小程序之发起请求 wx.request(object)的坑
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序之发起请求 wx.request(object)的坑相关的知识,希望对你有一定的参考价值。

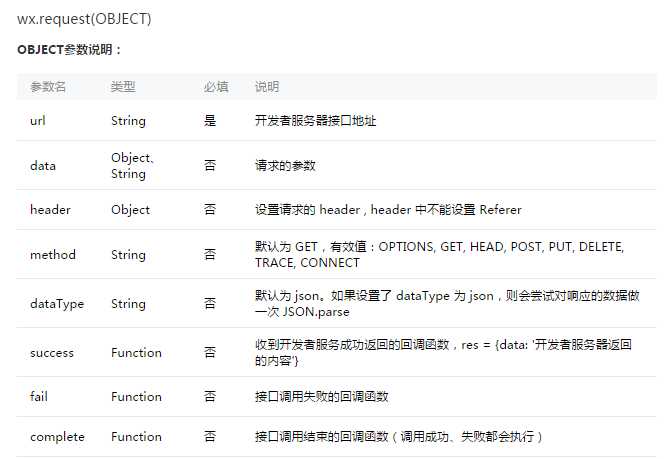
这是官方的API,然后官方的实例中
wx.request({
url: ‘test.php‘, //仅为示例,并非真实的接口地址
data: {
x: ‘‘ ,
y: ‘‘
},
header: {
‘content-type‘: ‘application/json‘
},
success: function(res) {
console.log(res.data)
}
});
假如你按着官方的文档写你就掉坑里了,你会发现请求回来的数据在调试的时候可以看见,等放到手机真机预览的时候你就发现请求回来的数据不能直接在页面上显示。
调试也是可以看见数据已经请求回来了,如果遇到的是这个事情。那就这样去发起请求。
wx.request({
url: ‘https://www.xxxx.test.php‘, //仅为示例,并非真实的接口地址
data: {
x: ‘‘ ,
y: ‘‘
},
header: {
‘content-type‘: ‘application/json‘
},
success: function(res) {
console.log(res.data)
}
});url: ‘https://www.xxxx.test.php‘, //最重要的就是这个www很多时候会忘,一定记得加上www。 以上是关于小程序之发起请求 wx.request(object)的坑的主要内容,如果未能解决你的问题,请参考以下文章