vue-element组件安装教程
Posted 算法与编程之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-element组件安装教程相关的知识,希望对你有一定的参考价值。
1 引言
将Element归类为Vue.js,主要原因为Element是饿了么团队基于MVVM框架Vue开源出来的一套前端ui组件,下面将介绍如何进行vue-element组件的安装。
2 方法
使用HbuilderX搭建一个完整的vue-cil项目框架,通过在cmd窗口下载相关命令实现vue-element的组件安装。
3 实验结果与讨论
1.以管理员的身份打开cmd窗口(命令提示符)。

2.使用快捷键alt+C打开Hbuilderx中已经准备好的vue-cil项目终端,并从终端上复制路径地址。

3.如图所示,首先将cmd的地址改为vue项目所在地址(如E盘)再使用cd+空格+目标地址转即可。

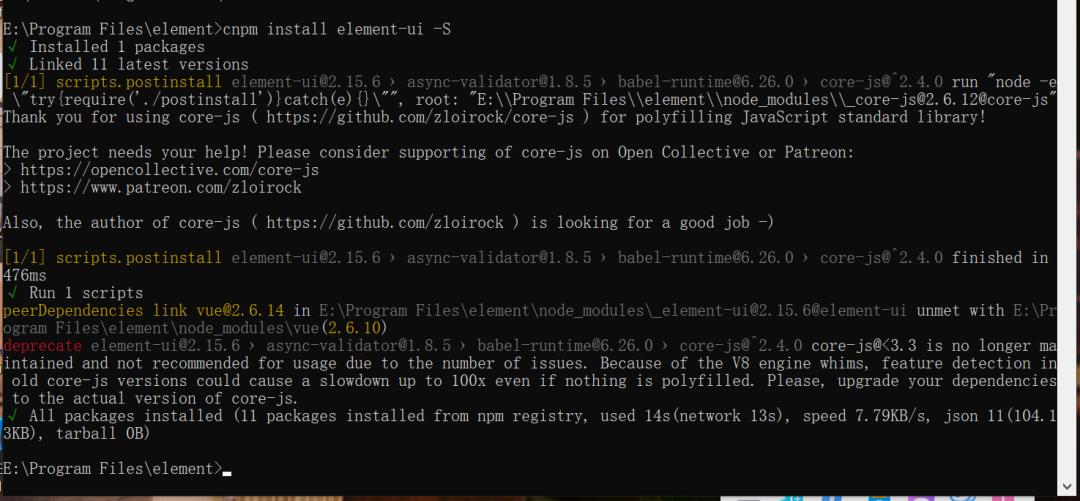
4.下载命令:npm i element-ui -S

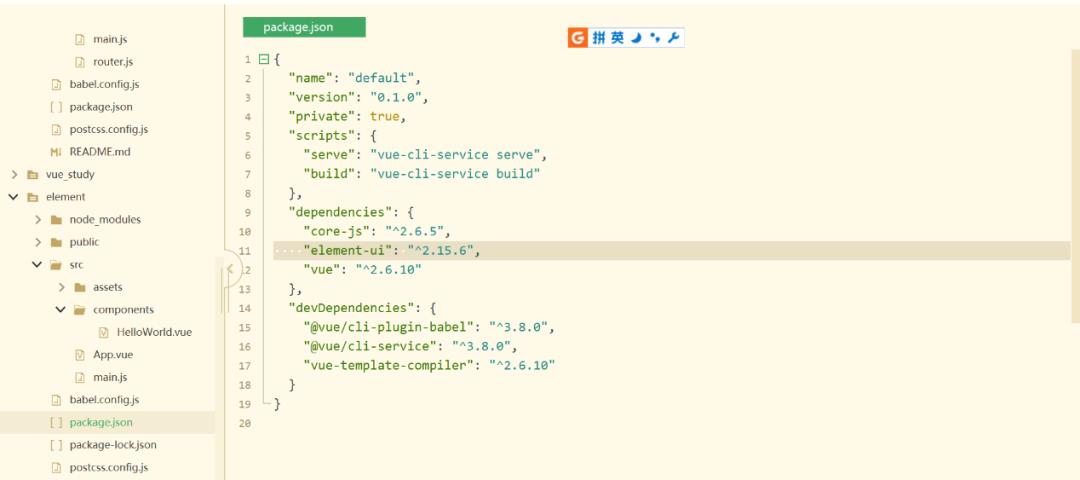
5.安装完成后可以在项目根目录E:\\Program Files\\elemet的package.json文件中找到element-ui的版本信息,如:"element-ui": "^2.15.6",可用来检验是否安装成功。

在项目\\test_vuecli\\src\\目录下的main.js文件中写入以下内容:
6.确认安装完成后,为vue项目下的main.js引入相关项目import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css';并进行使用Vue.use(ElementUI)。
| import Vue from 'vue' import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue' Vue.use(ElementUI); Vue.config.productionTip = false new Vue( render: h => h(App), ).$mount('#app') |
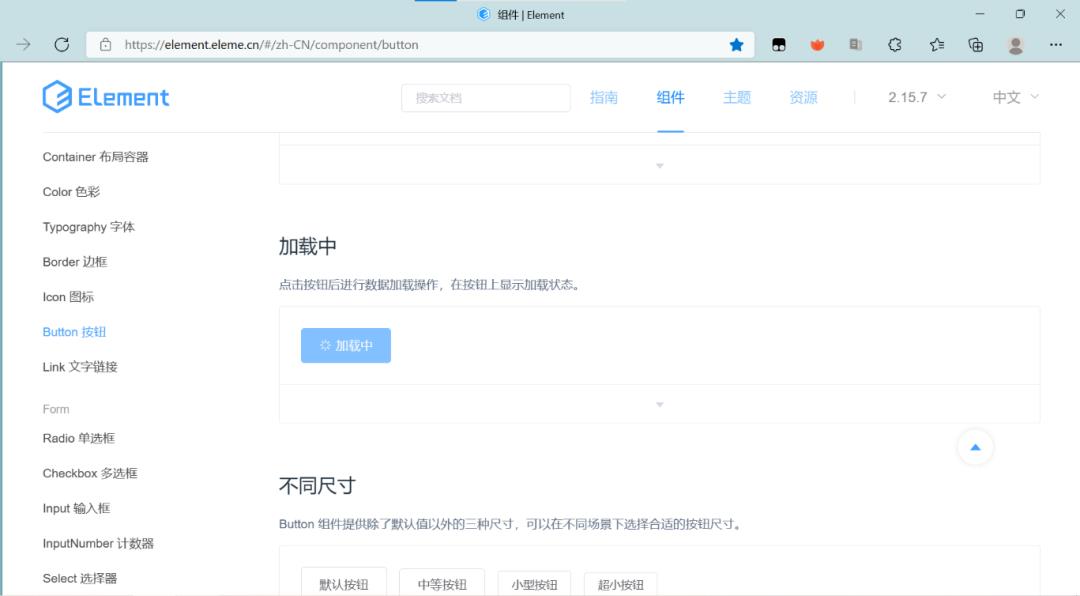
7.使用Element组件:以加载中按钮组件为例,在Element官网组件中找到其相关代码
| <el-button type="primary" :loading="true">加载中</el-button> |

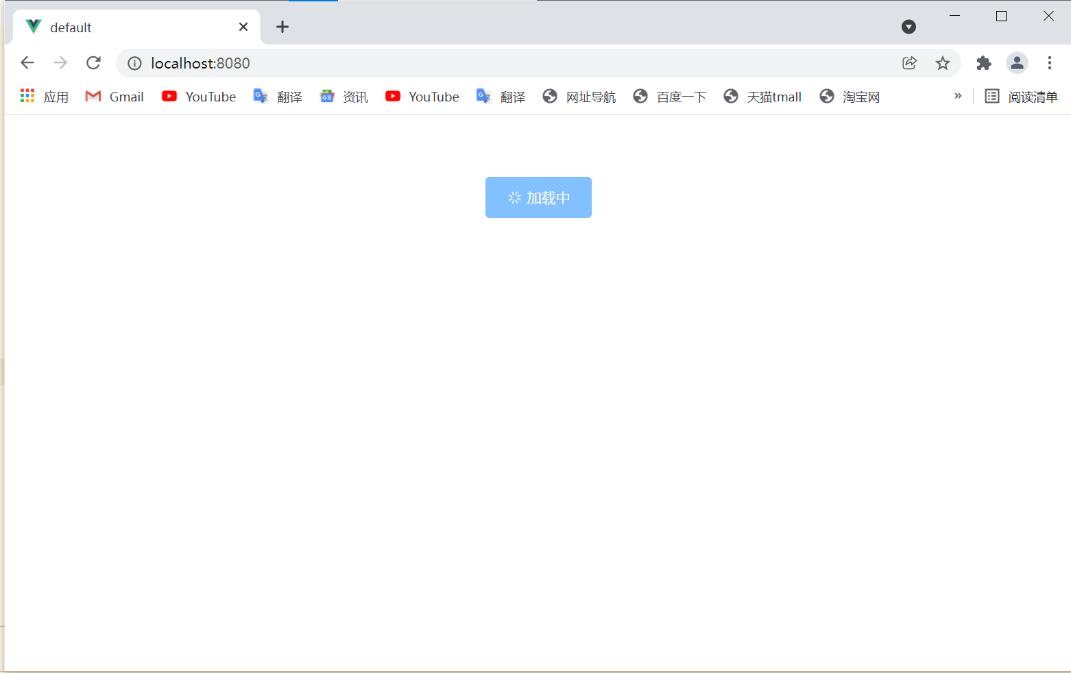
8.运行终端,可在浏览器中显示如下效果

4 结语
针对如何安装element组件问题,提出在cmd窗口中下载npm i element-ui -S命令的方法,并进行多次实验可证明该方法是行之有效的。后面将进一步学习element项目实例,解决container布局方面的问题。
实习编辑:李欣容
稿件来源:深度学习与文旅应用实验室(DLETA)
以上是关于vue-element组件安装教程的主要内容,如果未能解决你的问题,请参考以下文章