Flowable入门系列文章81 - 自定义调色板 01
Posted 分享牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flowable入门系列文章81 - 自定义调色板 01相关的知识,希望对你有一定的参考价值。
您可以在建模过程中自定义提供给用户的调色板。调色板是可以在流程图中拖动到画布上的形状的集合,并显示在画布的右侧。正如您在默认调色板中所看到的那样,事件,网关等默认形状被组合在一起(这些被称为“抽屉”)。Flowable Designer内置了两个选项来自定义调色板中的抽屉和形状:
- 将您自己的形状/节点添加到现有的或新的抽屉中
- 禁用Flowable Designer提供的任何或全部默认BPMN 2.0形状,连接和选择工具除外
为了自定义调色板,您需要创建一个需要添加到Flowable Designer的每个安装中的JAR文件(稍后有关如何执行此操作的更多信息)。这样的JAR文件被称为扩展名。通过编写扩展中包含的类,Flowable Designer可以理解您希望创建哪些定制。为了这个工作,你的类应该实现某些接口。有一个集成库可用于扩展这些接口和基类,您应该将其添加到项目的类路径中。
您可以使用Flowable Designer在源代码控制中找到下面列出的代码示例。查看Flowable 源代码库的examples/money-tasks目录。
您可以使用您喜欢的工具来设置您的项目,并使用您选择的构建工具构建JAR。对于下面的说明,假定使用Maven(3.x)作为构建工具,Eclipse
Mars或Neon会进行设置,但是任何设置都应该使您能够创建相同的结果。
1、扩展设置(Eclipse / Maven)
下载并提取Eclipse(最新版本应该可以)和Apache Maven的最新版本(3.x)。如果您使用Maven的2.x版本,在构建项目时会遇到问题,因此请确保您的版本是最新的。我们假设您熟悉在Eclipse中使用基本功能和Java编辑器。无论您是使用Eclipse的Maven特性,还是使用命令提示符运行Maven命令,都由您决定。
在Eclipse中创建一个新项目。这可以是一个普通的项目类型。pom.xml在项目的根目录创建一个文件来包含Maven项目的设置。还要为文件夹src/main/java和src/main/resources文件夹创建文件夹,这些文件夹分别是Java源文件和资源的Maven约定。打开pom.xml文件并添加以下行:
<project
xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.acme</groupId>
<artifactId>money-tasks</artifactId>
<version>1.0.0</version>
<packaging>jar</packaging>
<name>Acme Corporation Money Tasks</name>
...
</project>
正如你所看到的,这仅仅是一个基本的pom.xml文件定义了groupId,artifactId并version用于该项目。我们将创建一个定制,其中包括我们的货币业务的一个自定义节点。
通过在pom.xml文件中包含这个依赖关系,将集成库添加到项目的依赖关系中:
<dependencies>
<dependency>
<groupId>org.flowable.designer</groupId>
<artifactId>org.flowable.designer.integration</artifactId>
<version>5.22.0</version> <!-- Use the current Flowable Designer version -->
<scope>compile</scope>
</dependency>
</dependencies>
...
<repositories>
<repository>
<id>Flowable</id>
</repository>
</repositories>
最后,在 pom.xml文件中,添加maven-compiler-pluginJava源代码级别至少为1.5的配置(请参见下面的代码片段)。你需要这个才能使用注释。你也可以包含Maven的指令来生成JAR的MANIFEST.MF文件。这不是必需的,但是您可以使用清单中的特定属性为您的扩展名提供名称(此名称可能会显示在设计器的某些位置,如果您在设计器中有多个扩展名,主要用于将来使用) 。如果你想这样做,请在下面的代码片段中pom.xml:
<build>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.8</source>
<target>1.8</target>
<showDeprecation>true</showDeprecation>
<showWarnings>true</showWarnings>
<optimize>true</optimize>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-jar-plugin</artifactId>
<version>2.3.2</version>
<configuration>
<archive>
<index>true</index>
<manifest>
<addClasspath>false</addClasspath>
<addDefaultImplementationEntries>true</addDefaultImplementationEntries>
</manifest>
<manifestEntries>
<FlowableDesigner-Extension-Name>Acme Money</FlowableDesigner-Extension-Name>
</manifestEntries>
</archive>
</configuration>
</plugin>
</plugins>
</build>
该FlowableDesigner-Extension-Name属性描述了扩展名。现在要做的唯一事情就是让Eclipse根据中的指示来设置项目pom.xml。因此,打开一个命令shell并在Eclipse工作区中转到项目的根文件夹。然后,执行下面的Maven命令:
mvn eclipse:eclipse
等到构建成功。刷新项目(使用项目的上下文菜单(右键单击)并选择Refresh)。您现在应该在Eclipse项目中将文件夹src/main/java和src/main/resources文件夹作为源文件夹。
当然,您也可以使用m2eclipse插件,只需从项目的上下文菜单(右键单击)中启用Maven依赖项管理。然后从项目的上下文菜单中选择Maven>
Update project configuration。这也应该设置源文件夹。
这就是设置。现在您已经准备好开始为Flowable Designer创建自定义了!
2、将您的扩展应用到Flowable Designer
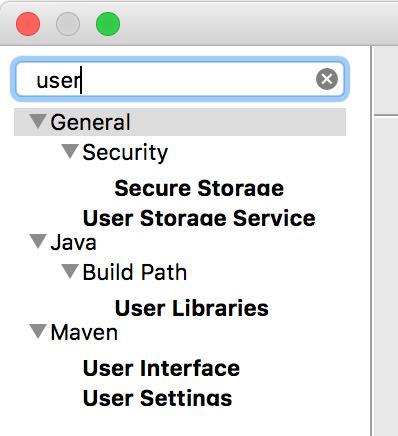
您可能想知道如何将扩展添加到Flowable Designer,以便应用自定义。这些步骤就是这样做的:*一旦创建了扩展JAR(例如,通过在您的项目中执行mvn install来使用Maven构建它),您需要将扩展转移到Flowable Designer所在的计算机安装; *将扩展存储在硬盘上的某个地方,然后记住它的位置。注意:该位置必须位于Flowable Designer的Eclipse工作区之外 - 将扩展存储在工作区内将导致用户收到弹出错误消息,并且扩展名不可用; *启动Flowable Designer并从菜单中选择Window> Preferences或Eclipse>Preferences *在首选项屏幕中,输入user关键字。您应该看到一个选项来访问User Libraries该Java部分中的Eclipse 。

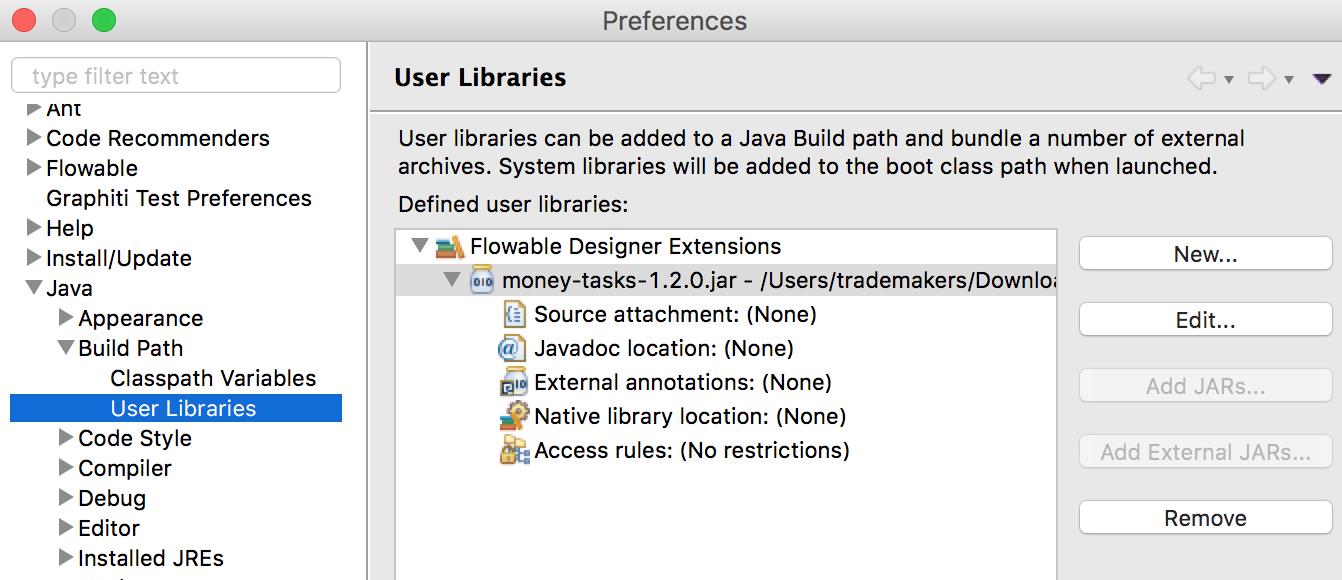
选择用户库项目,树形视图显示在您可以添加库的位置。你应该看到你可以在其中添加扩展到Flowable Designer的默认组(取决于你的Eclipse安装,你也可以看到其他几个)。

选择该Flowable Designer Extensions组,然后单击Add JARs…或Add External JARs…按钮。导航到存储扩展名的文件夹,然后选择要添加的扩展名文件。完成此操作后,您的首选项屏幕应将扩展名显示为该Flowable Designer Extensions组的一部分,如下所示。

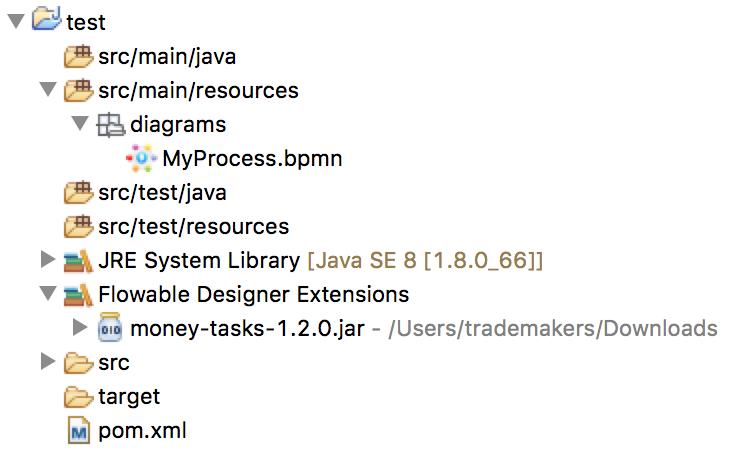
点击OK按钮保存并关闭首选项对话框。该Flowable Designer Extensions组将自动添加到您创建的新Flowable项目中。您可以在导航器或包资源管理器中将用户库视为项目树中的条目。如果您在工作区中已经有Flowable项目,则还应该看到新的分机显示在组中。一个例子如下所示。

您打开的图表现在将具有来自调板中新扩展的形状(或禁用的形状,具体取决于扩展中的自定义)。如果您已经打开了图表,请关闭并重新打开它以查看调色板中的更改。
3、将形状添加到调色板
随着你的项目设置,你现在可以很容易地添加形状的调色板。您希望添加的每个形状都由您的JAR中的类表示。请注意,这些类不是Flowable引擎在运行时将使用的类。在您的扩展中,您将描述可在每个形状的Flowable Designer中设置的属性。从这些形状中,还可以定义流程实例到达流程中的节点时引擎应该使用的运行时特性。运行时特性可以使用Flowable支持的任何选项ServiceTask。
形状的类是一个简单的Java类,添加了许多注释。类应该实现CustomServiceTask接口,但是你不应该自己实现这个接口。AbstractCustomServiceTask相反,扩展基类(此时你必须直接扩展这个类,所以没有抽象类)。在该类的Javadoc中,您可以找到关于它提供的默认值的说明,以及何时应该覆盖它已经实现的任何方法。覆盖允许你做一些事情,比如提供调色板的图标和画布上的形状(这些可以不同),指定节点所需的基本形状(活动,事件,网关)。
/**
* @author John Doe
* @version 1
* @since 1.0.0
*/
public class AcmeMoneyTask extends AbstractCustomServiceTask
...
您需要实现该getName()方法来确定节点在调色板中的名称。您也可以将节点放在自己的抽屉中,并提供一个图标。从中覆盖适当的方法AbstractCustomServiceTask。如果您想提供图标,请确保它src/main/resources位于JAR包中,大小约为16x16像素,JPEG或PNG格式。您提供的路径是相对于该文件夹。
您可以通过向类添加成员并使用注释来为其添加属性,@Property如下所示:
@Property(type = PropertyType.TEXT, displayName = "Account Number")
@Help(displayHelpShort = "Provide an account number", displayHelpLong = HELP_ACCOUNT_NUMBER_LONG)
private String accountNumber;
有几个PropertyType值可以使用,这在本节中有更详细的描述。您可以通过将required属性设置为true来创建所需的字段。如果用户没有填写该字段,则会出现消息和红色背景。
如果要在属性屏幕中显示类中各种属性的顺序时,应该指定@Property注释的顺序属性。
正如你所看到的,@Help在填写字段时还有一个注释用于为用户提供一些指导。您也可以@Help在类本身上使用注释 - 此信息显示在提供给用户的属性表的顶部。
以下是进一步详细说明的列表MoneyTask。添加了注释字段,您可以看到该节点包含一个图标。
import com.google.j2objc.annotations.Property;
/**
* @author John Doe
* @version 1
* @since 1.0.0
*/
@Runtime(javaDelegateClass = "org.acme.runtime.AcmeMoneyJavaDelegation")
@Help(displayHelpShort = "Creates a new account", displayHelpLong =
"Creates a new account using the account number specified")
public class AcmeMoneyTask extends AbstractCustomServiceTask
private static final String HELP_ACCOUNT_NUMBER_LONG =
"Provide a number that is suitable as an account number.";
@Property(type = PropertyType.TEXT, displayName = "Account Number", required = true)
@Help(displayHelpShort = "Provide an account number", displayHelpLong = HELP_ACCOUNT_NUMBER_LONG)
private String accountNumber;
@Property(type = PropertyType.MULTILINE_TEXT, displayName = "Comments")
@Help(displayHelpShort = "Provide comments", displayHelpLong =
"You can add comments to the node to provide a brief description.")
private String comments;
@Override
public String contributeToPaletteDrawer()
return "Acme Corporation";
@Override
public String getName()
return "Money node";
@Override
public String getSmallIconPath()
return "icons/coins.png";
如果使用此形状扩展Flowable Designer,调色板和相应的节点将如下所示:

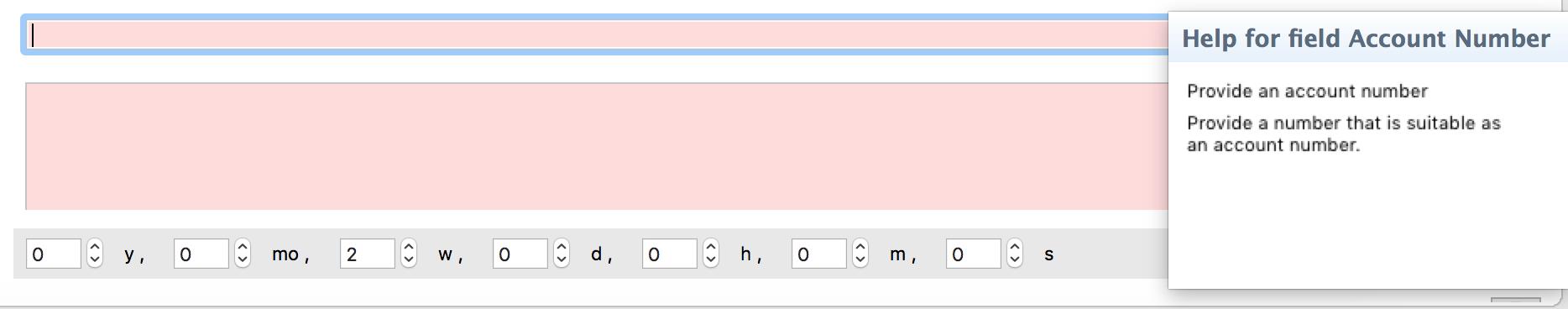
下面显示了货币任务的属性屏幕。记下该accountNumber字段所需的信息。

用户可以在创建图表时输入静态文本或使用在属性字段中使用过程变量的表达式(例如,“这个小猪到$ piggyLocation”)。通常,这适用于用户可以自由输入任何文本的文本字段。如果您希望用户想要使用表达式,并将运行时行为应用于CustomServiceTask(使用@Runtime),请确保Expression在委托类中使用字段,以便在运行时正确解析表达式。
字段的帮助由每个属性右侧的按钮提供。点击按钮显示如下所示的弹出窗口。

上面文章来自盘古BPM研究院:http://vue.pangubpm.com/
文章翻译提交:https://github.com/qiudaoke/flowable-userguide
了解更多文章可以关注微信公众号:

以上是关于Flowable入门系列文章81 - 自定义调色板 01的主要内容,如果未能解决你的问题,请参考以下文章