前端框架vue中el 与data的其他用法
Posted laufing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架vue中el 与data的其他用法相关的知识,希望对你有一定的参考价值。
Vue实例最后挂载el容器
<script type="text/javascript">
//global config
Vue.config.productionTip = false
const v = new Vue(
// el: '#test',
data:
name: 'jack',
)
// 最后挂载到容器中
v.$mount("#test")
</script>
data给一个函数
在函数的内部必须返回一个对象
<script type="text/javascript">
Vue.config.productionTip = false
const v = new Vue(
el: '#test',
//data:
// name: 'jack',
//
data: function()
//this 是Vue的实例对象
return name:"jack"
//简写
data1()
return name: "lucy"
)
// 最后挂载到容器中
v.$mount("#test")
</script>
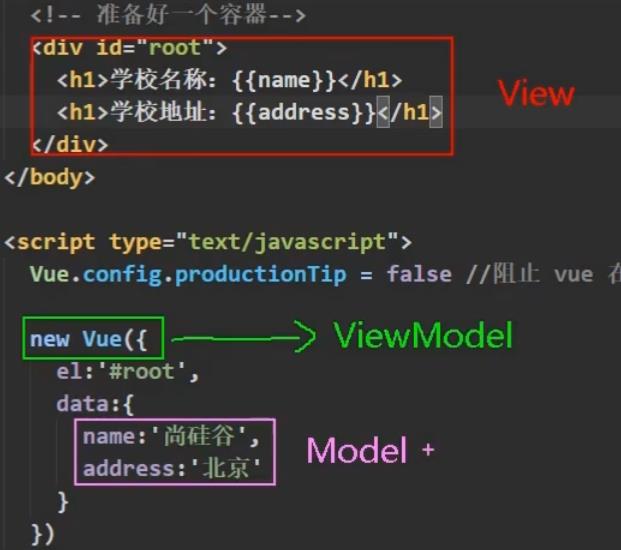
Vue参考MVVM模型


data中的所有属性,最终赋给在Vue实例!
Vue实例的所有属性及原型中的属性 都可以在模板中使用
const vm = new Vue(xxx)
定义对象的属性
let a =
name: "jack",
age: 23,
sex: "male",
//直接写的对象属性,可以任意更新、删除、遍历
Object.defineProperty(a, "addr",
value: "xxxx",
enumerable: true, //控制是否可以遍历,为false时,无法遍历Object.keys(obj)获取不到该属性
writable: true, //控制是否可以更改
configurable: true,//控制是否可以删除 delele a.addr
get() //获取属性addr时执行该方法 即getter
return 'xxx'
set(value) //设置属性时,执行该方法 即setter
b = value
)
vscode开发工具小技巧
定义代码片段:
- 点击左下角的齿轮(管理)
- 选择’用户代码片段‘
- 新建代码片段
"vue":
"prefix": "v1", //代码指令
"body":[ //代码内容
"new Vue(",
"el: '#test',",
"data: ",
"name: 'jack',",
"",
")",
],
- 在vscode中输入 v1 + tab 就会输入定义的代码内容。
使用Vue插件:
Vue 3 Snippets
以上是关于前端框架vue中el 与data的其他用法的主要内容,如果未能解决你的问题,请参考以下文章