egg 项目里编写基础的 GET 接口:使用 GET 请求参数获取
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了egg 项目里编写基础的 GET 接口:使用 GET 请求参数获取相关的知识,希望对你有一定的参考价值。
需求
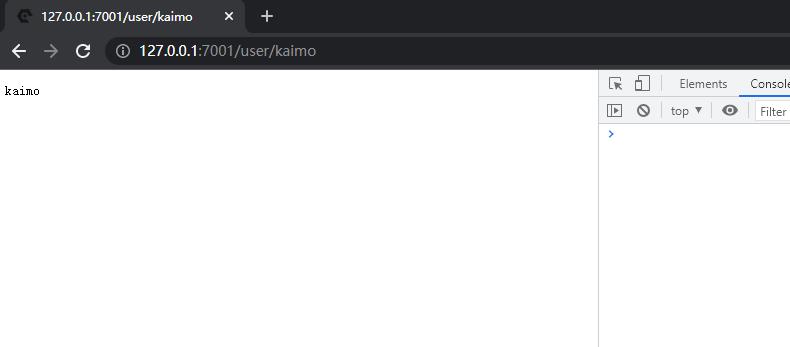
比如我们想要实现:http://127.0.0.1:7001/user/kaimo,想获取到用户信息的id:kaimo 到页面

实现
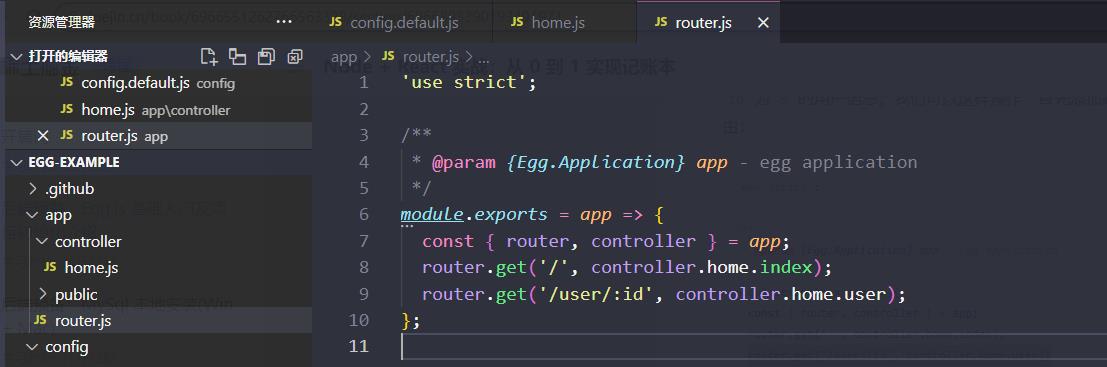
1、配置路由
'use strict';
/**
* @param Egg.Application app - egg application
*/
module.exports = app =>
const router, controller = app;
router.get('/', controller.home.index);
router.get('/user/:id', controller.home.user);
;

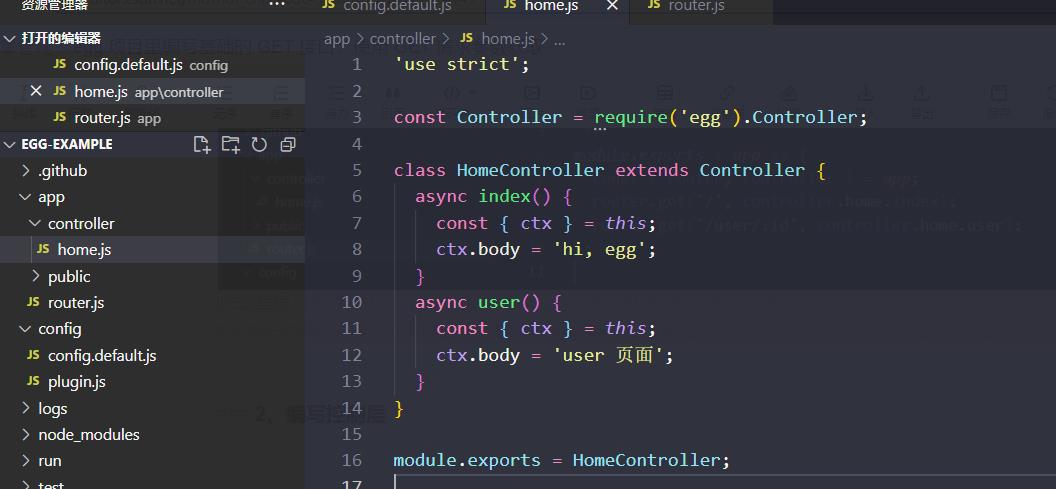
2、编写控制层
'use strict';
const Controller = require('egg').Controller;
class HomeController extends Controller
async index()
const ctx = this;
ctx.body = 'hi, egg';
async user()
const ctx = this;
ctx.body = 'user 页面';
module.exports = HomeController;

3、刷新页面

4、获取 user 后面的参数
我们可以通过 ctx.params 的方式拿到

然后修改一下代码就可以获得
'use strict';
const Controller = require('egg').Controller;
class HomeController extends Controller
async index()
const ctx = this;
ctx.body = 'hi, egg';
async user()
const ctx = this;
const id = ctx.params;
ctx.body = id;
module.exports = HomeController;

以上是关于egg 项目里编写基础的 GET 接口:使用 GET 请求参数获取的主要内容,如果未能解决你的问题,请参考以下文章