学会这几步,简单集成视频编辑原子能力SDK
Posted 华为移动服务
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学会这几步,简单集成视频编辑原子能力SDK相关的知识,希望对你有一定的参考价值。
华为视频编辑服务6.2.0版本上线后,我们为大家带来了两大变化:分别是丰富多样的AI能力和灵活选择的集成方式。为让开发者更快上手使用,今天小编带来了视频编辑原子能力SDK的具体集成方法。快来试试吧!
1 开发准备
详细准备步骤可参考华为开发者联盟官网:
https://developer.huawei.com/consumer/cn/doc/development/Media-Guides/config-agc-0000001101108580?ha_source=hms1
2 代码开发
1.1 编辑工程
1.1.1 设置应用的鉴权信息
可以通过api_key或者Access Token设置应用鉴权信息。
- 使用setAccessToken方法设置Access Token,应用启动时初始化设置一次即可,无需多次设置。
MediaApplication.getInstance().setAccessToken("your access token");
- 使用setApiKey方法设置api_key,同样无需多次设置。
MediaApplication.getInstance().setApiKey("your ApiKey");
1.1.2 设置唯一标识ID,即License ID。
License ID是进行管控的有效凭证,开发者需保证License ID的唯一性。
MediaApplication.getInstance().setLicenseId("License ID");
1.1.3 初始化Editor运行环境
建立编辑工程,首先要创建Editor对象并初始化运行环境。离开编辑工程时,则应释放Editor实例。
(1) 创建Editor对象
HuaweiVideoEditor editor = HuaweiVideoEditor.create(getApplicationContext());
(2) 指定预览窗口的布局位置
预览窗口负责视频图像画面的渲染,由视频编辑原子能力SDK内部创建SurfaceView来实现。在创建窗口之前,需要开发者在应用中指定预览窗口的布局位置。
<LinearLayout
android:id="@+id/video_content_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/video_edit_main_bg_color"
android:gravity="center"
android:orientation="vertical" />
// 指定预览窗口
LinearLayout mSdkPreviewContainer = view.findViewById(R.id.video_content_layout);
// 设置预览窗口承载的布局
editor.setDisplay(mSdkPreviewContainer);
(3) 初始化运行环境,如果License鉴权失败,会抛出LicenseException。
创建Editor对象不会占用实际的系统资源,开发者需要手动选择环境初始化的时机,此时的视频编辑原子能力SDK内部会创建必须的线程和定时器等。
try
editor.initEnvironment();
catch (LicenseException error)
SmartLog.e(TAG, "initEnvironment failed: " + error.getErrorMsg());
finish();
return;
```
1.1.4 **添加视频、图片**
创建一条视频泳道,通过文件路径在泳道上添加图片或视频素材。
// 获取时间线对象
HVETimeLine timeline = editor.getTimeLine();
// 创建视频泳道
HVEVideoLane videoLane = timeline.appendVideoLane();
// 在视频泳道的末尾,添加视频资源
HVEVideoAsset videoAsset = vidoeLane.appendVideoAsset(“test.mp4”);
// 在视频泳道的末尾,添加图片资源
HVEImageAsset imageAsset = vidoeLane.appendImageAsset(“test.jpg”);
1.1.5 **添加音乐**
创建一条音乐泳道,通过文件路径在泳道上添加音乐素材。
// 创建音乐泳道
HVEAudioLane audioLane = timeline.appendAudioLane();
// 在音频泳道的末尾,创建音乐资源
HVEAudioAsset audioAsset = audioLane.appendAudioAsset(“test.mp3”);
**1.1.6 添加贴纸和文字**
创建一条贴纸文字泳道,通过文件路径在泳道上添加贴纸和文字。其中文字需要指定文本内容。
// 创建贴纸文字泳道
HVEStickerLane stickerLane = timeline.appendStickerLane();
// 在泳道的末尾添加贴纸
HVEStickerAsset stickerAsset = stickerLane.appendStickerAsset(“test.png”);
// 在泳道的末尾添加文字
HVEWordAsset wordAsset = stickerLane.appendWord(“输入文字”,0,3000);
1.1.7 **添加特效**
特效分为外联特效和内嵌特效两种。
外联特效。在特效泳道中添加,可跨多个资源、任意调节时间长度。
// 创建特效泳道
HVEEffectLane effectLane = timeline.appendEffectLane();
// 创建一个颜色调节特效,添加到0位置,时长为3000ms
HVEEffect effect = effectLane.appendEffect(new HVEEffect.Options(HVEEffect.EFFECT_COLORADJUST, “”, “”), 0, 3000);
* 内嵌特效。在资源中添加,只能作用于单个资源,时间长度无法单独调节。
// 创建一个颜色调节内嵌特效
HVEEffect effect = videoAsset.appendEffectUniqueOfType(new HVEEffect.Options(HVEEffect.EFFECT_COLORADJUST, “”, “”), ADJUST);
1.1.8 **播放时间线**
播放时间线需要指定起点和终点,之后时间线会按照固定帧率向后推进,预览画面和声音保持同步播放。通过注册的播放回调,可以接收播放进度、暂停、播放完成和播放失败事件。
// 注册播放进度回调
editor.setPlayCallback(callback);
// 播放完整时间线
editor.playTimeLine(timeline.getStartTime(), timeline.getEndTime());
1.1.9 **导出**
编辑完成后,通过导出接口将时间线上的资源生成新视频。再设置导出回调,可以监听导出进度、完成、失败事件,并指定导出视频的帧率、分辨率、生成路径。
// 导出视频路径
String outputPath =
Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES)
+ File.separator + Constant.LOCAL_VIDEO_SAVE_PATH
+ File.separator + VideoExportActivity.getTime() + “.mp4”;
// 导出分辨率
HVEVideoProperty videoProperty = new HVEVideoProperty(1920, 1080);
// 导出视频
HVEExportManager.exportVideo(targetEditor, callback, videoProperty, outputPath);
### 1.2 工程草稿
通过HVEProjectManager管理器可以查询本地草稿列表,并对草稿进行复制、删除、重命名的操作。
**1.2.1 保存草稿**
// 将editor保存到本地
editor.saveProject();
**1.2.2 恢复草稿**
// 通过草稿ID,创建Editor实例
HuaweiVideoEditor editor = HuaweiVideoEditor.create(getApplicationContext(), projectId);
### 1.3 素材管理
在AGC编排好素材栏目后,采用素材管理模块提供的接口,查询下载指定素材。具体步骤请参考:
https://developer.huawei.com/consumer/cn/doc/development/Media-Guides/material_management-0000001166392852?ha_source=hms1
### 1.4 AI算法集成
视频编辑原子能力SDK提供专属滤镜、人物追踪、人像复活、AI着色等多个AI算法,开发者可自由选择接入集成。各AI能力集成步骤可参考:
https://developer.huawei.com/consumer/cn/doc/development/Media-Guides/ai_algorithm_integration-0000001166552824?ha_source=hms1
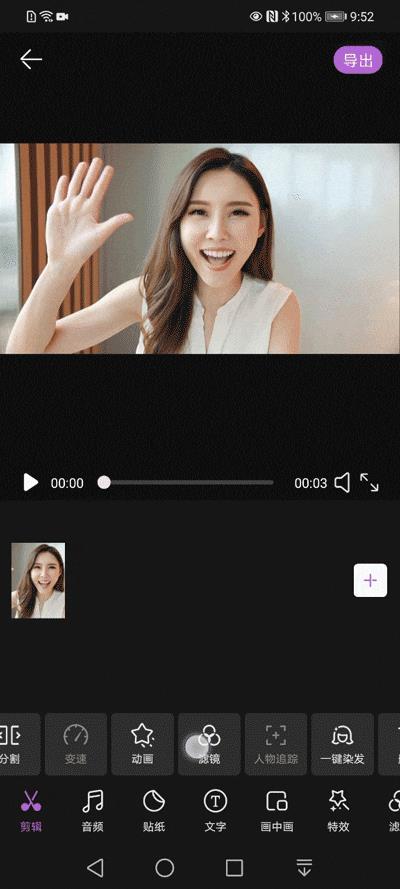
**1.4.1 专属滤镜**
支持用户自定义滤镜,对输入视频及图像应用自定义滤镜效果,支撑场景多样化的图像美化需求。
专属滤镜展示.gif
// 创建专属滤镜算法引擎
HVEExclusiveFilter filterEngine = new HVEExclusiveFilter();
// 初始化专属滤镜算法引擎
mFilterEngine.initExclusiveFilterEngine(new HVEAIInitialCallback()
@Override
public void onProgress(int progress)
// 初始化进度回调
@Override
public void onSuccess()
// 初始化成功
@Override
public void onError(int errorCode, String errorMessage)
// 初始化失败
);
// 创建单图滤镜,指定一个Bitmap和滤镜的名字
// 返回滤镜ID,通过此ID,可以在数据库中查询滤镜相关的所有信息
String effectId = mFilterEngine.createExclusiveEffect(bitmap, “自定义滤镜01”);
// 将滤镜添加到特效泳道中,起始位置0, 时长3000ms
effectLane.appendEffect(new HVEEffect.Options(
HVEEffect.CUSTOM_FILTER + mSelectName, effectId, “”), 0, 3000);
```
1.4.2 一键染发
输入一张单人或多人照片,检测人物并基于参考色卡样式,实现一键式染发,染色程度可拉动调节。
一键染发.gif
// 一键染发AI算法初始化
asset.initHairDyeingEngine(new HVEAIInitialCallback()
@Override
public void onProgress(int progress)
// 初始化进度
@Override
public void onSuccess()
// 初始化成功
@Override
public void onError(int errorCode, String errorMessage)
// 初始化失败
);
// 添加一键染发特效,指定色卡和默认强度。
asset.addHairDyeingEffect(new HVEAIProcessCallback()
@Override
public void onProgress(int progress)
// 一键染发处理进度。
@Override
public void onSuccess()
// 一键染发处理成功
@Override
public void onError(int errorCode, String errorMessage)
// 一键染发处理失败
, colorPath, defaultStrength);
// 移除一键染发特效
asset.removeHairDyeingEffect();
1.4.3 人像复活
输入一张单人或多人照片,驱动照片中的人物做出微笑、点头等动作,达到人像复活效果。
人像复活.gif
// 添加人像复活特效
asset.addFaceReenactAIEffect(new HVEAIProcessCallback()
@Override
public void onProgress(int progress)
// 人像复活处理进度
@Override
public void onSuccess()
// 人像复活处理成功
@Override
public void onError(int errorCode, String errorMessage)
// 人像复活处理失败
);
// 移除人像复活特效
asset.removeFaceReenactAIEffect();
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~
以上是关于学会这几步,简单集成视频编辑原子能力SDK的主要内容,如果未能解决你的问题,请参考以下文章
仅需30行代码,轻松集成HMS Core视频编辑服务屏幕录制能力