微信小程序文本输入<input/> 详解
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序文本输入<input/> 详解相关的知识,希望对你有一定的参考价值。
也许你迷茫,但是我想说,在你迷茫的同时,保持本心,过好今天就好。
在微信小程序开发中,input 用来实现文本输入,如输入用户名密码等等
1 基本使用
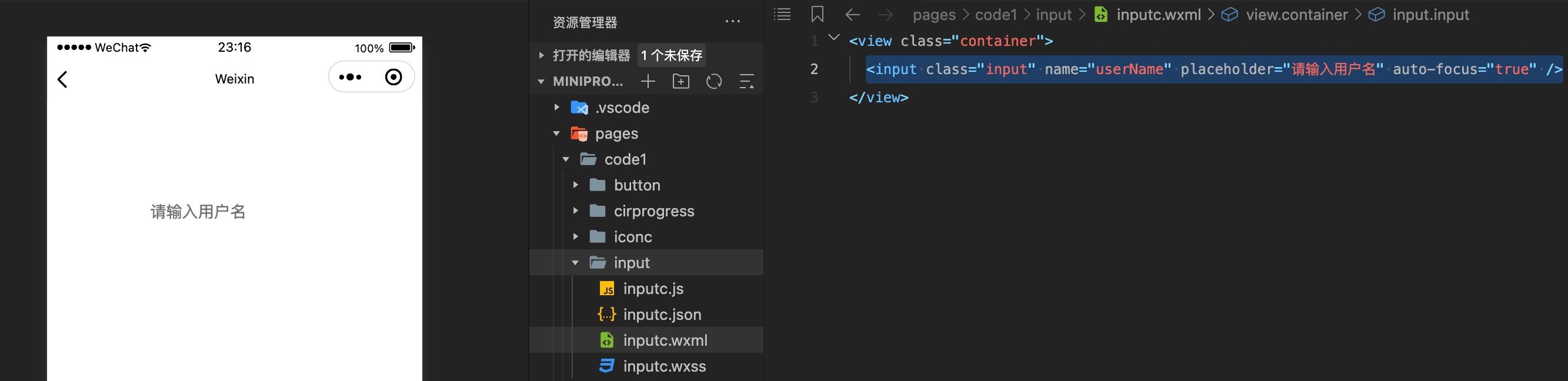
<input class="input" name="userName" placeholder="请输入用户名" auto-focus="true" />
基本效果就是显示了一个文本输入框。
- placeholder 输入框为空时的占位符
- auto-focus 自动聚集,拉起键盘,需要注意的是一个页面中只能有一个 input 标签 或者 textarea 来设置这个属性

2 获取输入框中的内容
bindinput 属性用来绑定键盘输入时的事件监听,也就是可以实时获取输入中的内容 。
当然 在你的处理函数中可以直接 return 一个结果来替换输入框中的内容。
<input bindinput="userNameInputAction" class="input" name="userName" placeholder="请输入用户名" auto-focus="true" />
对应的 js
/**
* 输入框实时回调
* @param * options
*/
userNameInputAction: function (options)
//获取输入框输入的内容
let value = options.detail.value;
console.log("输入框输入的内容是 " + value)
,
效果

3 输入框焦点监听
应用场景还是比较多的,比如输入结束时 去校验个数据什么的
- bindfocus
- bindblur 输入框焦点移出
- bindconfirm 点击键盘的回车键或者是完成按钮时回调的事件
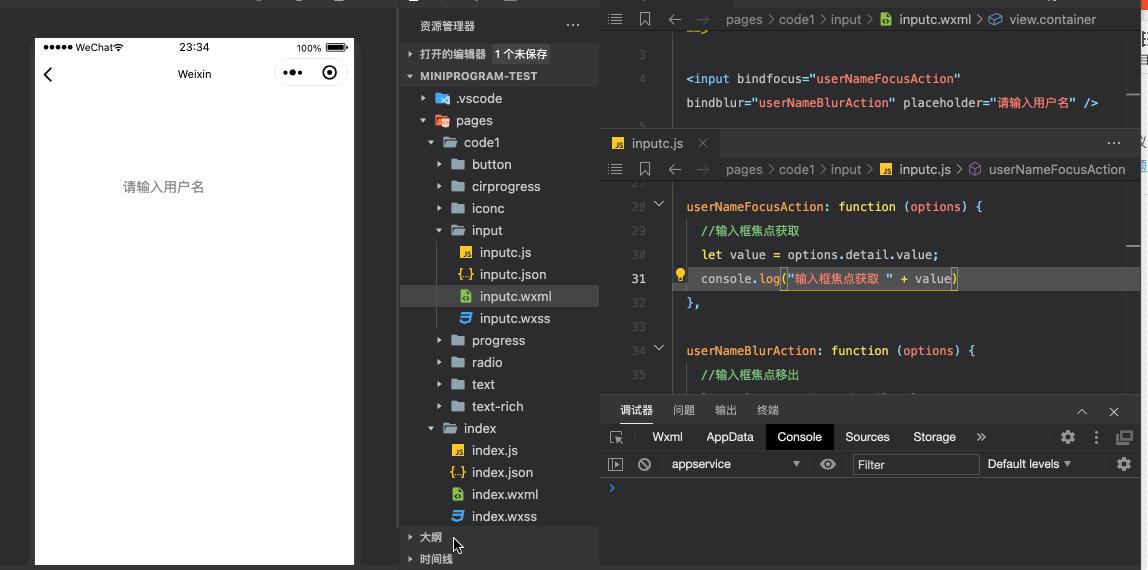
<input bindfocus="userNameFocusAction" bindblur="userNameBlurAction" bindconfirm="userNameConfirm" placeholder="请输入用户名" />
对应的 js
userNameFocusAction: function (options)
//输入框焦点获取
let value = options.detail.value;
console.log("输入框焦点获取 " + value)
,
userNameBlurAction: function (options)
//输入框焦点移出
let value = options.detail.value;
console.log("输入框焦点移出 " + value)
,
userNameConfirm: function (options)
//点击了键盘上的完成按钮
let value = options.detail.value;
console.log("点击了键盘上的完成按钮 " + value)
,
效果图

4 常用输入限制
- disabled 默认为false 不禁用输入框,为true时是不可输入的
<input disabled="isInput" placeholder="请输入用户名" />
Page(
/**
* 页面的初始数据
*/
data:
isInput:true
,
)

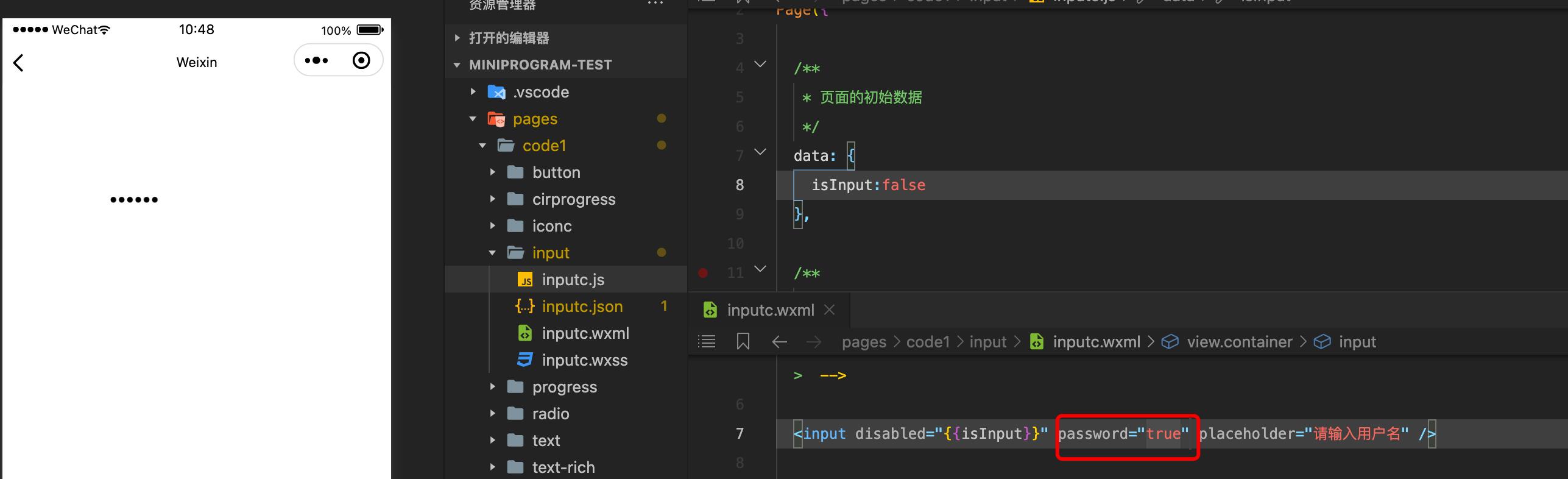
- password 默认为 false ,为true时,输入的内容为密码类型
<input password="true" placeholder="请输入用户名" />

- value 输入框初始内容
5 type 文本框输入内容格式
在html中,input组件中的type属性可以接收哪些值,有button、text、radio、checkbox、hidden、image、reset、submit等。而在微信小程序中,type属性只有text、number、idcard、digit、time和date。
- type 输入框可输入的数据 类型
| text | 文本 |
| number | 数字 纯数字键盘模式输入 无小数点 |
| idcard | 数字 数字键盘(无小数点、有个 X 键) |
| digit | 数字 带小数点的数字键盘模式输入 |
完毕
以上是关于微信小程序文本输入<input/> 详解的主要内容,如果未能解决你的问题,请参考以下文章