组件库实战 | 教你如何设计Web世界中的表单验证
Posted 星期一研究室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组件库实战 | 教你如何设计Web世界中的表单验证相关的知识,希望对你有一定的参考价值。

教你如何设计Web世界中的表单验证
💬序言
在实际开发中,我们有一个很经常开发的场景,那就是登录注册。登录注册实际上涉及到的内容是表单验证,因此呢,表单验证也是 web 世界中一个很重要的功能。
那接下里就来了解,在实际的开发中,如何更规范合理地去开发一个表单验证,使其扩展性更强,逻辑更加清晰。
一起来学习⑧~
🗯️一、验证输入框ValidateInput
1. 设计稿抢先知
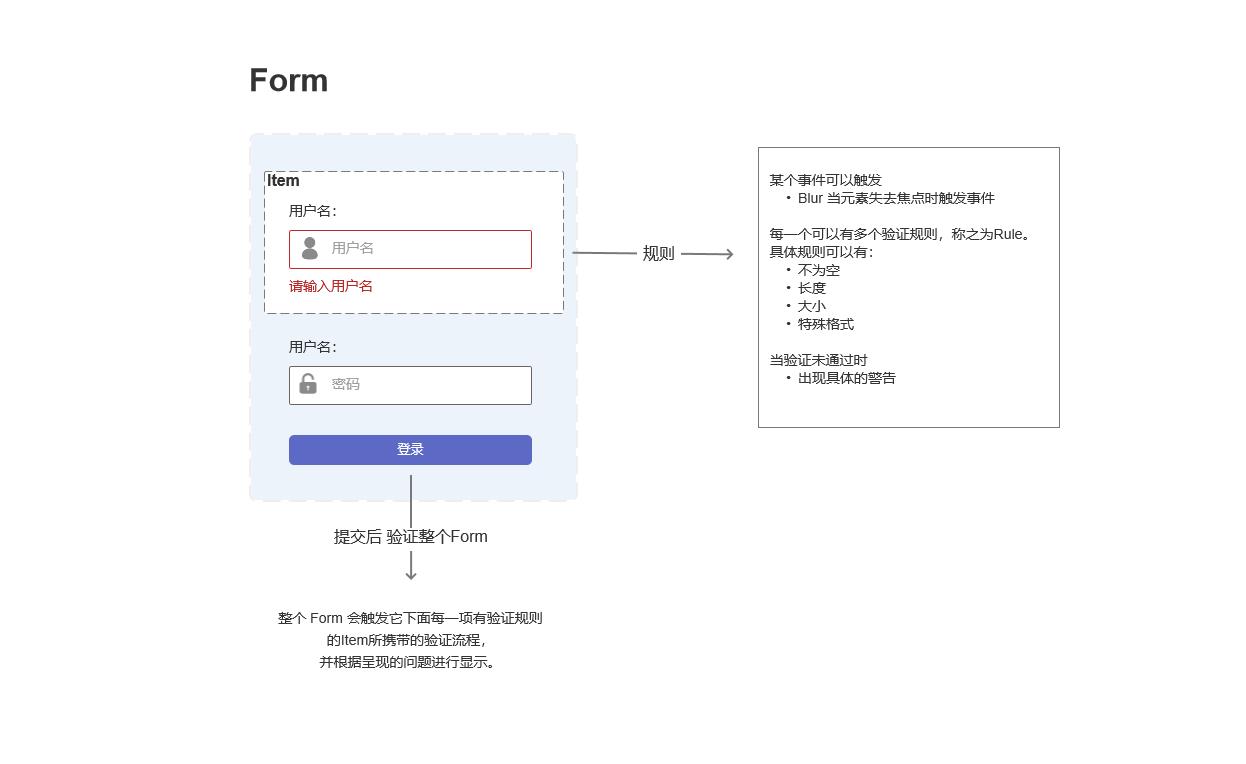
在了解具体的实现方式之前,我们首先来看原型图。看我们想要实现的表单是怎么样的。如下图所示:

大家可以看到,用我们最熟悉的表单验证就是登录注册操作。其中,整个表单包含四部分。
第一部分是红色框框的内容,红色框框想要做的事情就是,当元素失去焦点时候去触发事件。
第二部分是验证规则,我们不管是在输入用户名还是密码,都需要校验规则来进行校验,比如说不为空,限制输入长度等等内容。
第三部分是当验证没有通过时,需要出现具体的警告。
第四部分就是当所有内容都输入并且要进行提交时,要去验证整个 Form 表单。
2. 简单的实现
我们先来给表单进行一个简单的实现。现在我们在 vue3 项目中的 App.vue 下对整个表单先进行渲染,并且对邮箱的逻辑进行编写。具体代码如下:
<template>
<div class="container">
<global-header :user="user"></global-header>
<form action="">
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">邮箱地址</label>
<input
type="email" class="form-control" id="exampleEmail1"
v-model="emailRef.val"
@blur="validateEmail">
<div class="form-text" v-if="emailRef.error">emailRef.message</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
</form>
</div>
</template>
<script lang="ts">
import defineComponent, reactive, ref from 'vue'
import 'bootstrap/dist/css/bootstrap.min.css'
import ColumnList, ColumnProps from './components/ColumnList.vue'
import GlobalHeader, UserProps from './components/GlobalHeader.vue'
const currentUser: UserProps =
isLogin: true,
name: 'Monday'
// 判断是否是邮箱的格式
const emailReg = /^[a-zA-Z0-9.!#$%&’*+/=?^_`|~-]+@[a-zA-Z0-9-]+(?:\\.[a-zA-Z0-9-]+)*$/
const testData: ColumnProps[] = [
id: 1,
title: 'test1专栏',
description: '众所周知, js 是一门弱类型语言,并且规范较少。这就很容易导致在项目上线之前我们很难发现到它的错误,等到项目一上线,浑然不觉地,bug就UpUp了。于是,在过去的这两年,ts悄悄的崛起了。 本专栏将介绍关于ts的一些学习记录。'
// avatar: 'https://img0.baidu.com/it/u=3101694723,748884042&fm=26&fmt=auto&gp=0.jpg'
,
id: 2,
title: 'test2专栏',
description: '众所周知, js 是一门弱类型语言,并且规范较少。这就很容易导致在项目上线之前我们很难发现到它的错误,等到项目一上线,浑然不觉地,bug就UpUp了。于是,在过去的这两年,ts悄悄的崛起了。 本专栏将介绍关于ts的一些学习记录。',
avatar: 'https://img0.baidu.com/it/u=3101694723,748884042&fm=26&fmt=auto&gp=0.jpg'
]
export default defineComponent(
name: 'App',
components:
GlobalHeader
,
setup ()
// 邮箱验证部分数据内容
const emailRef = reactive(
val: '',
error: false,
message: ''
)
// 验证邮箱逻辑
const validateEmail = () =>
// .trim 表示去掉两边空格
// 当邮箱为空时
if (emailRef.val.trim() === '')
emailRef.error = true
emailRef.message = 'can not be empty'
// 当邮箱不为空,但它不是有效的邮箱格式时
else if (!emailReg.test(emailRef.val))
emailRef.error = true
emailRef.message = 'should be valid email'
return
list: testData,
user: currentUser,
emailRef,
validateEmail
)
</script>
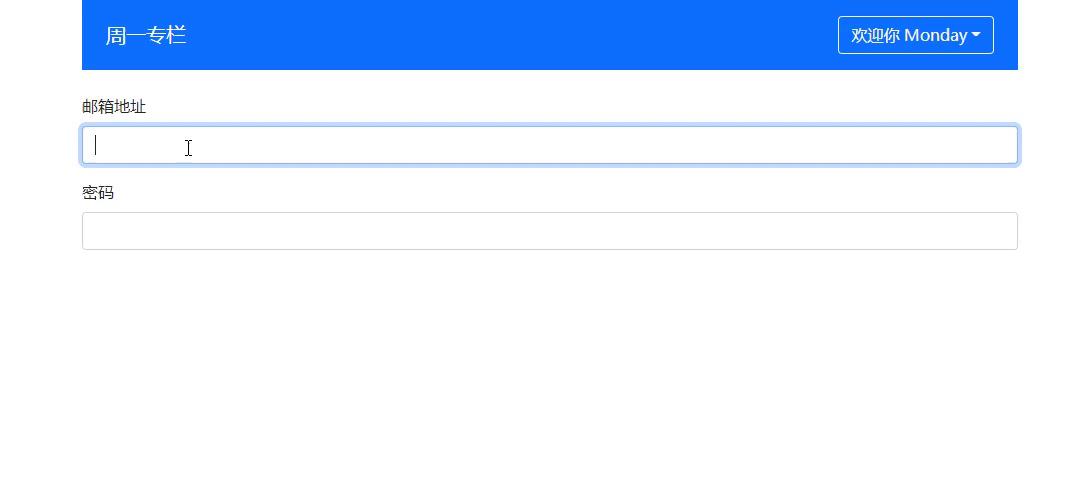
现在,我们来看下具体的显示效果:

好了,现在我们第一步就实现啦!那么接下来,我们是不是就应该来写 password 的逻辑了呢?
但是啊,如果按照上面这种方式来写的话,有小伙伴会不会觉得就有点重复操作了呢。一两个校验规则还好,如果我们遇到十几二十个呢?也一样每一个都这么写吗?
答案当然是否定的。那么下一步,我们就要对这个校验规则,来进行抽象。
3. 抽象验证规则
继续,我们现在要来抽象出用户名和密码的校验规则,让其可扩展性更强。具体形式如下:
<validate-input :rules="" />
interface RuleProp
type: 'required' | 'email' | 'range' | ...;
message: string;
export type RulesProp = RuleProp[]
首先,我们要先把表单组件给抽离出来。那么现在,我们在 vue3 项目下的 src|components 下创建一个文件,命名为 ValidateInput.vue 。其具体代码如下:
<template>
<div class="validate-input-container pb-3">
<!-- 手动处理更新和发送事件 -->
<!-- 使用可选 class,用于动态计算类名 -->
<input type="text"
class="form-control"
:class="'is-invalid': inputRef.error"
v-model="inputRef.val"
@blur="validateInput"
>
<span v-if="inputRef.error" class="invalid-feedback">inputRef.message</span>
</div>
</template>
<script lang="ts">
import defineComponent, reactive, PropType from 'vue'
// 判断email的正则表达式
const emailReg = /^[a-zA-Z0-9.!#$%&’*+/=?^_`|~-]+@[a-zA-Z0-9-]+(?:\\.[a-zA-Z0-9-]+)*$/
// required表示必填值,email表示电子邮件的格式
// message用来展示当出现问题时提示的错误
interface RuleProp
type: 'required' | 'email';
message: string;
validator?: () => boolean;
export type RulesProp = RuleProp[]
export default defineComponent(
name: 'ValidateInput',
props:
// 用PropType来确定rules的类型,明确里面是RulesProp
// 这里的rules数据将被父组件 App.vue 给进行动态绑定
rules: Array as PropType<RulesProp>
,
setup(props, context)
// 输入框的数据
const inputRef = reactive(
val: '',
error: false,
message: ''
)
// 验证输入框
const validateInput = () =>
if (props.rules)
const allPassed = props.rules.every(rule =>
let passed = true
inputRef.message = rule.message
switch (rule.type)
case 'required':
passed = (inputRef.val.trim() !== '')
break
case 'email':
passed = emailReg.test(inputRef.val)
break
default:
break
return passed
)
inputRef.error = !allPassed
return
inputRef,
validateInput
)
</script>
<style>
</style>
之后我们将其在 App.vue 下进行注册。具体代码如下:
<template>
<div class="container">
<global-header :user="user"></global-header>
<form action="">
<div class="mb-3">
<label class="form-label">邮箱地址</label>
<validate-input :rules="emailRules"></validate-input>
</div>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">邮箱地址</label>
<input
type="email" class="form-control" id="exampleEmail1"
v-model="emailRef.val"
@blur="validateEmail">
<div class="form-text" v-if="emailRef.error">emailRef.message</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
</form>
</div>
</template>
<script lang="ts">
import defineComponent, reactive, ref from 'vue'
import 'bootstrap/dist/css/bootstrap.min.css'
import ValidateInput, RulesProp from './components/ValidateInput.vue'
import GlobalHeader, UserProps from './components/GlobalHeader.vue'
const currentUser: UserProps =
isLogin: true,
name: 'Monday'
// 判断是否是邮箱的格式
const emailReg = /^[a-zA-Z0-9.!#$%&’*+/=?^_`|~-]+@[a-zA-Z0-9-]+(?:\\.[a-zA-Z0-9-]+)*$/
export default defineComponent(
name: 'App',
components:
GlobalHeader,
ValidateInput
,
setup ()
const emailRules: RulesProp = [
type: 'required', message: '电子邮箱不能为空' ,
type: 'email', message: '请输入正确的电子邮箱格式'
]
const emailRef = reactive(
val: '',
error: false,
message: ''
)
const validateEmail = () =>
if (emailRef.val.trim() === '')
emailRef.error = true
emailRef.message = 'can not be empty'
else if (!emailReg.test(emailRef.val))
emailRef.error = true
emailRef.message = 'should be valid email'
return
user: currentUser,
emailRef,
validateEmail,
emailRules
)
</script>
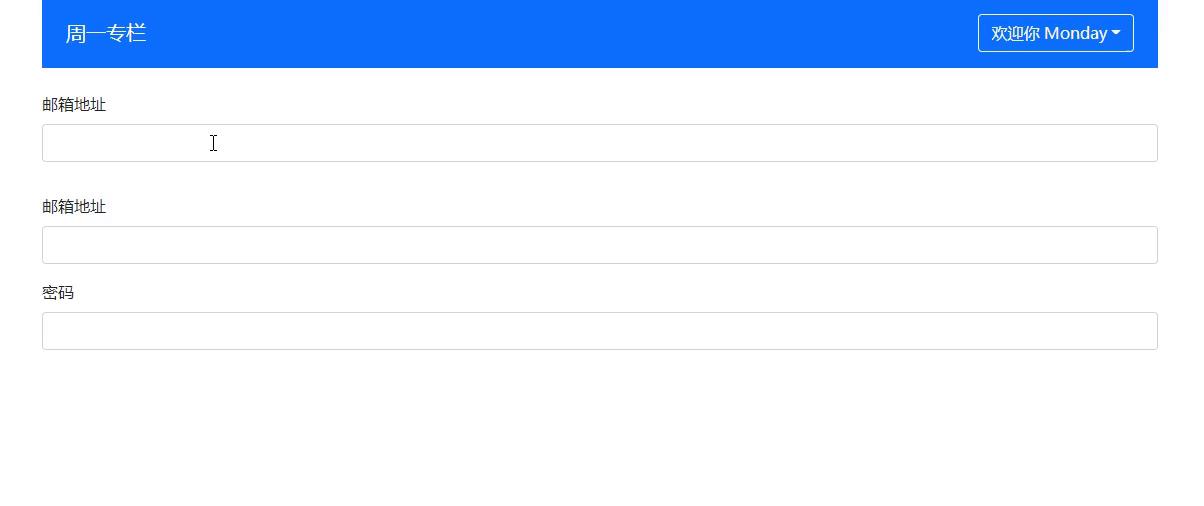
现在,我们在浏览器来看下它好不好用。具体效果如下:

大家可以看到,经过抽离后的验证规则,也正确的显示了最终的验证效果。课后呢,大家可以继续对 RuleProp 的 type 进行扩展,比如多多加一个 range 功能等等。
到了这一步,我们对验证规则已经进行了简单的抽离。那接下来要做的事情就是,让父组件 App.vue 可以获取到子组件 ValidateInput.vue 中 input 框的值,对其进行数据绑定。
4. v-model
说到 input ,大家首先想到的可能是 v-model 。我们先来看下 vue2 和 vue3 在双向绑定方面的区别:
<!-- vue2 原生组件 -->
<input v-model="val">
<input :value="val" @input="val = $event.target.value">
<!-- vue2自定义组件 -->
<my-component v-model="val" />
<my-component :value="val" @input="val = argument[0]" />
<!-- 非同寻常的表单元素 -->
<input type="checkbox" checked="val" @change="">
<!-- vue3 compile 以后的结果 -->
<my-component v-model="foo" />
h(Comp,
modelValue: foo,
'onUpdate: modelValue': value => (foo = value)
)
对于 vue2 的双向绑定来说,主要有以下槽点:
- 比较繁琐,需要新建一个
model属性; - 不管如何,都只能支持一个
v-model,没办法双向绑定多个值; - 写法比较让人难以理解。
基于以上 vue2 的几个槽点,现在我们用 vue3 来对这个组件的 input 值进行绑定,手动对其处理更新和事件发送。
首先我们在子组件 ValidateInput.vue 中进行处理,处理数据更新和事件发送。具体代码如下:
<template>
<div class="validate-input-container pb-3">
<input type="text"
class="form-control"
:class="'is-invalid': inputRef.error"
:value="inputRef.val"
@blur="validateInput"
@input="updateValue"
>
<span v-if="inputRef.error" class="invalid-feedback">inputRef.message</span>
</div>
</template>
<script lang="ts">
import defineComponent, reactive, PropType from 'vue'
const emailReg = /^[a-zA-Z0-9.!#$%&’*+/=?^_`|~-]+@[a-zA-Z0-9-]+(?:\\.[a-zA-Z0-9-]+)*$/
interface RuleProp
type: 'required' | 'email';
message: string;
validator?: () => boolean;
export type RulesProp = RuleProp[]
export default defineComponent(
name: 'ValidateInput',
props:
rules: Array as PropType<RulesProp>,
// 创建一个字符串类型的属性 modelValue
modelValue: String
,
setup(props, context)
// 输入框的数据
const inputRef = reactive(
val: props.modelValue || '',
error: false,
message: ''
)
// KeyboardEvent 即键盘输入事件
const updateValue = (e: KeyboardEvent) =>
const targetValue = (e.target as htmlInputElement).value
inputRef.val = targetValue
// 更新值时需要发送事件 update:modelValue
context.emit('update:modelValue', targetValue)
const validateInput = () =>
if (props.rules)
const allPassed = props.rules.every(rule =>
let passed = true
inputRef.message = rule.message
switch (rule.type)
case 'required':
passed = (inputRef.val.trim() !== '')
break
case 'email':
passed = emailReg.test(inputRef.val)
break以上是关于组件库实战 | 教你如何设计Web世界中的表单验证的主要内容,如果未能解决你的问题,请参考以下文章