Tkinter GUI设计中文文档
Posted vodka、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Tkinter GUI设计中文文档相关的知识,希望对你有一定的参考价值。
Tkinter GUI 中文文档
毕业设计,整理了一些与GUI相关的资料,希望对同学们毕业有帮助
前言
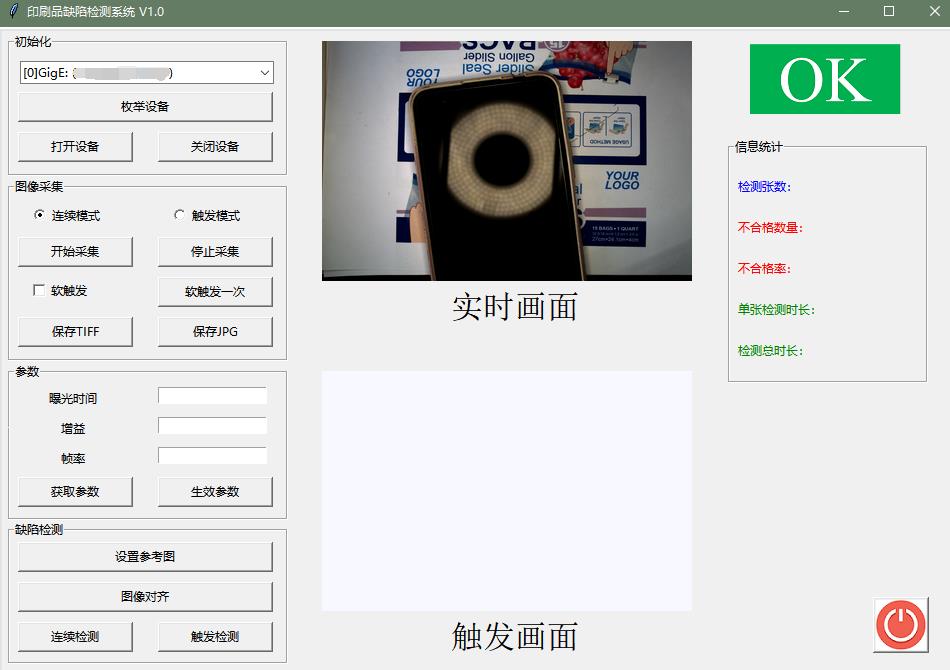
图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口),用户通过使用鼠标等输入设备操控屏幕上的图标或菜单选项,以选择命令,调用文件、启动程序或执行其他一些日常任务,在图形用户界面中,用户看到和操作的都是图形对象。一个简单的图形用户界面,如图 1 所示。

一、常用控件
设计一个界面,常用到的控件主要如下表所示:
| 组件 | 功能 |
|---|---|
| Label | 标签:用于显示文本和图像 |
| Button | 按钮:用于点击操作 |
| Entry | 输入:用于文本输入 |
| Text | 文本:可用于显示多行文本 |
| Listbox | 列表框:显示列表框文本 |
| Radiobutton | 单选按钮:可用于文本选择 (eg:选择题) |
| Scale | 范围:数据区间内的进度条 |
| Checkbutton | 多选按钮控件:多项选择 |
| Canvas | 画布:可用于显示图片或者文本 |
| Menu | 菜单:下拉菜单等 |
| Frame | 框架:选择区域作为容器 |
| messagebox | 弹窗:弹出信息框 |
二、控件的布局方式
1.布局方式
| 布局方式 | 说明 |
|---|---|
| pack | 自上而下,从中间位置一直向下添加 |
| grid | 通过网格的方式添加控件 |
| place | 通过给定的坐标来添加位置 |
其中,pack方式比较简单,只是简单的从上到下排列,如果想要对复杂的组件进行布局,则需要使用grid方式或者place方式进行布局,grid方式只需要设计好网格,告诉它你想要存放组件的位置(行和列),系统就会自动计算尺寸。但是pack和grid方式不能同时使用。place使用方法比较麻烦,通常不建议使用,但是当两个控件有重叠的时候,place就能发挥重要的作用。
2.使用方法
(1)Pack()用法
首先从 pack() 方法开始介绍:
from tkinter import *
root = Tk()
listbox = Listbox(root) # Listbox显示列表框文本
listbox.pack(fill=BOTH,expand=True) # fill选项是填充整个父组件,expand选项是拉伸窗口时依旧填满
for i in range(10):
listbox.insert(END,str(i)) # 插入到项目列表的最后一行,自上而下排列
mainloop()
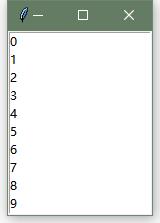
显示结果如下图:

(2)grid()用法
from tkinter import *
root = Tk()
Label(root,text='我是(0,0)').grid(row=0,column=0)
Label(root,text='我是(0,1)').grid(row=0,column=1)
Label(root,text='我是(1,0)').grid(row=1,column=0)
Label(root,text='我是(1,1)').grid(row=1,column=1)
mainloop()
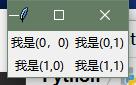
显示结果如下图:

(3)place()用法
from tkinter import *
root = Tk()
frame = Frame(root,width=300,height=200)
button1 = Button(root,text='我是一号')
button1.place(x=0,y=0)
button2 = Button(root,text='我是二号')
button2.place(x=100,y=150)
mainloop()
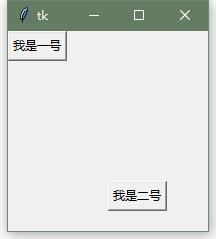
显示结果如下图

总结
最后,只需掌握每个组件的用法,设置组件的外观参数,灵活运用控件布局方式,就能设计出美观且大方的图形用户界面了。
以上是关于Tkinter GUI设计中文文档的主要内容,如果未能解决你的问题,请参考以下文章