前端只是切图仔?来学学给开发人看的UI设计
Posted 星期一研究室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端只是切图仔?来学学给开发人看的UI设计相关的知识,希望对你有一定的参考价值。

🖼️序言
对于开发人来说,不单单要会写代码,有良好的用户体验思想也是非常重要的。毕竟,开发完的内容是要给用户来使用的,而不是自己随心所欲觉得哪里想添加个内容就哪里添加。
因此呢,在下面的这篇文章中,将学习给开发人看的 UI 设计。一起来了解吧~
🎨 一、背景
在讲解本文之前,先给大家抛个问题:前端为何要学习基本的 UI 设计原则和实践套路呢?
1. 想做一个好的作品
- 入行前端的同学,有不少小伙伴是被其「所见即所得」的开发体验所吸引;此外,就是能够开发一款自己有用、爱用的应用出来,并分享给其他人使用。
- 而现在市面上,已经有足够多的课程,能够让前端以「全栈」的姿态独立开发一款能用的产品出来。但当页面模块变得复杂起来时,仅仅依赖一些
UI组件库,已经不能让产品维持在「好用」的状态。 - 追求极致的「全栈」定义,或许应当包含「设计」的角色。
2. 没有专业UI
- 你的团队里可能会有
UI角色,但不一定专业; UI给出的设计稿,许多时候只是静态的、仅体现某一交互切面的;- 很多交互体验细节,只有在前端摆弄一个
Button的位置和多场景状态时,才能被捕捉到; - 在大厂里,许多
B端产品时没有专职UI的角色的;前端可能要对产品最终呈现出的形态负责。
🧵二、功能导向
1. 设计中最重要的事
功能导向可以说是设计中最重要的事了,可以说,把功能做好,或许是最重要的设计原则。
2. 例子阐述
我们来看一个例子:
下面先看 Google 近20年来首页的变迁,从左到右,分别是1998、2005、2015年,如下图所示:

现在,我们来看2021年的,如下图所示:

大家可以看到,从一开始的内容堆叠,到最后的只显示一个搜索框,把用户最想要的内容显示出来了。或许,这就是功能导向的一个典型例子。
2. 简约设计
有了功能基础之后,我们就可以来画原型了,那么这里我想要介绍的是一些简单的创作工具。
我们可以选择像纸、笔或者excalidraw这样可以立刻上手的工具是比较好的。糙一点的设计笔触可以让你不会过于追求完美,或者说是过于「追求设计」。
我们应该要迅速把框架搭好了,设计细节可以后面再补充。说白了,「功能优先」始终贯穿在设计 & 开发流程中。
当然,你也可以使用如 figma 、 Axure 之类的更专业的原型设计工具。但作为开发,建议先使用最基本的笔触和组件,克制使用颜色设计简单的、完整的功能优先关注功能。

3. 设计简单的、完整的功能
我们在进行功能设计时,要先以 MVP 版本功能来作为设计目标。所谓 MVP ,即 Minimum Viable Product ,即最简化可实行产品。
我们来看一个例子:
- 一个联系人列表,是否要考虑超过 2000人的展示情况?如何优化交互?
- 数据不存在时,根据不同的错误情况,应该如何准备错误信息展示,和用户引导?
- 一个图片上传模块,其复制粘贴、拖拽、 点击选择文件上传,这些路径是否
MVP版本都要做,是否都要先做好布局和引导设计? - 在开局期间,我们要时刻提醒自己,优先把用户关键路径上的主流场景设计完成,迅速迭代其基本具有的能力。
- 这就好比开发一个游戏,我们总想着游戏各种花式的玩法。但我们在开发前应该先考虑的点是,如何先让游戏开始,这就是最简单的功能。让游戏开始了,我们才能给后面的内容迭代和升级。
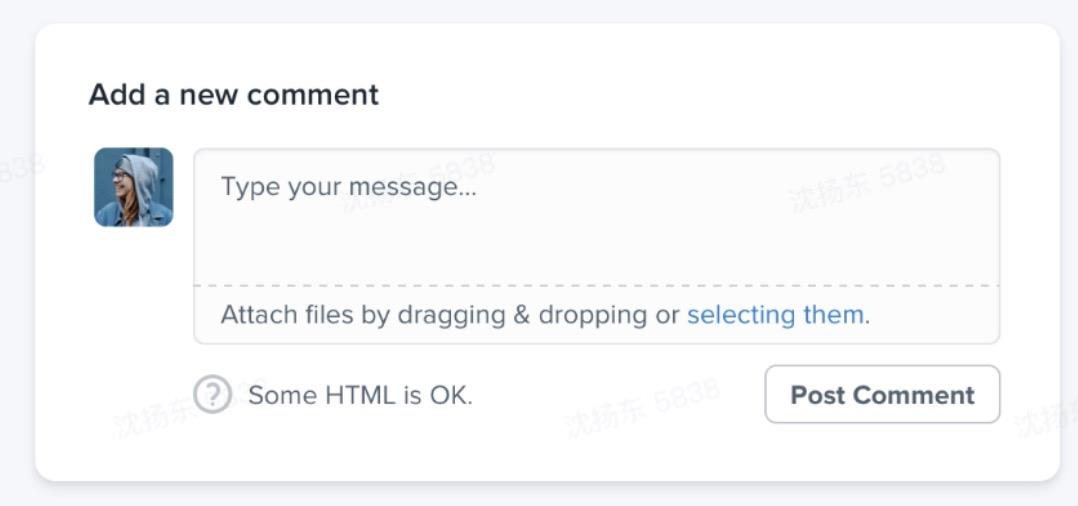
来看一个留言功能,如下图所示:

大家可以看到,短短几句话,简明扼要的概括出来最完整的功能,把 MVP 的内容给体现出来了。
🧶三、设计原则
1. 层级
(1)层级是什么
- 层级,是你可能唯一需要关心的原则。
- 一个产品要好用,就要让用户很容易地,抓到产品重点。
- 在重点里,用户能自在地进入沉浸式阅读、和使用的状态;
- 当用户想探索其他内容时,ta 能轻松地识别网站的次要板块还有哪些,焦点能迅速转移,并迅速沉浸;
- 辅助提示信息,精确而又不会打扰各主要模块的呈现。
(2)举例阐述
比如,大家可以来看下面这两个网站。你觉得那张图片展示了更好的阅读体验呢?


相信很多小伙伴内心的答案都是第二张图片。在第一张图片当中,内容没有怎么体现出分层,而是一整张图片黑黑白白的,也不知道哪里是重点。而在第二章图片中,明显上面蓝色方框内的内容第一眼就抓住了用户的眼球,很清晰的让用户了解到这张图的用意在哪。
所以你说,哪一张的阅读体验更好呢?
2. 一致性
(1)定义
所谓一致性,指的是用户在站点的各个角落,观察到颜色、间距、阴影、位置、字体和字重的应用,且都在一套有限的框架里,一套能够迅速建立亲切感的框架内。
什么意思呢?
(2)举例阐述
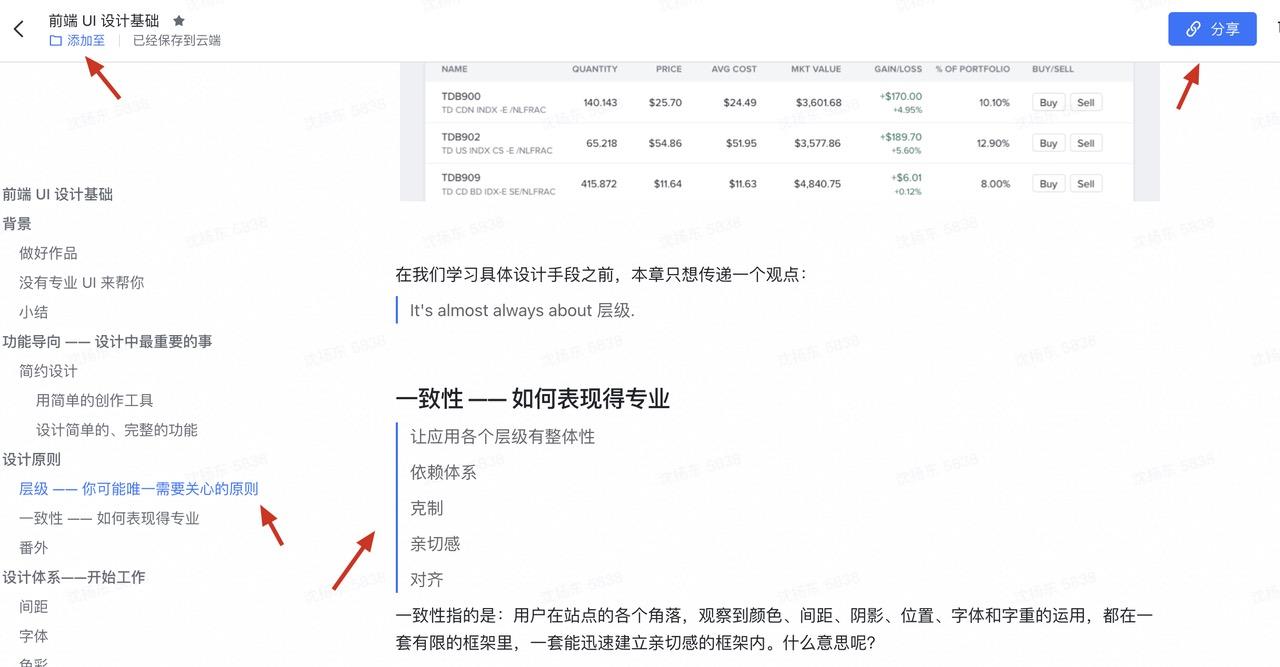
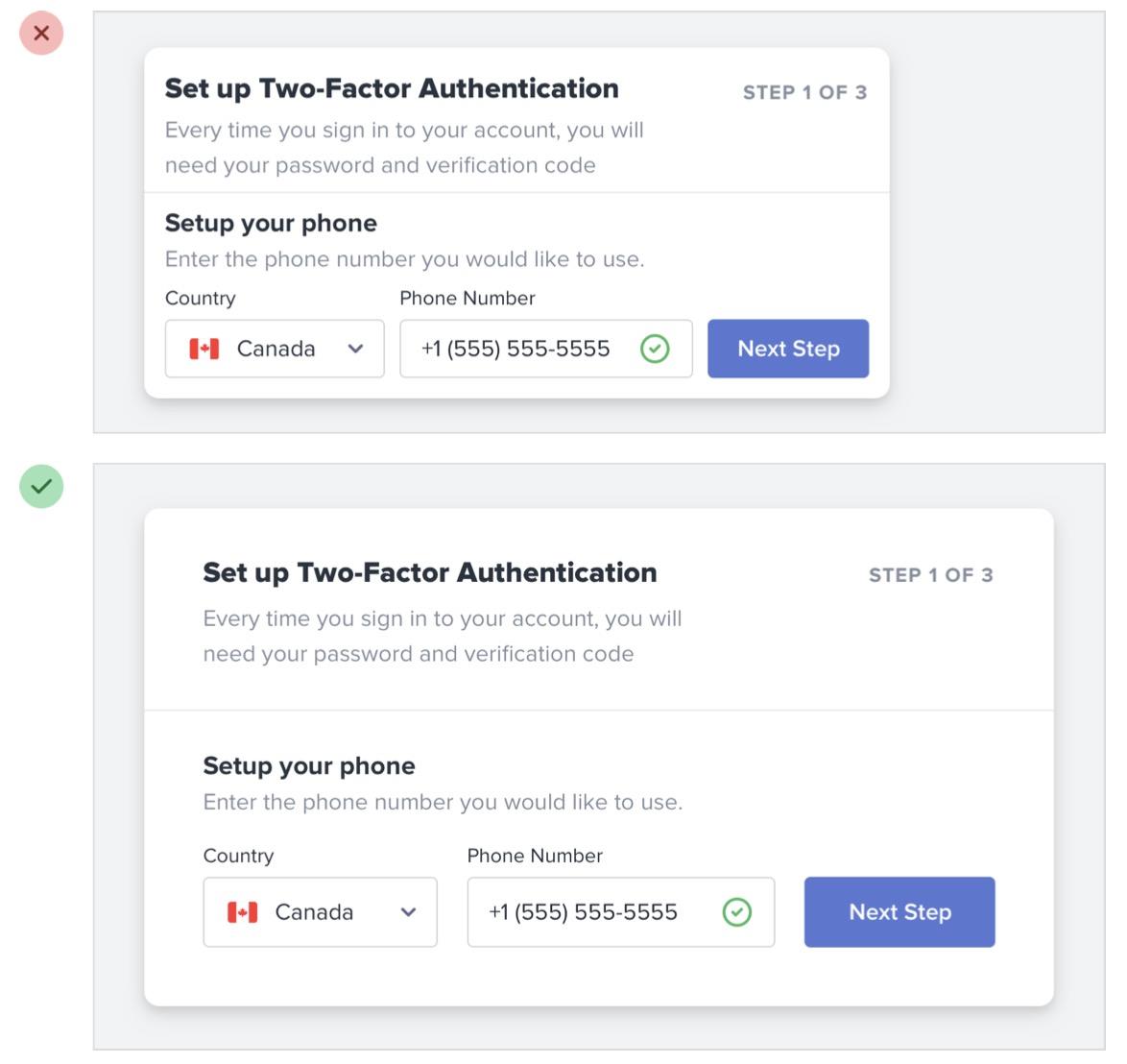
以飞书文档为例,我们来进行一个说明:
当页面中,主要的交互和视觉元素都采用同一主题色(图中为蓝色)来表示时,用户可以迅速知道:
- 页面中有哪些元素是可交互的
- 我需要的提示信息在哪

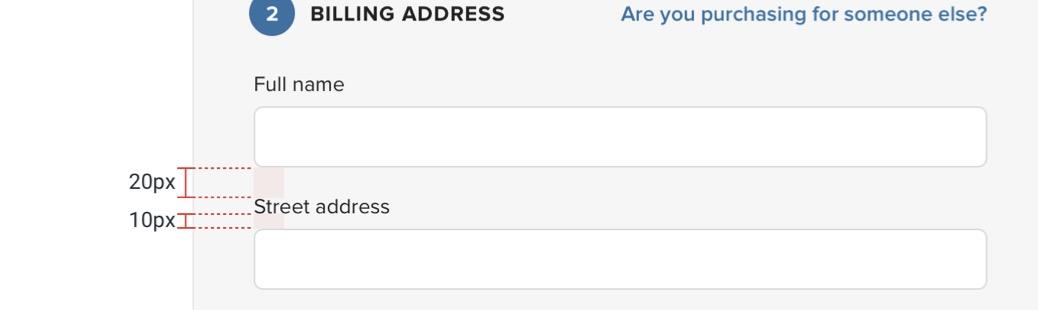
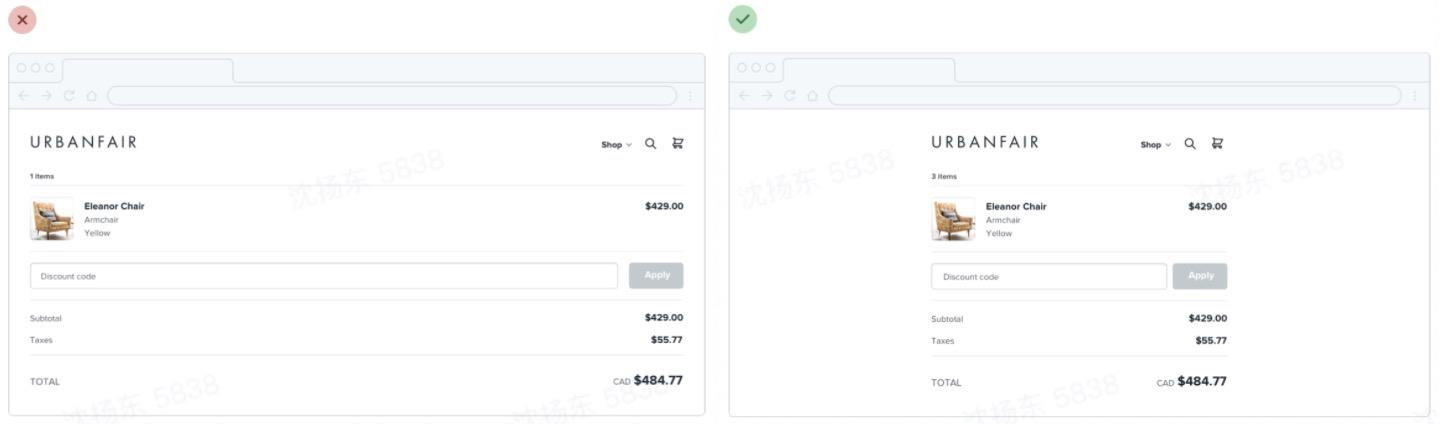
再比如下面这张图:

在这张图中,表单中 label 和输入框之间、以及输入项之间有序且固定的间距,可以帮助用户迅速识别当前填写的表单项是什么内容、以及稳定地将视线移动到下一个表单项上。
(3)总结
通过上面的例子,相信大家对设计的一致性也有了一定的了解。
所以,能否克制,且重复、精确地运用着拟定好的设计体系,会在方方面面上影响着一个站点的质感,同时这也是体现专业性的考量。
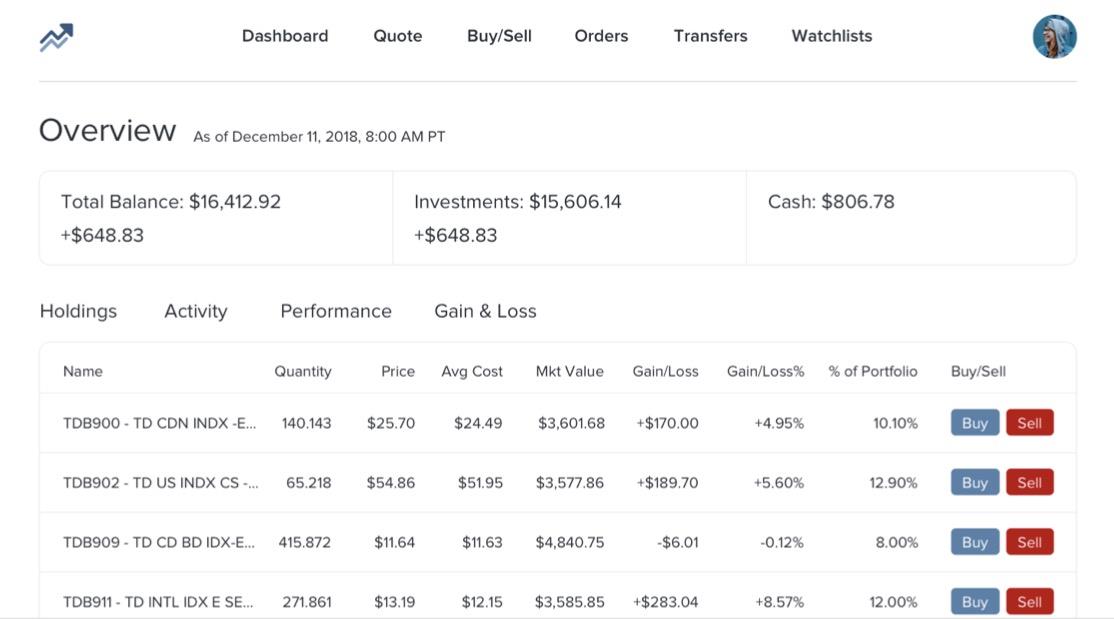
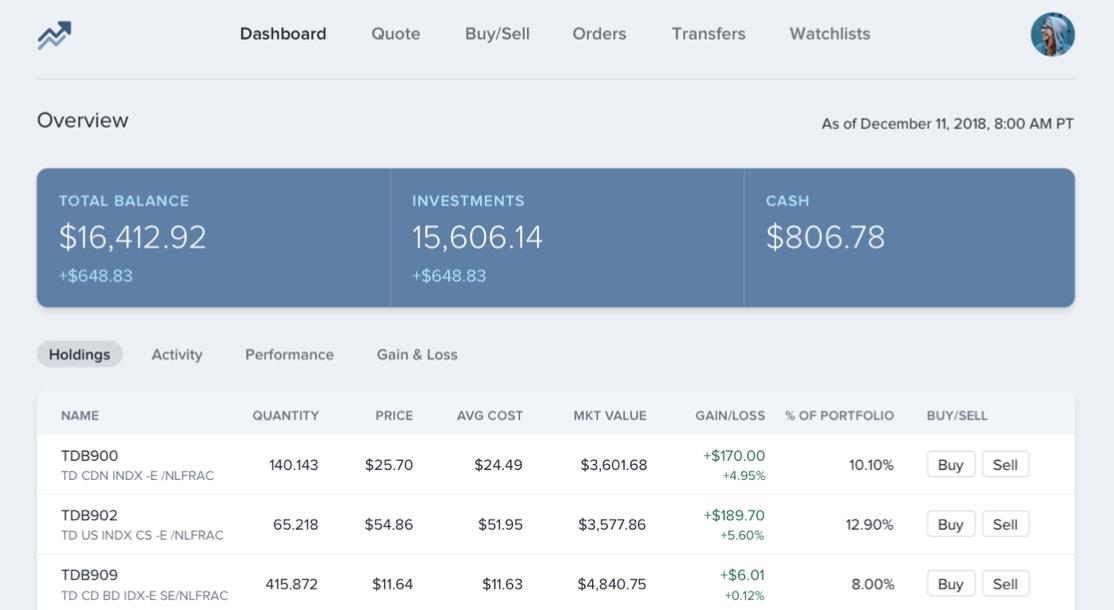
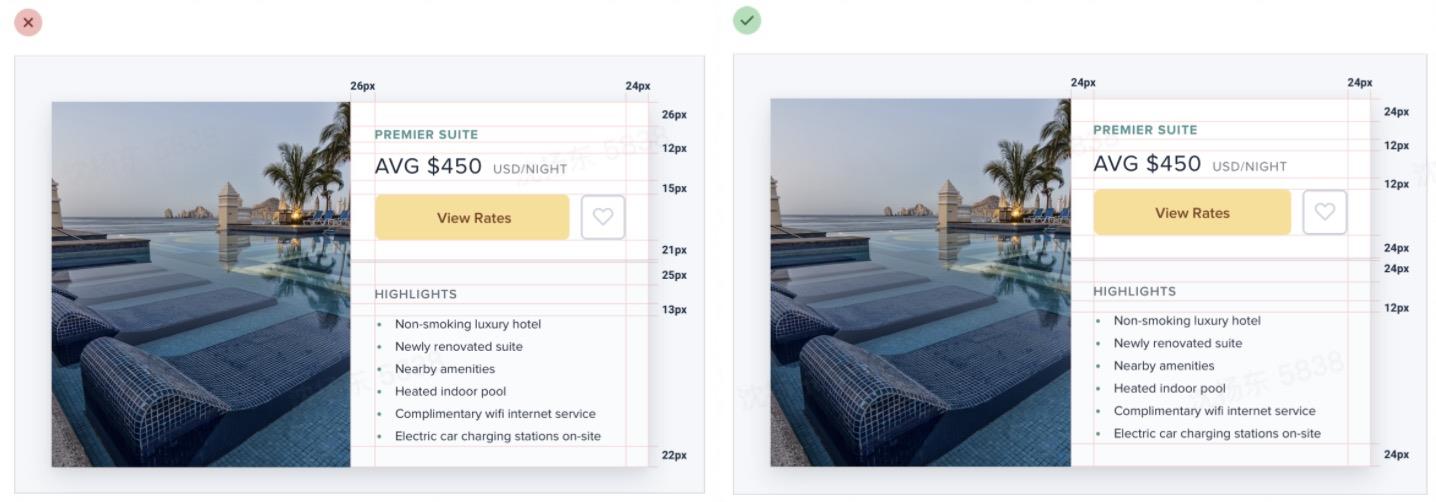
看下面这张图:

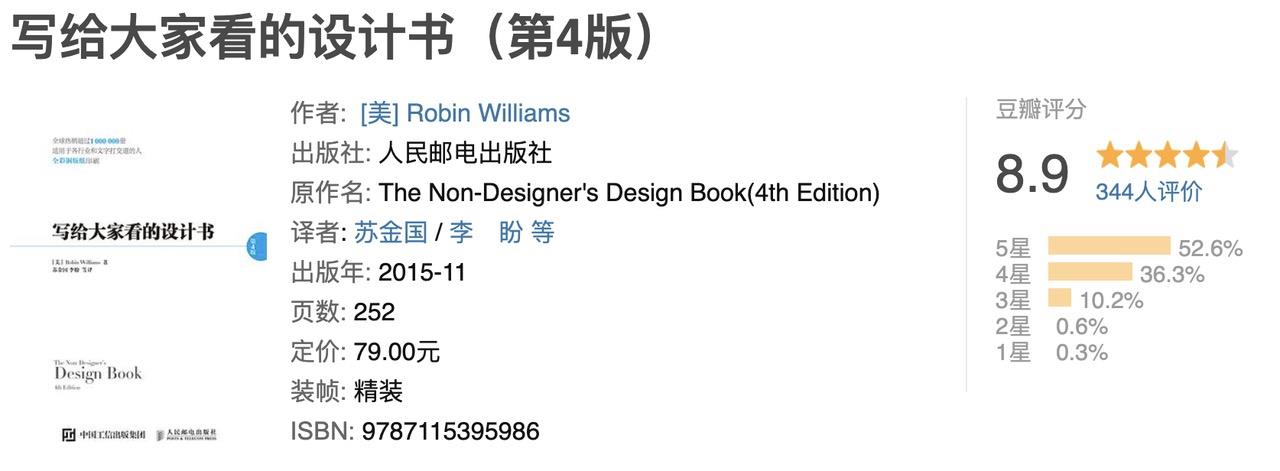
3. 番外 - 《写给大家看的设计书》
这里给大家补充一本书 ——《写给大家看的设计书》,这本书应该是不少人的设计启蒙书。
在这里,我简单介绍下《写给大家看的设计书》四大原则:
- 对比: 如果两个元素内涵不同,请让它们截然相同;
- 重复: 设计的视觉要素应当在整个作品中重复出现;
- 亲密性: 彼此关联的元素应当靠近和放置在一起;
- 对齐: 任何元素都不能随意安放,应当总是与另外至少一个元素有视觉上的关联。

这四大原则,就与前面我们总结的两大原则相呼应上了。来看下具体的关联:
- 层级,就是亲密性+对比的目标。让用户抓重点、切视线,又快又稳。
- 一致性,就是对齐+重复,克制用户视线所感受的尺度,迅速与网站设计语言建立熟悉感。
书中还有更多关于四原则的解释和其他排版设计的技巧,这里也推荐给大家延伸阅读。
🧷四、设计体系
1. 布局
(1)居中放
我们先来介绍一个最基本的布局技巧,内容居中放。
如果你是遵循「功能导向」,边开发基础能力边设计迭代的开发过程,那么前期你的功能应当是比较简单的。单列式的居中布局,应该能满足你的需求。
比如像下面这样:

很多场景下,居中放也是很有意义的。除非大屏浏览是你的核心场景,不然一般来说,你的内容宽度应该在 600 ~ 800px 之间,类似一本书的宽度。
像下面这样:

(2)多列布局
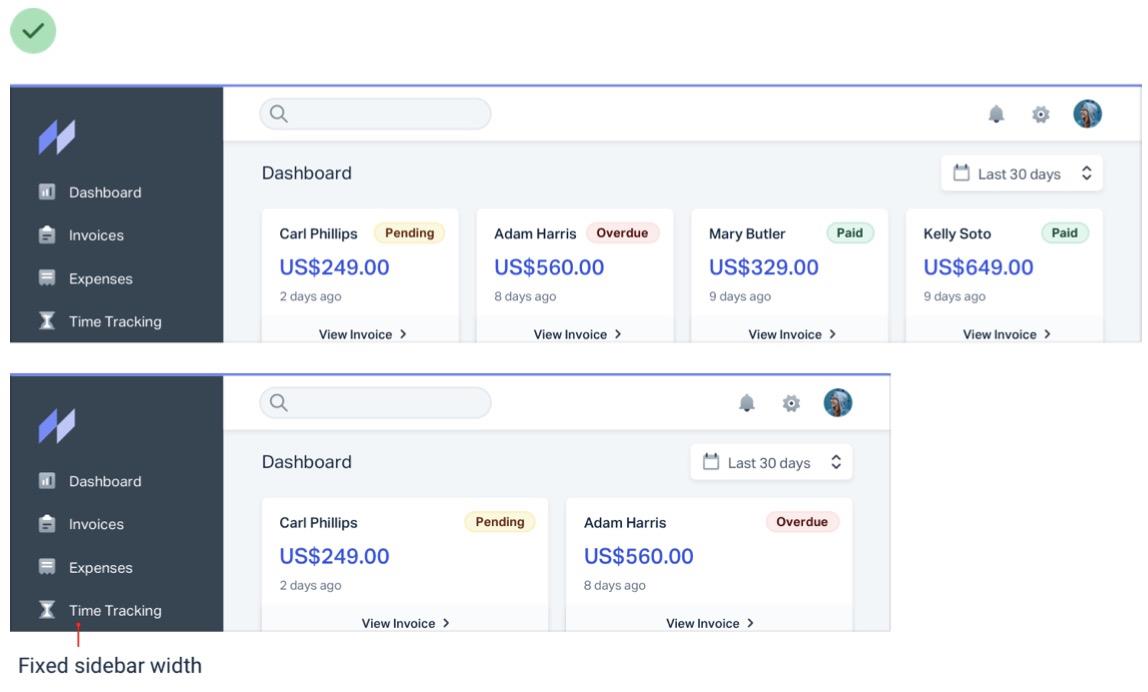
多列布局的核心也是保持内容的一个合适宽度,维持可读性。
一般规则是:主要内容列弹性收缩(可以有最小宽度),次要列固定宽度。
如下图所示:

2. 间距
(1)间距的定义
保证元素间有基本的间距,是最基本的设计技巧。
如下图所示:

(2)间距的一些规范
现在我们来看一些关于间距的规范。
1)间距——选项
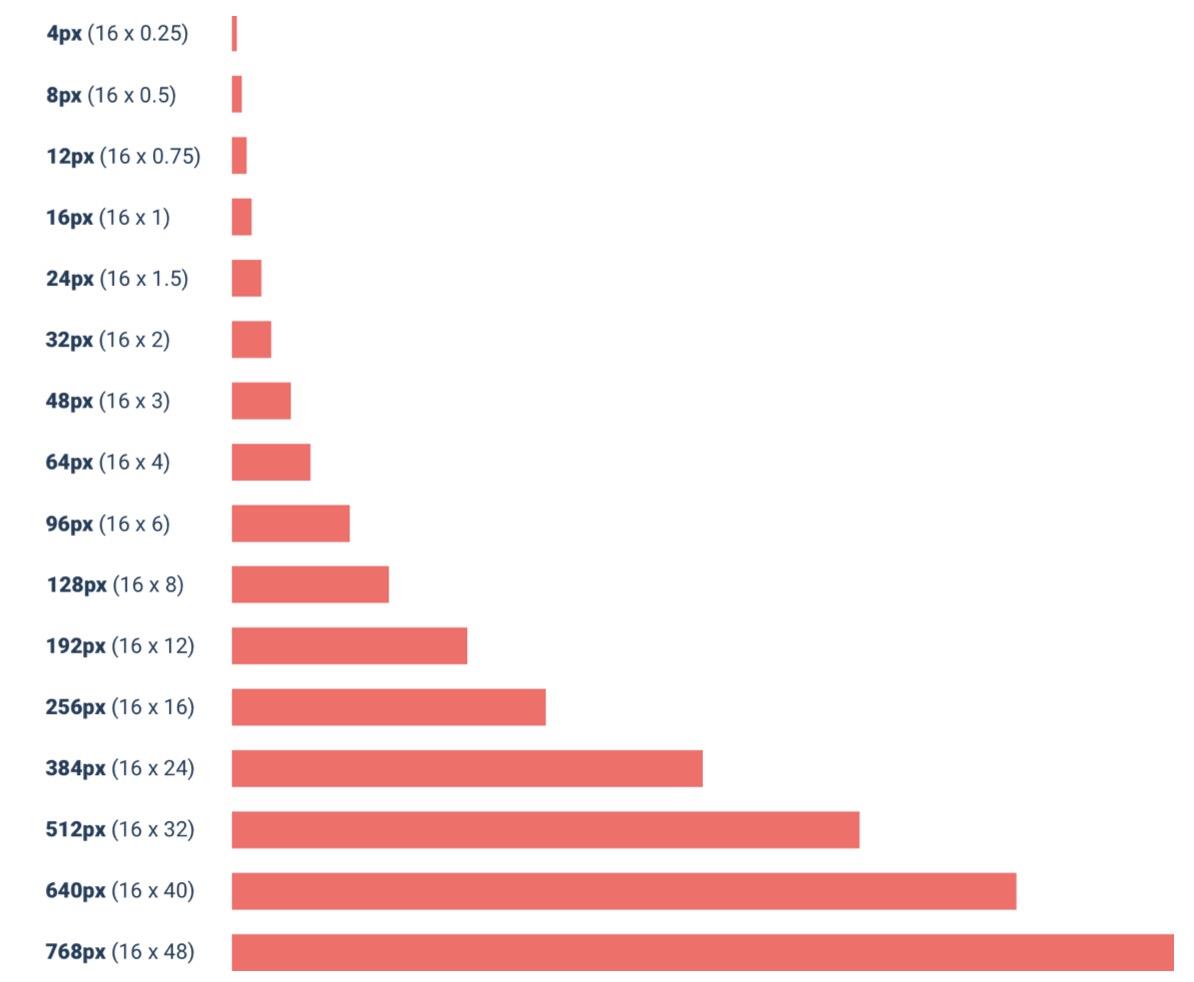
基于 4px 的倍数,设计出数十种间距的选项。如下图所示:

现在,我们来说明一下这十种设计选项的一些具体内容:
- 设计体系,除了满足「一致性」原则以外,它同时也是帮设计者提前设计好选项。
- 有了这些选项,我们在具体场景中可以逐个尝试,来试出最优解。
- 比起每次都拍脑门决策,现在变成在选项里调优,能极大地加快设计的步伐。
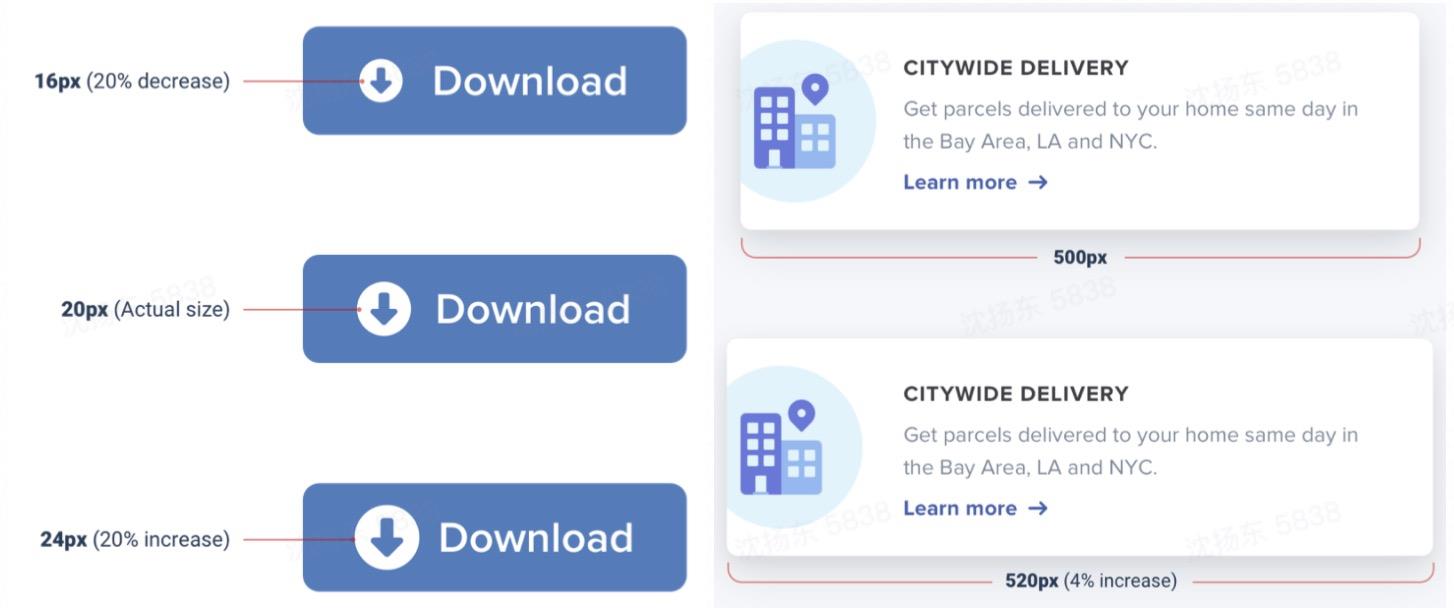
来看一个 button 的例子:

大家可以看到,我们把图标以 4px 的倍数进行增长,慢慢地变得越来越饱和,越来越好看。基于 4px 的选项,我们是不是就更加加快了我们的设计步伐了呢。
观察这数十种间距的选项,我们可以发现这是一个类似指数增长的图表📈。这是因为两个相邻间距,在大尺度上,要比小尺度里拉的更开,才能在视线里体现出间距的差距。
我们用一张图来比较一下大小尺度里的区别:

大家先看左边的内容,在小尺度里, 4px 的差距就是 20% 的增幅;再看右边的内容,右图 500px 的尺度中, 20px 的增长只有提升 4% 的效果。
2)间距——多留白些
这是一个间距设计技巧:安排元素时建议先大大的留空,也就是「从松到紧」来调试间距。如下图所示:

我们来对上面这组图进行一个比较。
由紧到松类型👇
先来看一张图:

这张图是由紧到松,那么你的思维是「尝试把无关的元素拉开」,而且是「从整体到局部」的 方向,这就不太好操作。
举个例子:
你想先拉开每个段落间距 10px,再调段落内标题与内容的间距 4px,但发现拉的不够开;这时要回过头将段落间间距拉到 20px,这样段落内才好安排 10px 的间距……
由松到紧类型👇
先来看一张图:

由松到紧,这就简单一些:关注的是「哪些元素相关」,把它们拉在一起,然后是「从局部到整体」调优。
一般来说,偏松也比偏紧好。从一开始就留些空间吧。
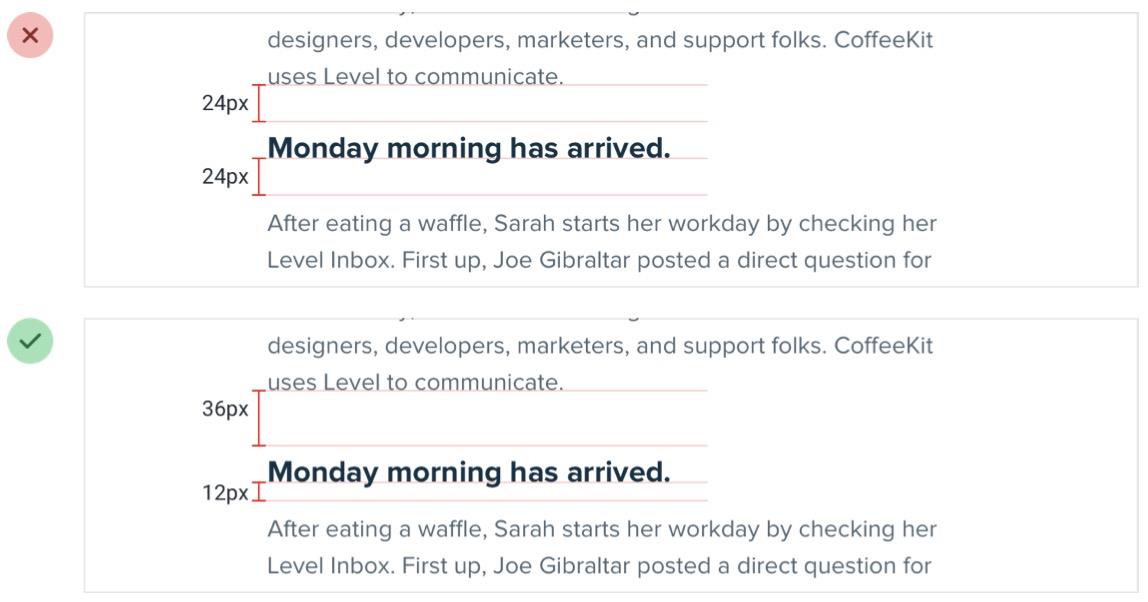
3)间距——表达关联关系
- 除了方便阅读,间距也是最合适表达关联关系的工具。
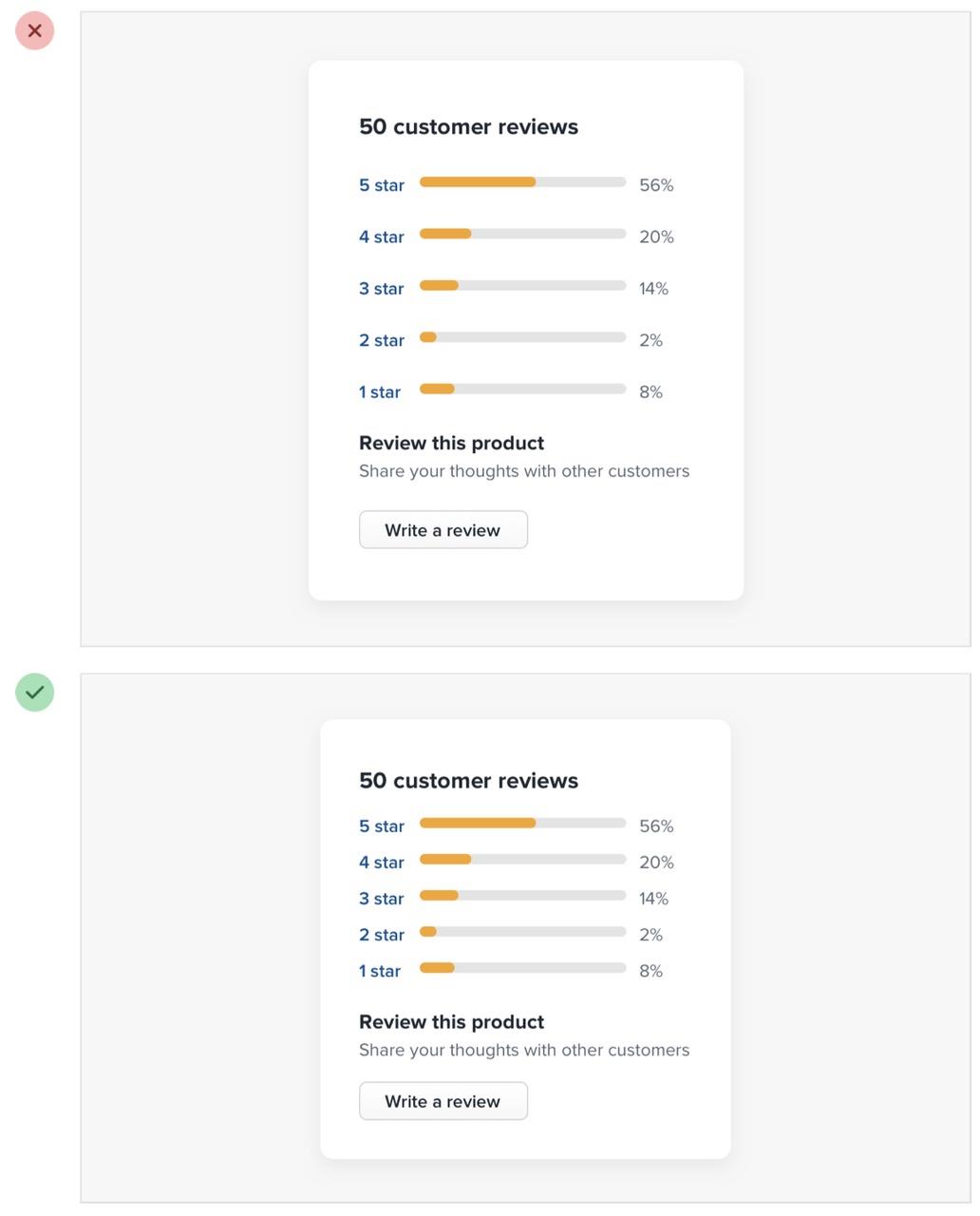
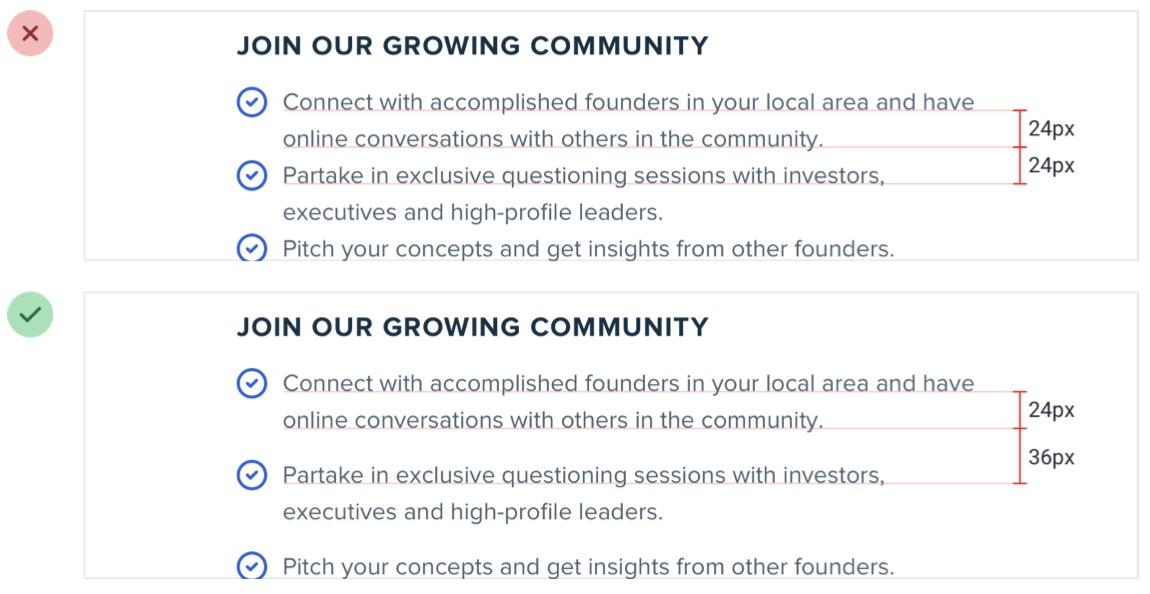
- 如下图所示,图中的间距差异设计,表明了每个章节的起点,以及标题与段落的关联性。
- 同时,如下图所示,挨得太紧的行高和列表项间距,会让用户难以判断阅读时的停顿点在哪,当前列表项是否已经结束。
- 间距是远比色块、边框、分界线之类的更适合用来表达关联关系的工具。值得多加练习运用。

3. 文字
(1)文字的定义
文本是站点的主要内容载体;字体设计自然也是重中之重。
既然我们在讲设计体系,以一致性为目标。那么同样地,我们也要把站点所使用的字号、字重等范围框定在数十个选项中。
数十个是个 magic number,大部分情况下应该都能满足。只要场景够特殊,特殊字体完全可以再加。
(2)文字的一些规范
1)文字——选项设计
相比于间距设计,字号大小我们有一个明显的适合阅读的字号范围,如 12 ~ 20px 。那么我们会更多在这个范围内设置字体选项。
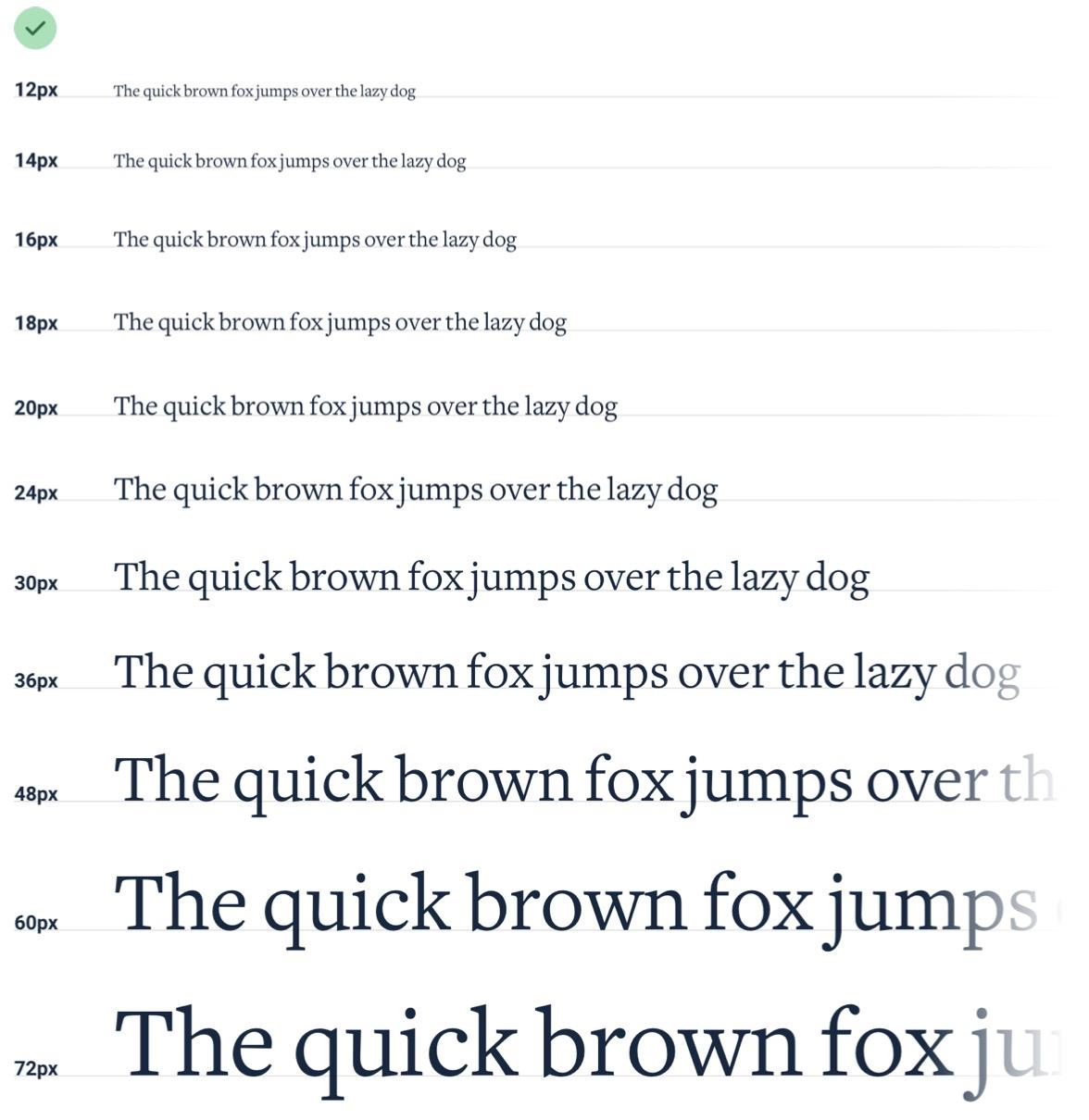
来看下选项设计的10大范围,如下图所示:

但是呢,仅通过字号来设置层级,很快就会捉襟见肘。因此我们要结合字重 & 颜色(灰度),你会更加地游刃有余。
字重是 css 自带的,用好常用的 3、4 个尺度就好了。
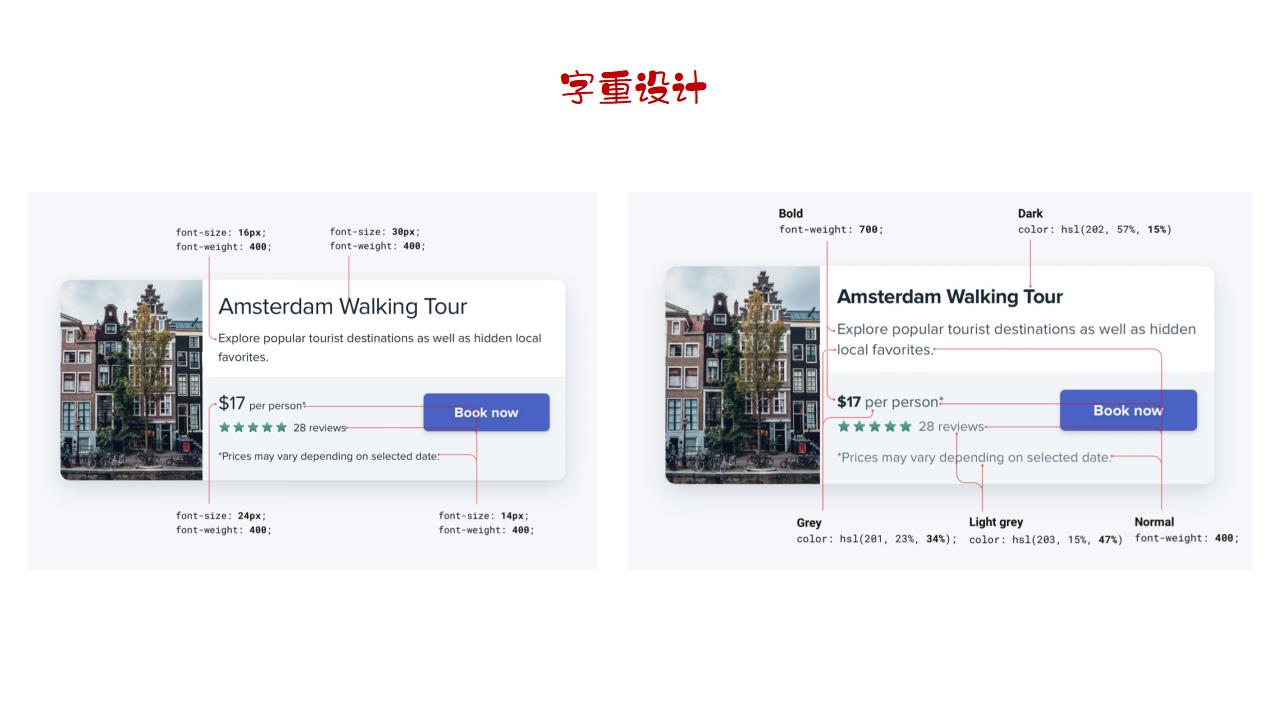
来看一个例子:

大家可以看到,在右边的这张图当中,我们适当的使用了字重和颜色,以使得页面的内容更突出,内容更为饱和。
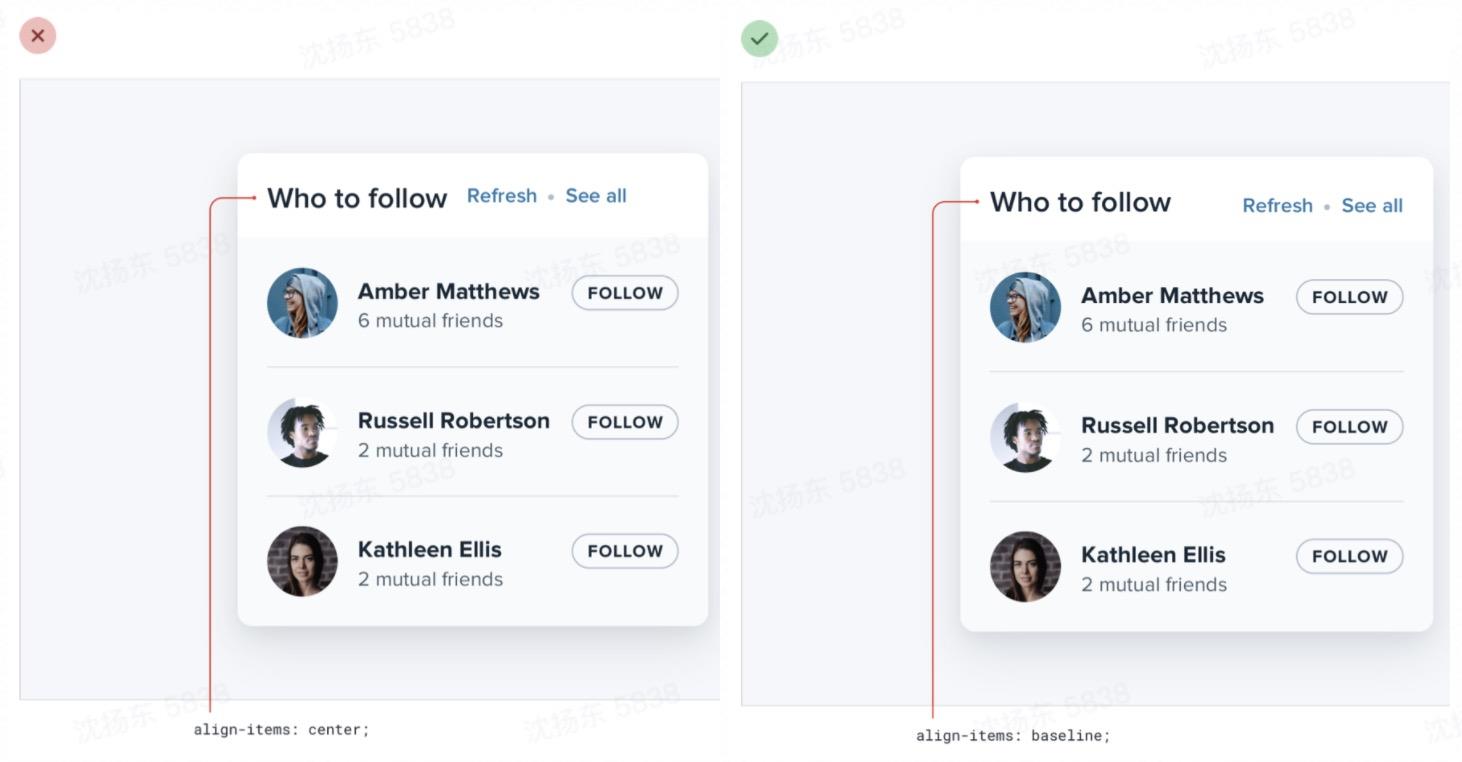
2)文字——对齐
不同字号大小的字体间如何对齐呢?我们应该要基于 baseline 对齐,就是文本的下边缘。
baseline 是一个字符的重心;重心对齐了,用户在移动视线时就能有平稳的阅读体验。
来看一个例子:

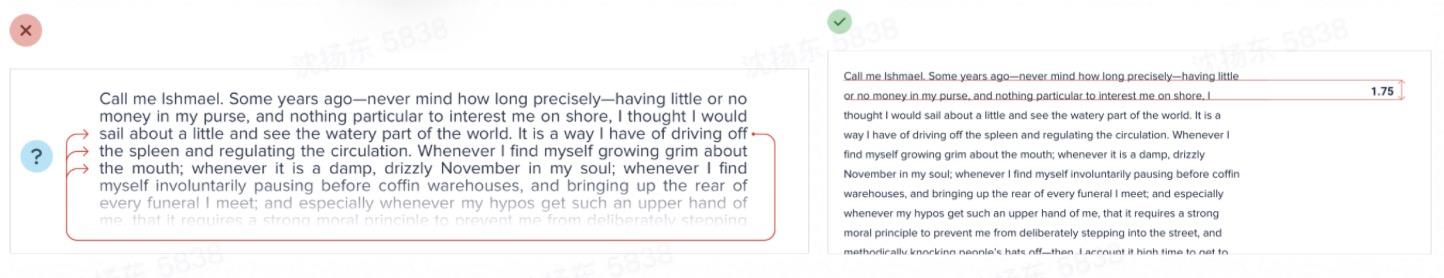
3)文字——行高
基本上,对于所有的文本设计来说,其意图都是为了保持良好的阅读体验,那么行高也不例外。
具体到设计哲学,就是:行高和字号大小大致成反比,目标是用户在视线换行时有稳定的下移体验。

4. 色彩
现在,到颜色部分了,谁不爱颜色呢?同样地,与上面一样的归纳步骤,我们来对颜色进行一个归纳。
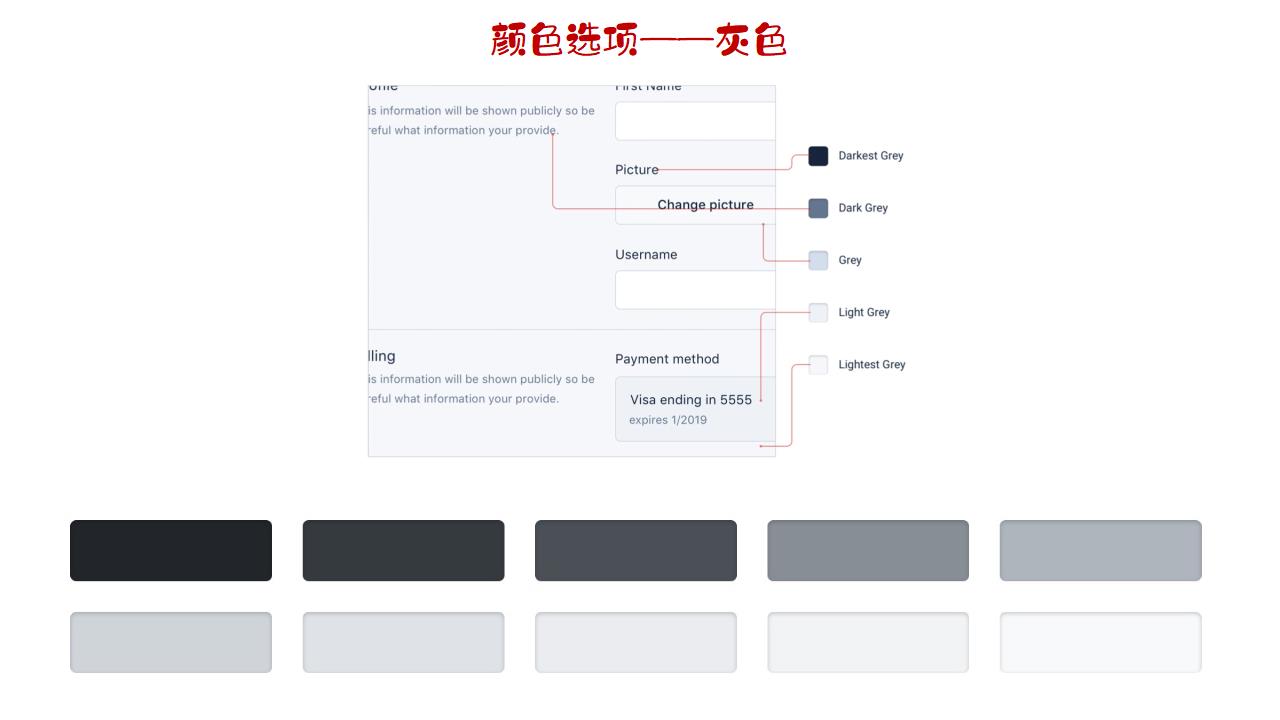
(1)颜色选项——灰色
在你的色彩库中,应该要有10种左右的灰色来提供使用,并且这些颜色从文字到背景都用得上。如下图所示:

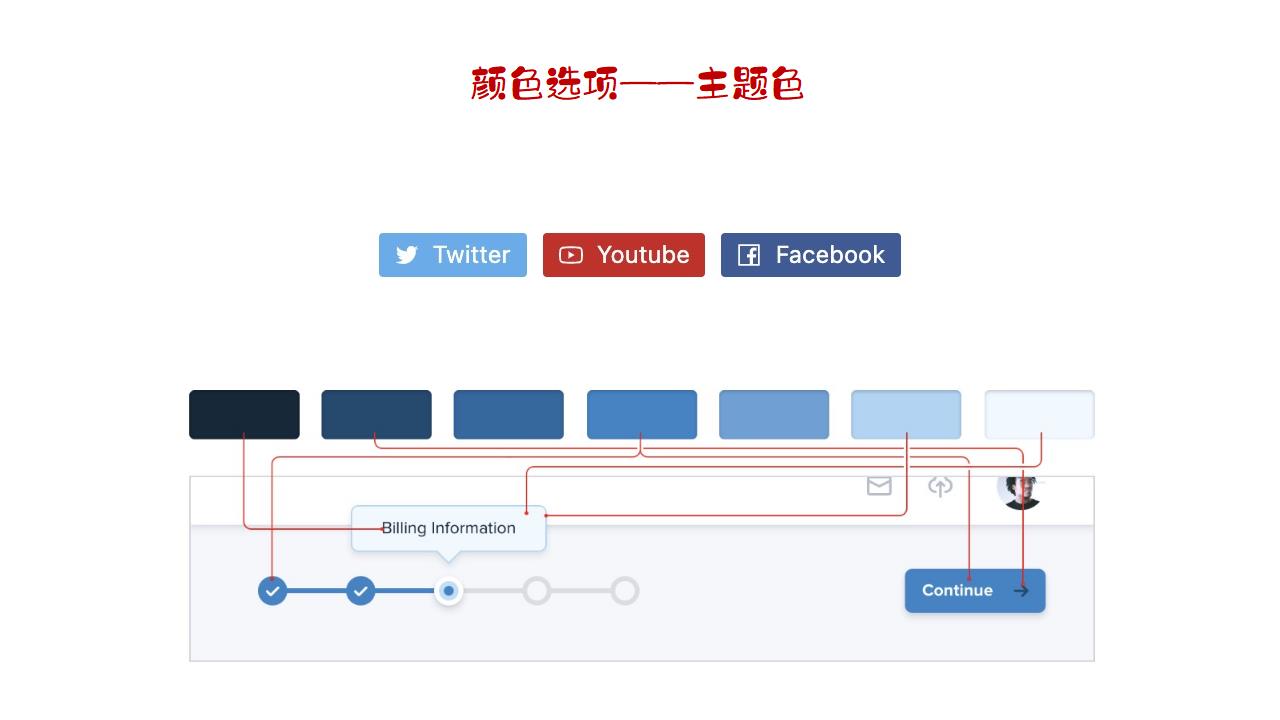
(2)颜色选项——主题色
大部分站点都少不了一两个贯穿全局的主题色;它出现在按钮、logo、背景、各种修饰元素之上,是品牌的记忆元素。如下图所示:

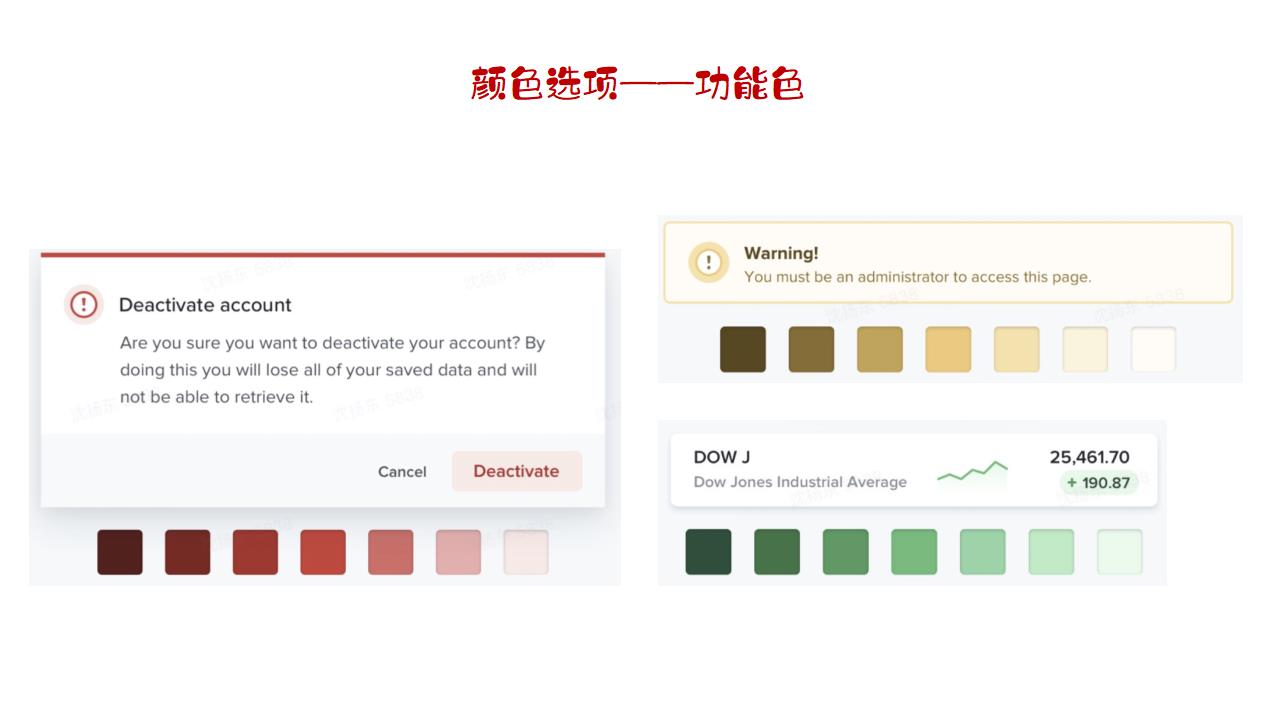
(3)颜色选项——功能色
有一些常见的颜色,被广泛地用来表达某些固定的语义信息。
红色,传达错误信息,或提示危险操作。
黄色,表示警告。
绿色,表示一些积极的变化,以示成功或增长的信息。
如下图所示:

(4)使用色盘
前面我们准备好了这么多由深入浅的颜色,那该如何使用呢?
我们可以作为前景和背景色来使用。主要标题可以用最亮的白色;次要标题挑一个背景颜色的浅色版本。
如下图所示:

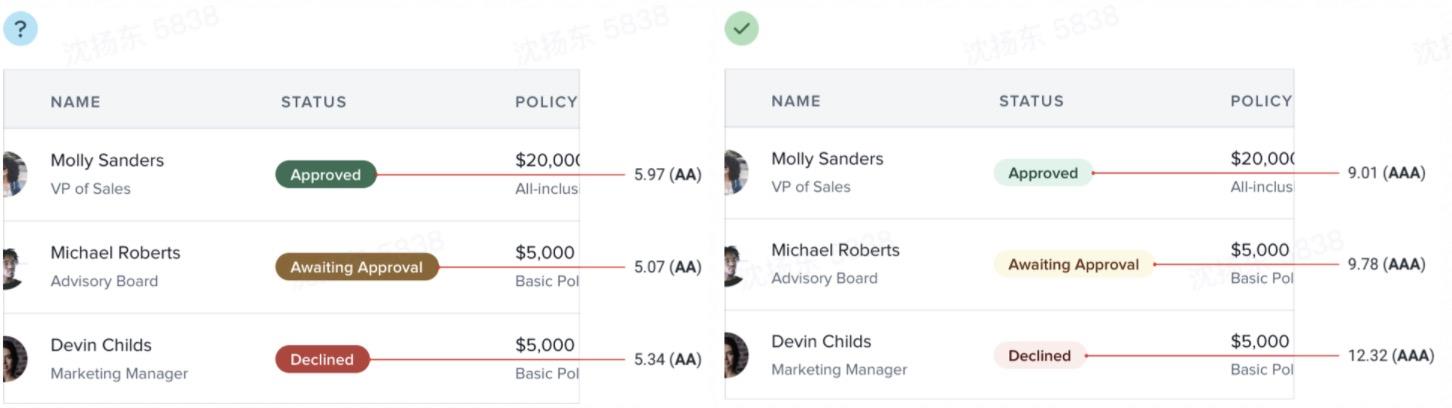
再来看另外一种用法,即浅色背景深色前景的用法。浅色色块相较于白色背景对比度不大,适合不用过于抢夺眼球的场景。如下图所示:

(5)使用颜色的注意事项
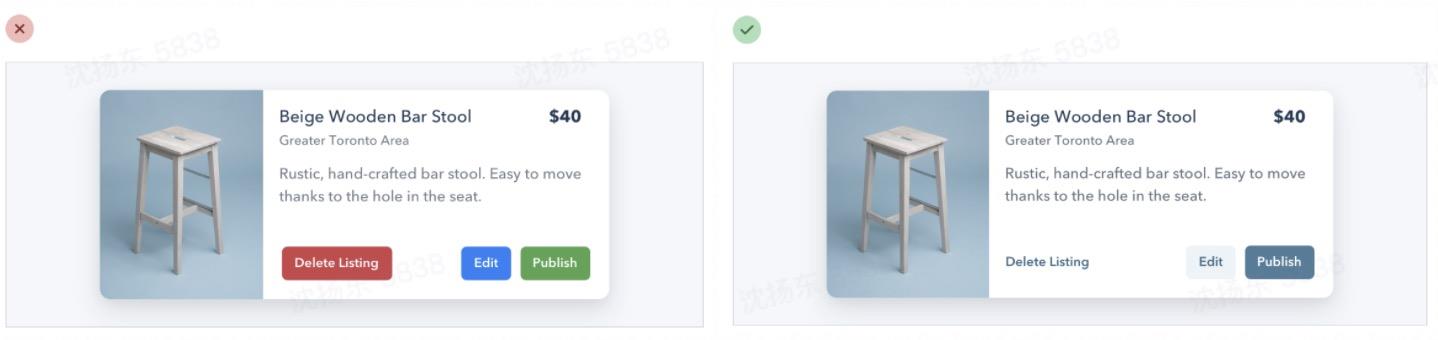
颜色虽好,但使用不当会很容易打破页面层级的平衡。来看一个例子:

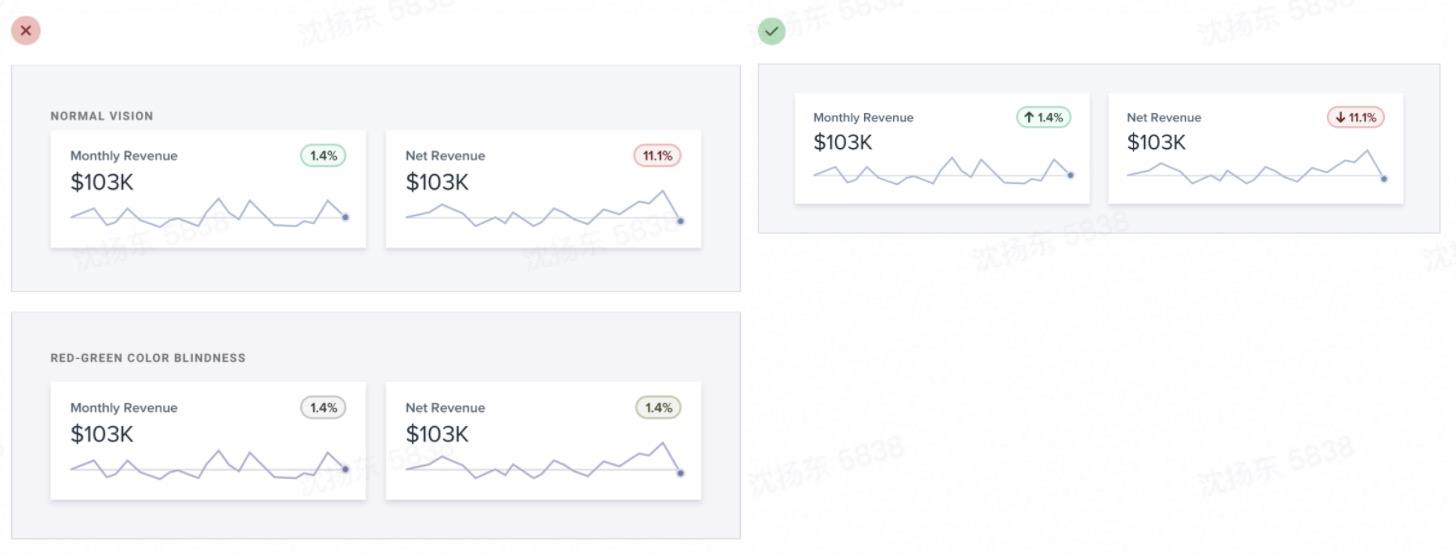
还有一种情况是,色盲的用户消费不了颜色,颜色在不同的文化中可能表示不同的含义。如下图:

大家可以看到,在上面这张图中,左上角的图是我们普通用户所看到的图,而左下角的图是色盲用户所看到的图。
5. 深度
(1)例子阐述
制造深度的技巧,八成与阴影设计有关。
深度补充了间距,从另一个维度上体现了层级。这是为什么?
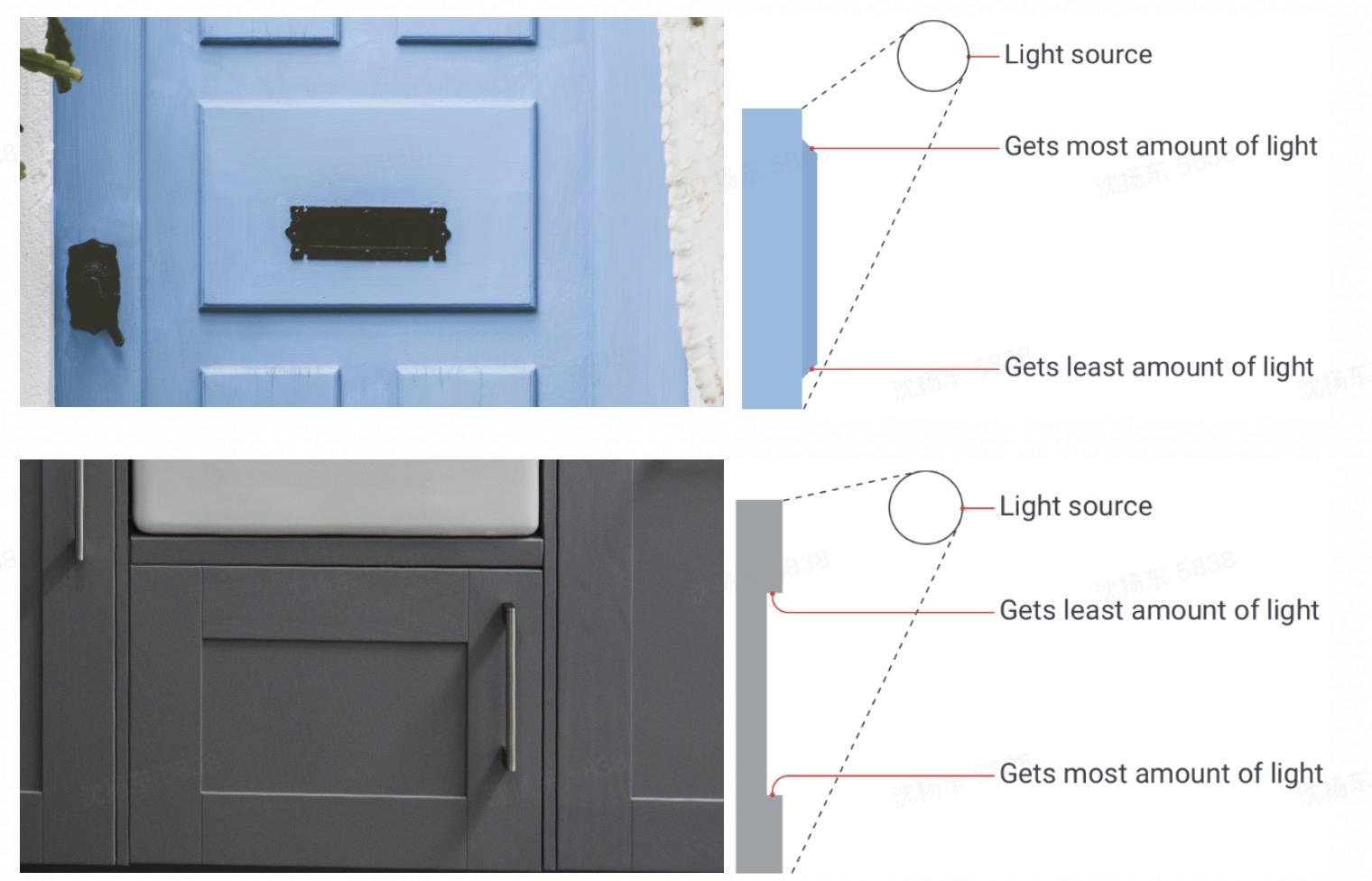
这种深度的感官来自日常生活。平时我们是怎么感受平面上的深度的?答案是:自上而下的光照打 。
在平面上所造成的阴影。模拟这个现象,我们便可以实现网页元素的「深度」体验。
来看一个例子:

大家可以看到,在上面的这张图中,它的的光就是自上而下的光照打。
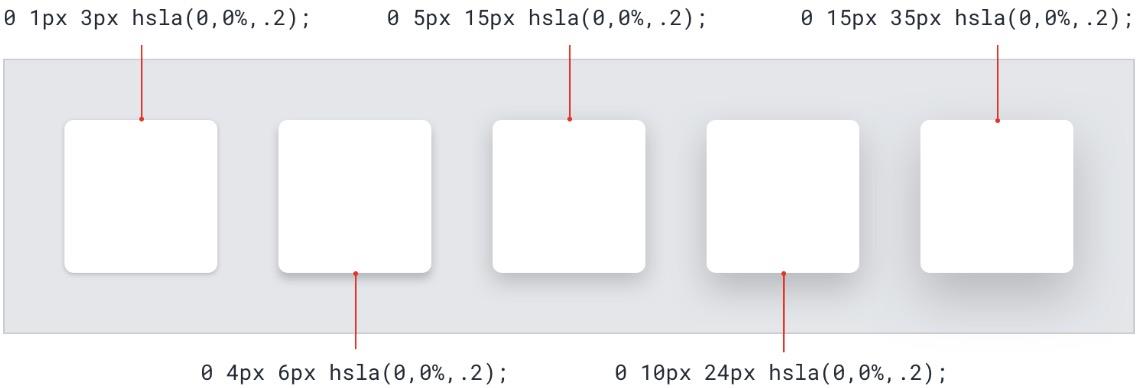
(2)阴影选项
下面我们来看一些常见的阴影选项。如下图所示:

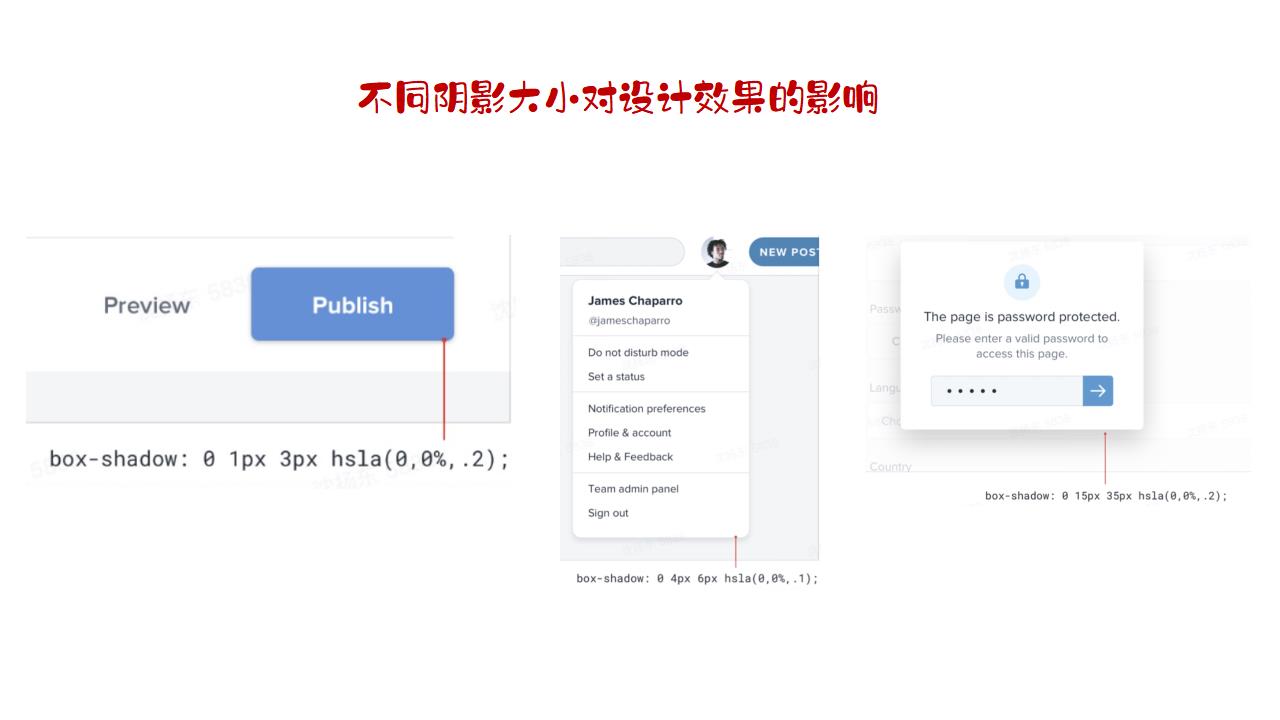
看了上面的一些常见选项后,我们现在来梳理各种大小的阴影所造成的影响。具体如下:
- 小的阴影可以使元素略微突出,但不至于抢夺眼球。
- 中等阴影适用于小型弹出的模块,如下拉框。
- 最深的阴影则用于彻底地将模块与页面区分开来的场景。
如下所示:

🐾五、实用技巧
1. 图片上的层级
如果我们遇到图片上的色块斑驳不一,难以找到合适的前景色。这个时候我们应该咋办哩?
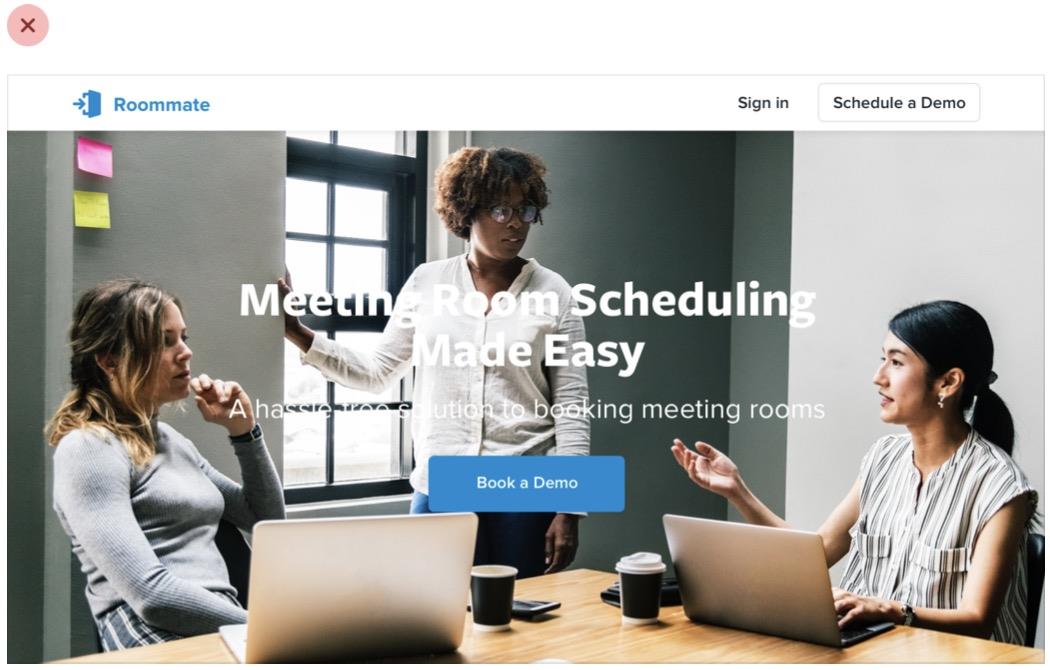
比如下面这张图:

下面我们来介绍解决这种问题的几种方法。
(1)增加蒙层
我们可以通过增加蒙层,来显示图片的层级。如下图所示:

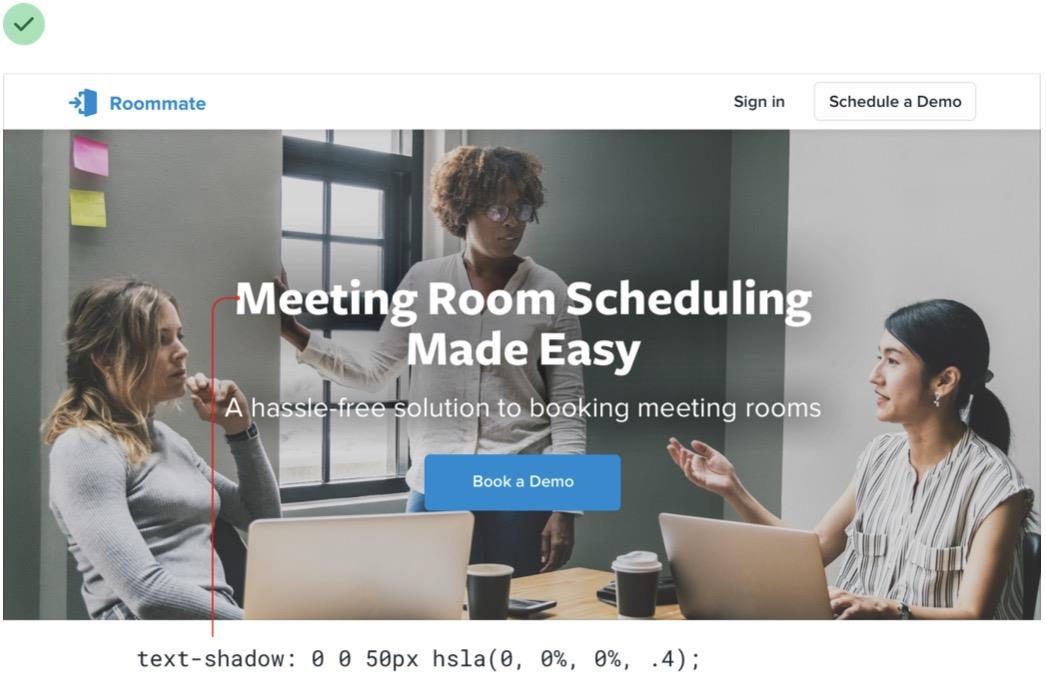
(2)给文字加阴影
除此之外呢,你可以选择给文字加上阴影。 css 可以轻松地做到,只增加文字部分的对比度,而不影响整张图片的阅读体验。
如下图所示:

2. 用户头像
不管是在什么样的 app ,我们基本上都有上传图片的环节。那么,如何使得在任何的情况下,都能够清晰地展示用户头像里面的内容会是一个问题。
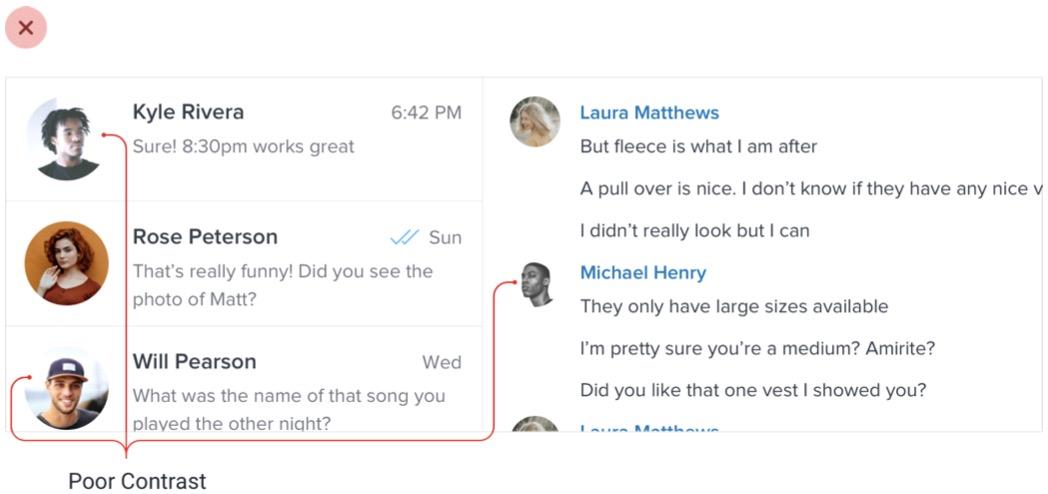
我们先来看这张图:

大家可以看到,在上面的这张图中,有一些用户头像出现了空白,这样间接地会使得我们不清楚整个用户头像实际上的尺寸是多少。
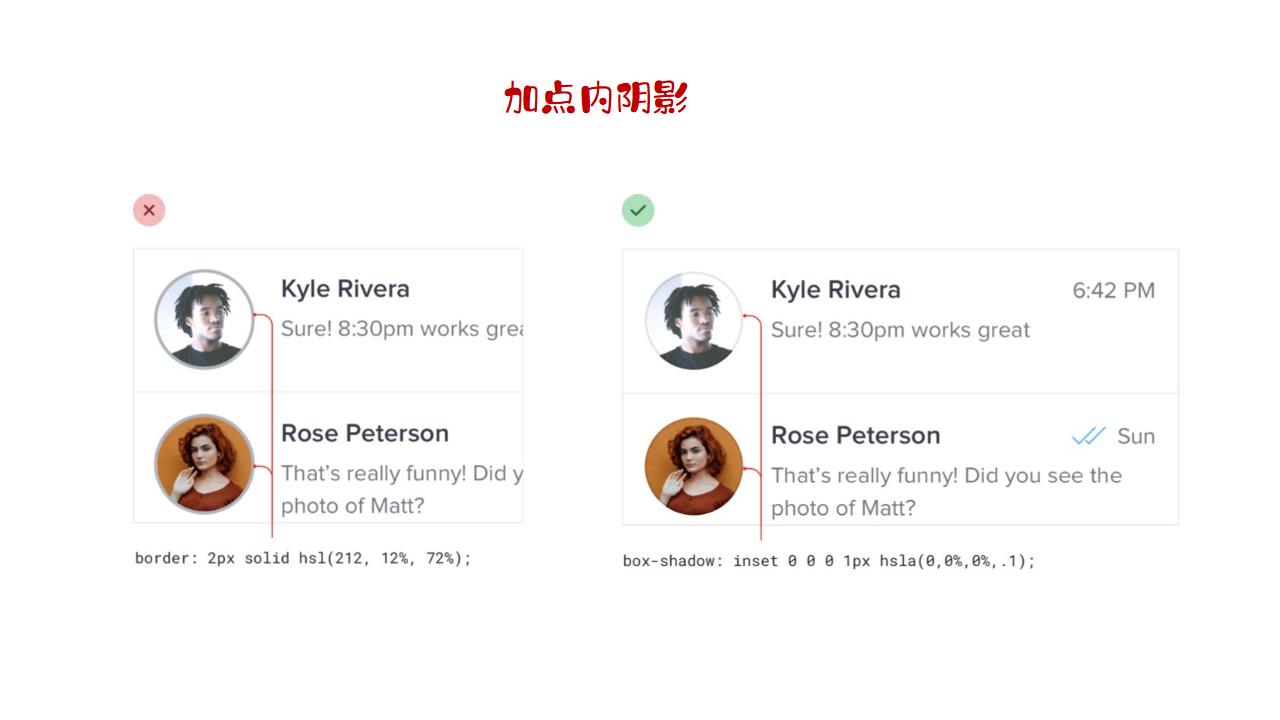
由小伙伴可能会首先想到,加个 border 。但加个 border 呢,又有点差强人意了,不一定能搭配好。
有个好方法就是,加点内阴影。相当于圈用户头像的外层做边框,这就非常精巧了。

3. 强调线
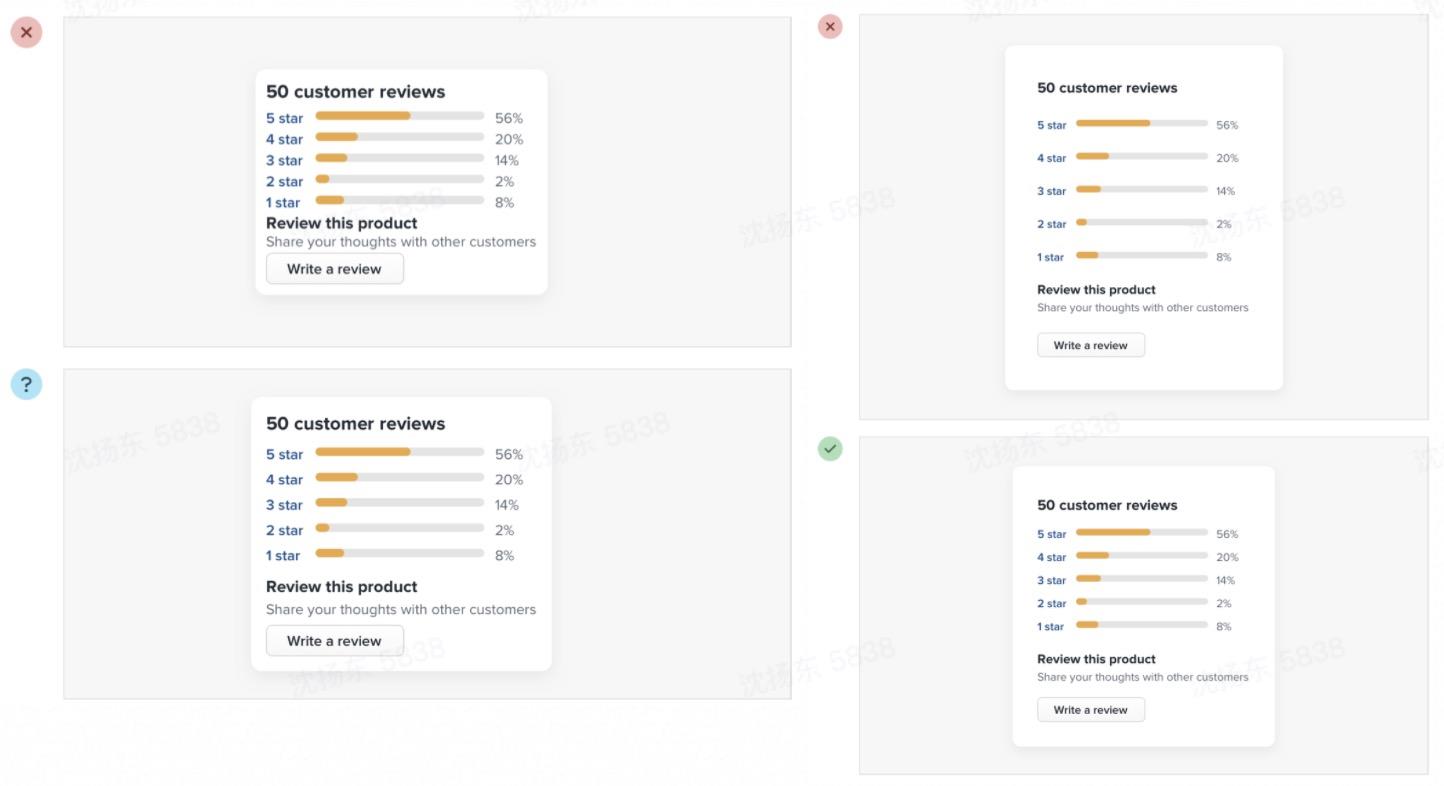
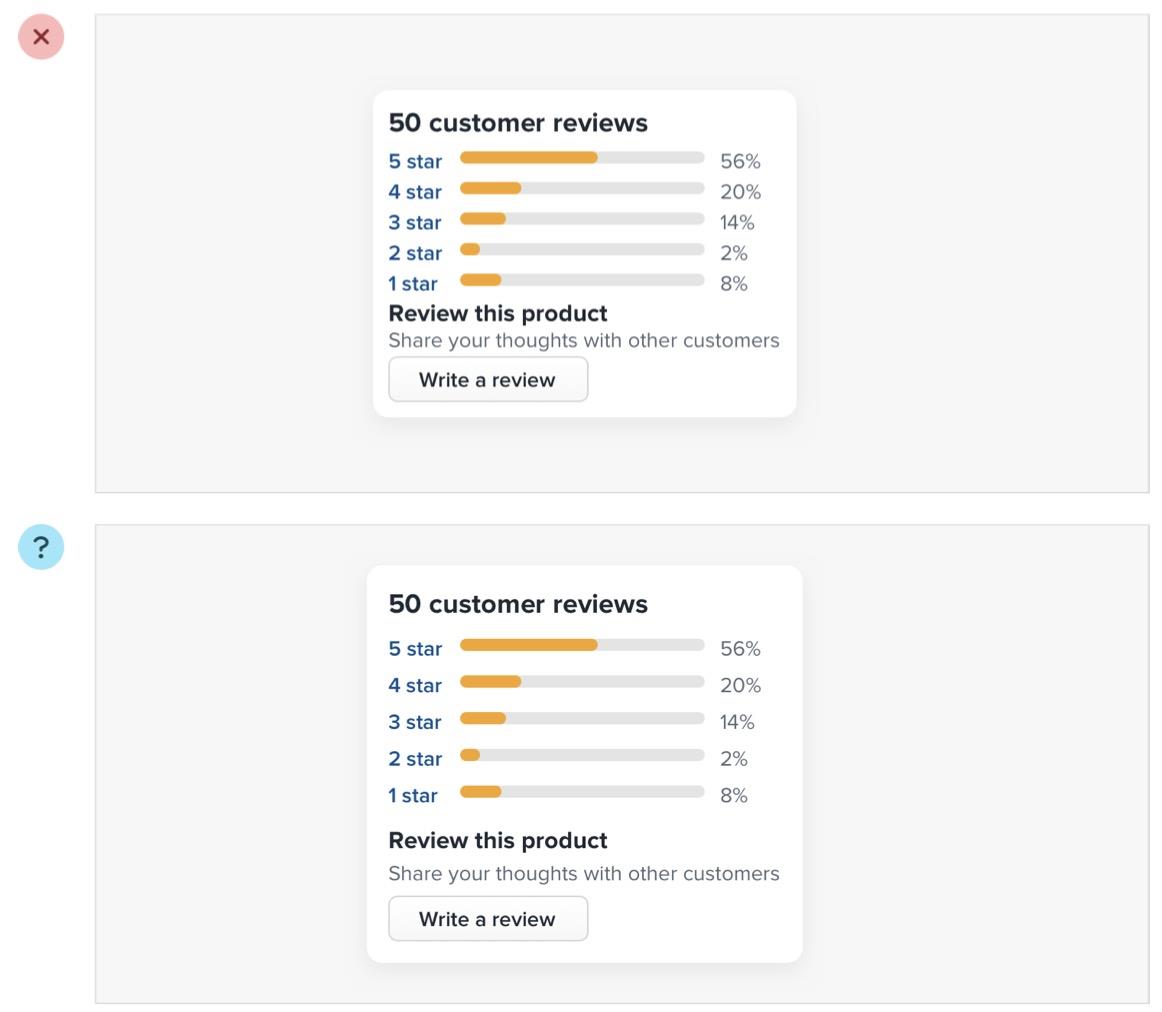
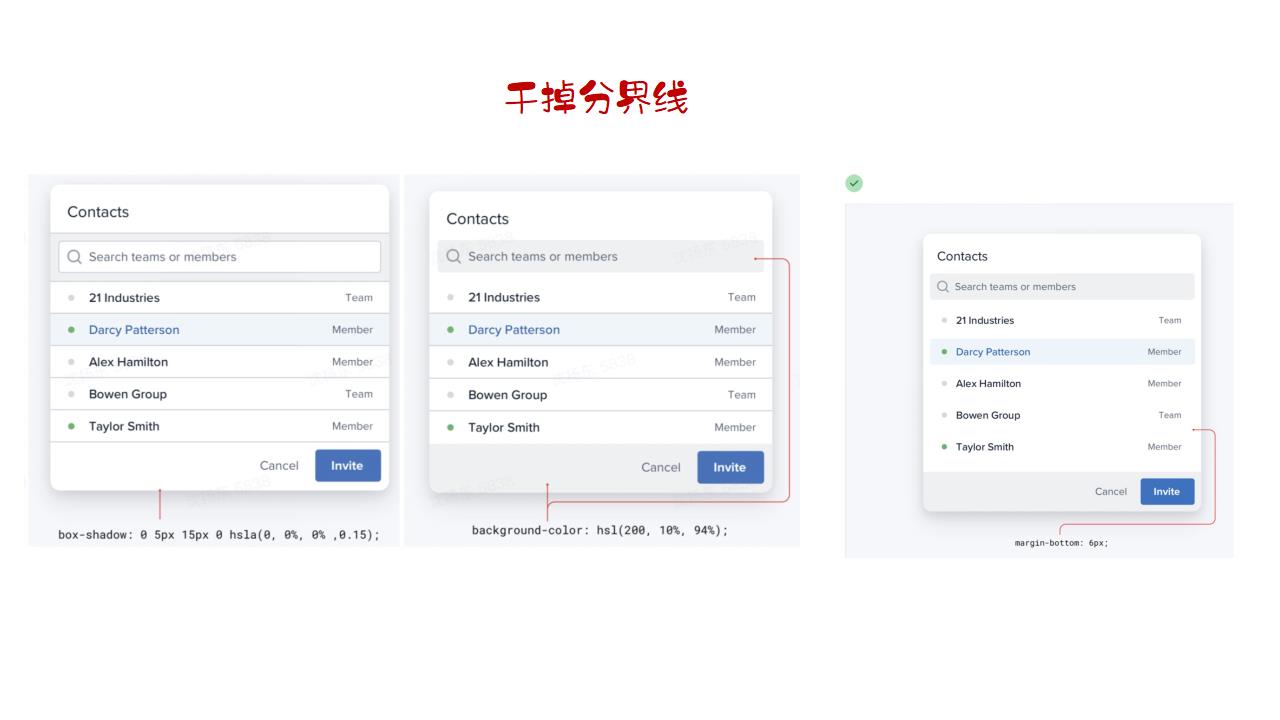
有时候,我们会很喜欢把表格类的设计给加上一些边框和分界线,但是这似乎看起来 a little 土。如下左图所示:

大家可以看到,加了边框,就很像传统的 table 一样,有一点点不美观。
所以呢,如上边右图一样,我们可以用阴影或者不同的背景块来代替边框。这样,间距其实也就清晰了,所以我们也就不需要什么分界线了。
🖌️六、资源
1. 译作推荐
在上面的这篇文章中,大部分内容来自于下面这篇译作。想深入了解的同学可以进一步观看。
2. 书籍推荐
前面我们也稍微提到过这本书,这里推荐给大家👉写给大家看的设计书(第4版) (豆瓣)
3. tailwindcss
tailwind 的 utility class 设计,深度实践了本文所讲的设计体系。
它的官网里面还有很多设计资源👉taildinwcss 设计框架,大家可以进一步学习查看。
同时呢,小伙伴们还可以了解来自 tailwind 作者的著作,Refactoring UI,它是本文的基础。
⛱️七、结束语
在上面的文章中,我们讲到了 UI 设计与前端的关系,同时呢,还讲到了设计中的一些功能导向,以及设计原则,设计体系。最后,我们还讲到了处理图片和表格的一些实用性技巧。
到这里,关于给开发人看的 UI 设计讲解就结束啦!希望对大家有帮助~
彩蛋 One More Thing
(:往期推荐
👉css还只停留在写布局?10分钟带你探索css中更为奇妙的奥秘!
(:番外篇
- 关注公众号星期一研究室,第一时间关注优质文章,更多精选专栏待你解锁~
- 如果这篇文章对你有用,记得留个脚印jio再走哦~
- 以上就是本文的全部内容!我们下期见!👋👋👋
以上是关于前端只是切图仔?来学学给开发人看的UI设计的主要内容,如果未能解决你的问题,请参考以下文章