Android Room数据库使用
Posted 初学者-Study
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Room数据库使用相关的知识,希望对你有一定的参考价值。
前言
Room数据库是Google的JitPack组件中的一个,推出已经有一段时间了,现在的使用者也越来越多,Room是一个轻量级的ORM(Object Relational Mapping:对象关系映射)数据库。本质上就是对android原生的SQLite的封装,只不过使用起来比原生简单,就好像一些开源库GreenDao、LitePal、OrmLite等,都是对Android SQLite的再次封装。
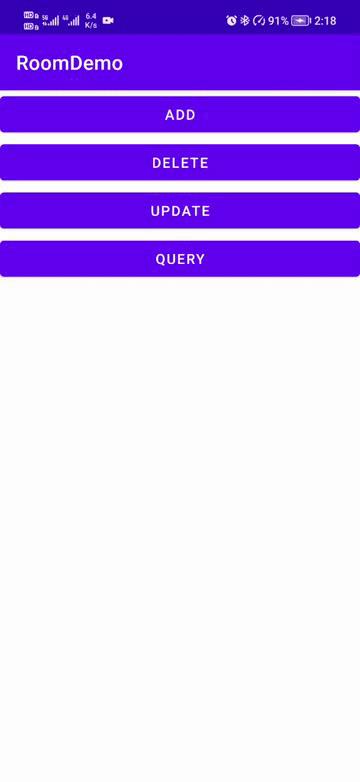
运行效果图

正文
Google既然在JitPack中推出了Room,那就说明这个库确实有一定的优势。
Room其实和Retrofit差不多,Room在开发阶段通过注解的方式标记相关功能,编译时自动生成响应的impl实现类。
一、添加依赖
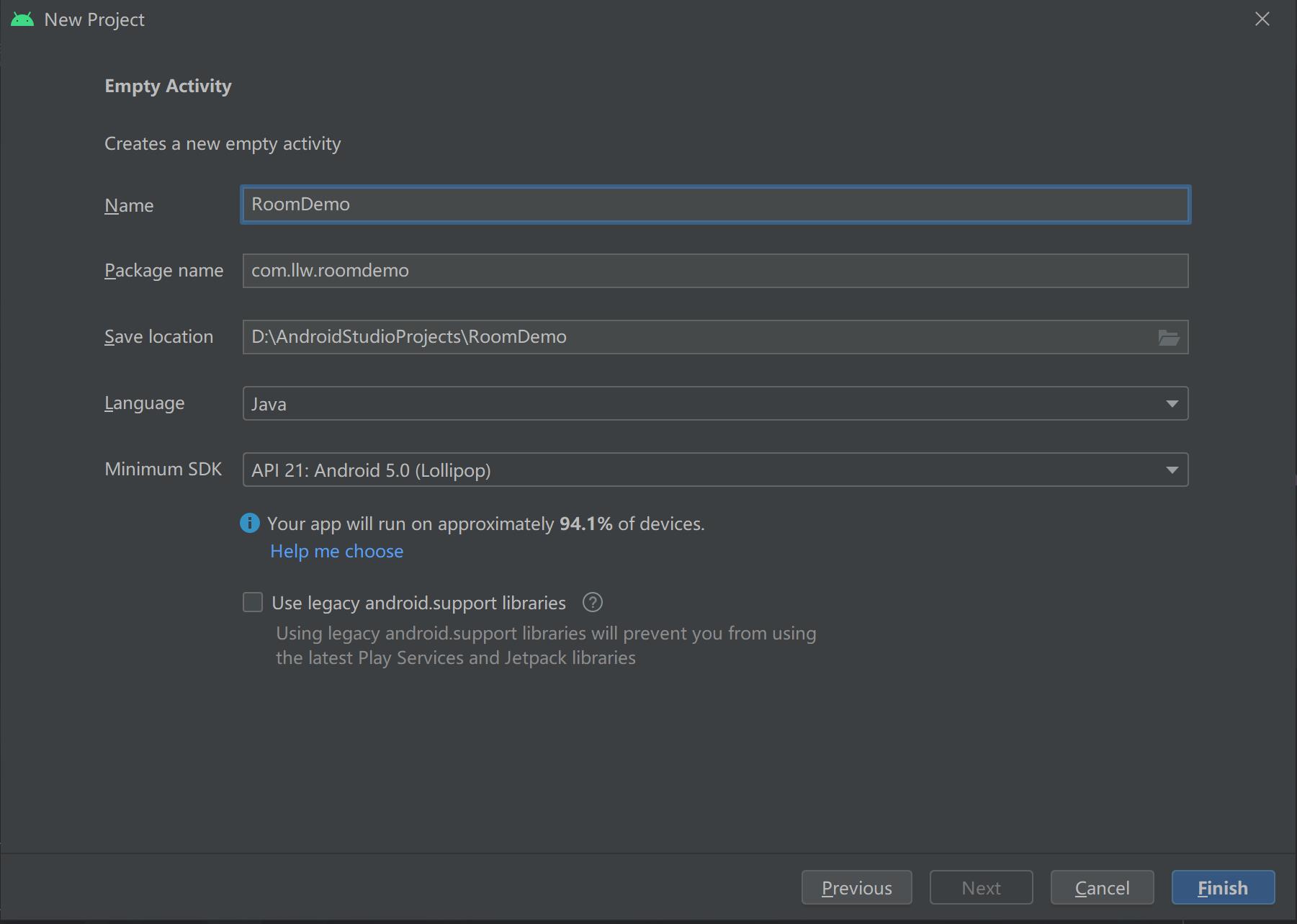
首先创建一个Android项目,命名为RoomDemo,我的AS是4.2.1。

然后打开app下的build.gradle。在dependencies闭包中添加如下依赖:
//room
def room_version = "2.3.0"
implementation "androidx.room:room-runtime:$room_version"
annotationProcessor "androidx.room:room-compiler:$room_version"
这里有两个库一个是依赖库,一个是注解处理器库。2.3.0表示room最新的依赖库版本。

点击Sync进行同步一下。
二、注解使用
注解使用,Room使用很简单的,这里有三个基本的使用注解,@Database、@Entity、@Dao。分别对于数据库、表、表的具体操作(增删改查)。
例如创建一个数据表User。先创建包名,在com.llw.roomdemo下创建一个db包,db下创建bean包,bean包下创建User类。
@Entity
public class User
@PrimaryKey(autoGenerate = true)
@NonNull
public int id;
@ColumnInfo(name = "user_name", defaultValue = "")
public String userName;
@ColumnInfo(name = "user_age")
public int userAge;
@ColumnInfo(name = "nick_name")
public String nickName;
@ColumnInfo(name = "address")
public String address;
public User(String userName, int userAge, String nickName, String address)
this.id = id;
this.userName = userName;
this.userAge = userAge;
this.nickName = nickName;
this.address = address;
这个类很平常,主要是注解的说明,这个@Entity就是表示数据库中的表,User类对应就是User表,@PrimaryKey表示主键,这里是id,autoGenerate = true 是自增,@NonNull表示不为空。 @ColumnInfo表示表中的列名,name = "user_name"表示列名的值。
Room是对象关系映射型数据库,所以你可以不用写这个@ColumnInfo注解,写它主要是为了设置列名,不写则使用变量名做为列名。
假设我一个表中有30个字段,实际上用到的只有5个,那么另外25个就不需要进行创建了,则使用@Ignore注解进行忽略。
例如这样:
@Ignore
@ColumnInfo(name = "address")
public String address;
下面在db包下新建一个dao包,创建UserDao,里面的代码如下:
@Dao
public interface UserDao
/**
* 增加
*
* @param users 用户
*/
@Insert(onConflict = OnConflictStrategy.REPLACE)
void insertUser(User... users);
/**
* 查询所有用户
* @return 用户列表
*/
@Query("SELECT * FROM user")
List<User> queryAll();
/**
* 按用户名查询
* @param userName 用户名
* @return 用户
*/
@Query("SELECT * FROM user WHERE user_name LIKE :userName LIMIT 1")
User findByName(String userName);
/**
* 修改
* @param user 根据用户进行修改
*/
@Update
void update(User user);
/**
* 删除
* @param user 根据用户进行删除
*/
@Delete
void delete(User user);
UserDao是一个接口,主要是定义了一些方法,通过注解在编译的时候会生成实现类。
下面是数据库的创建,在db包下新建一个MyDatabase类,继承RoomDatabase,代码如下:
@Database(entities = User.class, version = 1, exportSchema = false)
public abstract class MyDatabase extends RoomDatabase
public abstract UserDao userDao();
这里的@Database注解表示这个类是用来操作数据库的,entities = User.class表示当前数据库中的表,只有一个User表,多的表用应用逗号隔开。version = 1表示数据库的版本,可以做数据库的升级操作。
注意这是一个抽象类,在编译时Room会帮助构建实现类。
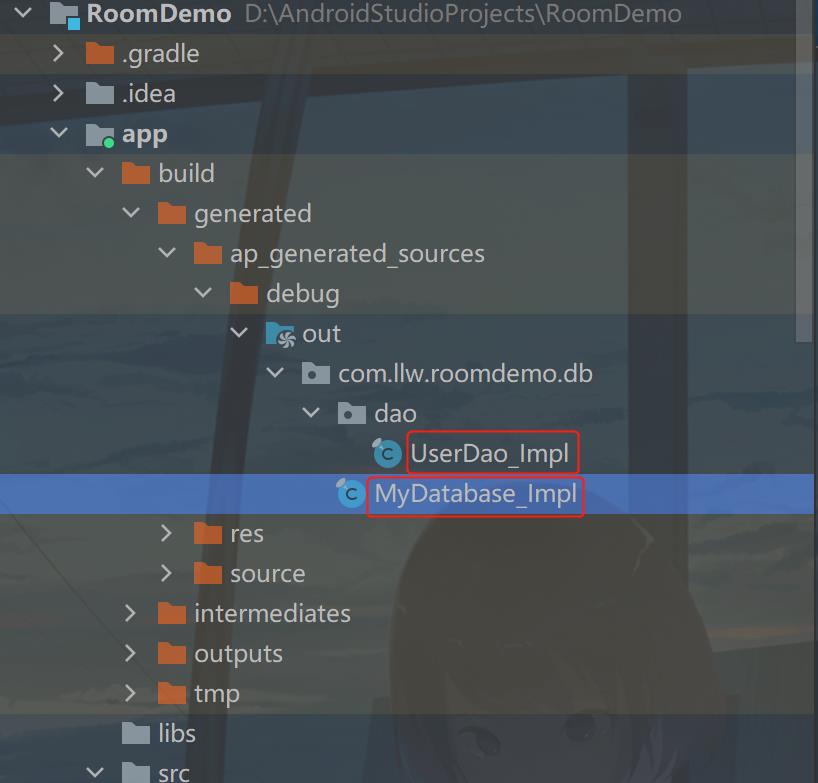
现在运行一下,手机或者模拟器都可以。然后什么都不用去做。

可以查看到,MyDatabase和UserDao的实现类都自动生成了。
三、表操作
表操作无非就是那么几个,增删改查,但是为了更直观的显示结果,需要对UI做一些改动。
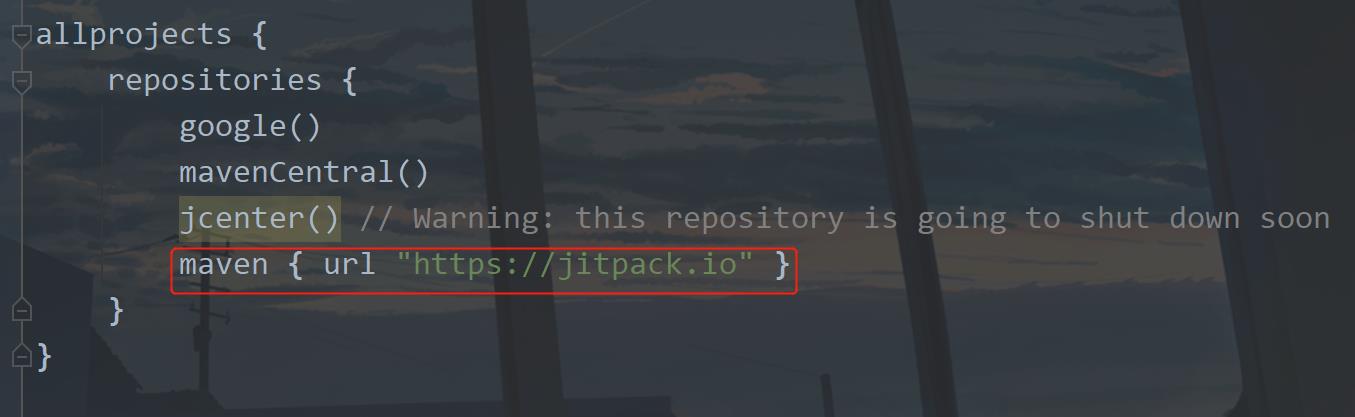
在工程的build.gradle中增加repositories闭包中增加jitpack库。
maven url "https://jitpack.io"

然后在app的build.gradle中的dependencies比包中增加
implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:3.0.4'
1. 修改布局
Sync一下,下面修改一下页面的布局文件activity_main.xml。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_add"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Add"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_delete"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Delete" />
<Button
android:id="@+id/btn_update"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Update" />
<Button
android:id="@+id/btn_query"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Query" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
这里就是四个按钮和一个列表,当操作按钮时列表数据更新。下面创建列表的item布局。
在layout下新建一个item_rv.xml布局,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="Id"
android:textColor="@color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="name"
android:textColor="@color/black"
app:layout_constraintStart_toEndOf="@+id/tv_id"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="age"
android:textColor="@color/black"
app:layout_constraintStart_toEndOf="@+id/tv_name"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_nickname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="nickname"
android:textColor="@color/black"
app:layout_constraintStart_toEndOf="@+id/tv_age"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_address"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ellipsize="end"
android:padding="10dp"
android:text="address"
android:textColor="@color/black"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/tv_nickname"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/view"
android:layout_width="wrap_content"
android:layout_height="1dp"
android:background="#E1DFDF"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_nickname" />
</androidx.constraintlayout.widget.ConstraintLayout>
在com.llw.roomdemo下新建一个adapter包,包下新建UserAdapter类,作为列表数据的适配器。代码如下:
2. 列表适配器
public class UserAdapter extends BaseQuickAdapter<User, BaseViewHolder>
public UserAdapter(int layoutResId, @Nullable List<User> data)
super(layoutResId, data);
@Override
protected void convert(@NotNull BaseViewHolder holder, User user)
holder.setText(R.id.tv_id, user.id)
.setText(R.id.tv_name, user.userName)
.setText(R.id.tv_age, user.userAge)
.setText(R.id.tv_nickname, user.nickName)
.setText(R.id.tv_address, user.address);
3. 页面初始化
现在回到MainActivity,页面初始化,先声明两个变量
public static final String TAG = MainActivity.class.getSimpleName();
private MyDatabase db;
private List<User> mList = new ArrayList<>();
private UserAdapter mAdapter;
然后新建一个initView方法,完成对页面控件的初始化,代码如下:
/**
* 初始化
*/
private void initView()
findViewById(R.id.btn_add).setOnClickListener(this);
findViewById(R.id.btn_delete).setOnClickListener(this);
findViewById(R.id.btn_update).setOnClickListener(this);
findViewById(R.id.btn_query).setOnClickListener(this);
//列表
RecyclerView rv = findViewById(R.id.rv);
mAdapter = new UserAdapter(R.layout.item_rv,mList);
rv.setLayoutManager(new LinearLayoutManager(this));
rv.setAdapter(mAdapter);
//数据库
db = MyApplication.getDb();
这个方法中首先是对按钮的点击设置监听回调,其次是对列表和适配器进行数据的绑定,页面的MainActivity需要实现View.OnClickListener接口。

重写里面的onClick方法。等会的数据库表操作就是通过这里的点击事件进行触发。
@Override
public void onClick(View v)
switch (v.getId())
case R.id.btn_add:
break;
case R.id.btn_delete:
break;
case R.id.btn_update:
break;
case R.id.btn_query:
break;
default:break;
在onCreate方法中调用这个initView方法。

initDB方法:
/**
* 初始化数据库
*/
private void initDB()
//本地持久化数据库
db = Room.databaseBuilder(getApplicationContext(), MyDatabase.class, "DemoDB")
//是否允许在主线程上操作数据库,默认false。
.allowMainThreadQueries()
//数据库创建和打开的事件会回调到这里,可以再次操作数据库
.addCallback(new CallBack())
.build();
CallBack
static class CallBack extends RoomDatabase.Callback
@Override
public void onCreate(@NonNull SupportSQLiteDatabase db)
super.onCreate(db);
Log.d(TAG, "db create");
@Override
public void onOpen(@NonNull SupportSQLiteDatabase db)
super.onOpen(db);
Log.d(TAG, "db open");
下面就可以进行数据库表的操作了,增删改查。
4. 增删改查
当前数据表中还没有任何数据,因此需要先增加数据。然后查询,删除后查询,修改后查询,这样增删改查就都涉及到了。
方法如下:
/**
* 增加用户
*/
private void addUser()
runOnUiThread(() ->
db.userDao().insertUser(new User("张三", 20, "张大炮", "北京八宝山4号墓地"),
new User("李四", 60, "尼古拉斯.凯奇", "美国佛罗里达州"),
new User("王五", 70, "爱新觉罗.爱国", "北京故宫乾清宫西北方向角落"),
new User("赵六", 30, "以上是关于Android Room数据库使用的主要内容,如果未能解决你的问题,请参考以下文章