axios获取到数据,数据正常渲染,还是弹出element-ui的错误提示
Posted 半成猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios获取到数据,数据正常渲染,还是弹出element-ui的错误提示相关的知识,希望对你有一定的参考价值。
原因:用上个离职前端自己封装的axios,get获取数据,数据出来了,也成功渲染,还是会有错误提示!!!由于不是我自己封装的,虽然说能大致看懂(本身就是一个菜鸟)于是我便放弃琢磨了,因为项目进度不能拖了,最起码把这个解决了,因为它很影响用户体验!
样板展示:

这个“7”是可以点击的,点击以后会有个弹框,如下图:

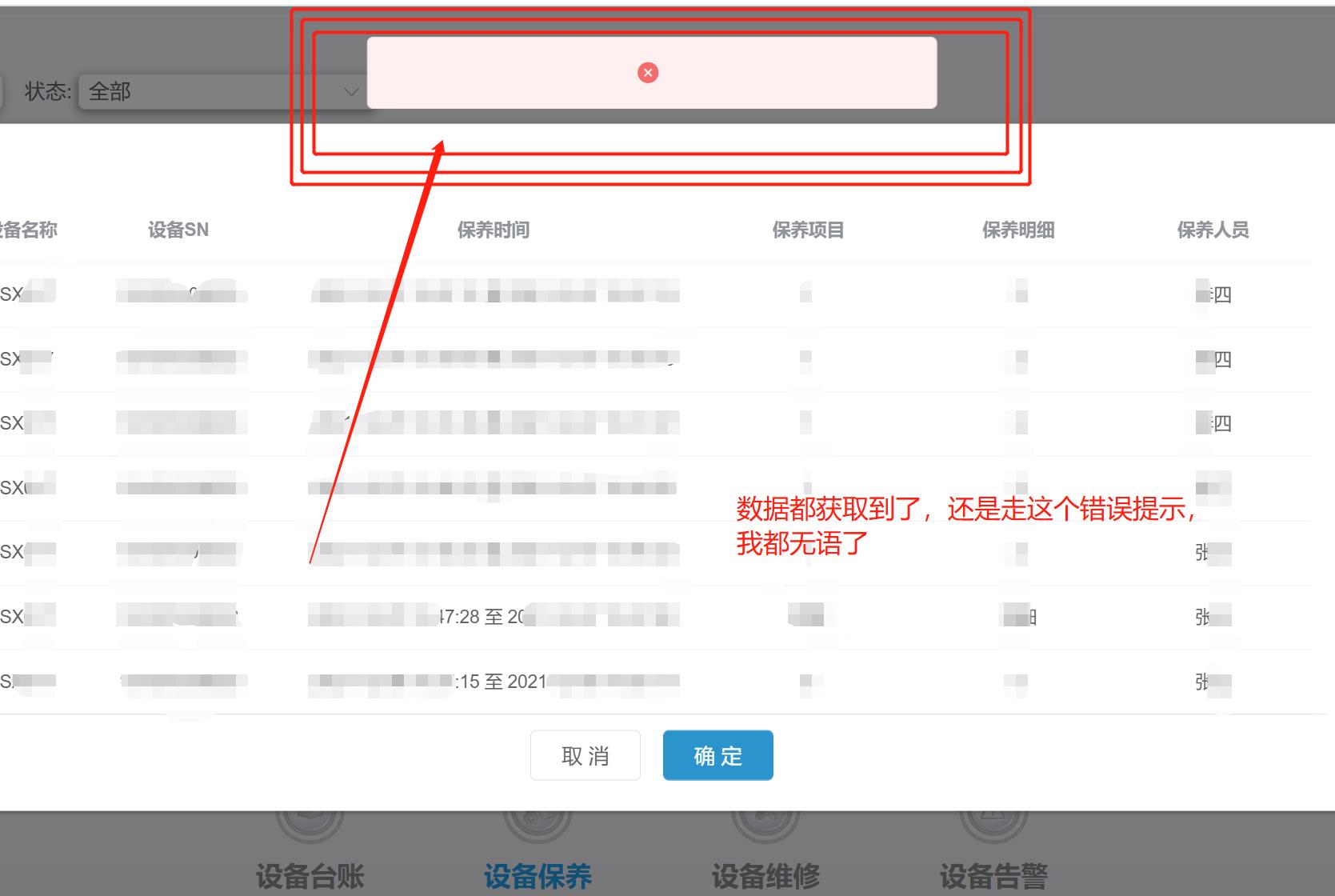
拿到数据也渲染成功了,但还是会条element-ui的错误提示!!!
解决办法:
不能说是解决办法,这个方法属于拆了东墙补西墙,的确是野路子!!!不推荐,但是项目上线后会严重影响用户体验,迫不得已!出此下策!!!!
用这个方法一定要三思!!!!
用这个方法一定要三思!!!!
用这个方法一定要三思!!!!
步骤:
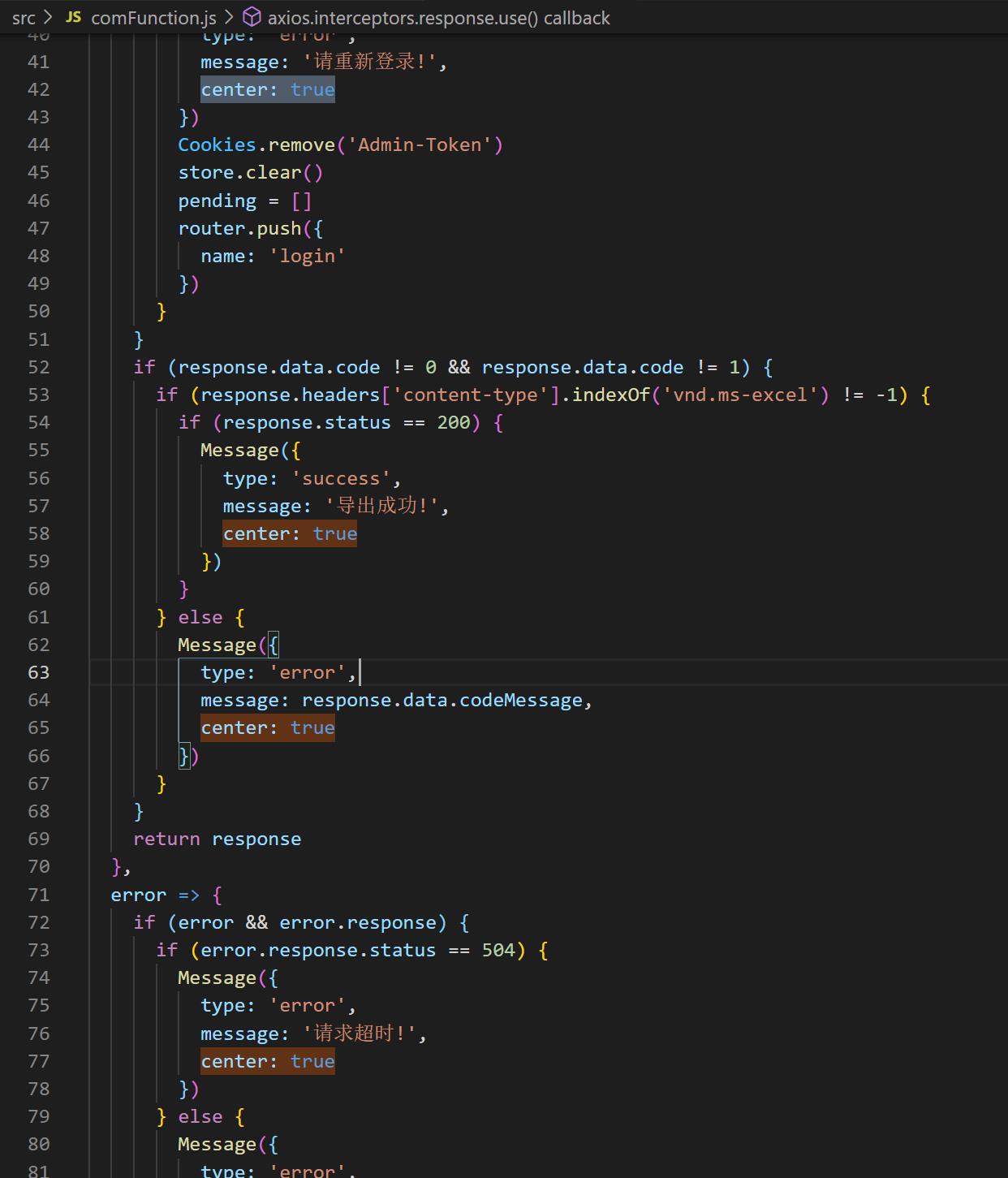
1.找到封装的axios文件我这里叫comFunction.js
2.找Message,推荐用Ctrl+f搜索,这时你会发现很多,找有error的,因为它代表的就是错误提示,如果时代在不行,就一个一个试!找到以后如图:把他注释了!!!(61-67的else注释了,注意else前面的 “” 是if的,看清楚,别注释错了)再回到浏览器,就不会弹报错提示了
注意注意注意!!!
注意注意注意!!!
注意注意注意!!!
这样你的所有报错提示就都没了!!!
请谨慎使用,(一切后果与我无关!)

此为下策,不推荐!!!
本人声明:这个方法并不能实质性的解决!因为我一点办法都没!当然我会继续找原因,找到原因会第一时间来说明!也请那位大佬看到了,能帮我出出主意!!我替菜鸟感谢您的指点!!!
以上是关于axios获取到数据,数据正常渲染,还是弹出element-ui的错误提示的主要内容,如果未能解决你的问题,请参考以下文章