CSS IN JS —— CSS Moudules
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS IN JS —— CSS Moudules相关的知识,希望对你有一定的参考价值。
CSS Moudules
- CSS Modules 通过对 CSS 类名重命名,保证每个类名的唯一性,从而避免样式冲突的问题
- 换句话说:所有类名都具有 “局部作用域” ,只在当前组件内部生效
- 实现方式:webpack 的 css-loader 插件
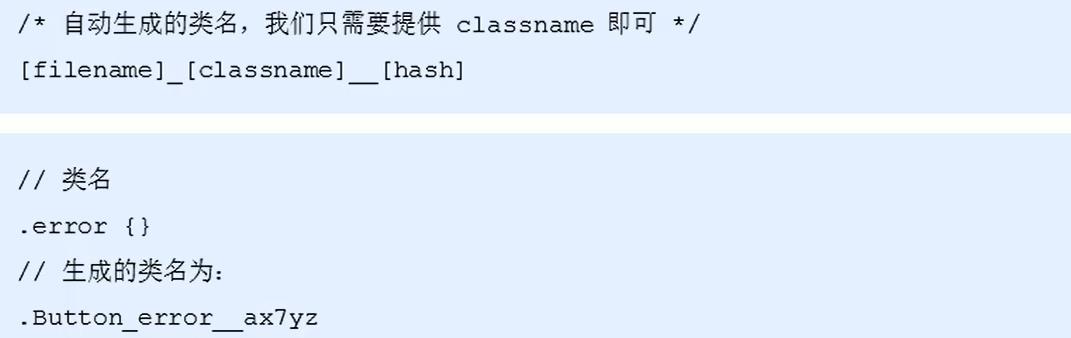
- 命名采用:BEM (Block块、Element元素、Modifier三部分组成)命名规范,比如:
.list__item_active - 在 React 脚手架中演化成:文件名、类名、hash(随机)三部分,只需要指定
类名即可

CSS Modules 在项目中的使用
- 创建名为
[name].module.css的样式文件(React 脚手架中的约定,与普通 CSS 作区分)

- 组件中导入该样式文件(注意语法)

- 通过 styles 对象访问对象中的样式名来设置样式

- CSS Modules在项目中的使用
(1)创建名为[name].module.css的样式文件(React脚手架中的约定,与普通CSS作区分)

(2)组件中导入该样式文件(注意语法)

(3)通过styles对象访问对象中的样式名来设置样式

- 使用
CSS Modules修改NavHeader样式
(1)在NavHeader目录中创建名为index.module.css的样式文件。
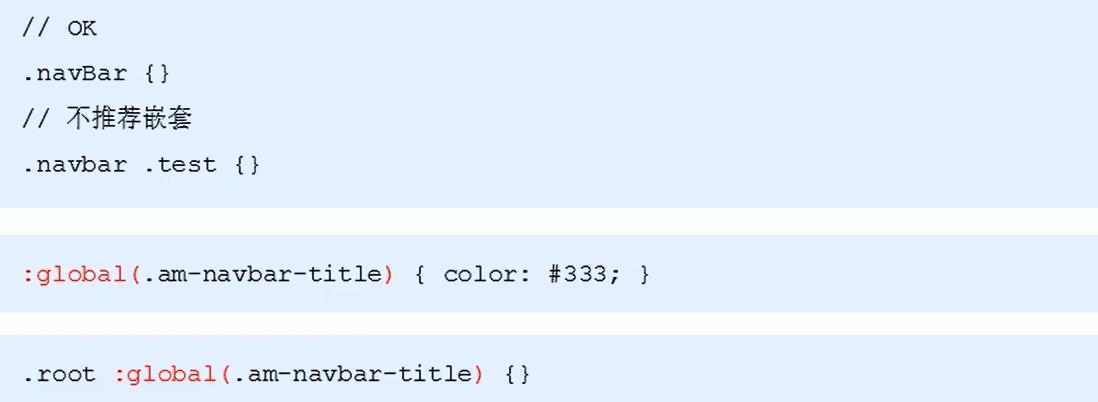
(2)在样式文件中修改当前组件的样式(使用单个类名设置样式,不使用嵌套样式)。
(3)对于组件库中已经有的全局样式(比如:.am-navbar-title),需要使用:global()来指定。

以上是关于CSS IN JS —— CSS Moudules的主要内容,如果未能解决你的问题,请参考以下文章