Egg.js 项目中怎么使用前端模板
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egg.js 项目中怎么使用前端模板相关的知识,希望对你有一定的参考价值。
1、安装插件 egg-view-ejs
npm install egg-view-ejs -save
2、配置插件信息
2.1 config/plugin.js
声明需要用到的插件
module.exports =
ejs:
enable: true,
package: 'egg-view-ejs'
;
2.2 config/config.default.js
配置 ejs:将 view 文件夹下的 .html 后缀的文件,识别为 .ejs。
config.view =
mapping: '.html': 'ejs' // 左边写成.html后缀,会自动渲染.html文件
;
3、创建 view 文件夹
在 app 目录下创建 view 文件夹,并且新建一个 index.html 文件,作为前端模板,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title><%-title%></title>
</head>
<body>
<!-- 使用 egg-view-ejs -->
<h1><%-title%></h1>
</body>
</html>
4、修改控制层
Egg 约定: ctx.render 默认会去 view 文件夹寻找 index.html。
'use strict';
const Controller = require('egg').Controller;
class HomeController extends Controller
async index()
const ctx = this;
await ctx.render('index.html',
title: 'kaimo 玩 egg',
);
async user()
const ctx = this;
const userData = await ctx.service.home.user();
ctx.body = userData;
async add()
const ctx = this;
const body = ctx.request.body;
ctx.body = body;
module.exports = HomeController;
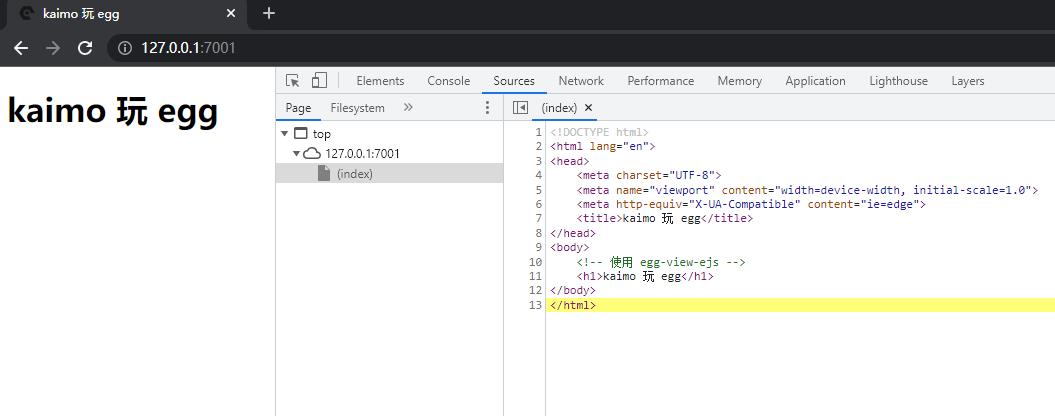
5、效果
我们访问 http://127.0.0.1:7001/, 效果如下:

6、拓展
更多参考:【View 模板渲染】,官方文档用的是 egg-view-nunjucks 插件,具体的可以自己去看一下。
以上是关于Egg.js 项目中怎么使用前端模板的主要内容,如果未能解决你的问题,请参考以下文章
vue2 + egg.js使用FormData传递表单和文件(上传音频)