0运维?微信小程序云开发增删查改05
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0运维?微信小程序云开发增删查改05相关的知识,希望对你有一定的参考价值。
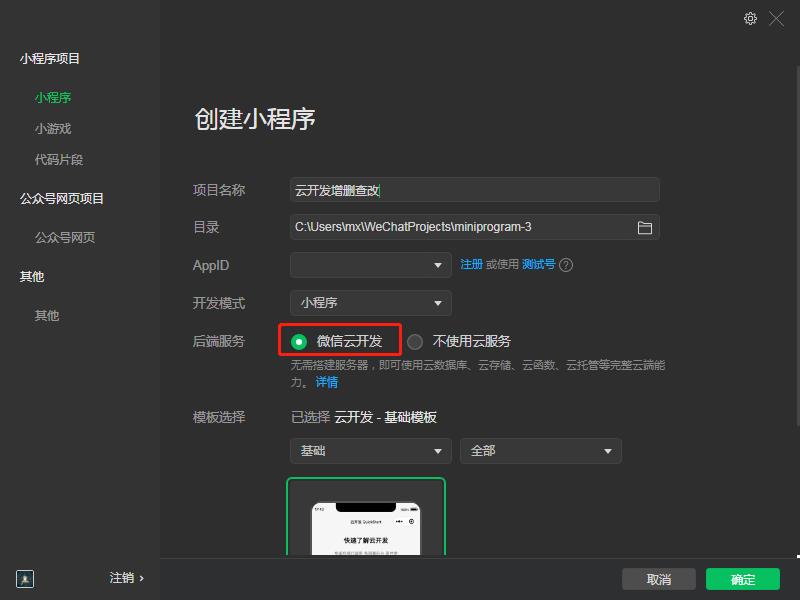
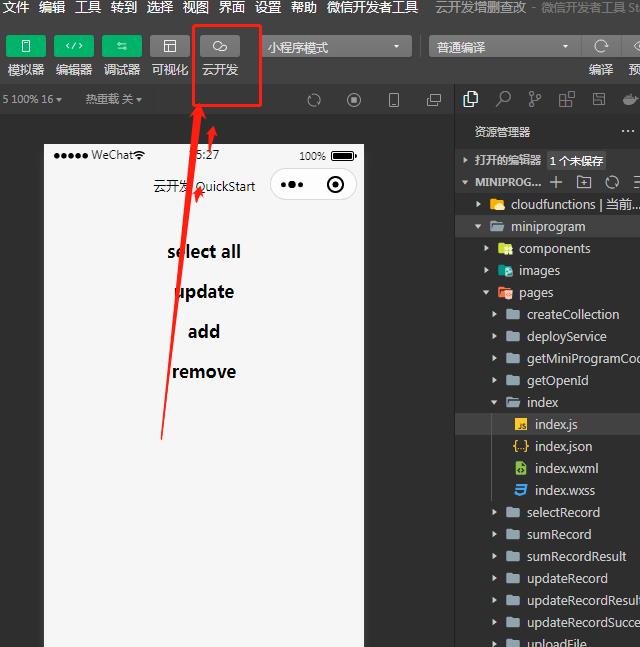
在创建小程序时,选择云开发:

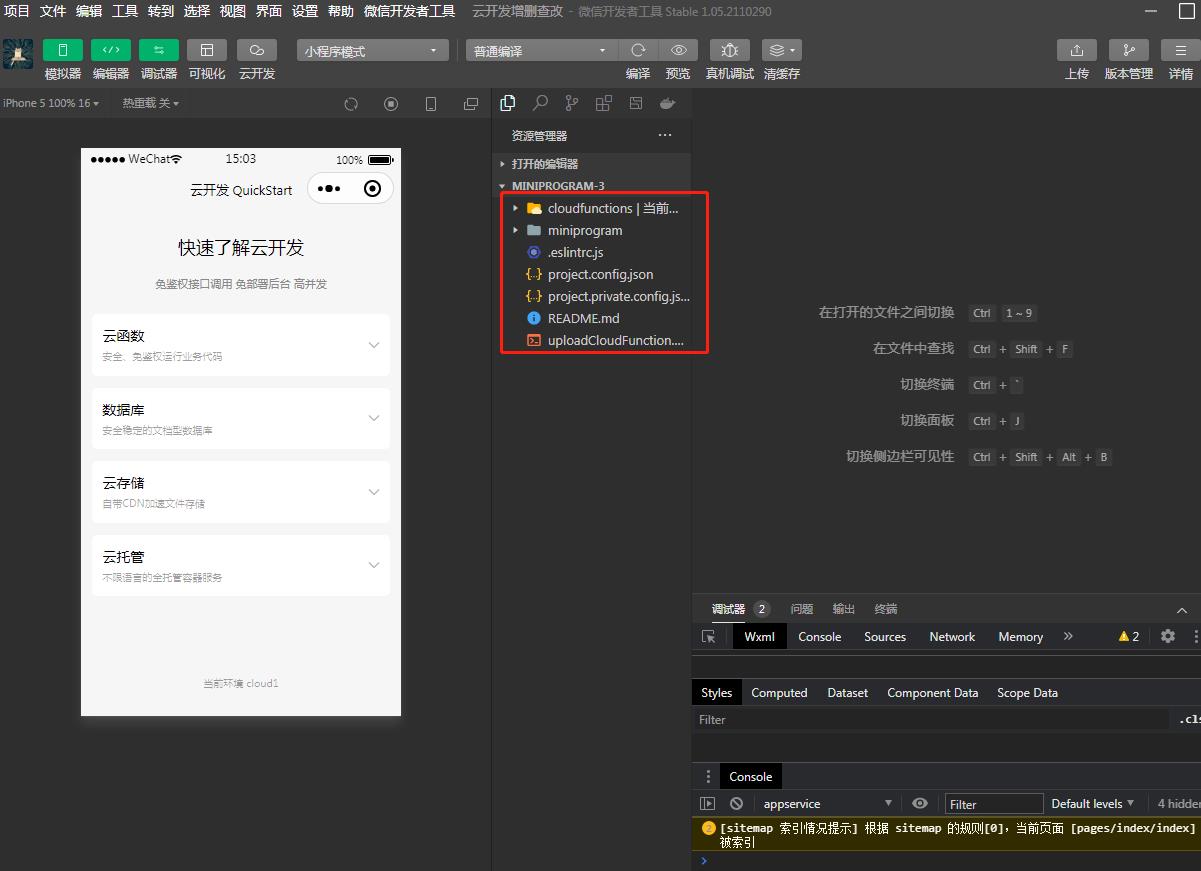
随后进入项目之后,此时整个目录如下:

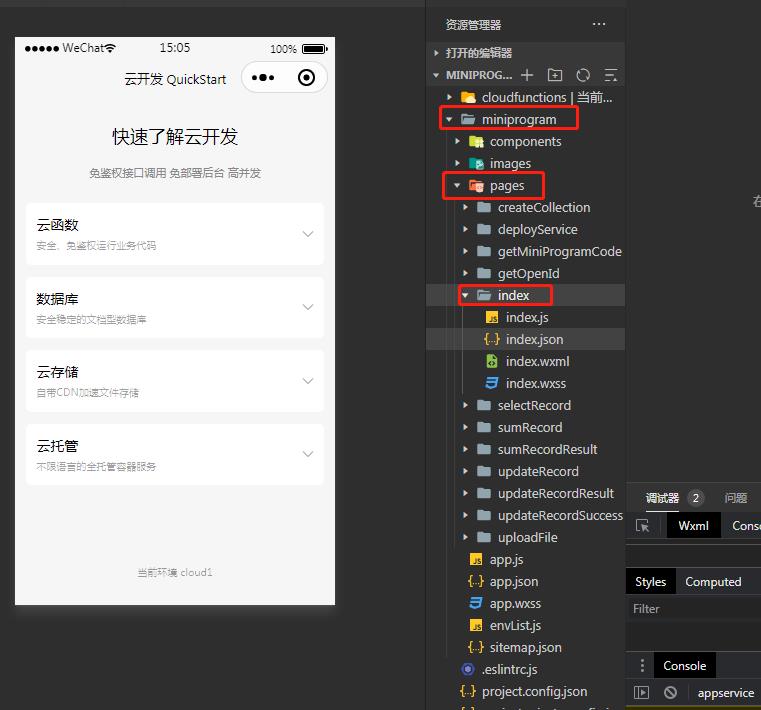
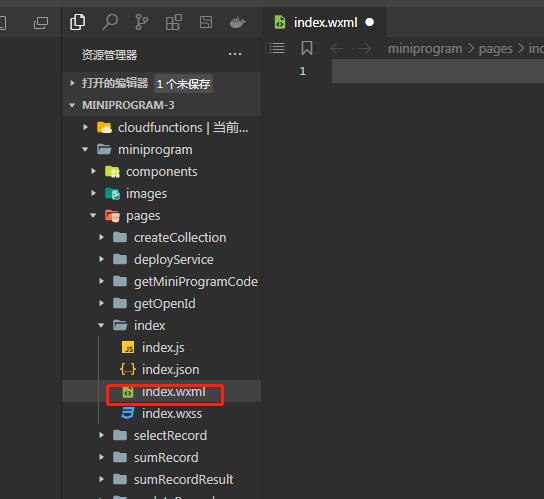
此时我们如图目录即可找到首页位置:

接着咱们清除 index.wxml 代码内容:

在 index.wxml 中加入如下代码:
<view>
<button bindtap="select_t">select all</button>
<button bindtap="select_u">update</button>
<button bindtap="select_a">add</button>
<button bindtap="select_r">remove</button>
</view>
接着页面将会呈现如下效果:

在代码中的 bindtap 指绑定一个事件,例如点击后会对应的跳转到一个 js 函数中执行这个函数,bindtap="select_t"就是指点击后跳转到一个页面 select_t 这个函数。
接着在 index.js 中添加一个 select_a 函数,用于增加数据,代码如下:
select_a()
news.add(
data:
name:'name_',
show:0
,
success:res=>
console.log(res._id)
)
这是一个 js 的代码,往数据库中添加一条数据。但是此时我们得注意,需要先新增一个数据库。首先点击:

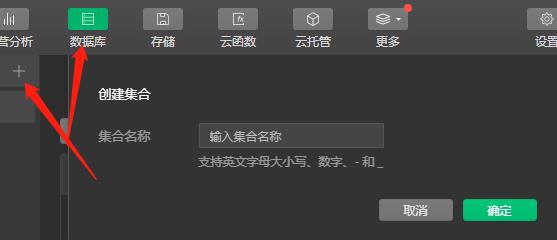
打开后出现页面可是的云开发管理界面,点击数据库,点击加号,输入名字即可创建数据集合:

集合创建后将会出现在左侧列表之中:

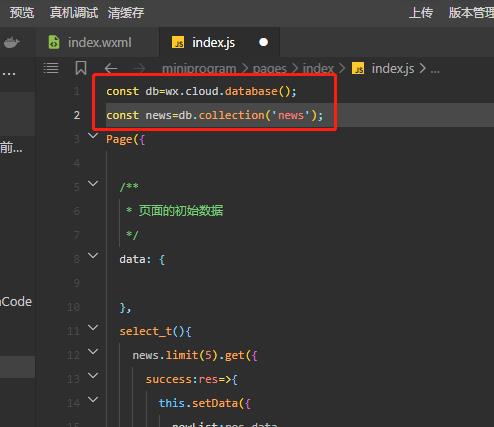
接着在 index.js 代码头部写上链接语句:
const db=wx.cloud.database();
const news=db.collection('news');

首先使用 const db=wx.cloud.database();创建数据库对象,接着使用数据库对象链接一个数据库,并且给予到 news 变量之中 const news=db.collection('news');。
所以select_a 函数中使用了 news 变量,news 变量就等于是 news 数据库对象。
select_a()
news.add(
data:
name:'name_',
show:0
,
success:res=>
console.log(res._id)
)
以上代码 news.add() 表示往数据库中增加内容,其中 data 指的是数据,在此处添加了一个变量 name 与一个 show,添加成功后将使用 console.log 打印添加成功的id值。
其他的几个函数示例如下:
select_t()
news.limit(5).get(
success:res=>
this.setData(
newList:res.data
);
console.log(res.data)
)
,
select_u()
news.doc("3ba7a66861a72abf012f2af24e311ae0").update(
data:
name:"test"
,
success:res=>
console.log('success');
)
,
select_a()
news.add(
data:
name:'name_',
show:0
,
success:res=>
console.log(res._id)
)
,
select_r()
news.doc("908462d561a72b92012bf57729c009a9").remove(
success:res=>
console.log("success");
,
fail:err=>
console.log("fail",err);
)
,
以上代码中 doc 指增加条数的 id。
查询增加条件只需要增加 where 即可,如下:
select_a()
news.where(
name:'name_',
show:0
).get(
success: res=>
// res.data 是包含以上定义的两条记录的数组
console.log(res.data)
)
,
若想要删除给定列内容可以将函数写成如下方式:
select_a()
news.where(
name:'name_',
show:0
).remove(
success: res=>
// res.data 是包含以上定义的两条记录的数组
console.log("success")
)
,
对了不要纠结那个函数名。
以上是关于0运维?微信小程序云开发增删查改05的主要内容,如果未能解决你的问题,请参考以下文章