# Css 随笔
Posted MarlonBrando1998
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了# Css 随笔相关的知识,希望对你有一定的参考价值。
Css 随笔
Css 知识点
Flex 布局(弹性布局)
-
设为
Flex布局以后,子元素的float、clear和vertical-align属性将失效。 -
常用属性
flex-wrap:如果一条轴线排不下,如何换行。
.homepage
width: 100%;
height: 100%;
border: 1px solid red;
/* flex 布局 */
display: flex;
/* 自动换行按照宽度 */
flex-wrap: wrap;
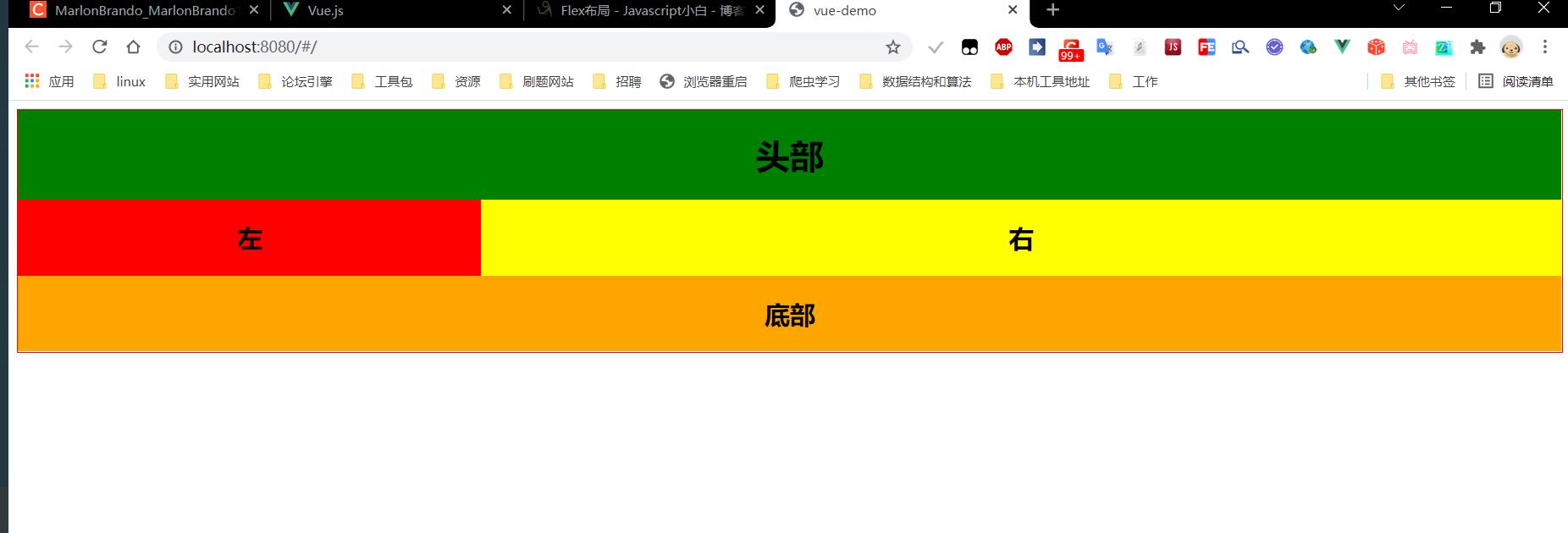
- 布局效果如下图

去掉页面的滚动条
-
注意要找对滚动条出现的位置块,例如下面的这个页面滚动条是最外面的
html的

-
要隐藏这个滚动条,加上下面的样式就可以了
html
/* 隐藏 html 页面的滚动条 */
overflow: hidden;
页面全部填充
- 设置
margin padding,设置宽度为100%
*
margin: 0px;
padding: 0px;
html,
body
width: 100%;
/* 隐藏 html 页面的滚动条 */
overflow: hidden;
以上是关于# Css 随笔的主要内容,如果未能解决你的问题,请参考以下文章