un-iapp配合Node.js使用wss在微信小程序实现socket即时通讯
Posted 啊里再逃存蓄员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了un-iapp配合Node.js使用wss在微信小程序实现socket即时通讯相关的知识,希望对你有一定的参考价值。
un-iapp开发中少不了实现websocket通讯,在微信小程序中只支持wss进行通讯,本文章对于不了解域名解析、nodejs基础、服务器宝塔等开发人员不太友好,文章如果不够详细可以给我留言。
wss和ws的区别:
WS(WebSocket )是不安全的 ,容易被窃听,因为任何人只要知道你的ip和端口,任何人都可以去连接通讯。
WSS(Web Socket Secure)是WebSocket的加密版本,跟HTTPS一致。
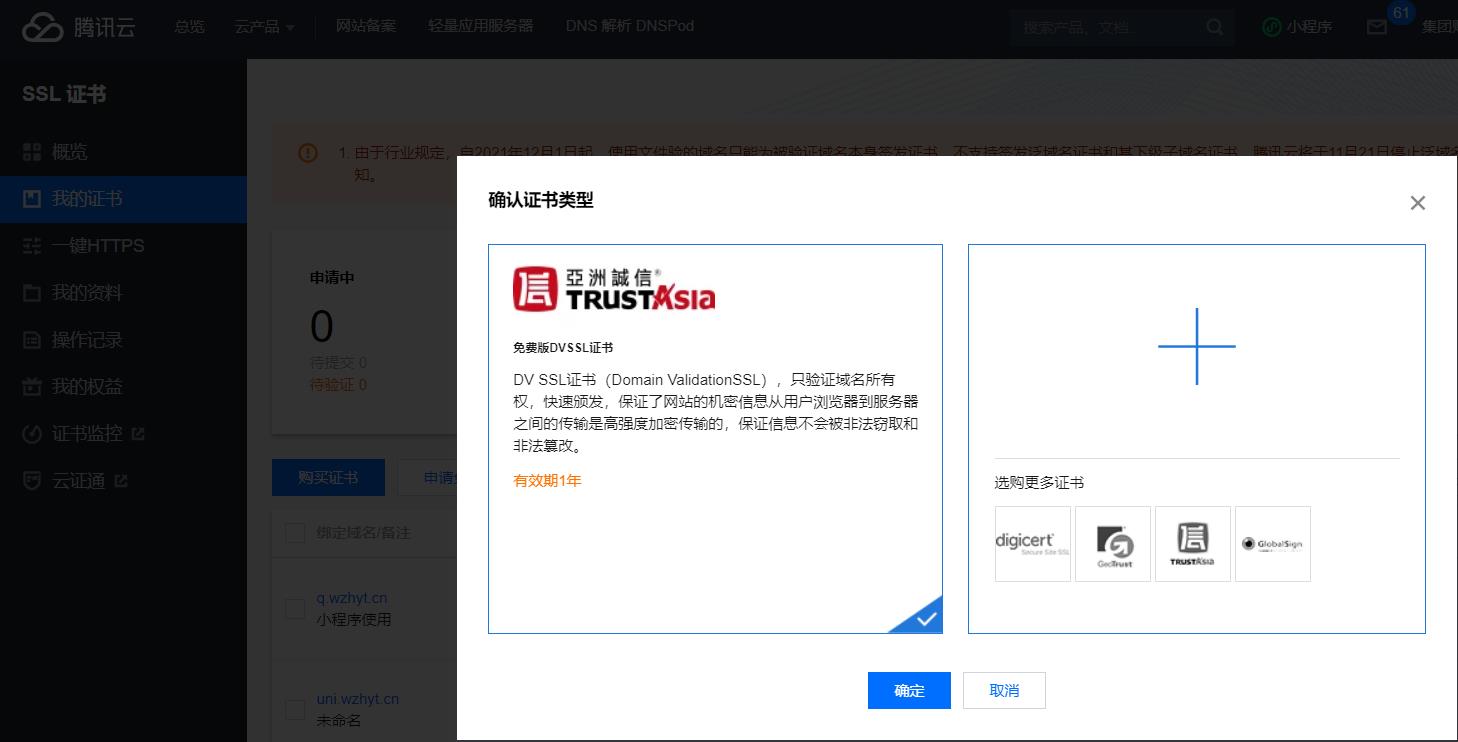
在这里我使用的是宝塔面板配置wss,主要是因为Linux没学多少,因为需要ssl证书,所以我们 先申请ssl证书,打开腾讯的ssl证书申请页面,点击我的证书,我们是个人选择免费的就行了如下图

填写你的域名、申请邮箱,下面的都是选填

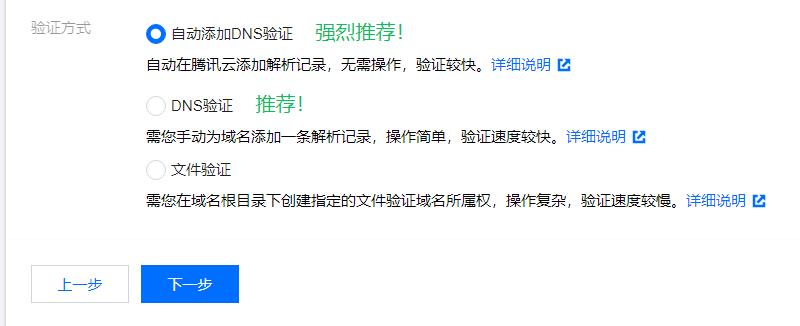
这里我们跟着推荐来就行
如果没有自动添加解析请根据下发操作自行验证

等待下发证书,成功了我的证书页面里会显示证书信息,然后点击下载,我的服务器使用的nginx,推荐大家都使用nginx

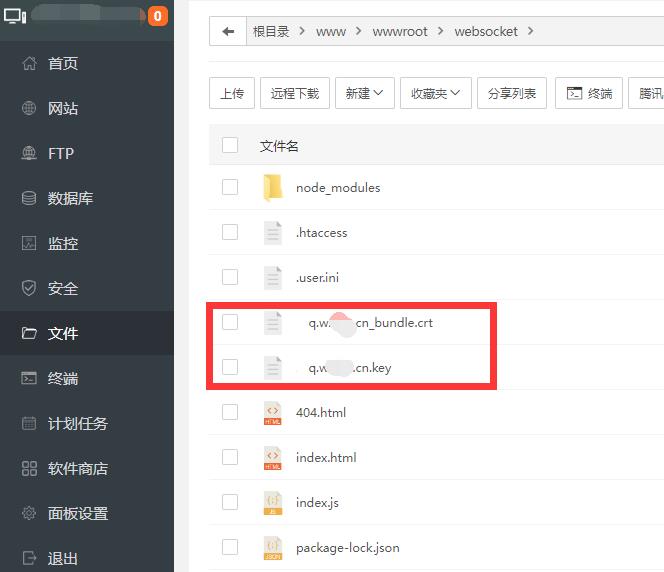
下载完成打开压缩包里面会有这几个文件

在这里我们只有.crt和.key后缀文件用的上,把这两个文件上传到你的服务器的文件夹中
我的文件目录是:根目录/www/wwwroot/websocket
这个目录可以自行设置,我这里存放的是node项目,如果不知道node如何使用websocket的可以在我的文章里查看node实现websocket的教程,即时通讯就这么简单!

现在开始上代码实现wss,代码中要把文件名字替换成自己的文件,14370是服务端口,记得要在防火墙中打开,否则wss无法连接
启动文件(index.js)
const fs = require('fs');
// 一些配置信息
const cfg =
port: 14370,//启动服务的端口
ssl_key: 'q.****.cn.key',
ssl_cert: 'q.****.cn_bundle.crt'
;
const httpServ = require('https');
const WebSocketServer = require('ws').Server; // 引用Server类
// 创建request请求监听器
const processRequest = (req, res) =>
res.writeHead(200);
res.end('Websocket service is enabled!');
;
const app = httpServ.createServer(
// 向server传递key和cert参数
key: fs.readFileSync(cfg.ssl_key),
cert: fs.readFileSync(cfg.ssl_cert)
, processRequest).listen(cfg.port);
// 实例化WebSocket服务器
const wss = new WebSocketServer(
server: app
);
// 如果有WebSocket请求接入,wss对象可以响应connection事件来处理
wss.on('connection', (wsConnect) =>
console.log('服务器已启动,监听中~');
wsConnect.on('message', (message) =>
console.log(`服务器接收到:$message`);
wsConnect.send(`服务器回复: $message`, (err) =>
if (err)
console.log(`服务器错误:$err`);
);
);
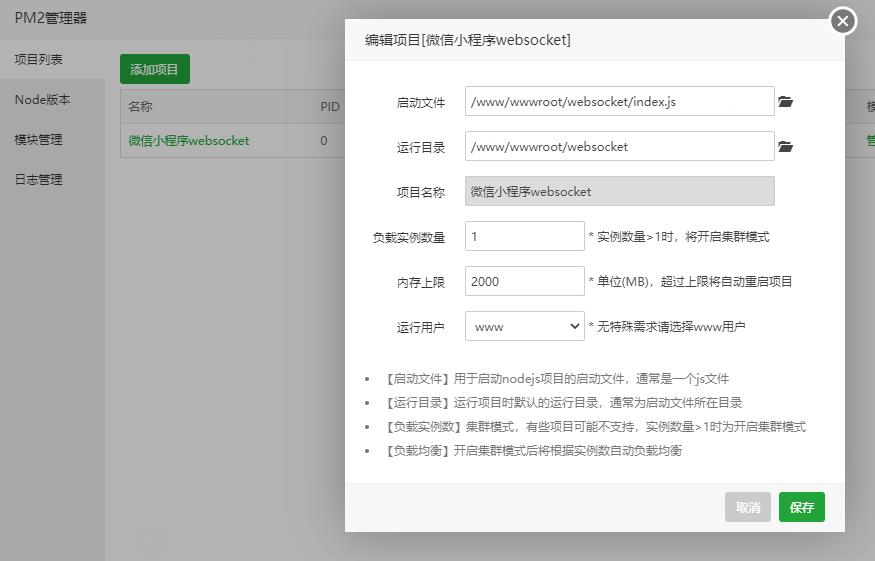
);在宝塔面板中下载PM2管理器,这个是用来挂node进程的,添加项目的地址,添加上方的启动文件,这时候如果启动失败了,可能是因为node的模块没有下载,把index.js的require里面的模块都下载到本目录下,代码如下
npm install fs
npm install https
npm install ws
启动成功后找一个测试websocket连接的网站实验一下,我这里已经连接成功了


代码于下一篇文章分享
以上是关于un-iapp配合Node.js使用wss在微信小程序实现socket即时通讯的主要内容,如果未能解决你的问题,请参考以下文章