解决Webpack 安装sass时出现的错误
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Webpack 安装sass时出现的错误相关的知识,希望对你有一定的参考价值。
webpack环境下,加载css需要 css-loader 和 style-loader。
css-loader:使用类似@import和url(...)的方法实现 require的功能;
style-loader:将所有计算后的样式加入页面中。
但如果你需要使用sass/scss定义样式,那么为了能正常编译,还需要做如下配置:
//在项目下,运行下列命令行 npm install --save-dev sass-loader //因为sass-loader依赖于node-sass,所以还要安装node-sass npm install --save-dev node-sass
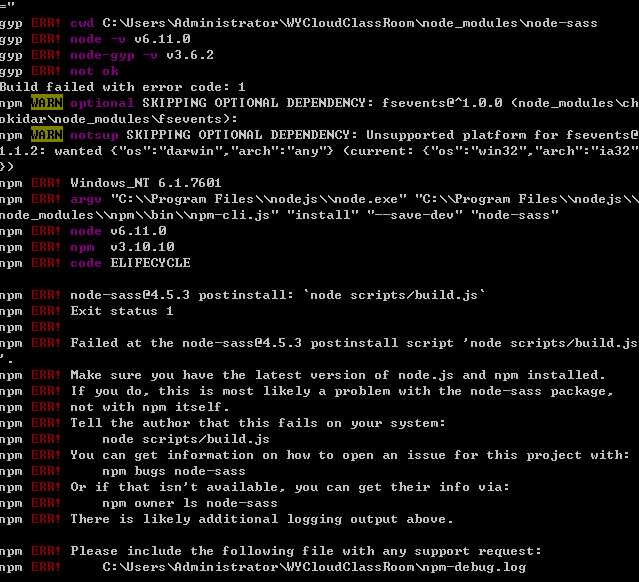
在使用上面的方法安装node-sass,出现错误如下:

假设你也出现了这样的错误,不妨尝试下使用taobao的镜像:
npm install --save node-sass --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist --sass-binary-site=http://npm.taobao.org/mirrors/node-sass
以上是关于解决Webpack 安装sass时出现的错误的主要内容,如果未能解决你的问题,请参考以下文章