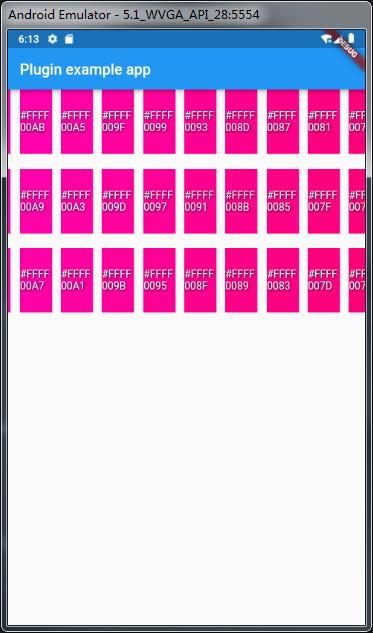
可以看到,每行展示3个item,主轴间距20,横轴间距12。item的宽度是高度的2倍
属性scrollDirection:Axis.horizontal

布局横轴滑动
属性:GridView.builder
GridView.builder(
itemCount: data.length,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
mainAxisSpacing: 12,
crossAxisSpacing: 20,
childAspectRatio: 1 / 0.7,
),
itemBuilder: (_, position) => _buildItem(data[position]),
)

这个效果,宽度与高度的比例是1/0.7。
以上是关于Flutter——最详细(GridView)使用教程的主要内容,如果未能解决你的问题,请参考以下文章