微信公众号用户与网站用户的绑定-自定义菜单获取Openid
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众号用户与网站用户的绑定-自定义菜单获取Openid相关的知识,希望对你有一定的参考价值。
本篇开发教程的实质是微信自定义菜单及OAuth2.0授权的灵活运用。
本文分为以下两个部分:
- 拥有高级接口权限时的获取(基于view事件)
- 没有高级接口权限时的获取(基于click事件)
一、拥有高级接口权限
拥有高级接口权限时,我们使用OAuth2.0授权的方式来获取。
OAuth2.0的详细设置方法,请参考 微信公众平台开发(71)OAuth2.0网页授权
在设置好授权回调页面域名之后,我们需要构造菜单,为了方便同时讲解下一小节,我们菜单构造如下
{
"button": [
{
"type": "click",
"name": "图文获取",
"key": "图文"
},
{
"type": "view",
"name": "授权获取",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx0738856156f7323c&redirect_uri=http://israel.sinaapp.com/oauth2/&response_type=code&scope=snsapi_base&state=1#wechat_redirect"
}
]
}
菜单的构成中,核心思想在于url是一个授权回调url,这样才能在菜单点击的时候使用oauth2.0授权获得openid
这样将生成两个菜单如下

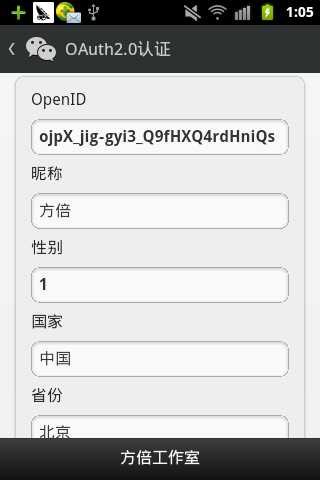
当点击 授权获取的时候,将访问授权页面,页面将使用OAuth2.0的方式获得openid。
代码可以参考《微信公众平台开发最佳实践》第72页。
跳转后显示如下:

二、没有高级接口权限
对于没有高级接口权限的账号,就不能使用view事件获得OpenID,需要使用click事件来实现
实现原理就是获得接收消息中的FromUserName值,并且在url中构造openid的参数即可
在自定义菜单中响应代码如下
1 private function receiveEvent($object)
2 {
3 $content = "";
4 switch ($object->Event)
5 {
6 case "subscribe":
7 $content[] = array("Title"=>"欢迎关注方倍工作室", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
8 break;
9 case "CLICK":
10 switch ($object->EventKey)
11 {
12 case "图文":
13 $content[] = array("Title"=>"OpenID", "Description"=>"你的OpenID为:".$object->FromUserName, "PicUrl"=>"", "Url" =>"http://m.cnblogs.com/?u=txw1958&openid=".$object->FromUserName);
14 break;
15 }
16 break;
17 }
18 if(is_array($content)){
19 $result = $this->transmitNews($object, $content);
20 }else{
21 $result = $this->transmitText($object, $content);
22 }
23 return $result;
24 }
运行后效果如下所示。

以上是关于微信公众号用户与网站用户的绑定-自定义菜单获取Openid的主要内容,如果未能解决你的问题,请参考以下文章
