Vue项目 跨域 解决方案与 vue.config.js 配置解析
Posted 前端不释卷leo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目 跨域 解决方案与 vue.config.js 配置解析相关的知识,希望对你有一定的参考价值。
为什么会出现跨域?
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
什么是跨域?
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
情况如下图所示:

举例
我在本地启动一个服务,服务器监听端口3000

我们在vue项目直接去调该服务下接口会报错

这是因为我们发送请求的端口是8081,与服务器的端口不一致,导致跨域问题。
解决方案
根据服务器之间发请求不存在跨域,设置代理服务器。
查看vue项目根目录,如果有vue.config.js文件(一般是自己引入),打开并找到devServer 处,加上以下代码:
devServer:
// 设置为0.0.0.0则所有的地址均能访问
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
// 跨域问题解决 代理(关键部分)
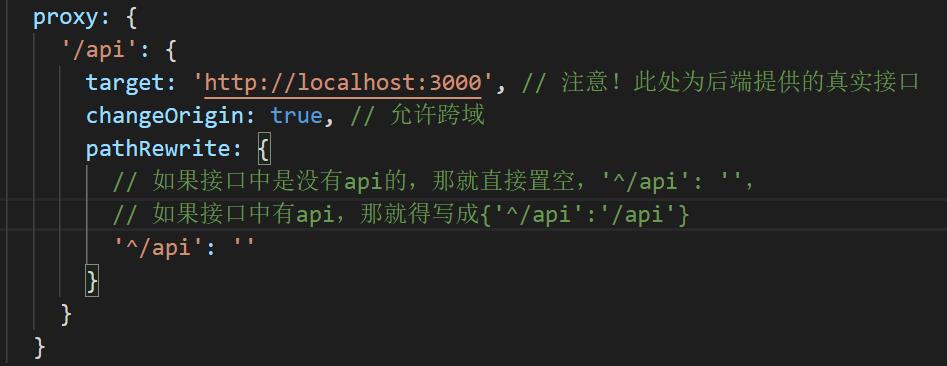
proxy:
'/api':
target: 'http://localhost:3000', // 注意!此处为后端提供的真实接口
changeOrigin: true, // 允许跨域
pathRewrite:
// 如果接口中是没有api的,那就直接置空,'^/api': '',
// 如果接口中有api,那就得写成'^/api':'/api'
'^/api': ''
核心部分

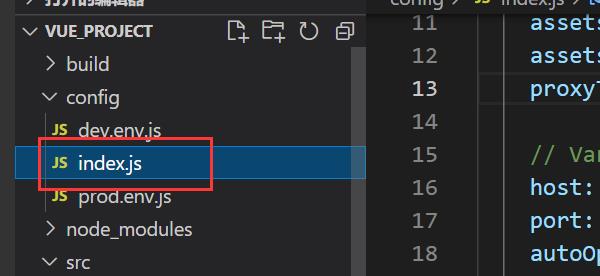
如果没有vue.config.js文件,那就找到项目中config文件夹中的index.js文件

找到proxyTable 处,加上与上面一样的代码

此时停止vue项目,重新启动

解决跨域问题,请求成功。若项目打包上线可使用nginx设置代理服务器。
vue.config.js标准配置
// vue.config.js
const path = require('path');
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV);
const resolve = (dir) => path.join(__dirname, dir);
module.exports =
publicPath: process.env.NODE_ENV === 'production' ? '/site/vue-demo/' : '/', // 公共路径
indexPath: 'index.html' , // 相对于打包路径index.html的路径
outputDir: process.env.outputDir || 'dist', // 'dist', 生产环境构建文件的目录
assetsDir: 'static', // 相对于outputDir的静态资源(js、css、img、fonts)目录
lintOnSave: false, // 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码
runtimeCompiler: true, // 是否使用包含运行时编译器的 Vue 构建版本
productionSourceMap: !IS_PROD, // 生产环境的 source map
parallel: require("os").cpus().length > 1, // 是否为 Babel 或 TypeScript 使用 thread-loader。该选项在系统的 CPU 有多于一个内核时自动启用,仅作用于生产构建。
pwa: , // 向 PWA 插件传递选项。
chainWebpack: config =>
config.resolve.symlinks(true); // 修复热更新失效
// 如果使用多页面打包,使用vue inspect --plugins查看html是否在结果数组中
config.plugin("html").tap(args =>
// 修复 Lazy loading routes Error
args[0].chunksSortMode = "none";
return args;
);
config.resolve.alias // 添加别名
.set('@', resolve('src'))
.set('@assets', resolve('src/assets'))
.set('@components', resolve('src/components'))
.set('@views', resolve('src/views'))
.set('@store', resolve('src/store'));
,
css:
extract: IS_PROD,
requireModuleExtension: false,// 去掉文件名中的 .module
loaderOptions:
// 给 less-loader 传递 Less.js 相关选项
less:
// `globalVars` 定义全局对象,可加入全局变量
globalVars:
primary: '#333'
,
devServer:
overlay: // 让浏览器 overlay 同时显示警告和错误
warnings: true,
errors: true
,
host: "localhost",
port: 8080, // 端口号
https: false, // https:type:Boolean
open: false, //配置自动启动浏览器
hotOnly: true, // 热更新
// proxy: 'http://localhost:8080' // 配置跨域处理,只有一个代理
proxy: //配置多个跨域
"/api":
target: "http://172.10.10.12:3000",
changeOrigin: true,
// ws: true,//websocket支持
secure: false,
pathRewrite:
"^/api": ""
,
"/api2":
target: "http://172.10.12.13:8089",
changeOrigin: true,
//ws: true,//websocket支持
secure: false,
pathRewrite:
"^/api2": "/"
,
以上是关于Vue项目 跨域 解决方案与 vue.config.js 配置解析的主要内容,如果未能解决你的问题,请参考以下文章