《Flask Web开发实战:入门进阶与原理解析》读书笔记
Posted 山河已无恙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《Flask Web开发实战:入门进阶与原理解析》读书笔记相关的知识,希望对你有一定的参考价值。
写在前面
- 学
docker编排,有一个用Flask框架的Demo,感觉挺方便,所以学习下 - 基于
《Flask Web开发实战:入门、进阶与原理解析》做的读书笔记 - 个人还是比较喜欢看书,看书的话节奏可以自己把握,内容可以全部呈现,选择适合自己的学习,更重要的原因,书里的知识面更广,有利用知识体系的构建。
- 当然视频也不错,内容比较精炼,但是好坏参差,一般要选大一点培训机构的视频比较好。所以一般先看书,然后看视频加深记忆。
- 还在更新中
一辈子很长,就找个有趣的在在一起——王小波《三十而立》
第一部分
第一章 初识 FLask
from flask import Flask
app=Flask(__name__)
#为视图绑定多个URL
@app.route("/")
@app.route("/index")
def hello():
return "<h1>liurilong</h1>"
## 动态URL
@app.route("/user/<name>")
def printName(name):
return name
if __name__ == "__main__":
app.run(host='127.0.0.1', port=8085,debug=True)
环境准备
#虚拟环境
mkvirtualenv #创建虚拟环境
rmvirtualenv #删除虚拟环境
workon #进入虚拟环境、查看所有虚拟环境
deactivate #退出虚拟环境
#pip
pip install #安装依赖包
pip uninstall #卸载依赖包
pip list #查看已安装的依赖包
pifreeze #冻结当前环境的依赖包
第二章 Flask 与 HTTP
2.1 请求响应循环
web服务器接收请求,通过WSGI将HTTP格式的请求数据转换成我们的Flask程序能够使用的Python数据。
在程序中, Flask根据请求的URL执行对应的视图函数,获取返回值生成响应。响应依次经过wsGI转换生成HTTP响应,再经由Web服务器传递,
最终被发出请求的客户端接收。浏览器渲染响应中包含的html和css代码,并执行javascript代码,最终把解析后的页面呈现在用户浏览器的窗口中。
2.2 HTTP请求
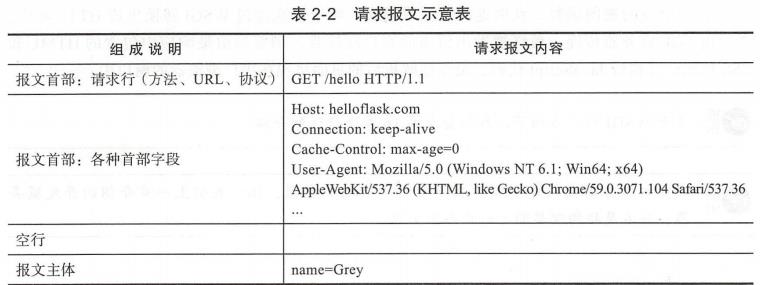
2.2.1 请求报文
| 请求报文 |
|---|
 |
2.2.2 Request对象
请求解析和响应封装实际上大部分是由Werkzeug完成的, Flask子类化Werkzeug的请求(Request)和响应( Response)对象并添加了和程序相关的特定功能。
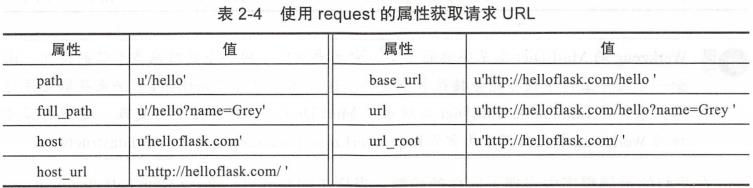
| 使用request的属性获取请求URL&&request象常用的属性和方法 |
|---|
 |
 |
@app.route("/param")
def param():
name = request.args.get('name','Flask')
return name
Werkzeug的MutliDict类是字典的子类,它主要实现了同一个键对应多个值的情况。比如一个文件上传字段可能会接收多个文件。这时就可以通过getist()方法来获取文件对象列表。而ImmutableMultiDict类继承了MutliDict类,但其值不可更改。
2.2.3 在Flask中处理请求
路由匹配为了便于将请求分发到对应的视图函数,程序实例中存储了一个路由表(app.url_map),其中定义了URL规则和视图函数的映射关系。
当请求发来后, Flask会根据请求报文中的URL(path部分)来尝试与这个表中的所有URL规则进行匹配,调用匹配成功的视图函数。如果没有找到匹配的URL规则,说明程序中没有处理这个URL的视图函数, Flask会自动返回404错误响应(Not Found,表示资源未找到)。
print(app.url_map)
####
Map([<Rule '/index' (HEAD, GET, OPTIONS) -> hello>,
<Rule '/param' (HEAD, GET, OPTIONS) -> param>,
<Rule '/' (HEAD, GET, OPTIONS) -> hello>,
<Rule '/static/<filename>' (HEAD, GET, OPTIONS) -> static>,
<Rule '/user/<name>' (HEAD, GET, OPTIONS) -> printName>])
路由匹配:
每一个路由除了包含URL规则外,还设置了监听的HTTP方法。GET是最常用的HTTP方法,所以视图函数默认监听的方法类型就是GET, HEAD,OPTION方法的请求由Flask处理,而像DELETE,PUT等方法一般不会在程序中实现,在后面我们构建WebAPI时才会用到这些方法。我们可以在app.route()装饰器中使用methods参数传入一个包含监听的HTTP方法的可迭代对象`,下面的视图函数同时监听GET请求和POST请求:
@app.route("/param",methods=['GET','POST'])
Map([<Rule '/index' (GET, HEAD, OPTIONS) -> hello>,
<Rule '/param' (GET, HEAD, POST, OPTIONS) -> param>,
<Rule '/' (GET, HEAD, OPTIONS) -> hello>,
<Rule '/static/<filename>' (GET, HEAD, OPTIONS) -> static>,
<Rule '/user/<name>' (GET, HEAD, OPTIONS) -> printName>])
设置监听的HTTp方法
## 设置监听的 http 方法
@app.route("/param",methods=['GET','POST'])
def param():
name = request.args.get('name','Flask')
print(app.url_map)
return name
URL处理
| - |
|---|
 |
## URL解析
@app.route('/goback/<int:year>')
def goback(year):
return '<p>Weloc... to %d</p>' % (2018- year)
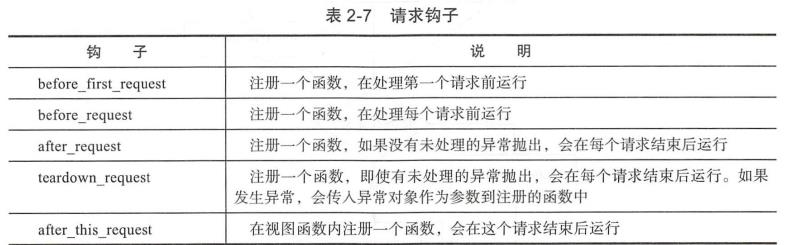
2.2.4 请求钩子
| - |
|---|
 |
有时我们需要对请求进行预处理( preprocessing)和后处理(postprocessing),这时可以使用Flask提供的一些请求钩子( Hook),它们可以用来注册在请求处理的不同阶段执行的处理函数(或称为回调函数,即Callback)。这些请求钩子使用装饰器实现.
@app.before_request
def do_something():
pass #这里的代码会在每个请求前运行

after request钩子和after-this request钩子必须接收一个响应类对象作为参数,并且返回同一个或更新后的响应对象。
2.3 HTTP响应
| - |
|---|
 |
2.3.1在Flask中生成响应报文
# 指定状态码
@app.route('/hello')
def hell():
return 'hello',201
# 指定状态码,响应首部字段
@app.route('/hello')
def hello():
return '',302,'Location','http://www.liruilong.com'
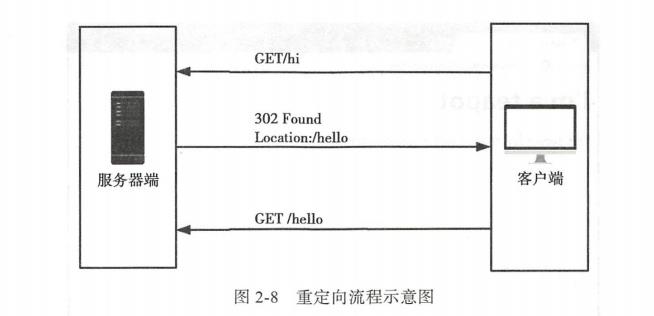
- 重定向
from flask import Flask,redirect
# 重定向
@app.route('/hello')
def hello():
return redirect('http://www.liruilong.com');
# 重定向到视图
def hello_():
return redirect(url_for('hello'))
| - |
|---|
 |
2.3.1在Flask中生成响应
响应在Flask中使用Response对象表示,响应报文中的大部分内容由服务器处理,大多数情况下,只负责返回主体内容。
Flask会先判断是否可以找到与请求URL相匹配的路由
如果没有则返回404响应。如果找到,则调用对应的视图函数,视图函数的返回值构成了响应报文的主体内容,正确返回时状态码默认为200, Flask会调用make_response()方法将视图函数返回值转换为响应对象。
视图函数可以返回最多由三个元素组成的元组:
- 响应主体
- 状态码
- 首部字段(首部字段可以为字典,或是两元素元组组成的列表)。
2.3.2响应格式
2.3.3来-块cookie
2.3.4 session:安全的Cookie
3.1 响应报文
2.3.1 在Flask中生成响应.
2.3.2 响应格式
2.3.3 来一块Cookie
2.3.4 session:安全的Cookie
2.4 Flask上下文
2.4.1 上下文全局变量
2.4.2 激活上下文.
2.4.3 上下文钩子
2.5 HTTP进阶实践
2.5.1 重定向回上一个页面
2.5.2 使用AJAX技术发送异步请求
2.5.3 HTTP服务器端推送
2.5.4 Web安全防范
第3章模板
3.1 模板基本用法
3.1.1 创建模板
3.1.2 模板语法
3.1.3 渲染模板
3.2 模板辅助工具
3.2.1 上下文.
3.2.2 全局对象
3.2.3 过滤器
3.2.4 测试器
3.3 模板结构组织.
3.3.1 局部模板
3.3.2 宏
3.3.3 模板继承
3.4 模板进阶实践.
3.4.1 空白控制
3.4.2 加载静态文件
3.4.3 消息闪现
3.4.4 自定义错误页面
3.4.5 JavaScript和CSS中的Jinja2
以上是关于《Flask Web开发实战:入门进阶与原理解析》读书笔记的主要内容,如果未能解决你的问题,请参考以下文章