字节测试经理教你postman进行http接口测试
Posted CC爱测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了字节测试经理教你postman进行http接口测试相关的知识,希望对你有一定的参考价值。
1、什么是POSTMAN
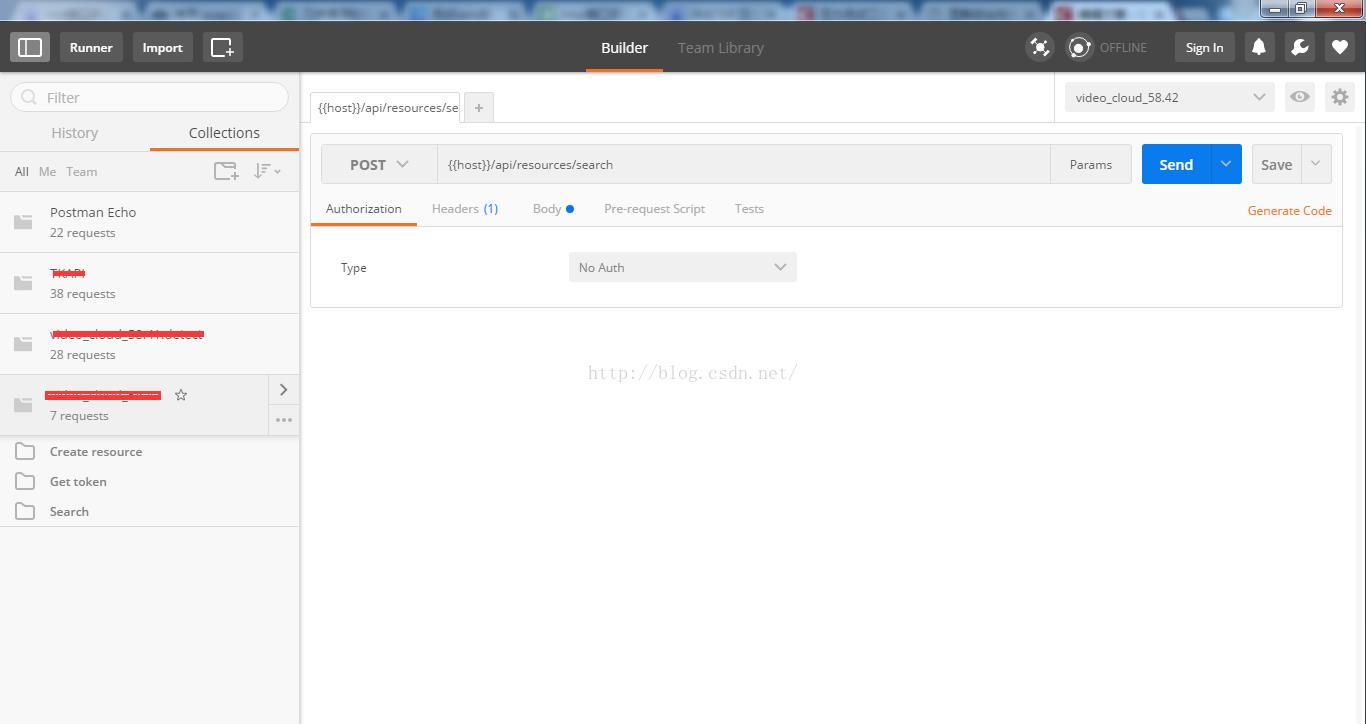
POSTMAN是一个Chrome的一个插件工具,我们可以通过Chrome的应用商店进行搜索并安装,安装完成会在桌面上显示一个postman的图标,每次点击这个图标就可以启动POSTNA的界面。

启动过后就是上面的界面了,左边是用来管理用例的目录结构,右边是具体某个用例的请求内容的参数及响应内容;默认的postman会自带一个demo的项目叫“POSTMAN Echo”,里面有各种场景的用例demo,对于新上手的同学可以通过查看这些demo用例来学习如何使用POSTMAN。
2、新建一个项目
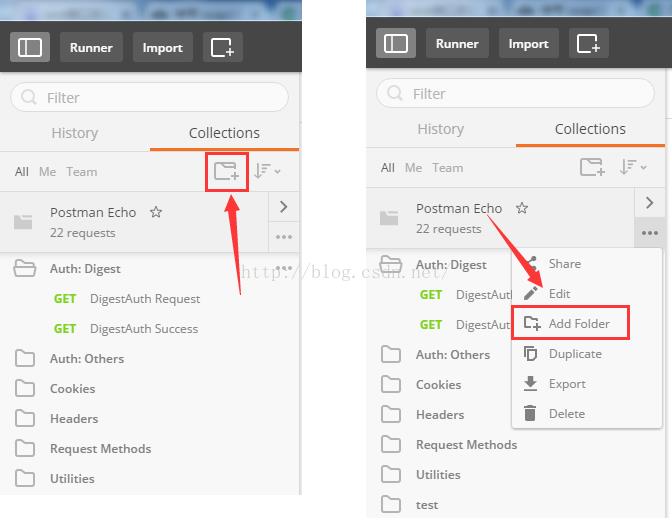
直接点击左边栏上面的添加目录图标来新增一个根目录,具体见下图。

2、新增一个用例
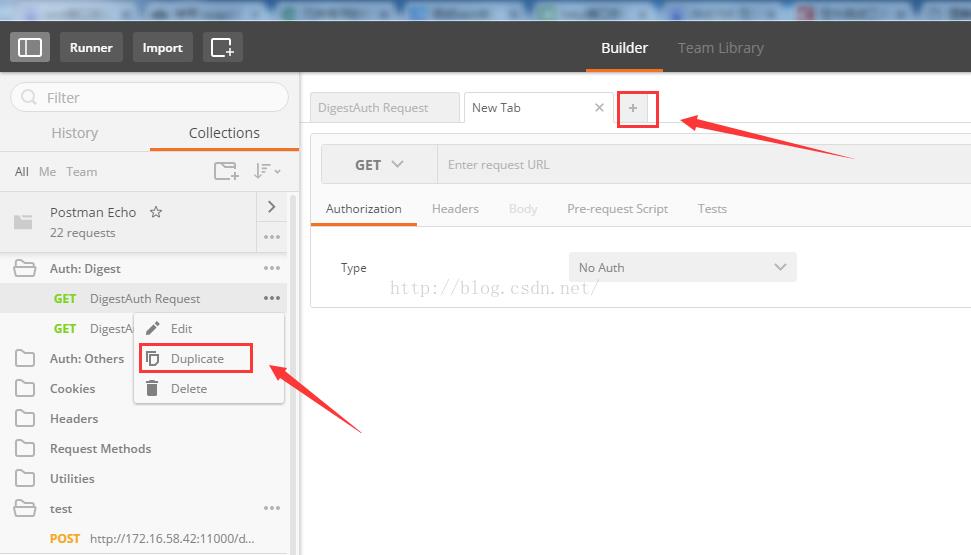
创建了项目目录后我们就可以新建用例了,具体是点击右侧区域的+号来新增一个空用例的模板,也可以通过复制一个已有用例来达到新建一个用例的目的,2种方法见下:

3、添加请求信息
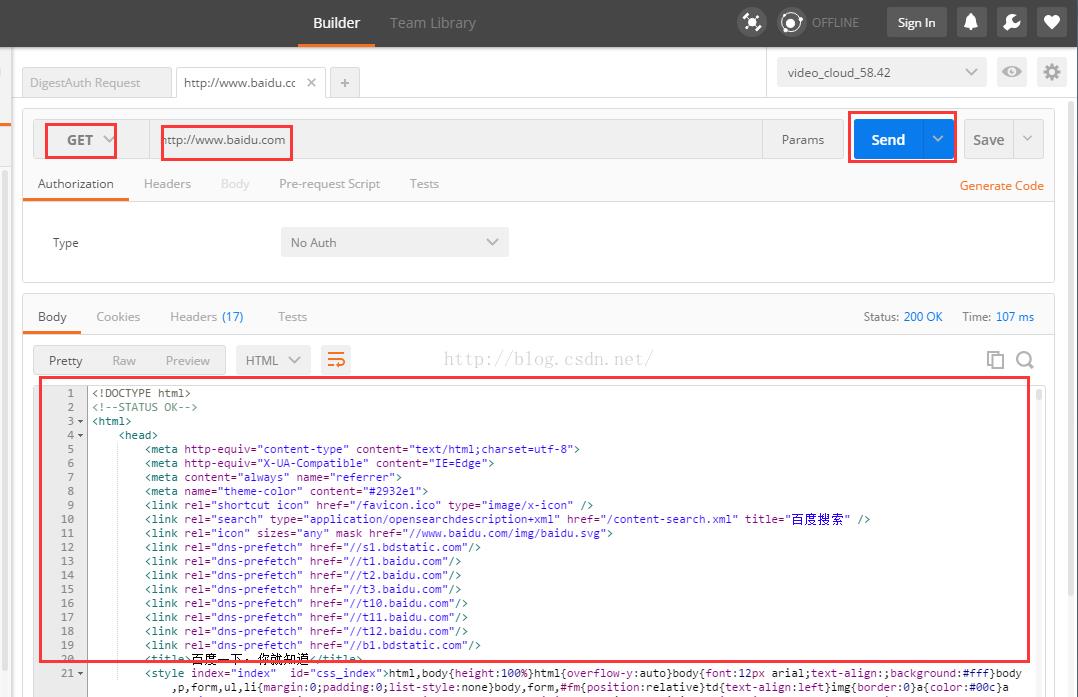
新建的用例请求内容为空,我们需要添加相应的请求信息,这部分的操作都在右侧的信息区域,一般流程如下:

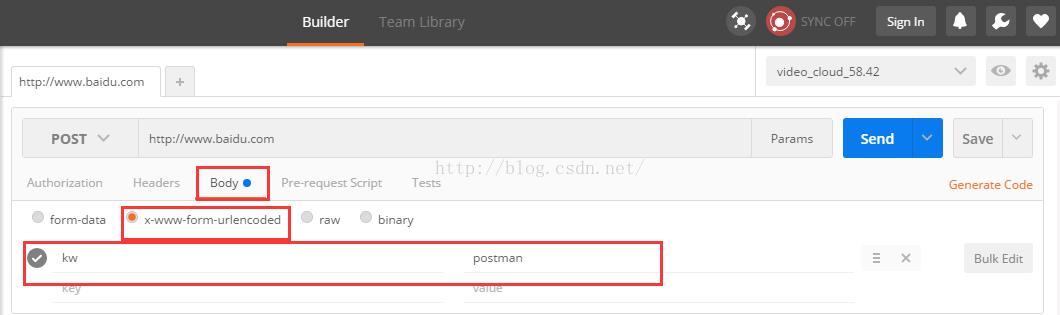
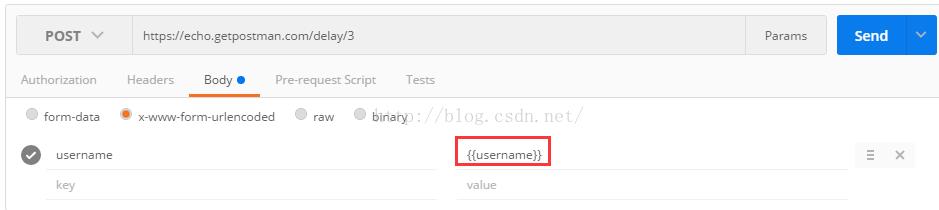
4、post请求参数
post请求的主要的特点是把请求数据放在body中,而非url后

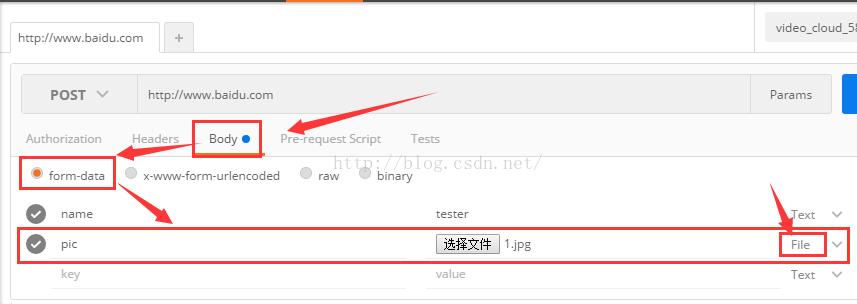
上面的样例是post方式传输普通参数,如果我们需要发送带文件的请求时,就要改下请求格式了,具体如下:

注意上面标红框的内容,都是必须要对应上。
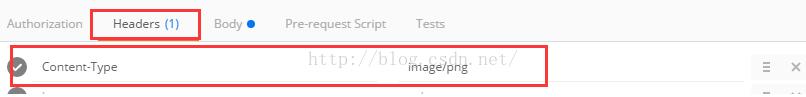
5、添加头信息
有些时候请求时还需要一些特定的头信息,postman同样可以完美的支持,直接点击Headers标签就可以进行请求头的信息设置

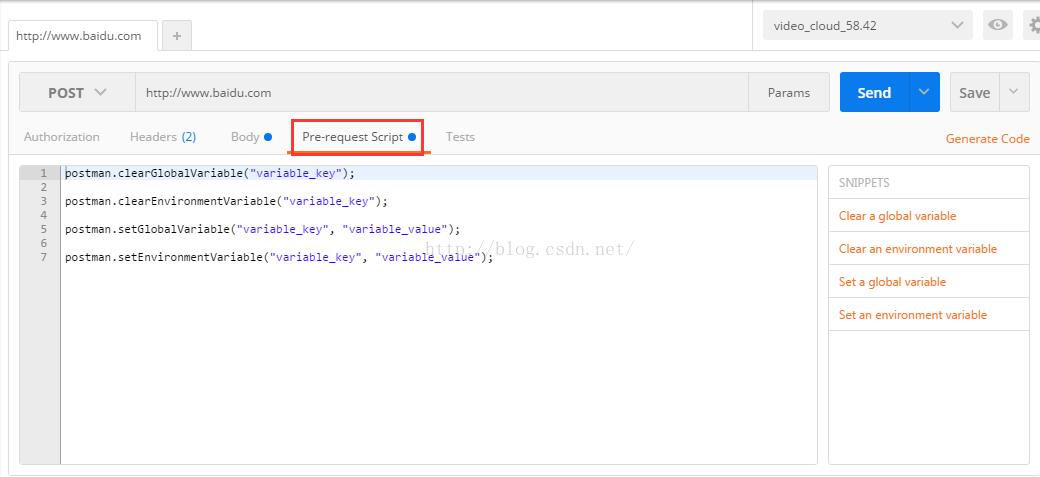
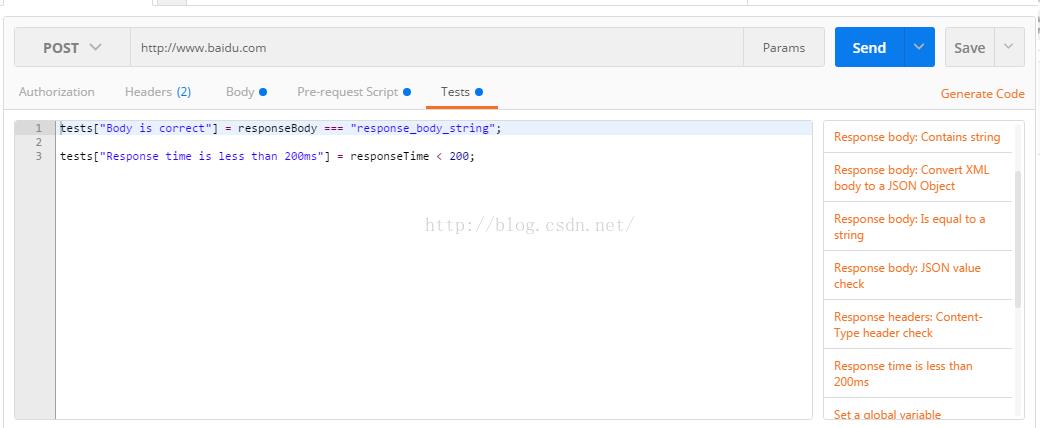
6、预处理和结果检查
预处理主要是对一些环境变量之类的进行设置,相当于数据初始化;如图:

响应处理就是对响应结果进行分析和验证,比如检查code是不是200,内容是不是等于具体某个值,是否包含特定的值等等。

可以进行任意的js可以实现的场景,来辅助测试。
7、全局变量与环境变量
全局变量我们可以自己在预处理和结果处理2个脚本环境里进行赋值,在具体的测试数据里我们就可以直接使用,具体的使用方法是为:variable_key;比如你在脚本中可以设置全局变量,具体见下图


上面我们就进行对应的请求测试。
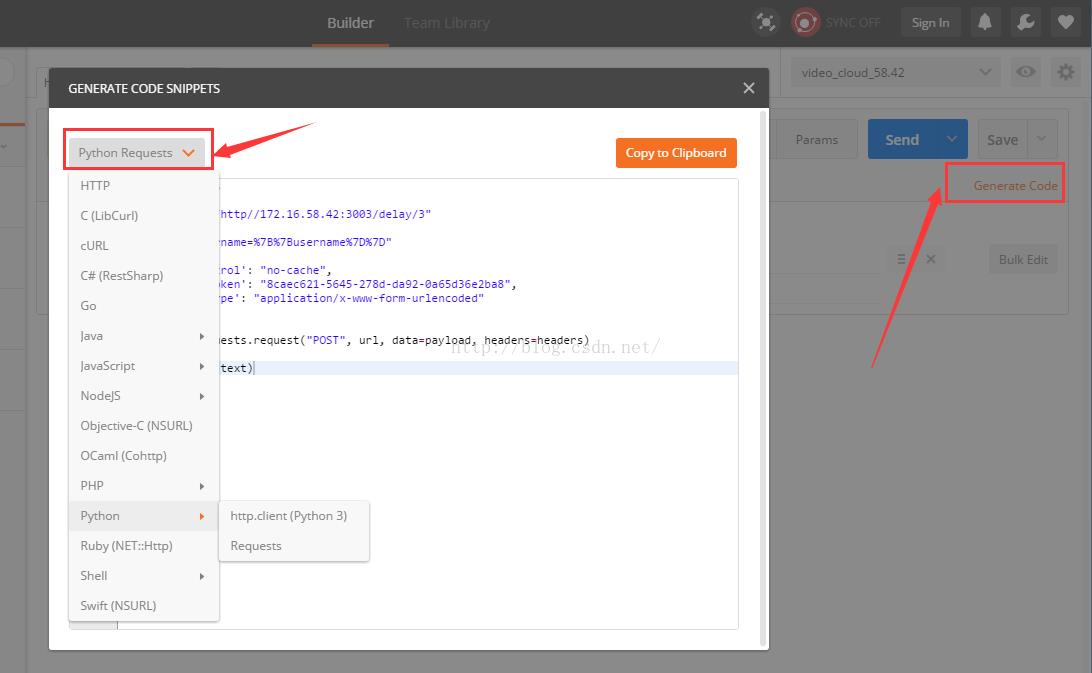
8、导出用例为代码

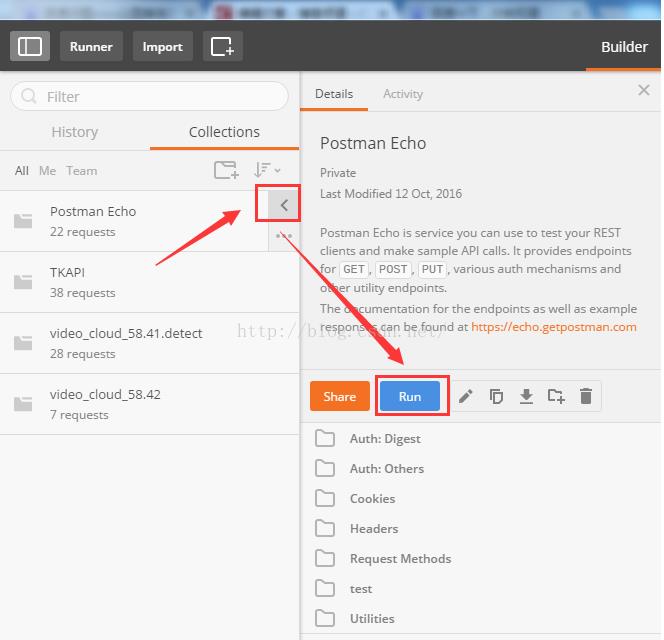
9、批量执行用例
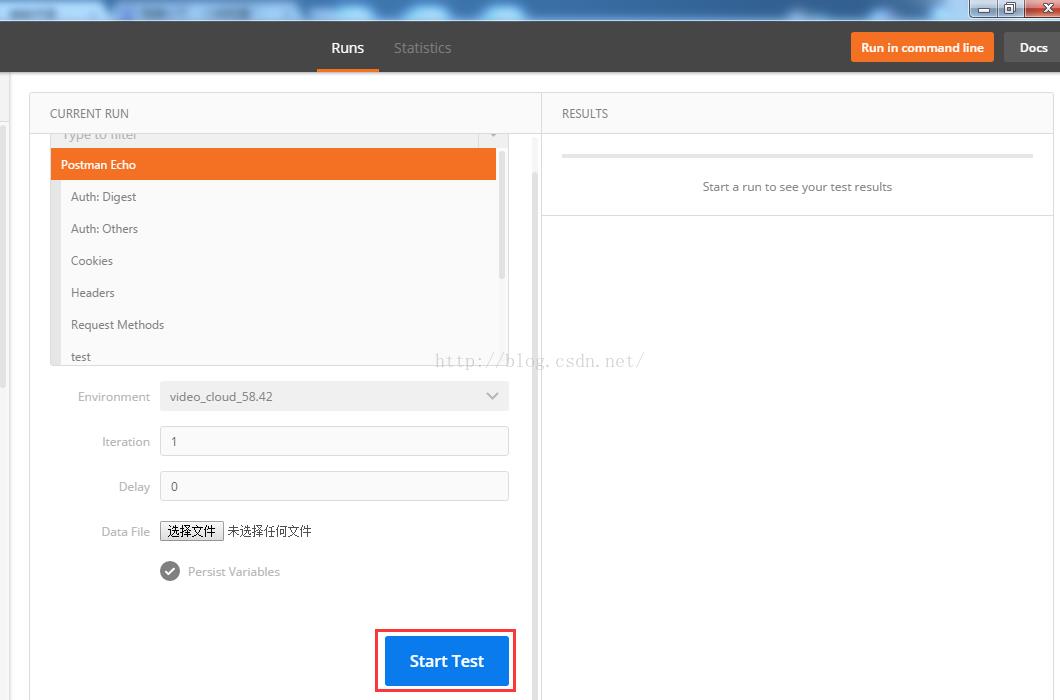
最后我们再来看看POSTMAN的批量执行功能,这个功能由单独的runner来负责的,我们需要在另外的界面进行操作,具体如下:

依次点击上面的按钮就会出现runer界面,如下直接点击“Start Test”即可


以上是关于字节测试经理教你postman进行http接口测试的主要内容,如果未能解决你的问题,请参考以下文章