手把手教你用vue+element导入excel文件数据到表格中
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你用vue+element导入excel文件数据到表格中相关的知识,希望对你有一定的参考价值。
前言
最近开发遇到一个点击导入按钮让excel文件数据导入在表格的需求,话不多说,一篇文章直接带你上手操作。
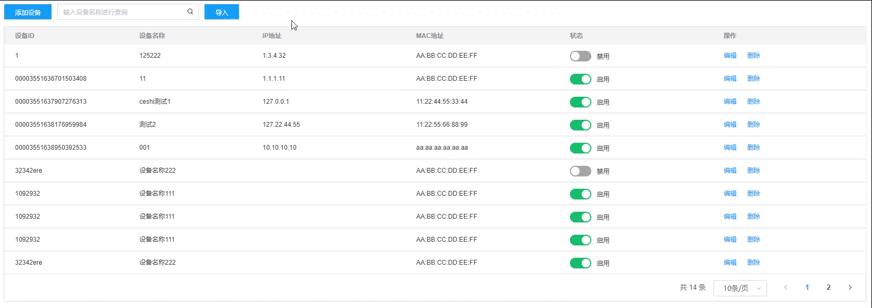
先看实现效果

实现思路:
其实主要是通过element中upload组件的@on-change事件,通过请求后台的导入接口,传给后台所需要的参数即可实现。话不多说,下面直接上实例代码。
html
action:必选参数,上传的地址;
auto-upload:是否在选取文件后立即进行上传,通过true、false控制;
multiple:是否支持多选文件,通过true、false控制;
show-file-list:是否显示已上传文件列表,通过true、false控制;
file-list:上传的文件列表;
on-change:文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用。
<div class="ChannelStyle">
<el-upload action="" :auto-upload="false" :multiple="false" :show-file-list="false" :on-change="uploadByJsqd" :file-list="fileList" >
<el-button type="primary" size="mini">导入</el-button>
</el-upload>
</div>
data
data()
return
fileList: [],//上传的文件列表
,
js
methods:
//文件校验方法
beforeAvatarUpload(file)
// 通过split方法和fileArr方法获取到文件的后缀名
let fileArr = file.name.split('.')
let suffix = fileArr[fileArr.length - 1]
//只能导入.xls和.xlsx文件
if (!/(xls|xlsx)/i.test(suffix))
this.$message('文件格式不正确')
return false
//不能导入大小超过2Mb的文件
if (file.size > 2 * 1024 * 1024)
this.$message('文件过大,请上传小于2MB的文件〜')
return false
return true
,
//文件发生改变就会触发的事件
uploadByJsqd(file)
//判断是否符合beforeAvatarUpload方法中的条件
if (this.beforeAvatarUpload(file))
this.fileList.name = file.name
this.fileList.url = ''
var formdata = new FormData()
formdata.append('file', file.raw)
//importDevice:请求接口 formdata:传递参数
importDevice(formdata).then((res) =>
this.$message(
message: res.msg,
type: 'success'
)
this.getList()//调用表格方法,刷新页面
)
,
,
至此导入的功能就实现啦!
以上是关于手把手教你用vue+element导入excel文件数据到表格中的主要内容,如果未能解决你的问题,请参考以下文章