10分钟带你探索css中更为奇妙的奥秘
Posted 星期一研究室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10分钟带你探索css中更为奇妙的奥秘相关的知识,希望对你有一定的参考价值。

10分钟带你探索css中更为奇妙的奥秘
📖序言
对于前端来说, css 是入门时和 html 一起学习的一门语言,它规定了很多样式和规范。但对于很多小伙伴来说,有时候可能只是简单的使用,但却不知道原来 css 还能画动画,又或者原来 css 还有层叠上下文等等概念。
那么在下面的这篇文章中,将带领大家来探索 css 中更为奇妙的奥秘~
一起来学习吧~🧐
📃一、css是啥
1. CSS是什么
CSS ,层叠样式表( cascading syle sheets ),是一种用来为结构化文档(基本就是 html )添加样式的语言。
举个例子:
假设我们现在要选择一个 HTML 页面里所有的段落元素,并将其中的文本改成红色,那么我们可以这样写 CSS 。代码如下:
p
color: red;
2. 诞生背景
在没有 css 以前,所有样式都混在 html 里。假如一个标题要用斜体字、红色的字符、白色的底色的话,那么我们要这样写:
<h2>
<font color="red" bgcolor="white"><i>使用css</i></font>
</h2>
这样看起来似乎也太冗余了。因此呢,现在有了 css 样式,来使得样式和文章结构顺利地达到分离的效果。
我们来看下上面这段代码用 html 和 css 如何进行样式和结构分离。代码如下:
<h2>
使用css
</h2>
<style>
h2
color: red;
background: white;
font-style: italic;
</style>
大家可以看到,有了 css ,这样的文章结构是不是就清晰了很多呢。
3. 基础规则
(1)一些基础规则
现在,让我们用一段代码来仔细地分析下 css 的一些规则。大家先看下图:

在上图中,整个结构称为规则集(通常简称为“规则”),其各部分释义如下:
- 选择器: 选择了一个或多个需要添加样式的元素(在这个例子中就是
p元素); - 声明: 一个单独的规则,如
color: red;用来指定添加样式元素的属性; - 属性: 指定要改变
HTML元素样式; - 属性的值: 从指定属性的众多外观中选择一个值(除了
red之外还有很多color的值)。
(2)其他重要的语法
了解了以上规则集之后,同时我们还需要注意其他重要的语法。具体如下:
- 每个规则集(除了选择器的部分)都应该包含在成对的大括号里
。 - 在每个声明里要用冒号
:将属性与属性值分隔开。 - 在每个规则集里要用分号
;将各个声明分隔开。 - 如果要同时修改多个属性,只需要将它们用分号
;隔开。 - 也可以选择多种类型的元素并为它们添加一组相同的样式。将不同的选择器用逗号分开。
(3)选择器
现在,我们来对 css 的选择器做一个详细的介绍。
选择器有许多不同的类型,它主要是用来选择 HTML 文档中给定的元素。下面给出一些常用的选择器类型:
| 选择器名称 | 选择的内容 | 示例 |
|---|---|---|
| 元素选择器(也称作标签或类选择器) | 所有指定(该)类型的 HTML 元素 | p,选择 <p> |
| ID选择器 | 具有特定 ID 的元素(单一 HTML 页面中,每个 ID 只对应一个元素,一个元素只对应一个 ID) | #my-id,选择 <p id="my-id"> 或者 <a id="my-id"> |
| 类选择器 | 具有特定类的元素(单一页面中,一个类可以有多个实例) | .my-class,选择<p class="my-class">或者<a class="my-class"> |
| 属性选择器 | 拥有特定属性的元素 | img[src],选择 <img src="myimage.png"> 而不是 <img> |
| 伪(Pseudo)类选择器 | 特定状态下的特定元素(比如鼠标指针悬停) | a:hover,仅在鼠标指针悬停在链接上时选择<a> |
(4)层叠与继承
了解完选择器之后,我们还需要了解 css 中一个很重要的概念,层叠与继承。接下来就让我们一起来学习这个概念。
1)层叠
浏览器由选择器优先级来决定规则,一般来说,一个选择器越具体,那么它的优先级就越高。比如:
- 一个元素选择器不是很具体 —— 会选择页面上该类型的所有元素。
- 一个类选择器稍微具体点 —— 它会选择该页面中有特定
class属性值的元素,所以它的优先级就要高一点。
我们来举个例子看看效果,具体如下:
.main-heading
color: red;
h1
color: blue;
<h1 class="main-heading"> This is my heading.</h1>
我们来看下显示效果:

大家可以看到,这个 h1 最终显示的是红色字体,而不是蓝色字体。那有小伙伴就会有疑惑说,不是哪个在后面才会选择哪个吗?
答案其实只对了一半。在上面的这段代码中, class 选择器的优先级要比 h1 属性选择器的优先级要高,所以最终显示的是红色。
2)继承
在 css 中,一些设置在父元素上的 css 属性是可以被子元素继承的,有些则不能。
举个例子:
如果你设置一个元素的 color 和 font-family ,那么每个在里面的元素也都会有相同的属性值,除非你直接在元素上设置属性。
来看一段代码:
p
color: blue;
<p>text in p<span>text in span</span>.</p>
在上面的这段代码中,它将全部显示为蓝色。这是为什么呢??
理论上 span 会显示为黑色,但是它没有。原因在于 color 是继承属性,因此 span 中的文字也将继承到 p 的样式,所以最终显示的也为蓝色。
📜二、css怎么学
在进一步讲解 css 有哪些规则之前,先给大家分享几个学习资源。 css 的内容非常多,也比较适合自学,因此这里分享几个可以在课后不断耕耘的 css 知识网站。
1. 在线网站
(1)codecademy.com
codecademy.com 是一个老牌的在线编程教育网站,全程交互式自助式学习体验,非常适合 css 边学边练的的场景。

(2)udacity.com
udacity.com 也是一个老牌的在线编程教育网站。虽然是外文网站,但进入课程内中文是拉满的。有以下两点推荐理由:①免费;②视频式教学+课后实验互动的形式,给喜欢看着老师讲解的小伙伴们推荐。


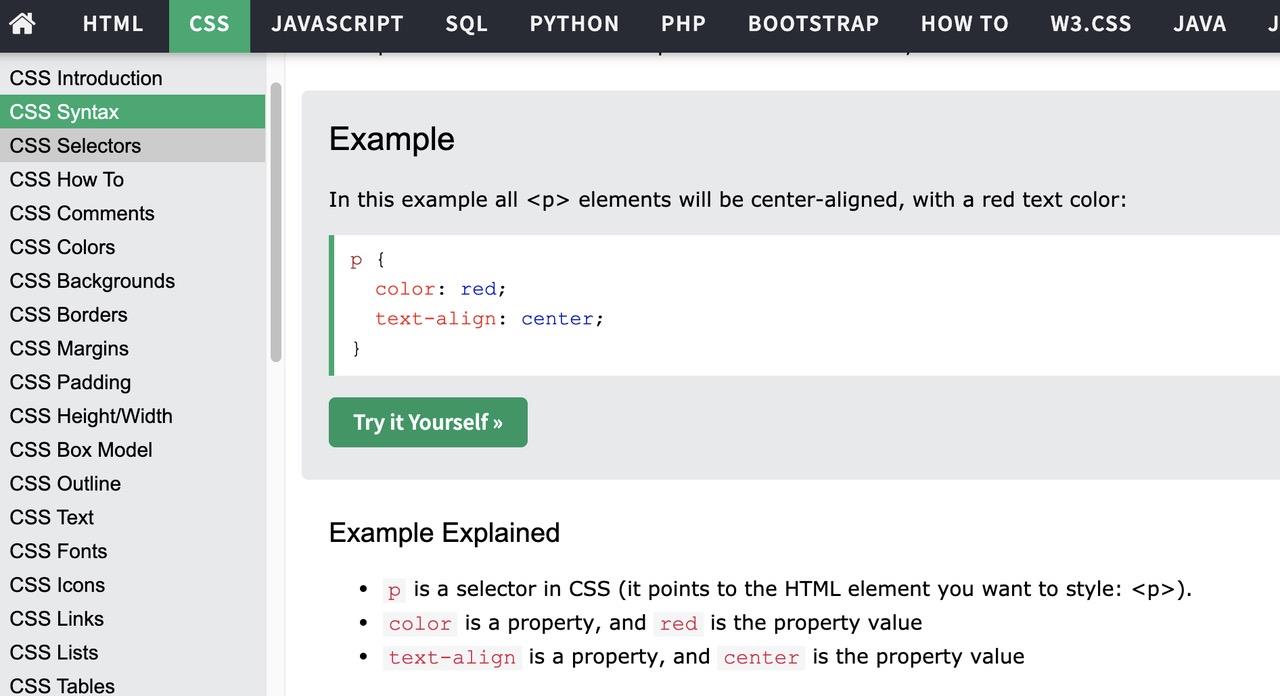
(3)w3school.com && runoob.com
一个中文一个英文。免费,交互式,内容比较全面,不错的实操演练场。


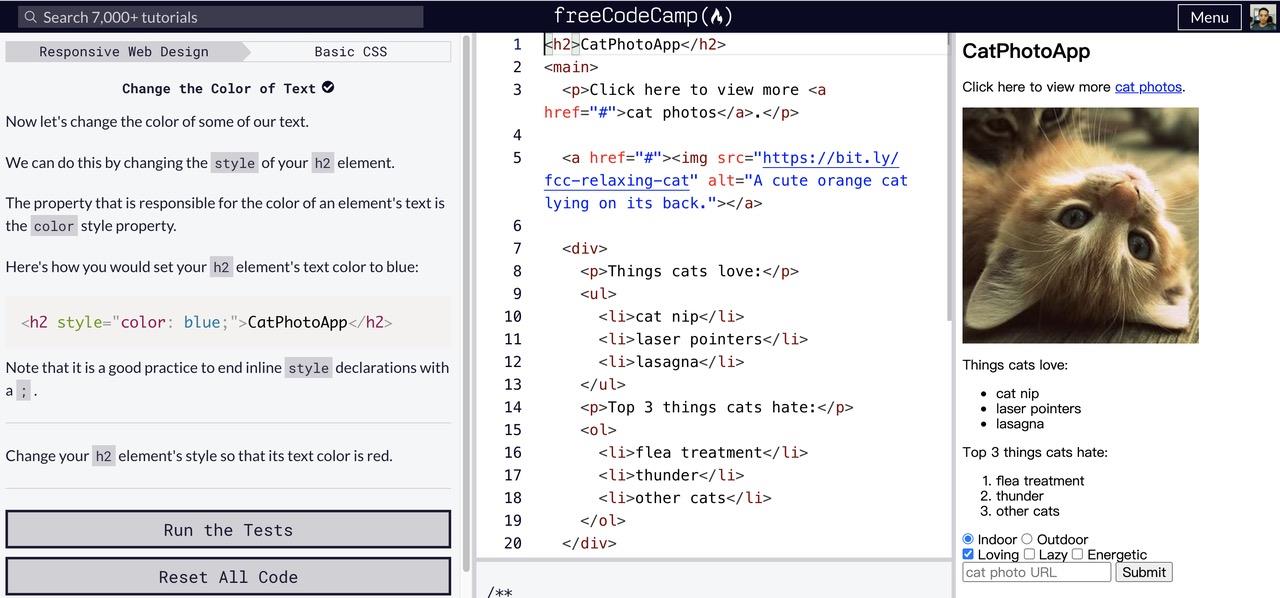
(4)freecodecamp.org
Github 上 star 最多的项目。由社区贡献而成的全面的程序员自学课程。

(5)挑一个
有小伙伴说,看了这么多,不知道要挑哪一个来学呢?
推荐顺序的话就是从前到后推荐。就是 专业在线课程团队出品 > 自助式学习 ≈ 社区型自助式 。
如果你是零基础,上面任一一个课程,一个周末左右应该能学的差不多。有了基础后,以后你再想深挖哪个场景下的 css 应用规则,再去看文档即可。什么场景(字体、定位、颜色等),这些内容对应的需要去查哪些属性相信你心中也应该有了自己的一个答案~
2. 持续学习
如果一直在干前端这一行的话,那么,以下这些网站,可能会陪你到 35岁,甚至也有可能是一辈子。(言重了hh)
下面我们一起来看一下是哪几个网站吧~
(1)MDN文档
网站地址为 [https://developer.mozilla.org/zh- CN/docs/Web/CSS](https://developer.mozilla.org/zh- CN/docs/Web/CSS) 。它是 css 的文档库,基本上会是前端程序员最常来的地方,同时 html 和 js 的规则也在这里面。除此之外呢,里面还有丰富的各式各样的教程,把它当做是一个自由探索的网站也是相当不错滴。

(2)CSS-TRICKS
网站地址为 https://css-tricks.com/almanac/ 。这是另外一个 css 文档库,它拥有非常活跃的 css 社区,里面有各种奇技淫巧,把它作为 mdn 的补充也是相当合适的。

(3)w3c CSS标准
网站地址为 w3.org/Style/CSS。前面的网站和文档基本上都只在告诉你一些css的用法。比如 color:red; ,就是文本变为红色。但其实,它远不止于用来实现文本的颜色,那你想知道它还能干嘛么?
w3c文档,或许就能告诉你答案。

📄三、CSS常用规则
1. 布局相关
(1)盒模型
1)css的盒模型
在介绍布局相关的属性之前,我们要先了解一个概念:在 CSS 中,所有的元素都被一个个的 “盒子(box)” 包围着。因此,理解这些盒子的基本原理,是我们使用 CSS 实现准确布局、处理元素排列的关键。
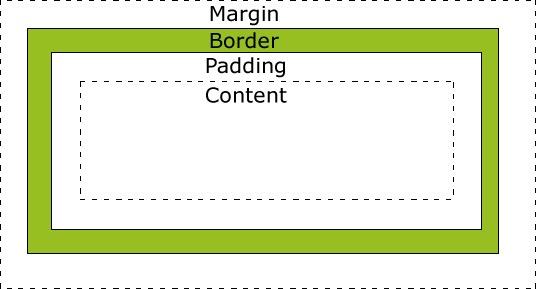
我们先来看一张图:

2)盒模型内容详述
现在,我们来对盒模型中的内容进行一个详细的了解。具体如下👇
在 css 中,组成一个块级盒子需要以下内容:
Content box:这个区域主要是用来显示内容,它的大小可以通过width和height来进行设置。Padding box:这个区域包围在内容区域外部的空白区域,它的大小可以通过padding的相关属性来进行设置。Border box:这个区域是边框盒,边框盒包裹内容和内边距,它的大小通过border的相关属性来进行设置。Margin box:这是最外面的区域,是盒子和其他元素之间的空白区域,它的大小通过margin的相关属性来进行设置。
3)盒模型的分类
盒模型中的“盒子” ,又包括块级盒子(block box)和内联盒子(inline box)。这两种盒子会在页面流(page flow)和元素之间的关系方面表现出不同的行为。
我们现在就这两个盒子的一些行为来进行阐述。具体如下:
Ⅰ. 第一种行为👇
如果一个盒子对外显示为 inline ,那么它的行为如下:
- 盒子不会产生换行。
width和height属性将不起作用。- 垂直方向的内边距、外边距以及边框会被应用但是不会把其他处于
inline状态的盒子推开。 - 水平方向的内边距、外边距以及边框会被应用且会把其他处于
inline状态的盒子推开。 - 用做链接的
<a>元素、<span>都是默认处于inline状态的。
Ⅱ. 第二种行为👇
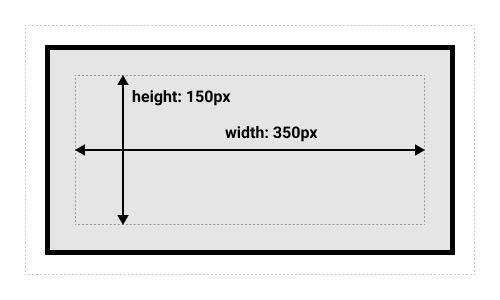
下面我们用一个例子来展示下 contet-box 。具体如下:
附上代码:
.box
width: 350px;
height: 150px;
margin: 25px;
padding: 25px;
border: 5px solid black;
附上显示效果:

我们来计算一下,在上面的这个例子中, box 元素真正占用的面积是多少?
模型宽度 = 350px(content) + 25px(padding) + 25px(padding) + 5px(border) + 5px(border) = 410px。
模型高度 = 150px(content) + 25px(padding) + 25px(padding) + 5px(border) + 5px(border) = 210px。
大家可以看到,对于 content-box 的盒子来说,它整个盒子包含的内容是 content + padding + border 。
那如果我们想要修改浏览器这一默认行为,也就是想要不管 padding 和 border 怎么撑开,整个盒子加起来的宽高就只能是我们定义的宽高,又该怎么处理呢?
附上代码:
.box
width: 350px;
height: 150px;
margin: 25px;
padding: 25px;
border: 5px solid black;
.box
box-sizing: border-box;
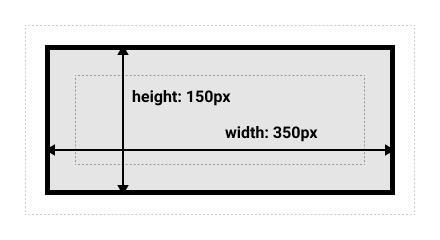
附上显示效果:

大家可以看到,使用了 box-sizing: border-box 之后,它的所有宽度加起来是 350px ,高度加起来是 150px 。通过这个属性,达到了我们想要的效果。
但是细心的效果可能已经发现了一个问题,如果我们每次都要去控制它具体的类选择器来实现宽高,那这样写起来得多累人呀对吧。
因此呢,如果你希望所有元素都使用替代模式,那么你可以直接设置 box-sizing 在 <html> 元素上,然后设置所有元素来继承该属性,如下代码所示:
html
box-sizing: border-box;
*, *::before, *::after
box-sizing: inherit;
Ⅲ. 第三种行为👇
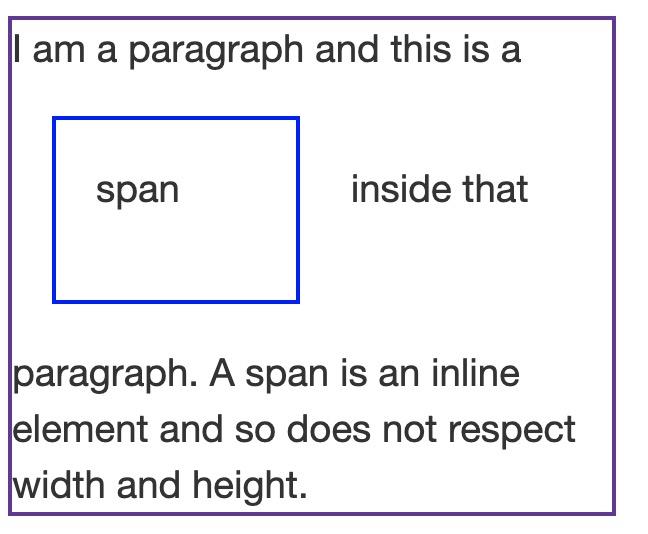
display 有一个特殊的值,它在内联和块之间提供了一个中间状态。这在一种情况下非常有用,比如说,你不希望一个项切换到新的一行,但是呢,又希望它可以设定宽度和高度。那么我们可以设置 display: inline-block; ,来达到我们最后的效果。下面我们来看一个例子:
附上代码:
span
margin: 20px;
padding: 20px;
width: 80px;
height: 50px;
border: 2px solid blue;
display: inline-block;
附上效果图:

到这里,关于盒模型的内容讲解就告一段落啦!还有更多的使用技巧和延伸属性,可以进一步前往 mdn 文档学习。
(2)正常文档流
1)举例说明
盒模型解释了一个元素块的尺寸,那么元素块在整篇文档中的位置是如何确定的呢?
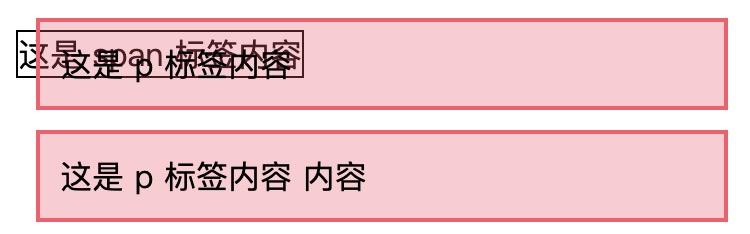
我们先来看一段代码:
<style>
p
background: rgba(255, 84, 104, 0.3);
border: 2px solid rgb(255, 84, 104);
padding: 10px;
margin: 10px;
span
background: white;
border: 1px solid black;
</style>
<p>
这是 p 标签内容
</p>
<p>
这是 p 标签内容
<span>这是 span 标签内容</span>
</p>
现在我们来看下效果:

在上面的代码中, <p> 标签是块级元素,而 <span> 标签是内联元素。下面,我们就这两个元素来进行解析。
2)块级元素和内联元素
块级元素👇
- 默认情况下,块级元素按照基于其父元素的书写顺序(默认值:
horrizontal-tb)的块流动方向(block flow direction)放置; - 每个块级元素会在上一个元素的下方另起一行,它们会被设置好的
margin分隔开,且块级元素是垂直组织的。
内联元素👇
- 而对于内联元素来说,其表现与块级元素有所不同,它们不会另起一行;只要其父级块级元素的宽度内有足够的空间,那么块级元素里面的内容将与其他内联元素被安排在同一行。
- 但是呢,如果空间不够,那么溢出的文本或元素将被移到新的一行。
(3)弹性布局
1)弹性布局是什么
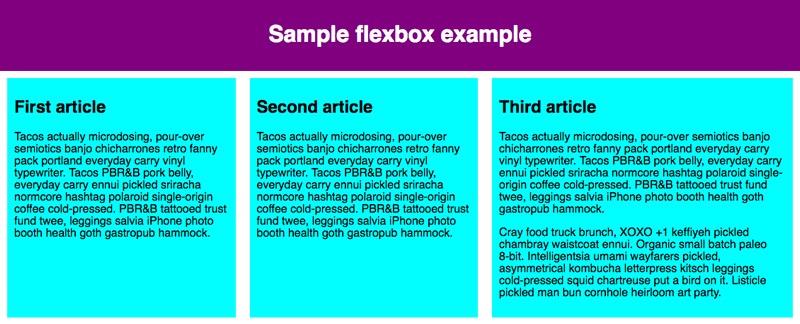
弹性盒子是一种用于按行或按列来布局元素的一维布局方法。元素可以膨胀以填充额外的空间,收缩以适应更小的空间。如下图所示:

2)一些概念
第一个概念👇
只需要在容器上加 display:flex 属性,你就可以得到一个横排的布局。就盒模型而言,此时容器类似于块级元素( display:block ) ,但宽度默认由子元素决定;子元素类似 inline-block 元素,可以设置宽高且不换行。且子元素原本的 display 实行基本被无视了,这是一种隐含的盒模型状态。
来看一段演示:
.container
display: flex;
具体显示效果如下:

第二个概念👇
这种布局非常灵活,可以完成 90% 的布局要求。同时,可以使用 flex-direction 属性来控制子元素 的排布顺序。
来看一个例子:
.container
disply: flex;
.container
flex-direction: row | row-reverse | column | column-reverse;
具体显示效果如下:

第三个概念👇
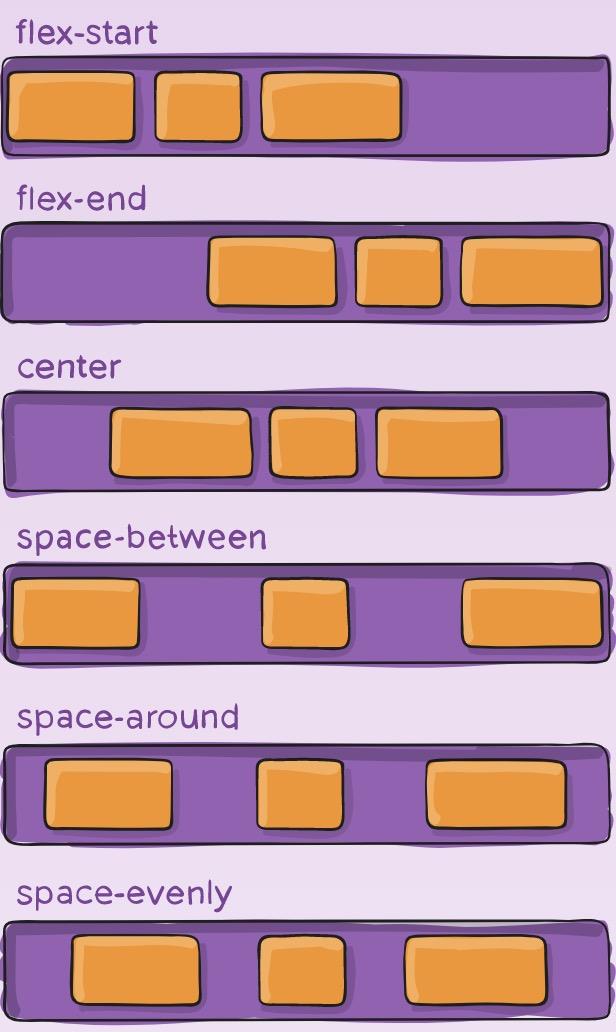
flex 布局类似块级盒子,可以设置比子元素所需要更大的宽度。而 justify-content 属性,会帮你确定此时元素如何分配空间。
来看一个例子:
.container
disply: flex;
.container
justify-content: flex-start | flex-end | center | space-between;
具体显示效果如下:

第四个概念👇
同样地,当父容器高度溢出时, align-items 帮你确定子元素如何垂直对齐。
来看一个例子:
.container
disply: flex;
.container
align-items: stretch | flex-start | flex-end | center | baseline;
具体显示效果如下:

以上内容是最常用的弹性盒子用法。在 50% 的情况下,浏览器会帮你分配好各个元素所占的空间;但另外 50% 呢,就需要你自己来做额外调整啦!这个时候你需要了解关于弹性盒子的更多属性。
戳此链接👉CSS-TRICKS —— 弹性盒子介绍
(4)定位
1)static
不管是正常的文档流,还是弹性盒子,内里元素排布都是相互影响的。前面的元素占了一块地,后面的元素肯定就得稍微往后移一点。这其实涉及到的是一种定位情况,即静态定位,它的 css 设置为 display: static; 。
来看一个例子:
<p>
这是 p 标签内容
</p>
<p>
这是 p 标签内容
<span>这是 span 标签内容</span>
</p>
附上显示效果:

2)相对定位relative
position 还能有其他值,比如相对定位, css 设置未 position: relative 。
相对定位在文档流中仍然占据位置,但可以用 top, left,bottom,right 这四大属性做一些偏移的操作。
来看一个例子:
<p>
这是 p 标签内容
</p>
<p>
这是 p 标签内容
<span style="position: relative; top: 16px; left: 8px;">
这是 span 标签内容
</span>
</p>
附上显示效果:

3)相对定位absolute
position: absolute ,这种叫做绝对定位。绝对定位的元素完全脱离了文档流和个弹性盒子,且绝对定位的盒子的定位和大小,可以由你自己来完全指定。
来看一个例子:
<p>
这是 p 标签内容
</p>
<p>
这是 p 标签内容
<span style="position: absolute; top: 16px; left: 8px;">
这是 span 标签内容
</span>
</p>
附上显示效果:

此时, top 和 left 已经不是相对于原位置了,而是相对于一个非 static 定位的父元素容器。
同时,这里再普及一个知识点, position: fixed ,其 top 和 left 等属性是相对于浏览器窗口。
4)z-index
由于非 static 值的 position 属性让元素之间可以相互覆盖,因此呢, css 提供了 z-index 属性来控制哪个元素覆盖在最上层。
来看一个例子:
<p>
这是 p 标签内容
</p>
<p>
这是 p 标签内容
<span style="position: absolute; top: 16px; left: 8px; z-index: -1;">
这是 span 标签内容
</span>
</p>
附上显示效果:

5)应用
非 static 值的定位让元素非常独立可控,广泛应用在弹窗、下拉选项、固定导航栏等场景。来看一下常见场景👇

2. 装饰相关
(1)文字
css 可以使得文字花里胡哨,比如说变换颜色,下划线,加粗等等样式。
下面来看一段代码:
<div style="border: 1px solid black; width: 250px;">
<div style="">Basic document flow</div>
<div style="font-family: serif;">Basic document flow</div>
<div style="color: purple;">Basic document flow</div>
<div style="font-weight: bold;">Basic document flow</div>
<div style="font-style: italic;">Basic document flow</div>
<div style="text-align: center;">Basic document flow</div>
<div style="font-size: 24px;">Basic document flow</div>
</div>
具体显示效果如下:

(2)背景
css 可以个背景设置颜色,渐变色,图片背景等等。
下面来看一段代码:
<style>
.bg
width: 100px;
height: 100px;
.bg1
background-color: rebeccapurple;
.bg2
background-image: url("https://mdn.mozillademos.com/");
.bg22
background-repeat: no-repeat;
background-color: blueviolet;
.bg3
background-image: linear-gradient(
to right,
hsl(100, 50%, 50%),
hsl(180, 50%, 50%)
);
</style>
<div class="bg bg1"></div>
<div class="bg bg2">带你探索CPU调度的奥秘
10 分钟,带你快速入门前端三大技术(HTMLCSSJavaScript)