大数据elementUI项目总结
Posted 明天会更好fjy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了大数据elementUI项目总结相关的知识,希望对你有一定的参考价值。
利用elementUI做了一个简单的学生管理系统,主要包括基础的增删改查,模糊搜索以及分页,若本文对你有所帮助,请一键三连。
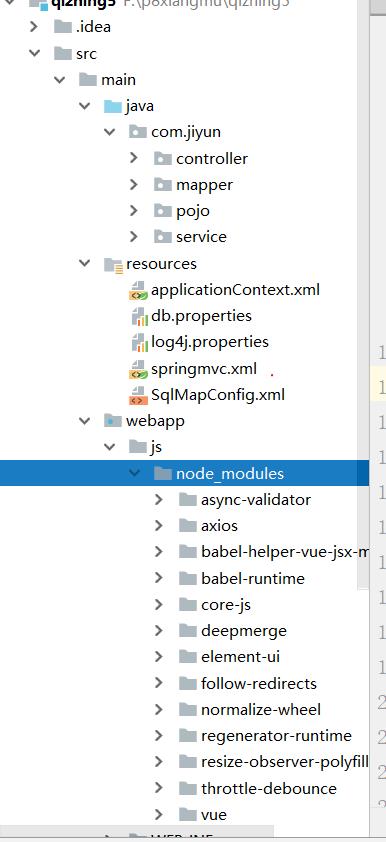
首先搭建Maven项目,导入相关的包以及配置文件

前端:
<!DOCTYPE html>
<html lang="en">
<title>Title</title>
<head>
<meta charset="UTF-8">
<script src="js/node_modules/axios/dist/axios.js"></script>
<script src="js/node_modules/vue/dist/vue.js"></script>
<script src="js/node_modules/element-ui/lib/index.js"></script>
<link rel="stylesheet" href="js/node_modules/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<template>
<el-form :model="page">
<el-form-item label="名字" :label-width="formLabelWidth">
<el-input v-model="page.name" autocomplete="off"></el-input>
</el-form-item>
<div class="block">
<span class="demonstration"></span>
<el-date-picker
v-model="page.time"
type="date"
placeholder="选择日期">
</el-date-picker>
</div>
<el-form-item label="教师" :label-width="formLabelWidth">
<el-select v-model="page.did" placeholder="请选择部门">
<el-option value=""></el-option>
<el-option v-for="a in dept" :label="a.name" :value="a.id"></el-option>
</el-select>
</el-form-item>
</el-form>
<el-button type="primary" @click="anniu">添加</el-button>
<el-button type="primary" @click="findAll">搜索</el-button>
<el-button type="primary" @click="delAll">批量删除</el-button>
<el-table ref="multipleTable" :data="alist" style="width: 100%" @selection-change="handleSelectionChange"> >
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column prop="id" label="编号" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column label="性别" width="180">
<template slot-scope="scope">
<span> scope.row.sex == '1' ? '男' : '女'</span>
</template>
</el-table-column>
<el-table-column prop="hobby" label="爱好" width="180"></el-table-column>
<el-table-column prop="time" label="时间" width="180"></el-table-column>
<el-table-column label="状态" width="180">
<template slot-scope="scope">
<span> scope.row.state == '1' ? '毕业' : '未毕业'</span>
</template>
</el-table-column>
<el-table-column prop="cname" label="教师" width="180"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit( scope.row)">编辑
</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete( scope.row)">删除
</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page.pageNum"
:page-sizes="[2, 6, 8, 10]"
:page-size="page.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="page.total">
</el-pagination>
</template>
<el-dialog title="学生的添加" :visible.sync="dialogFormVisible">
<el-form :model="form">
<el-form-item label="名字" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别" :label-width="formLabelWidth">
<el-select v-model="form.sex" placeholder="请选择性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="0"></el-option>
</el-select>
</el-form-item>
<el-form-item label="爱好">
<el-checkbox-group v-model="checkList">
<el-checkbox label="篮球"></el-checkbox>
<el-checkbox label="足球"></el-checkbox>
<el-checkbox label="排球"></el-checkbox>
<el-checkbox label="棒球"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<div class="block">
<span class="demonstration">默认</span>
<el-date-picker
v-model="form.time"
type="date"
placeholder="选择日期">
</el-date-picker>
</div>
<el-form-item label="状态" :label-width="formLabelWidth">
<el-select v-model="form.state" placeholder="请选择性别">
<el-option label="毕业" value="1"></el-option>
<el-option label="未毕业" value="0"></el-option>
</el-select>
</el-form-item>
<el-form-item label="教师" :label-width="formLabelWidth">
<el-select v-model="form.did" placeholder="请选择教师">
<el-option v-for="a in dept" :label="a.name" :value="a.id"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="add">确 定</el-button>
</div>
</el-dialog>
<el-dialog title="学生的添加" :visible.sync="dialogFormVisible5">
<el-form :model="form">
<el-form-item label="名字" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别" :label-width="formLabelWidth">
<el-select v-model="form.sex" placeholder="请选择性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="0"></el-option>
</el-select>
</el-form-item>
<el-form-item label="爱好">
<el-checkbox-group v-model="checkList">
<el-checkbox label="篮球"></el-checkbox>
<el-checkbox label="足球"></el-checkbox>
<el-checkbox label="排球"></el-checkbox>
<el-checkbox label="棒球"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<div class="block">
<span class="demonstration">默认</span>
<el-date-picker
v-model="form.time"
type="date"
placeholder="选择日期">
</el-date-picker>
</div>
<el-form-item label="状态" :label-width="formLabelWidth">
<el-select v-model="form.state" placeholder="请选择性别">
<el-option label="毕业" value="1"></el-option>
<el-option label="未毕业" value="0"></el-option>
</el-select>
</el-form-item>
<el-form-item label="教师" :label-width="formLabelWidth">
<el-select v-model="form.did" placeholder="请选择教师">
<el-option v-for="a in dept" :label="a.name" :value="a.id"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible5 = false">取 消</el-button>
<el-button type="primary" @click="update">确 定</el-button>
</div>
</el-dialog>
</div>
</body>
<script>
let app = new Vue(
el: "#app",
data:
alist: ,
student: ,
checkList: [],
form: ,
dialogFormVisible: false,
dialogFormVisible5: false,
page:
pageSize:2,
pageNum:1,
total:0,
name:"",
did:null,
time:null,
,
multipleSelection:[],
,
methods:
findAll()
axios.post("show.do", this.page).then(res =>
this.alist = res.data.list;
this.page.total = res.data.total;
)
,
add()
this.form.hobby = this.checkList.join(",")
axios.post("add.do", this.form).then(res =>
if (res.data == true)
this.$message(
message: "添加成功",
type: 'success'
)
this.dialogFormVisible = false;
this.findAll()
else
this.$message.error("数据添加错误")
)
,
update()
this.form.hobby = this.checkList.join(",")
axios.post("update.do", this.form).then(res =>
if (res.data == true)
this.$message(
message: "修改成功",
type: 'success'
)
this.dialogFormVisible5 = false;
this.findAll()
else
this.$message.error("数据添加错误")
)
,
handleEdit(row)
this.dialogFormVisible5 = true;
this.form=row;
this.checkList= row.hobby.split(",")
,
delAll()
this.$confirm("是否删除").then(res=>
axios.post("delAll.do?",this.multipleSelection).then(res =>
if (res.data == true)
this.$message(
message: "删除成功",
type: 'success'
)
this.findAll()
else
this.$message.error("数据添加错误")
)
)
,
handleDelete(row)
this.$confirm("是否删除").then(res=>
axios.post("del.do?id="+row.id).then(res =>
if (res.data == true)
this.$message(
message: "删除成功",
type: 'success'
)
this.findAll()
else
this.$message.error("数据添加错误")
)
)
,
bu()
axios.post("bu.do").then(res =>
this.dept = res.data;
)
,
anniu()
this.dialogFormVisible = true;
this.checkList=[];
this.form=;
,
handleSelectionChange(val)
this.multipleSelection = val;
,
handleSizeChange(val)
this.page.pageSize=val
this.findAll();
,
handleCurrentChange(val)
this.page.pageNum=val
this.findAll();
,
,
created()
this.findAll();
this.bu();
)
</script>
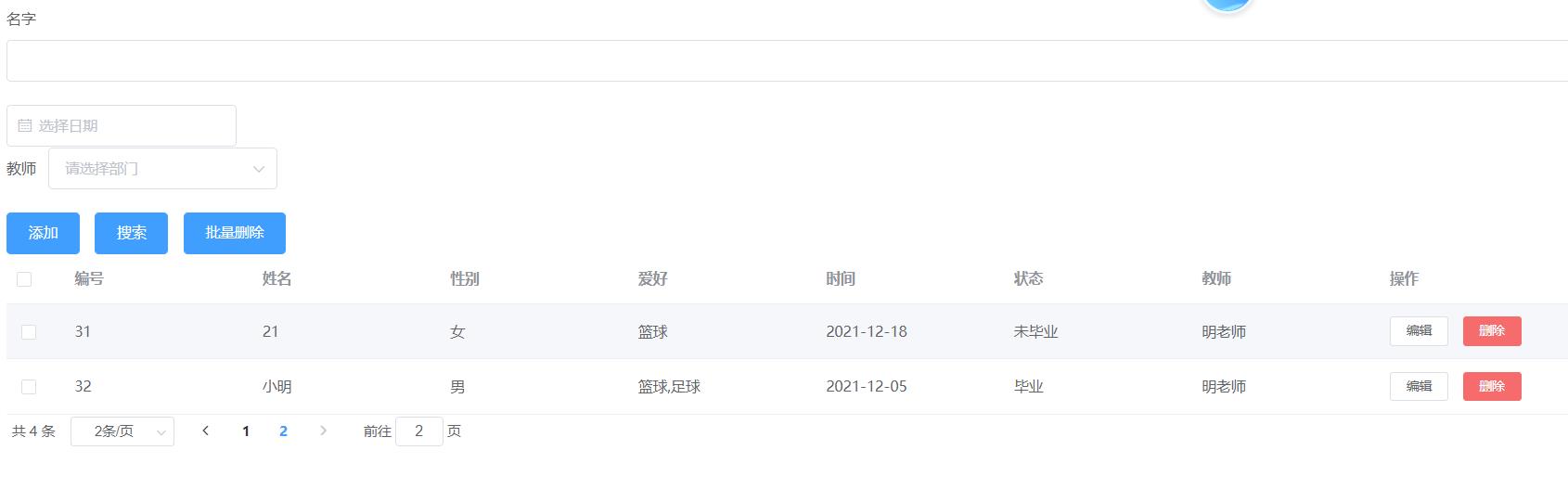
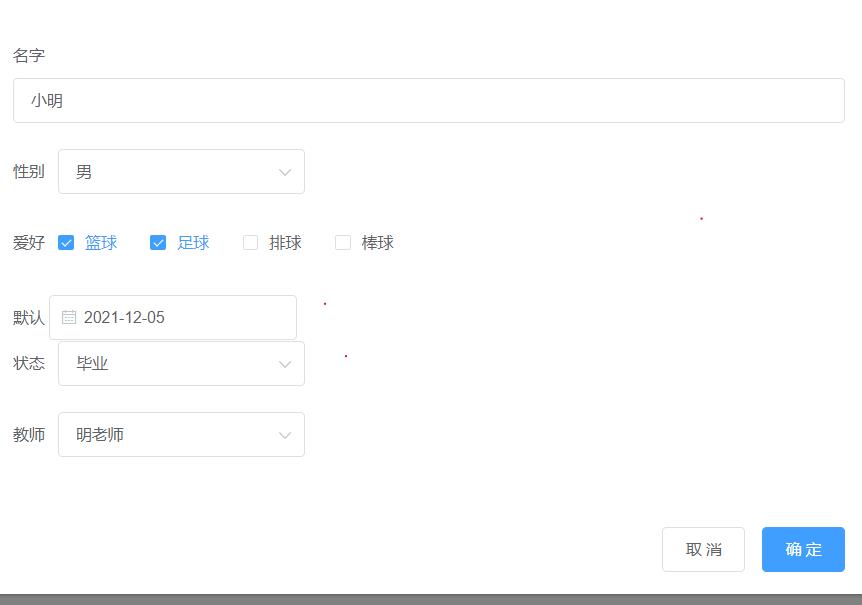
</html>效果展示:

Controller:
package com.jiyun.controller;
import com.github.pagehelper.PageInfo;
import com.jiyun.mapper.TeacherMapper;
import com.jiyun.pojo.PageTvo;
import com.jiyun.pojo.Student;
import com.jiyun.pojo.Teacher;
import com.jiyun.service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class StudentController
@Autowired
StudentService b;
@Autowired
TeacherMapper d;
@RequestMapping("show")
public PageInfo<Student> show(@RequestBody PageTvo pageTvo)
return b.show(pageTvo);
// 教师
@RequestMapping("bu")
public List<Teacher> bu()
return d.show();
@RequestMapping("add")
public Boolean add(@RequestBody Student student)
b.add(student);
return true;
//修改
@RequestMapping("update")
public Boolean update(@RequestBody Student student)
b.update(student);
return true;
@RequestMapping("del")
public Boolean del( Integer id)
b.del(id);
return true;
// 多选删除
@RequestMapping("delAll")
public Boolean delAll( @RequestBody List<Student> students)
for (Student student : students)
b.del(student.getId());
return true;
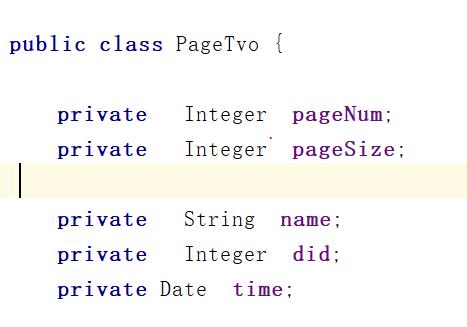
封装分页信息:

Service:
package com.jiyun.service;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.jiyun.mapper.StudentMapper;
import com.jiyun.pojo.PageTvo;
import com.jiyun.pojo.Student;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.Date;
import java.util.List;
@Service
public class StudentService
@Autowired
StudentMapper b;
public PageInfo<Student> show(PageTvo pageTvo)
//分页
PageHelper.startPage(pageTvo.getPageNum(),pageTvo.getPageSize());
// 获取封装里面的数据
Integer did = pageTvo.getDid();
String name = pageTvo.getName();
Date time = pageTvo.getTime();
//
//存入对象
Student student = new Student();
student.setName(name);
student.setDid(did);
student.setTime(time);
List<Student> show = b.show(student);
PageInfo<Student> studentPageInfo = new PageInfo<Student>(show);
return studentPageInfo;
public void add(Student student)
b.add(student);
public void update(Student student)
b.update(student);
public void del(Integer id)
b.del(id);
Mapper:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--表示这个mapper中可以写那个接口中方法的sql语句-->
<mapper namespace="com.jiyun.mapper.StudentMapper">
<!--id必须和接口中的某个方法名一样
resultType id属性对应的方法的返回值
-->
<select id="show" resultType="Student" parameterType="Student" >
select s.*,t.name cname from student s join teacher t on s.did = t.id
<if test="name!=null and name!=''">
where s.name like '%$name%'
</if>
<if test="did!=null and did!=0">
where s.did=#did
</if>
<if test="time!=null and time!=''">
where time gt=#time
</if>
</select>
<insert id="add" parameterType="Student">
insert into student (name, sex, hobby, time, state,did)
values (#name,#sex,#hobby,#time,#state,#did);
</insert>
<update id="update" parameterType="Student">
update student set name=#name, sex=#sex, hobby=#hobby, time=#time, state=#state,did=#did where id=#id
</update>
</mapper>效果展示:
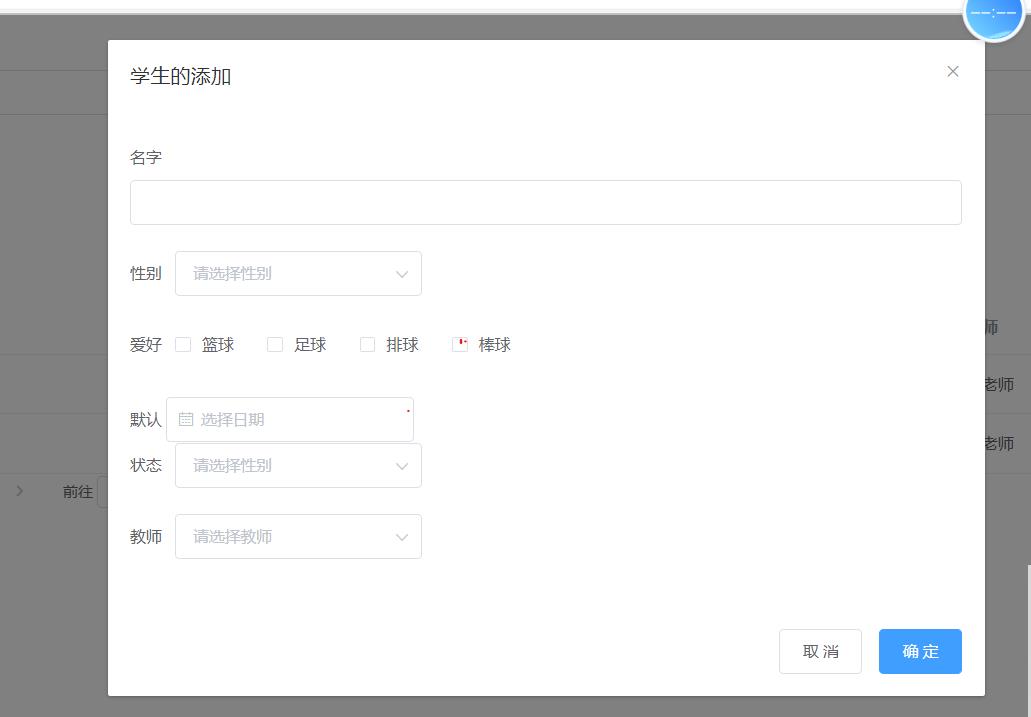
添加

修改:

如果我的博客对你有帮助,也是你所喜欢的内容,请“点赞” “评论” “收藏” 一键三连,就是对我最大的支持
以上是关于大数据elementUI项目总结的主要内容,如果未能解决你的问题,请参考以下文章
基于PHP实现的Laravel9+Vue+ElementUI大数据分析管理系统