Redux
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Redux相关的知识,希望对你有一定的参考价值。
Redux
Redux是一个用于javascript状态容器,提供可与预测化的状态管理。Redux可以让你构建一致化的应用,运行于不同的环境(客户端、服务器、原生应用),并且易于测试Redux除了和React一起使用外,还支持其它界面库,而且它体小精悍(只有2kB)
- 随着
JavaScript单页面发开日趋复杂,JavaScript需要管理更多的state(状态),这些state可能包括服务器响应、缓存数据、本地生成未持久化到服务器的数据,也包括UI状态等 - 管理不断变化的
state非常麻烦,如果一个model的变化会引起另一个model变化,那么当view变化时,就可能引起对应model以及另一个model的变化,依次可能会引起另一个view的变化。所以就会产生混乱, - 而
Redux就是为了去解决这个问题
Redux三大核心
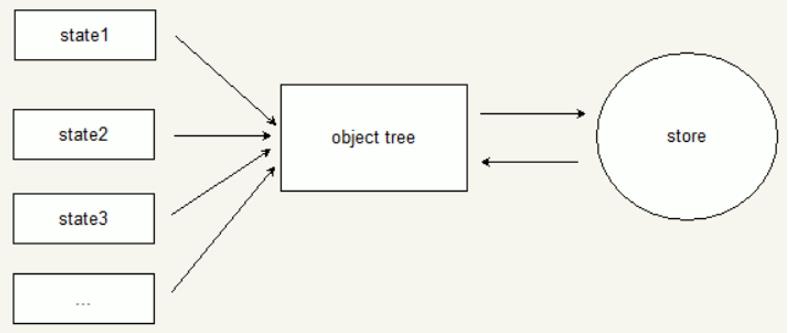
1. 单一数据源
整个应用的 state 被存储在一颗 object tree 中,并且这个 object tree 只存在于唯一一个 store 中

2. State是只读的
唯一改变 state 的方法就是触发 action,action 是一个用于描述已发生事件的普通对象
这样确保了视图和网络请求都不能直接去修改 state,相反,它们只能表达想要修改的意图,因为所有的修改都被集中化处理,并且严格按照一个接一个的顺序执行

3. 使用纯函数来执行修改
为了描述 action 如何改变 state tree,你需要去编写 reducers
Reducers 只是一些纯函数,它接收先前的 state 和 action,并且返回新的 state。可以复用、可以控制顺序、传入附加参数
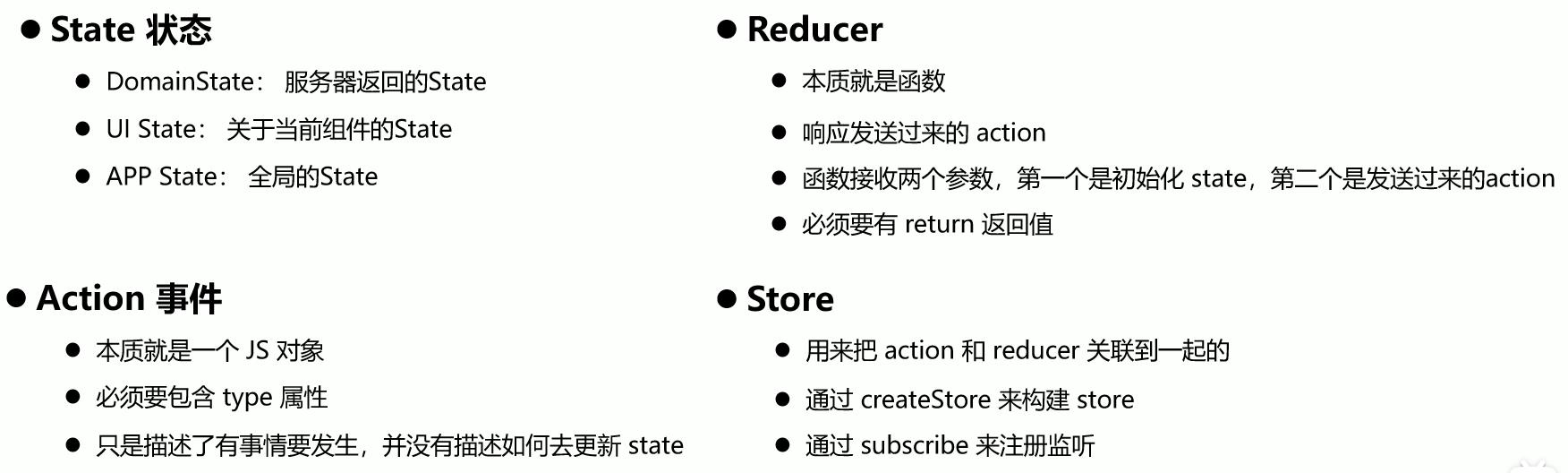
1 State-状态
就是我们传递的 数据,那么我们在用 React 开发项目的时候,大致可以把 State 分为三类
- DomainDate: 可以理解成为服务器端的数据,比如:获取用户的信息,商品的列表等等
- UI State: 决定当前UI决定展示的状态,比如:弹框的显示隐藏,受控组件等等
- App State: App级别的状态,比如:当前是否请求loading,当前路由信息等可能被多个和组件去使用的到的状态
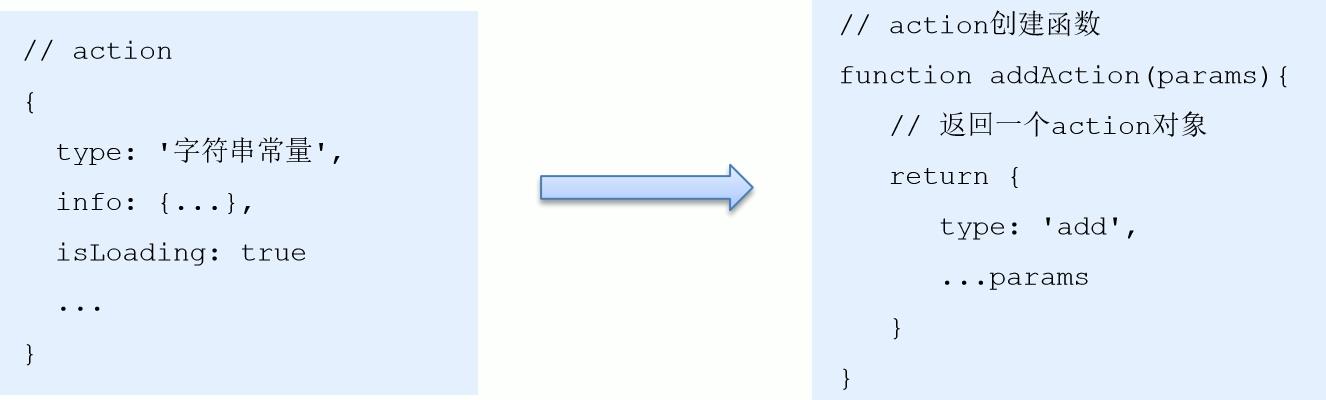
2 Action-事件
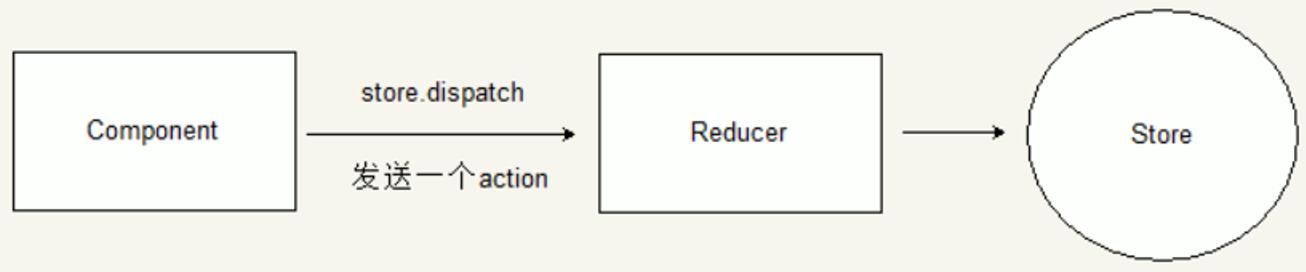
Action 是把数据从应用传到 store 的载体,它是 store 数据的唯一来源,一般来说,我们可以通过 store.dispatch() 将 action 传递给 store

Action特点:
- Action的本质就是一个javaScript的普通对象
- Action对象内部必须要有一个
type属性来表示要执行的动作 - 多数情况下,这个
type会被定义成字符串常量 - 除了
type字段之外,action 的结构随意进行定义 - 而我们在项目中,更多的喜欢用
action创建函数((就是创建action的地方) - 只是描述了有事情要发生,并没有描述如何去更新state

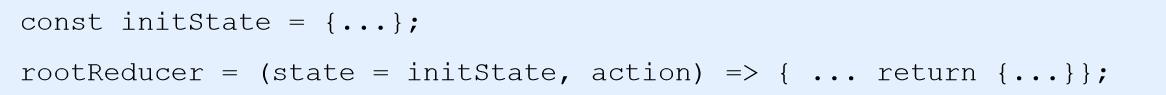
3 Reducer
Reducer 本质就是一个函数,它用来响应发送过来的 actions,然后经过处理,把 state 发送给Store的
注意:
(1)在 Reducer 函数中,需要 return返回值,这样 Store才能接收到数据
(2)函数会接收两个参数,第一个参数是初始化 state,第二个参数是 action


store
Store 就是把 action 与 reducer 联系到一起的对象主要职责:
- 维持应用的
state - 提供
getState()方法获取state - 提供
dispatch()方法发送action - 通过
subscribe()来注册监听 - 通过
subscribe()返回值来注销监听

总结

以上是关于Redux的主要内容,如果未能解决你的问题,请参考以下文章