Java全栈web网页技术:4.jQuery
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java全栈web网页技术:4.jQuery相关的知识,希望对你有一定的参考价值。
第1章: jQuery简介
-
为了简化 JavaScript 的开发,一些 JavsScript 库诞生了。 javascript库封装了很多预定义的对象和实用函数,简化html与JavaScript之间的操作,能帮助使用者建立有高难度交互的页面, 并且兼容各大浏览器。
-
当前流行的 JavaScript 库有

- jQuery是继prototype之后又一个优秀的JavaScript框架。如今,**jQuery已经成为最流行的JavaScript库。**在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
- jQuery,顾名思义,也就是JavaScript和查询(Query),其宗旨是**“WRITE LESS,DO MORE”**,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。具体来说,优势如下:
- jQuery是免费、开源的
- 轻量级(压缩后只有几十k)
- 强大的选择器
- 出色的 DOM 操作的封装
- 可靠的事件处理机制
- 完善的 Ajax使用
- 出色的多浏览器兼容性
- 隐式迭代:对集合对象做相同操作时不需要逐个进行遍历,jQuery自动进行遍历
- 文档说明很全
- 可扩展插件
第2章:jQuery快速入门
2.1 将jQuery的库文件加入应用
- jQuery库实际上就是一个js文件,只需要在网页中直接引入这个文件就可以了。
- 将jQuery的库文件加入
-
在开发测试时, 用的是未压缩的版本: jquery-1.7.2.js
-
在上线项目中, 会使用压缩后的版本: jquery-1.7.2.min.js
-
2.2 HelloWorld
- 需求:使用jQuery给一个按钮绑定单击事件
<!-- 导入jQuery库-->
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//调用jQuery库定义的函数
//使用$()代替window.onload
$(function()
//根据id属性获取按钮对象,并绑定单击响应函数
$("#btnId").click(function()
//弹出HelloWorld
alert("HelloWorld");
);
);
</script>
<button id="btnId">ClickMe</button>
-
常见问题?
-
使用jquery一定要引入jquery库吗?
答案:是,必须先引入
-
jquery中的$到底是什么?
答案: 是一个函数名, 这个函数是jQuery的核心函数。alert($)就知道了
-
怎么为按钮添加点击响应函数的?
答案:
1、先是页面加载完成之后
2、查找标签对象
3、通过标签对象.click(function()) 绑定事件
-
第3章:jQuery基本语法
3.1 jQuery源码初分析
(function( window, undefined ) //16行
var jQuery = (function() //22行
var jQuery = function( selector, context )
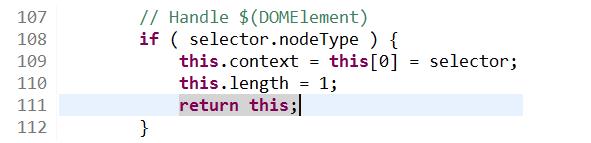
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init( selector, context, rootjQuery );
;
jQuery.fn = jQuery.prototype = //97行
constructor: jQuery,
init: function( selector, context, rootjQuery )
//...
//207行
; //319行
//...
return jQuery; //981行
)(); //983行
// Expose jQuery to the global object
window.jQuery = window.$ = jQuery; //9384行
)( window ); //9404行
说明:
- 自执行函数
- 给window添加了两个等同的函数: jQuery() / $()
- 执行$()后,返回的是一个jQuery库包装的对象, 一般称之为:jQuery对象
- $就是jQuery对象,而jQuery是函数引用
- $():就是调用jQuery()函数
3.2 jQuery核心函数: $()
- jQuery库中为window对象定义了一个函数: jQuery(),简化为:$()
- 是 j Q u e r y 的 核 心 函 数 , ∗ ∗ j Q u e r y 的 核 心 功 能 都 是 通 过 这 个 函 数 实 现 。 ∗ ∗ 是jQuery的核心函数,**jQuery的核心功能都是通过这个函数实现。** 是jQuery的核心函数,∗∗jQuery的核心功能都是通过这个函数实现。∗∗()就是调用$这个函数。
- $函数会根据参数数据类型的不同做不同的工作, 返回一个jQuery封装的伪数组的对象
- 核心函数有如下的四个作用:
- 传入参数为函数时:$(function())
- 传入参数为选择器字符串时: $(选择器字符串)
- 传入参数为HTML字符串时:$(HTML字符串)
- 传入参数为DOM对象时: $(DOM对象)
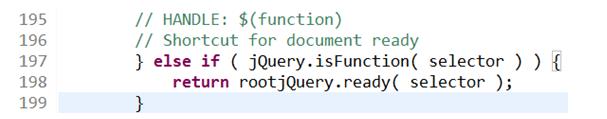
3.2.1 传入参数为函数时:$(function())
- 传入一个function参数, 作为回调函数。相当于window.onload = function()
- 表示:在DOM文档载入完成后,回调函数自动执行
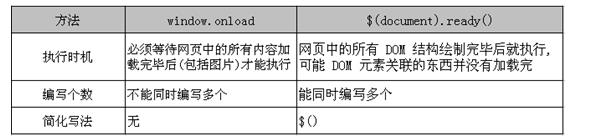
- 这个函数是 $(document).ready(function())的简写形式。(见jQuery文档 - 事件 - 页面载入)
- 它与window.onload是有区别的

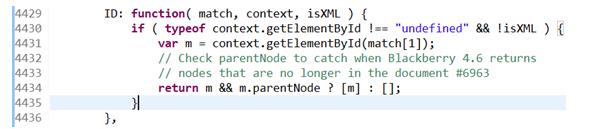
- 源码聚焦

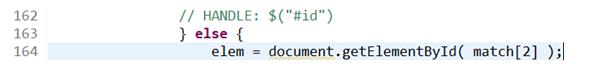
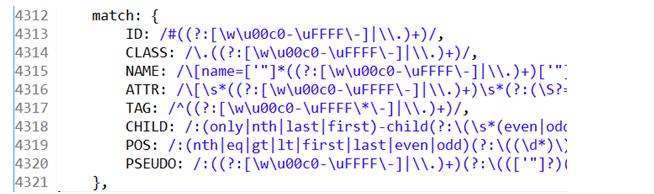
3.2.2 传入参数为选择器字符串时: $(选择器字符串)
-
接收一个CSS选择器格式的字符串参数
-
根据这个选择器查找元素节点对象
-
根据此字符串在document中去匹配一组元素,并封装成jQuery对象返回
-
举例:
$("#id属性值"); 相当于通过id属性查找标签对象 $("标签名"); 相当于通过标签名查找标签对象,返回集合 $(".class属性值"); 相当于通过class属性查找标签对象,返回集合 -
源码聚焦





3.2.3 传入参数为HTML字符串时:$(HTML字符串)
-
接收一个标签字符串参数。
-
根据这个html字符串创建元素节点对象
-
创建对应的标签对象, 并包装成jQuery对象
-
代码举例:
var $liEle = $("<li>香港</li>") //相当于创建了一个标签对象 <li>香港</li>。 $("#city").append($liEle); //将此jQuery对象添加到id为city的jQuery对象中。 //相当于: var liObj = document.createElement("li");//<li></li> liObj.innerHTML = "香港"; //<li>香港</li> document.getElementById("city").appendChlid(liObj);<body> <ul id="city"> <li id="bj">北京</li> <li>上海</li> <li>东京</li> <li>首尔</li> </ul> </body>
3.2.4 传入参数为DOM对象时: $(DOM对象)
-
接收一个DOM对象类型的参数
-
返回包含这个dom对象的jQuery对象。相当于把DOM对象包装(或转换)成jQuery对象。
- 注意:如果声明一个变量指向jQuery对象,那么这个变量命名习惯上要以$开头。这就是jQuery对象的命名规范。
-
代码举例
var bjEle = document.getElementById("bj"); alert(bjEle); alert($(bjEle)); -
源码聚焦

3.3 jQuery对象和DOM对象区分
3.3.1 什么是DOM对象,什么是jQuery对象
- Dom对象:通过原生js实现的DOM标准查找到的元素对象
-
通过getElementById()查询出来的标签对象是Dom对象
-
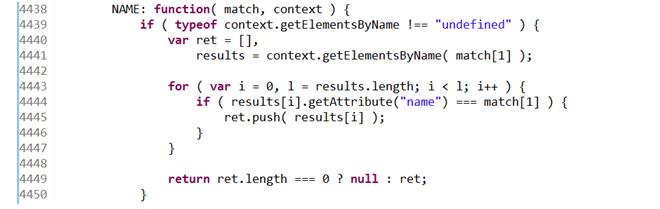
通过getElementsByName()查询出来的标签对象是Dom对象
-
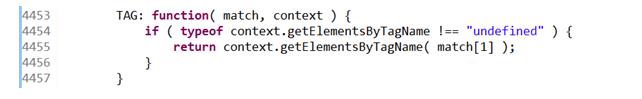
通过getElementsByTagName()查询出来的标签对象是Dom对象
-
通过createElement() 方法创建的对象,是Dom对象
- jQuery对象:通过$查找或包装过的对象
- 通过jQuery提供的API查询到的对象,是jQuery对象。比如:3.2.2的情况
- 通过jQuery提供的API创建的对象,是jQuery对象。比如:3.2.3的情况
- 通过jQuery包装的DOM对象,也是jQuery对象。比如:3.2.4的情况
3.3.2 jQuery对象的本质
-
jQuery对象本质上是一个封装了DOM对象数组加一系列的jQuery的功能函数function的结构。
-
习惯上给jQuery对象命名时,变量名前加上$,便于区分jQuery对象和js DOM对象。
-
测试代码:
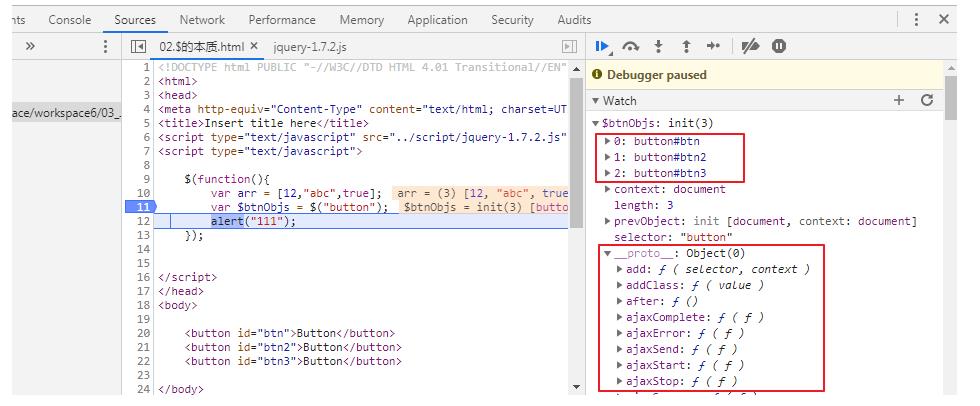
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function() var arr = [12,"abc",true]; var $btnObjs = $("button"); alert("111"); for(var i = 0;i < $btnObjs.length;i++) alert($btnObjs[i]); ); </script> </head> <body> <button id="btn">Button</button> <button id="btn2">Button</button> <button id="btn3">Button</button> </body> -
源码分析:

3.3.3 jQuery对象和DOM对象使用区别
- jQuery对象和DOM对象的属性不能互用,只能调用各自声明过的属性。
- jQuery对象和DOM对象的函数也不能互用,只能调用各自声明过的函数。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function()
alert(document.getElementById("testDiv").innerHTML);
//jQuery对象和DOM对象的属性不能互用,如下的调用是错误的。
alert($("#testDiv").innerHTML);
alert(document.getElementById("testDiv").getElementsByTagName("span")[0]);
//jQuery对象和DOM对象的函数不能互用,如下的调用是错误的。
alert($("#testDiv").getElementsByTagName("span")[0]);
);
</script>
</head>
<body>
<div id="testDiv">Atguigu is <span>100%</span> Very Good!</div>
</body>
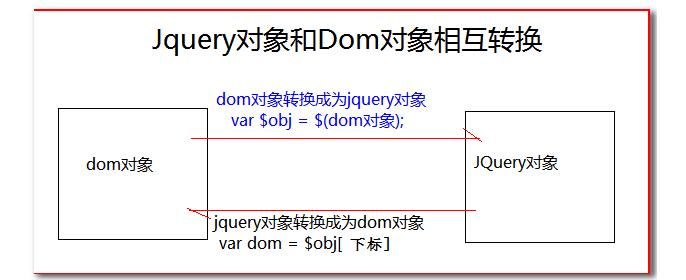
3.3.4 DOM对象和jQuery对象的互相转换(掌握)
- DOM对象转jQuery对象
- 使用jQuery核心函数包装DOM对象:$(DOM对象)
- 例如:var $btnEle = $(btnEle)
- jQuery对象转DOM对象
- 使用数组下标:$btnEle[0]
- 使用get(index)方法:$btnEle.get(0)

- 为什么需要二者相互转换呢? (类比:为什么java里讲数组与集合间的转换?)
- DOM对象转为jQuery对象:为了调用jQuery提供的丰富的方法
- jQuery对象转为DOM对象:有些特殊需求在框架中没有提供,需要使用原生的js实现
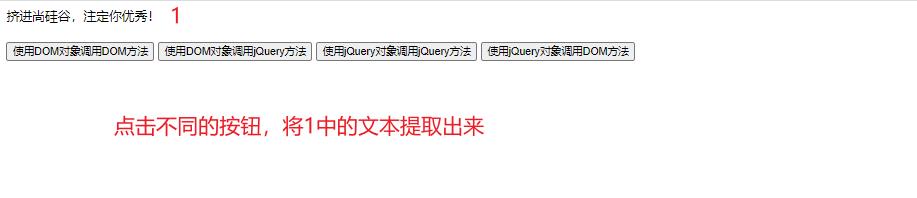
3.3.5 DOM对象与jQuery对象练习
需求:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM对象和jQuery对象</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// 1.使用DOM对象调用DOM方法
$(function ()
$("#dom2dom").click(function ()
var ele1 = document.getElementById("testDiv") // 获取DOM对象
alert(ele1.innerText) // 通过DOM对象获取文本
)
)
// 2.使用DOM对象调用jQuery方法
$(function ()
$("#dom2jQuery").click(function ()
var ele2 = document.getElementById("testDiv") // 获取DOM对象
var $ele2 = $(ele2); // 将DOM对象转化为jQuery对象
alert($ele2.text()) // 通过jQuery对象获取文本
)
)
// 3.使用jQuery对象调用jQuery方法
$(function ()
$("#jQuery2jQuery").click(function ()
var $ele3 = $("#testDiv"); // 获取jQuery对象
alert($ele3.text()) // 通过jQuery对象获取文本
)
)
// 4.使用jQuery对象调用DOM方法
$(function ()
$("#jQuery2dom").click(function ()
var $ele4 = $("#testDiv"); // 获取jQuery对象
var ele4 = $ele4[0]; // 将jQuery对象转化为DOM对象
alert(ele4.innerText) // 通过DOM对象获取文本
)
)
</script>
</head>
<body>
<div id="testDiv">挤进尚硅谷,注定你优秀!</div>
<br/>
<button id="dom2dom">使用DOM对象调用DOM方法</button>
<button id="dom2jQuery">使用DOM对象调用jQuery方法</button>
<button id="jQuery2jQuery">使用jQuery对象调用jQuery方法</button>
<button id="jQuery2dom">使用jQuery对象调用DOM方法</button>
</body>
</html>
第4章 选择器(重点)
-
jQuery最牛的地方就是其强大的选择器, 使用其选择器基本可以快速轻松的找到页面的任意节点
-
jquery的选择器分类
- 基本选择器
- 层级选择器(或层次选择器)
- 过滤选择器
- 基本
- 内容
- 可见性
- 属性
- 子元素
- 表单
- 表单对象属性
见文档:

4.1 基本选择器 (重点)
-
基本选择器是jquery中最简单,也是最常用的选择器
-
它通过标签名,id属性,class属性来查找匹配的DOM元素
1) id选择器
-
用法: $(’#id’)
-
返回值:根据id属性匹配一个标签, 封装成jQuery对象
-
举例
//HTML代码: <div id="notMe"><p>id="notMe"</p></div> <div id="myDiv">id="myDiv"</div> //jQuery代码: $("#myDiv"); //结果: [ <div id="myDiv">id="myDiv"</div> ]
2) 标签选择器
-
用法: $(‘tagName’)
-
返回值:根据标签名匹配的一个或多个标签,封装成jQuery对象
-
举例
//HTML代码: <div>DIV1</div> <div>DIV2</div> <span>SPAN</span> //jQuery代码: $("div"); //结果: [ <div>DIV1</div>, <div>DIV2</div> ]
3) class选择器
-
用法: $(‘.class’)
-
返回值:根据class属性值匹配一个或多个标签, 封装成jQuery对象
-
举例:
//HTML代码: <div class="notMe">div class="notMe"</div> <div class="myClass">div class="myClass"</div> <span class="myClass">span class="myClass"</span> //jQuery代码: $(".myClass"); //结果: [ <div class="myClass">div class="myClass"</div>, <span class="myClass">span class="myClass"</span> ]
4) *选择器
-
用法: $("*")
-
返回值: 匹配所有标签, 封装成jQuery对象
-
举例
//HTML代码: <div>DIV</div> <span>SPAN</span> <p>P</p> //jQuery代码: $("*") //结果: [ <div>DIV</div>, <span>SPAN</span>, <p>P</p> ]
5) selector1,selector2,…(合并选择器)
-
用法: $(”div,span,.myClass”)
-
返回值: 所有匹配选择器的标签, 封装成jQuery对象
-
举例:
//HTM以上是关于Java全栈web网页技术:4.jQuery的主要内容,如果未能解决你的问题,请参考以下文章