JS表白代码:“你好啊,小仙女”
Posted 年过二旬的病秧子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS表白代码:“你好啊,小仙女”相关的知识,希望对你有一定的参考价值。
导语
“只缘感君一回顾, 使我思君朝与暮”
谁说程序员不浪漫?程序员们是为爱编程,用代码敲出了美丽的爱情,用代码谱写最动人的爱情故事。
正文
1)软件安装
HBuilderX-高效极客技巧HBuilderX是当前最快的html开发工具,强大的代码助手帮你快速完成开发,最全的语法库和浏览器兼容性数据让浏览器碎片化不再头痛 https://www.dcloud.io/hbuilderx.html等
https://www.dcloud.io/hbuilderx.html等
2)素材展示🎨
2.1)


准备两张图,一个是比心的动态图,另一张是构成大爱心的小爱心
3)代码正文
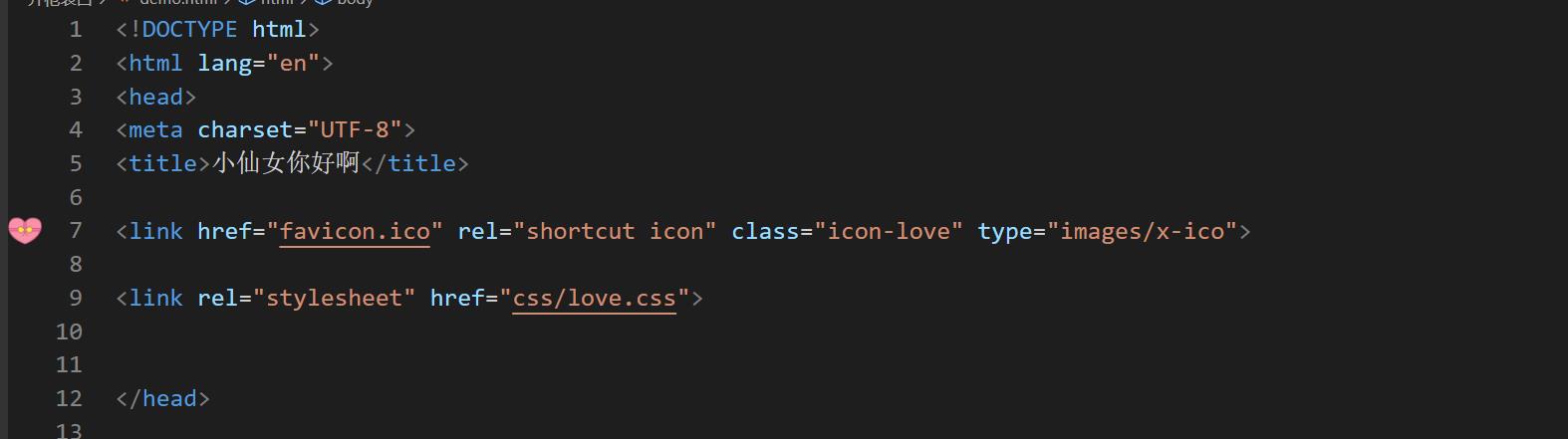
3.1)导入已经写好的css、js文件

注意!js文件要放在末尾,否则DOM元素还没加载,js就会出现无法获取对象的情况

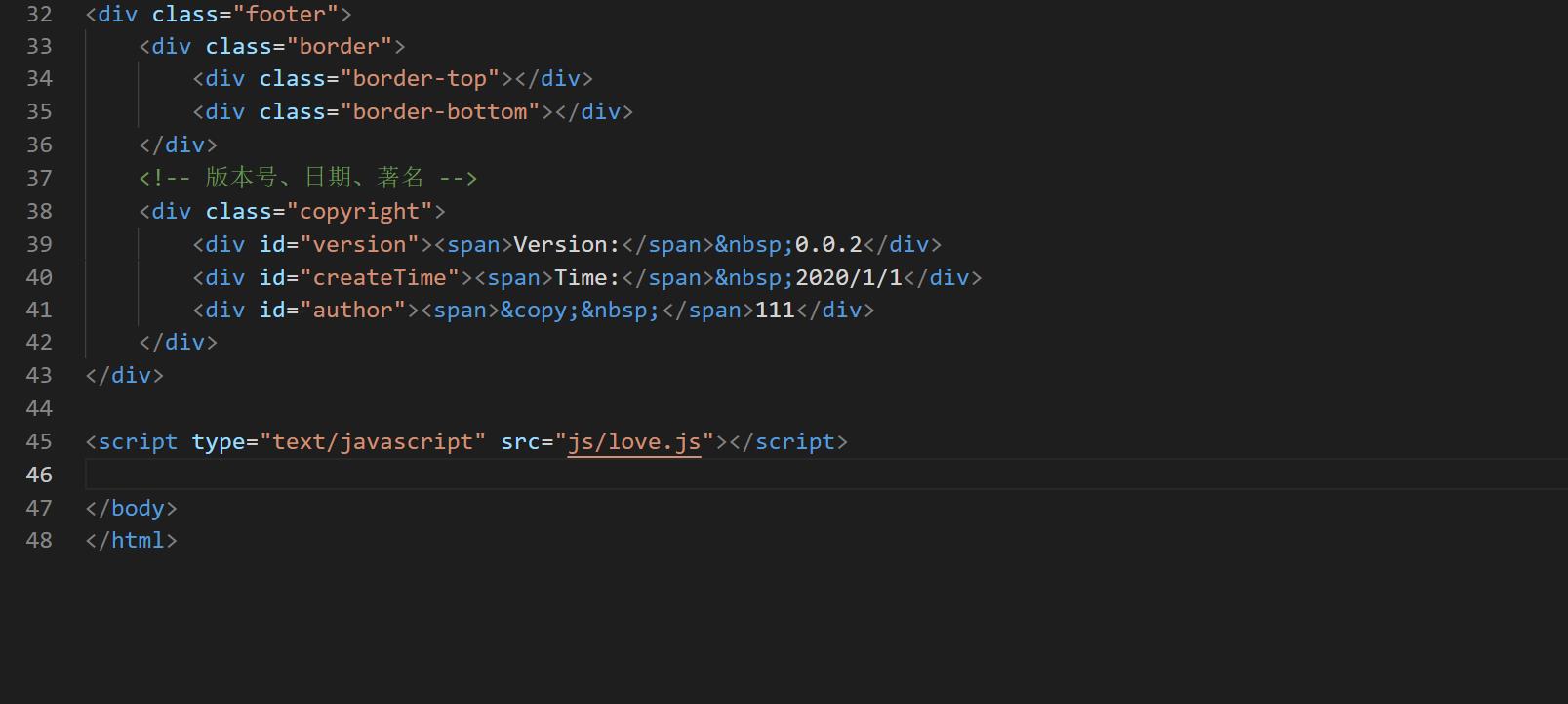
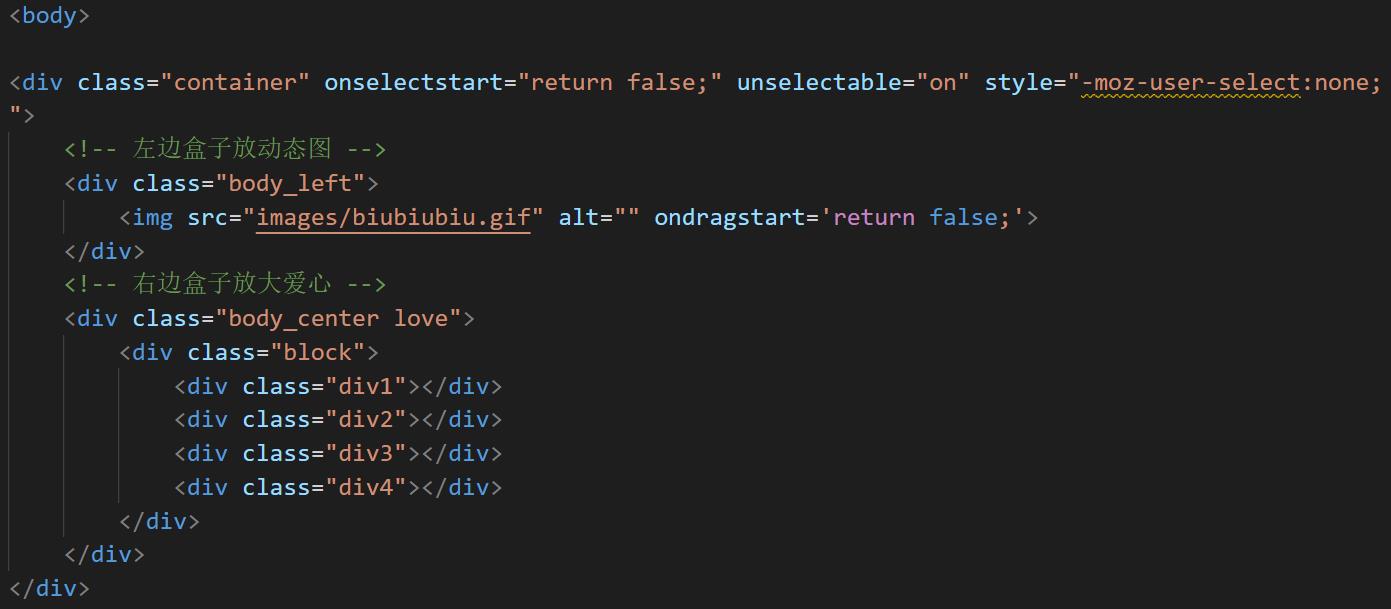
3.2)给页面布局

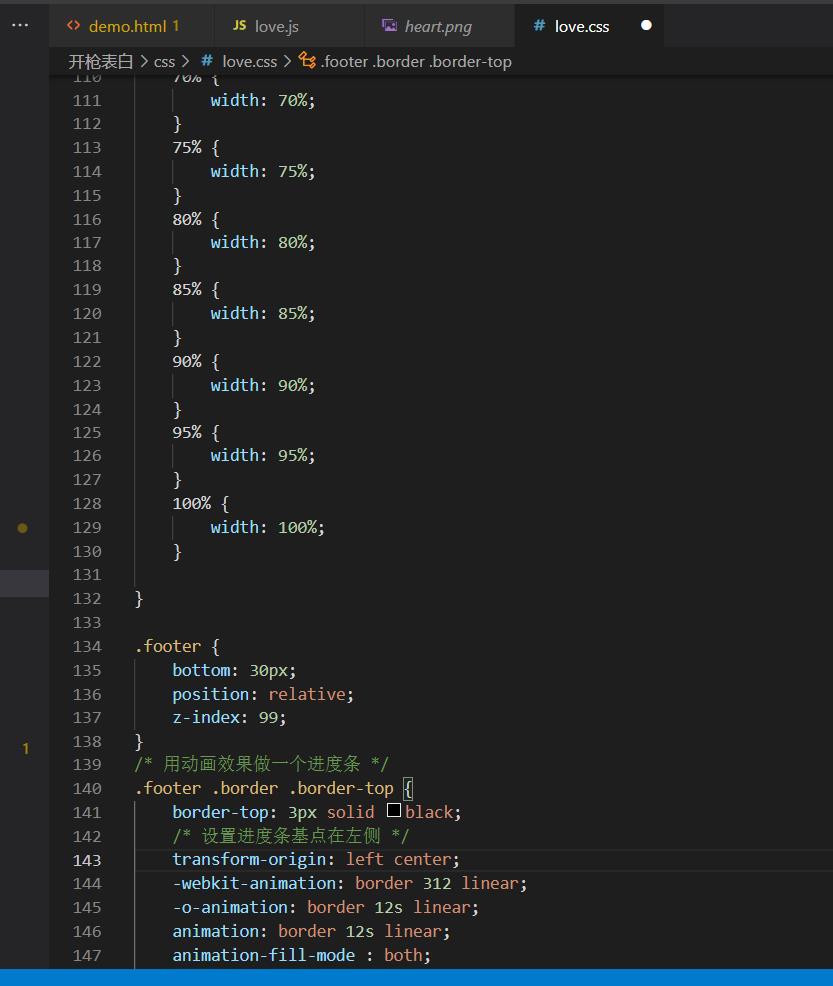
 3.3)样式部分
3.3)样式部分





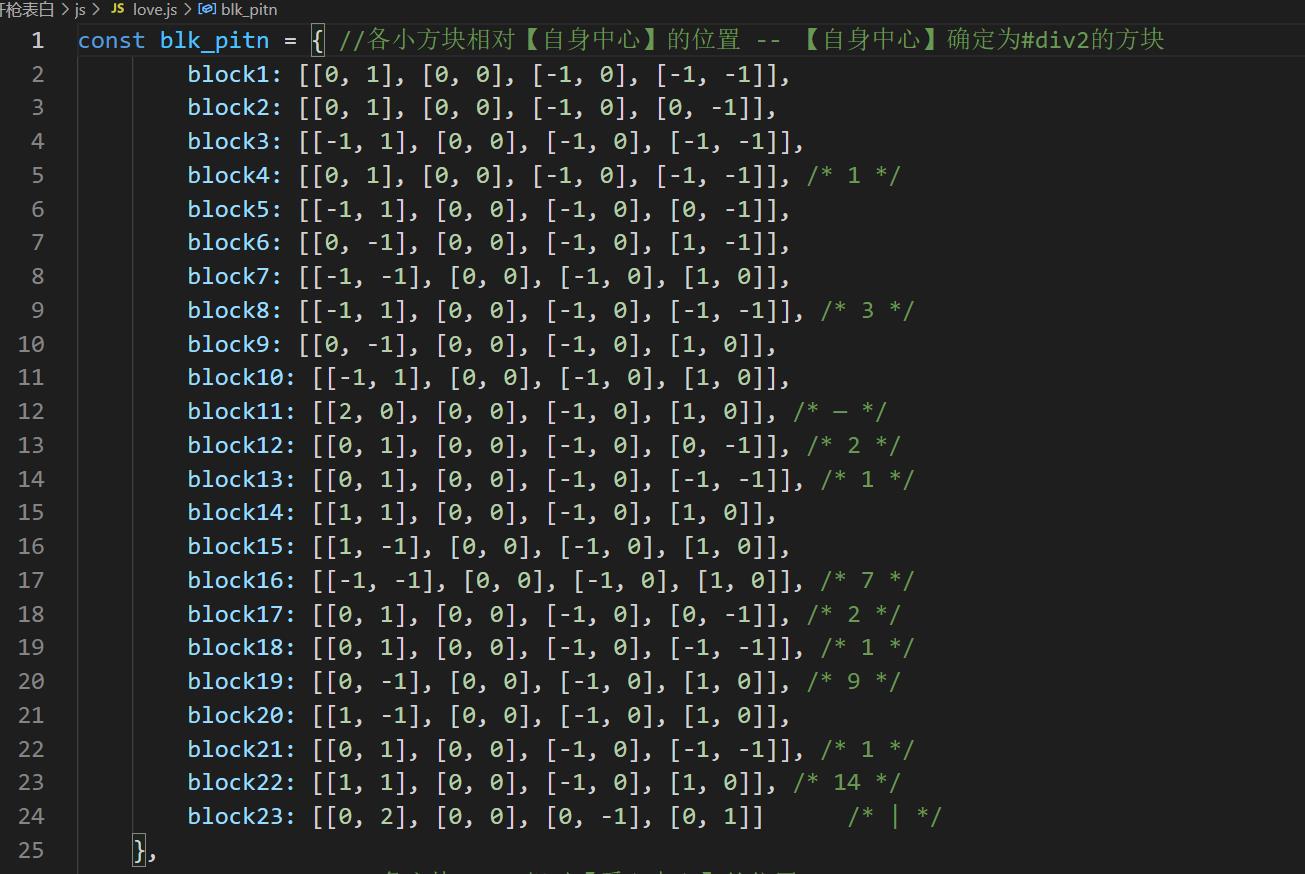
3.4)JS部分
设置各个小爱心相对自身中心的位置,这里我把大爱心拆分为23个部分,这23个部分里面各有4个小爱心,自身中心确定为#div2的小爱心,其他3个爱心设置相对位置

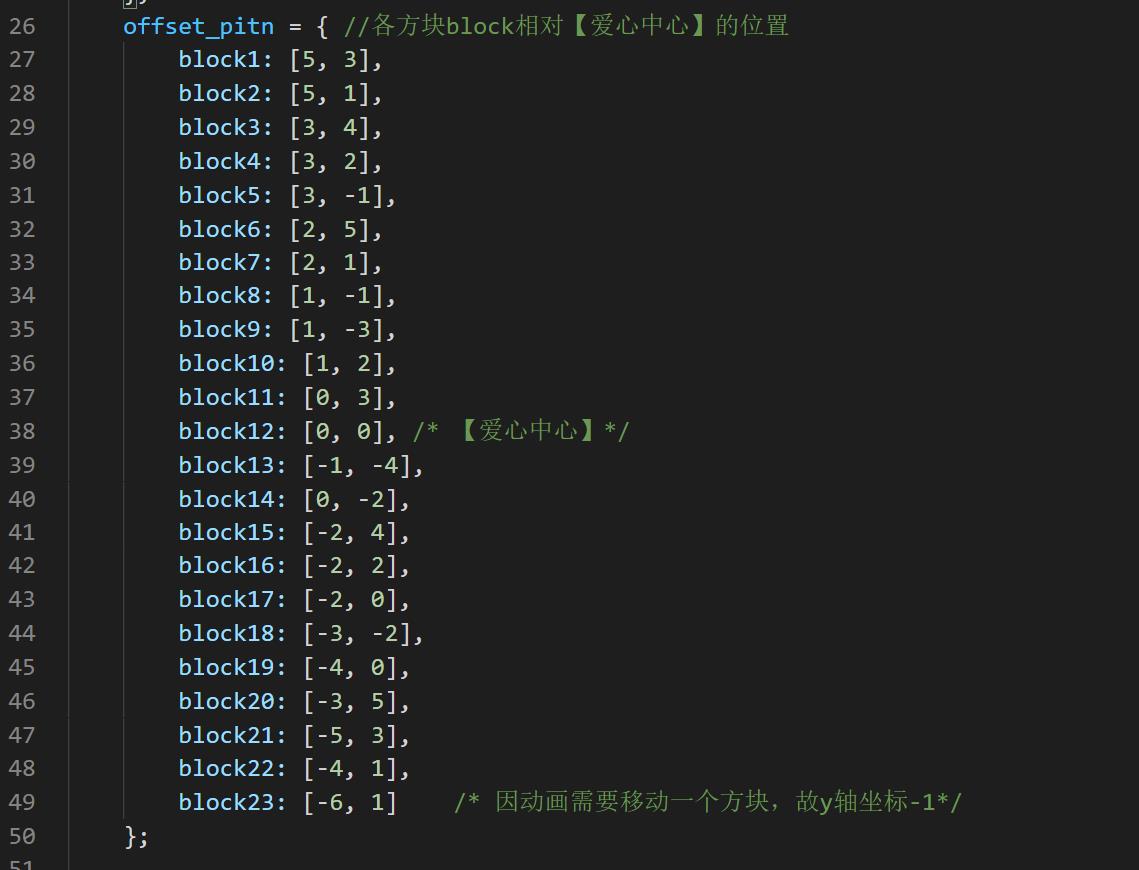
跟上面一样,给这23个部分确定一个中心,其他22个参照中心设置相对位置

接下来就是一些DOM操作以及自定义一些简单的方法实现爱心的相对位置变化


定义升空函数

页面加载触发定时器,动画开始

4)视频展示
JS表白代码
总结
文章写到这里就结束了~,是不是非常简单呢,拿去表白或者给对象吧!
完整的源码免费分享,需要的滴滴我!
以上是关于JS表白代码:“你好啊,小仙女”的主要内容,如果未能解决你的问题,请参考以下文章
HTML+CSS+JS520告白表白模板在线制作(七夕情人节表白网页代码)
HTML5七夕情人节表白代码_浪漫烟花表白网页(html+css+js)
 https://code.visualstudio.com/
https://code.visualstudio.com/