原生JS超级马里奥(第八天)
Posted ainuo5213
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生JS超级马里奥(第八天)相关的知识,希望对你有一定的参考价值。
上一章讲述马里奥前进和后退动画以及其他一些动画,本章讲述马里奥跳跃动作和刹车的动作
本章的提交ID:493f38d8628e5beaa23c72ff6c38f76e46fa5b3a
github地址:ainuo5213的超级马里奥
本节目录
本节无新增文件,全部修改之前的文件代码
实现效果

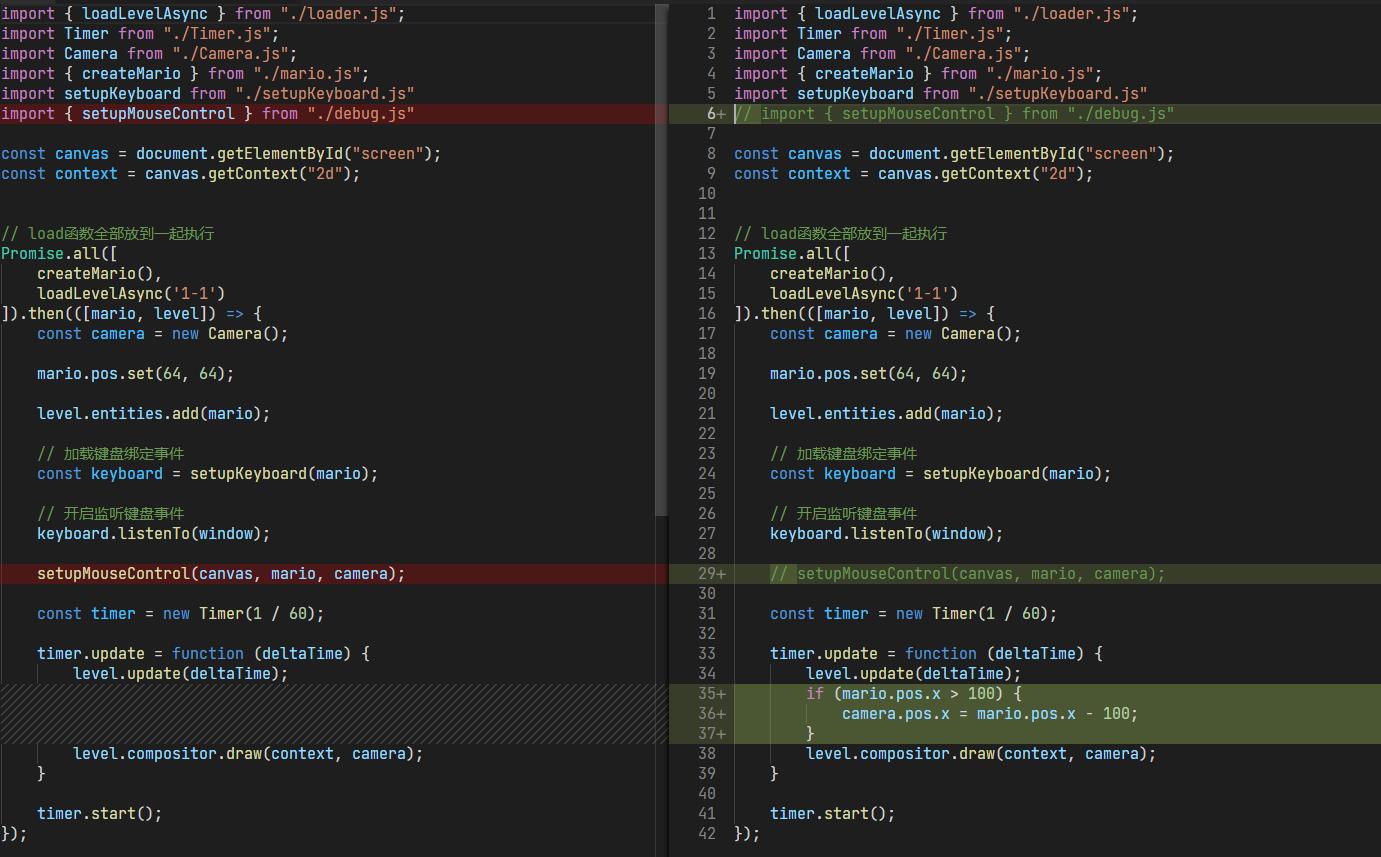
入口文件变动
入口文件去除了鼠标左右键等调试相关的代码,对相机对象的位置做出了变化,当马里奥运动超过100个像素时,改变相机位置,做到相机位置跟随马里奥运动

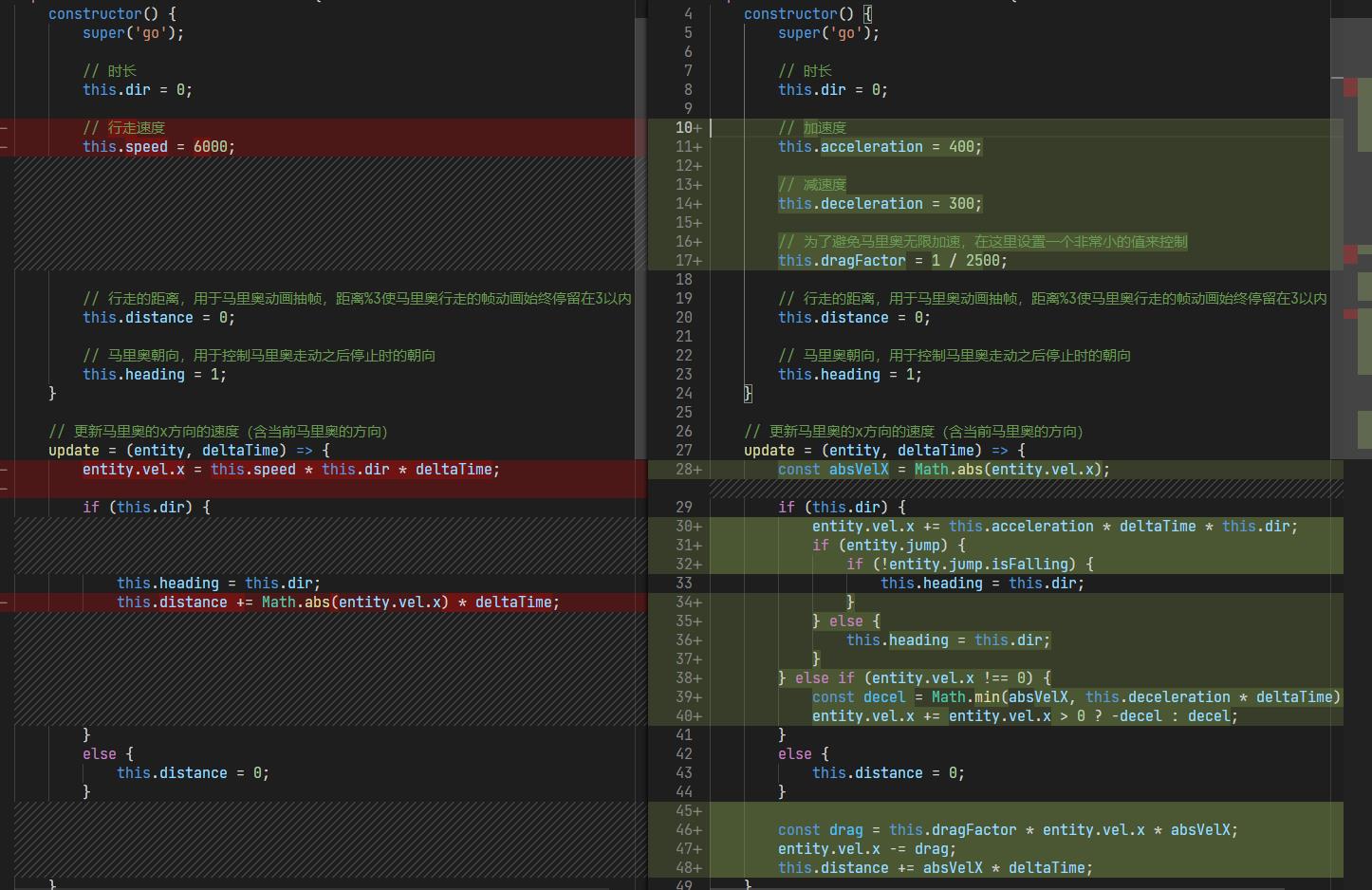
马里奥运动特征类变动
马里奥运动特征加上了加速、减速等相关属性,dragFactor用来控制马里奥加速的最大值大小,当马里奥在跳跃过程中不能改变马里奥的朝向等 
马里奥跳跃特征类改动
马里奥跳跃特征类改动较多,这里以全代码展示
import Sides, Trait from '../Entity.js'
export class JumpTrait extends Trait
constructor()
super('jump');
// 是否已经做好跳跃的准备了:<0:已经在跳跃过程中;
this.ready = 0;
// 时长,控制马里奥在空中的时间
this.duration = 0.3;
// 下降速度
this.velocity = 200;
// 参与时间
this.engageTime = 0;
this.requestTime = 0;
this.gracePeriod = 0.1;
this.speedBoost = 0.3;
get isFalling()
return this.ready < 0;
start = () =>
this.requestTime = this.gracePeriod;
cancel = () =>
// 结束,设置参与时间为0
this.engageTime = 0;
this.requestTime = 0;
update = (entity, deltaTime) =>
if (this.requestTime > 0)
// ready > 0才可以开始(>0表示马里奥落地了)
if (this.ready > 0)
// 开始,设置参与时间为其时长
this.engageTime = this.duration;
this.requestTime = 0;
this.requestTime -= deltaTime;
// 更新方法,如果还剩余参与时间就还要更新,然后将参与时间减去已经过去的delta时间
if (this.engageTime > 0)
entity.vel.y = -(this.velocity + Math.abs(entity.vel.x) * this.speedBoost);
this.engageTime -= deltaTime;
this.ready--;
// 马里奥碰到了地面时,调用
obstruct = (entity, side) =>
// 如果当前达到了地面,就让其等于1,可以再次跳跃
if (side === Sides.BOTTOM)
this.ready = 1;
else if (side === Sides.TOP)
this.cancel();
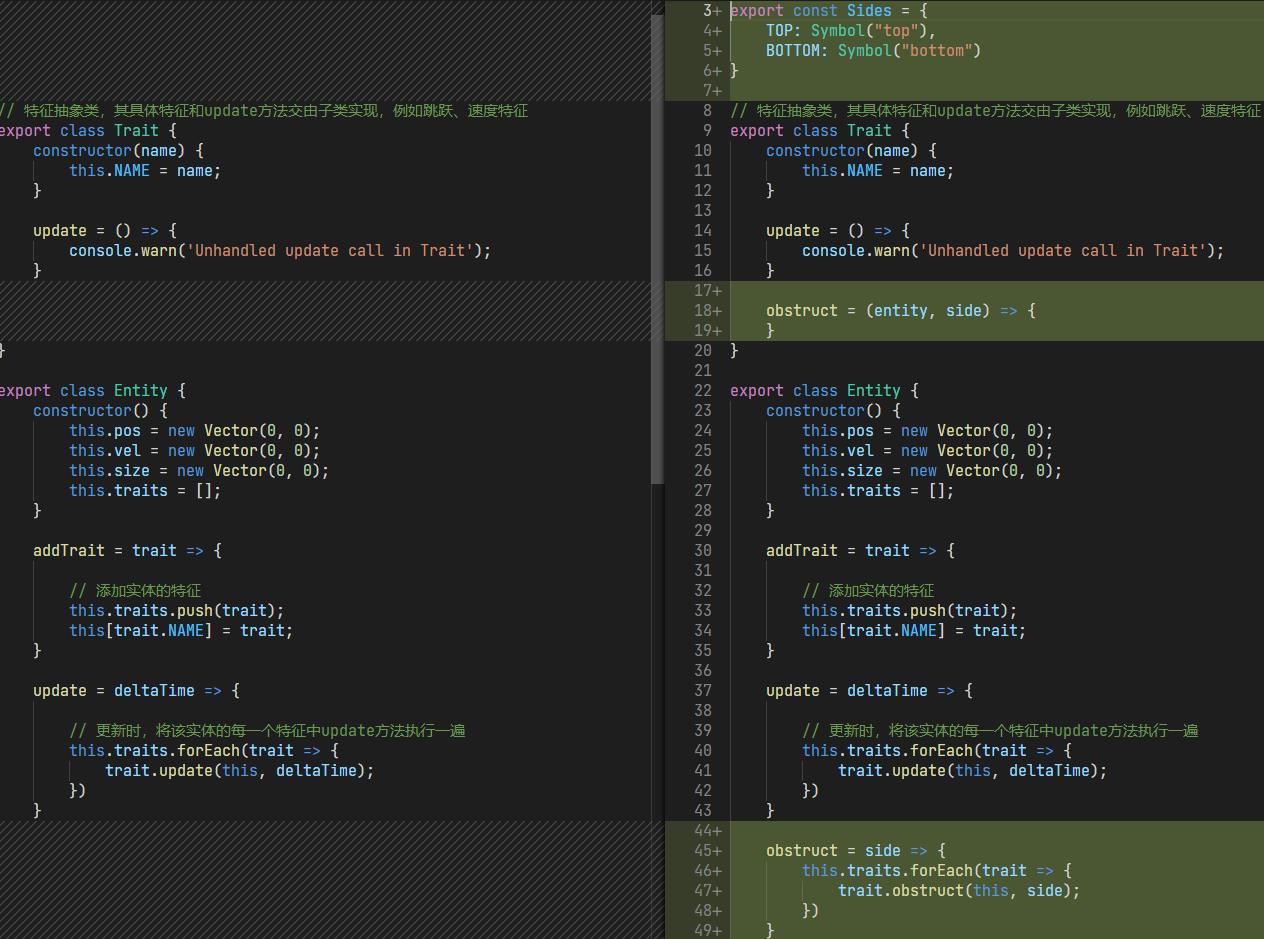
马里奥实体抽象类Entity改动
马里奥抽象类实体中,对于马里奥特征抽象类加入了一个obstruct方法,用于控制马里奥特征达到某个阈值的时候其子类方法调用

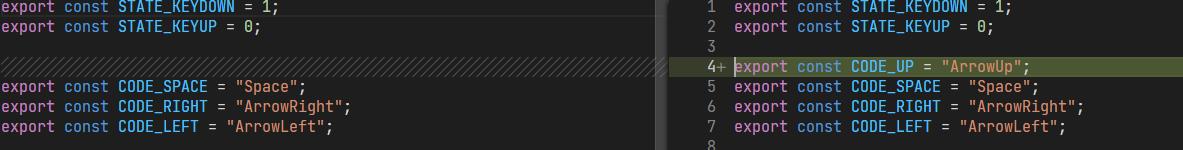
键盘事件处理类变动
加入了上箭头的事件,用来替代空格键跳跃,而空格键用来做加速运动

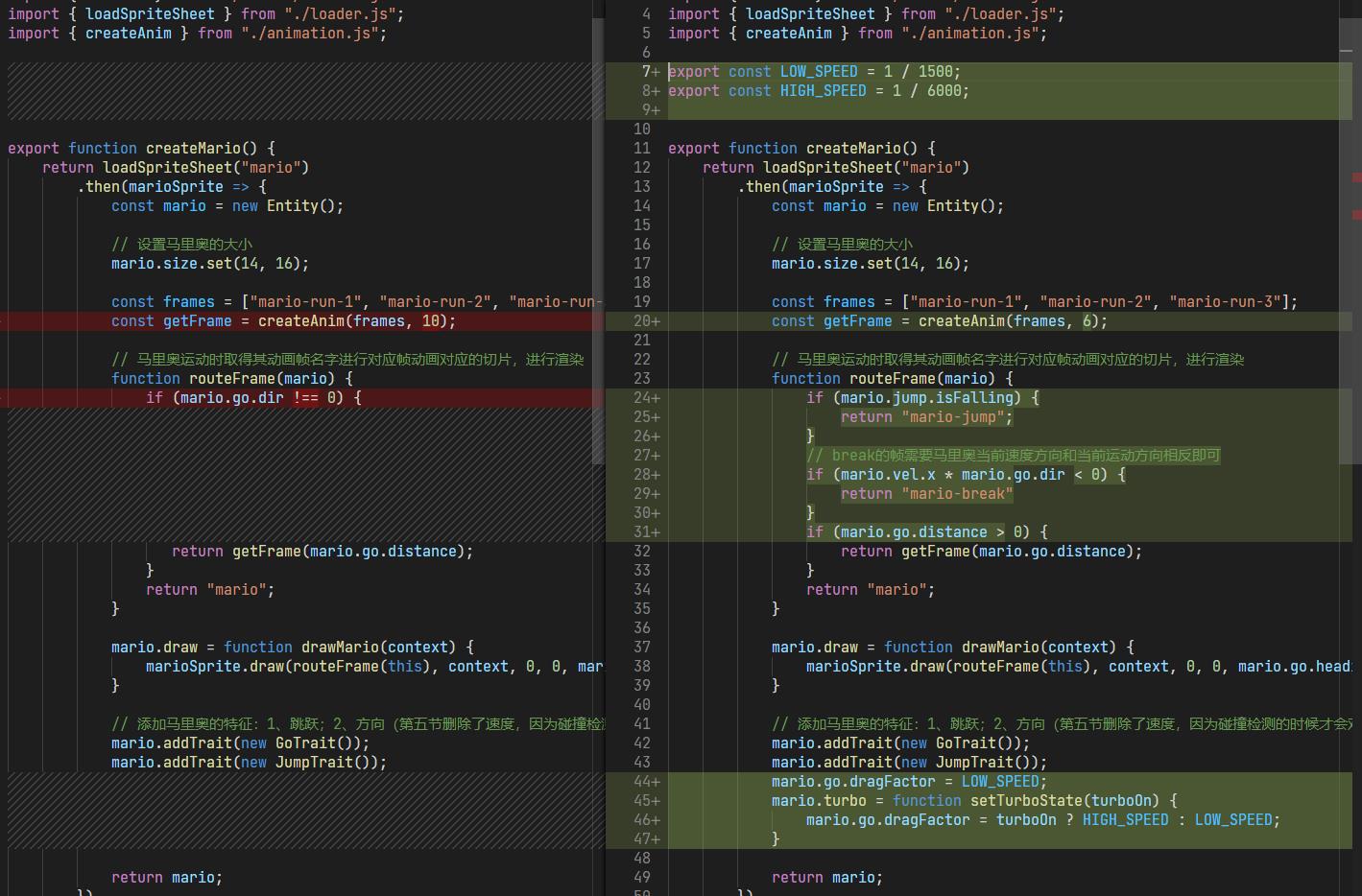
创建马里奥方法改动
创建马里奥方法,加入了对跳跃动画帧的分支判断,以及对马里奥刹车动作的分支判断,并且加入了一个加速和减速的方法,用来控制马里奥加速和减速

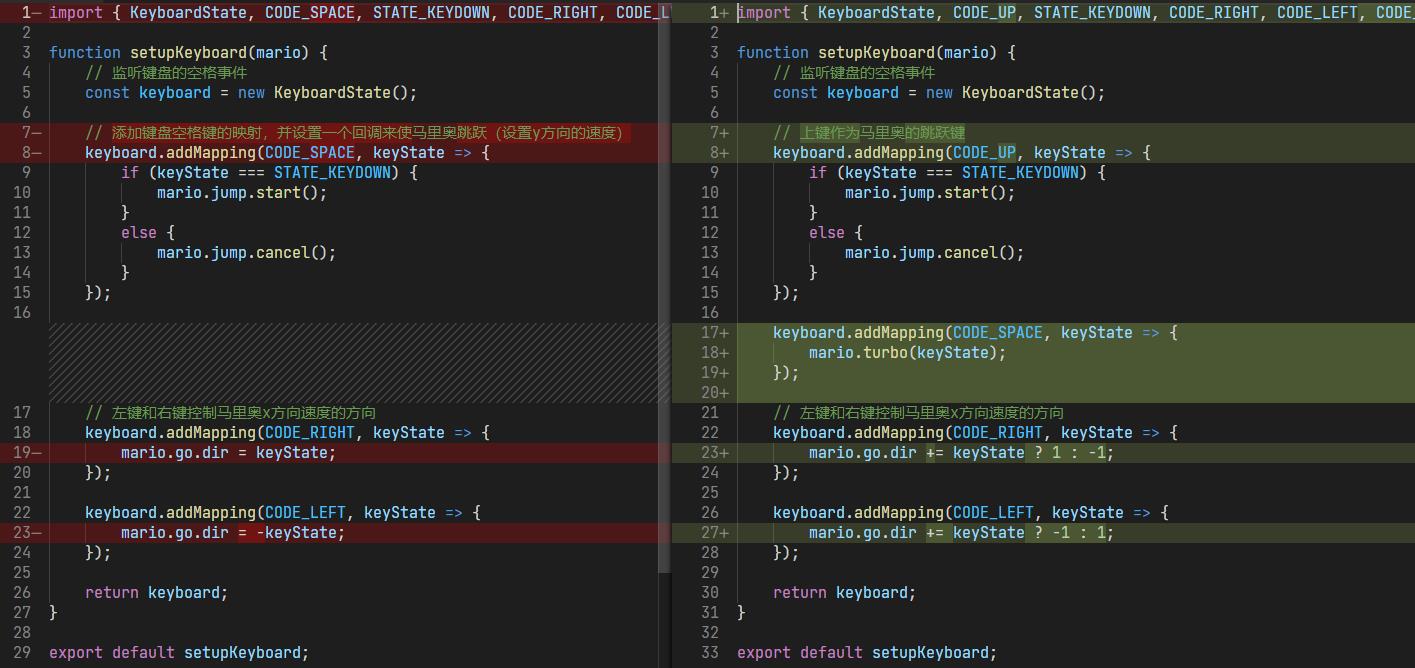
键盘监听文件处理
使用上键代替空格键作为跳跃的键,加入了空格键控制的加速监听
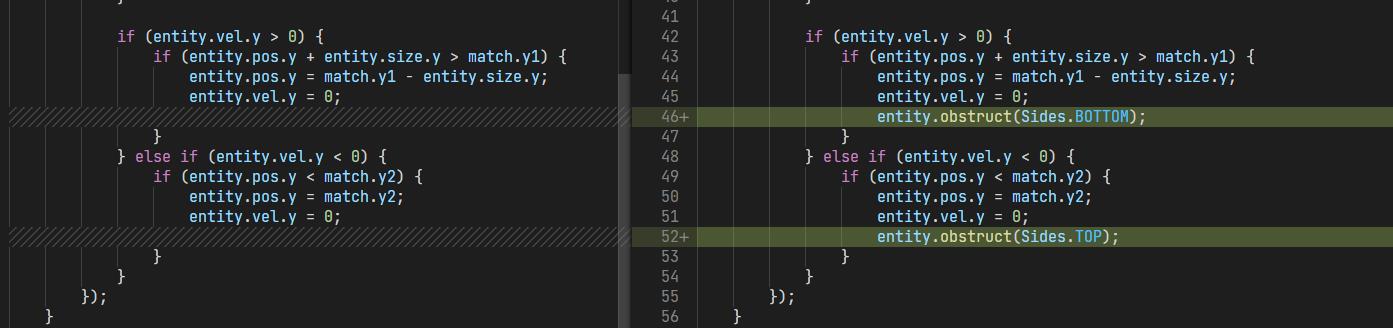
碰撞检测类改动
在y方向发生碰撞时,调用实体的obstruct方法,用来控制马里奥jump特征,实现其落地和跳跃时撞到阻碍物的动作和逻辑

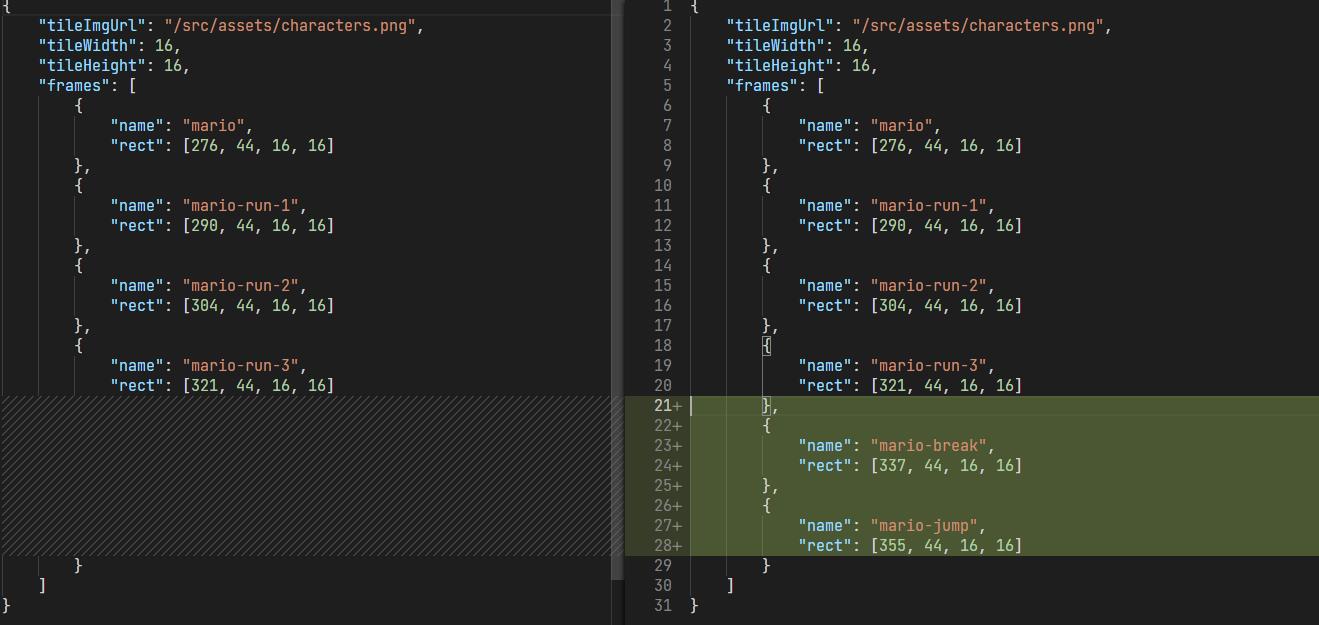
马里奥配置文件改动
马里奥配置文件src/mario.json加入了马里奥跳跃动画帧和刹车动画帧的切片位置配置

以上是关于原生JS超级马里奥(第八天)的主要内容,如果未能解决你的问题,请参考以下文章