如何开发小程序开发者工具?
Posted Sahadev_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何开发小程序开发者工具?相关的知识,希望对你有一定的参考价值。
最近集团内部在自研小程序,我负责小程序开发者工具的调试部分。经过一段时间的探索,摸索出不少经过实际检验的可行手段。接下来将会用几篇文章总结一下思路。
文章的内容主要会分为以下几部分:
- 如何建立逻辑层运行时容器(两种方案利弊)?
- 如何嵌入调试审查面板?
- 如何启动断点调试能力?
- 如何审查小程序DOM?
- 如何实现逻辑层与渲染层的通信?
- 如何实现渲染层与Chrome扩展的通信?
先放几张图出来:
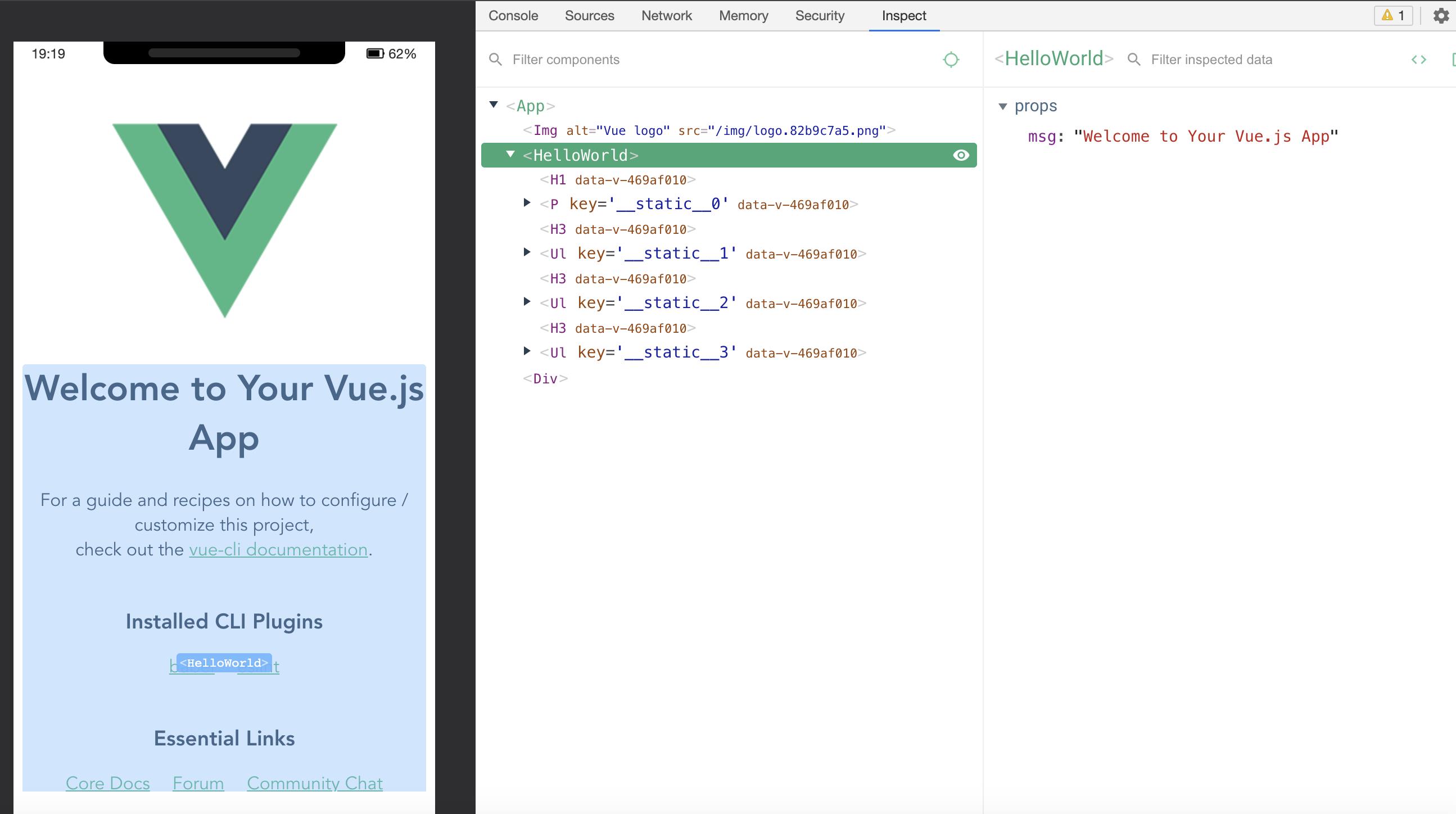
小程序审查图:

渲染层用的是Vue的能力,所以审查也是基于Vue-devtools做的。
Vue-devtools通信图以及改造后的通信图:

上面的图中有3块部分。
- 第一部分为Vue-devtools的加载过程。
- 第二部分为Vue-devtools的通信关系图。
- 第三部分为改造后适用于小程序DOM审查的通信关系图。
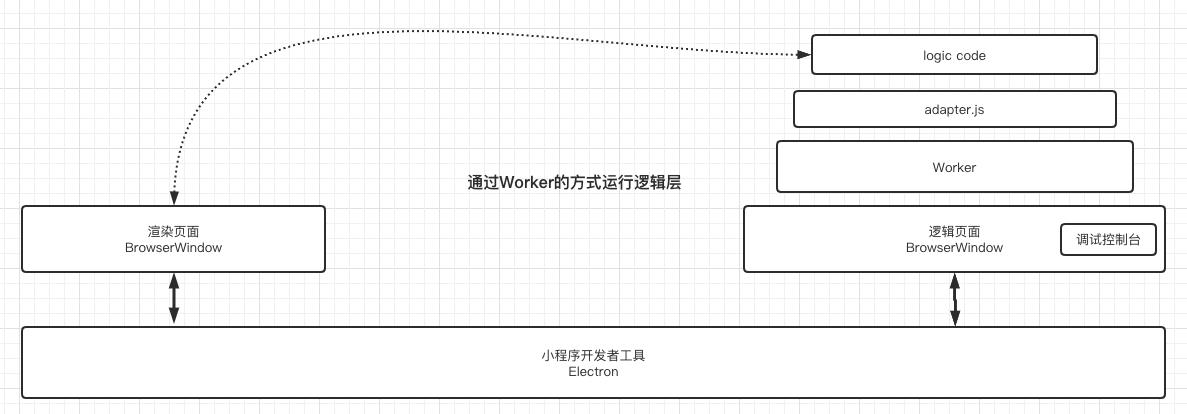
下图是渲染层与逻辑层的实现图:


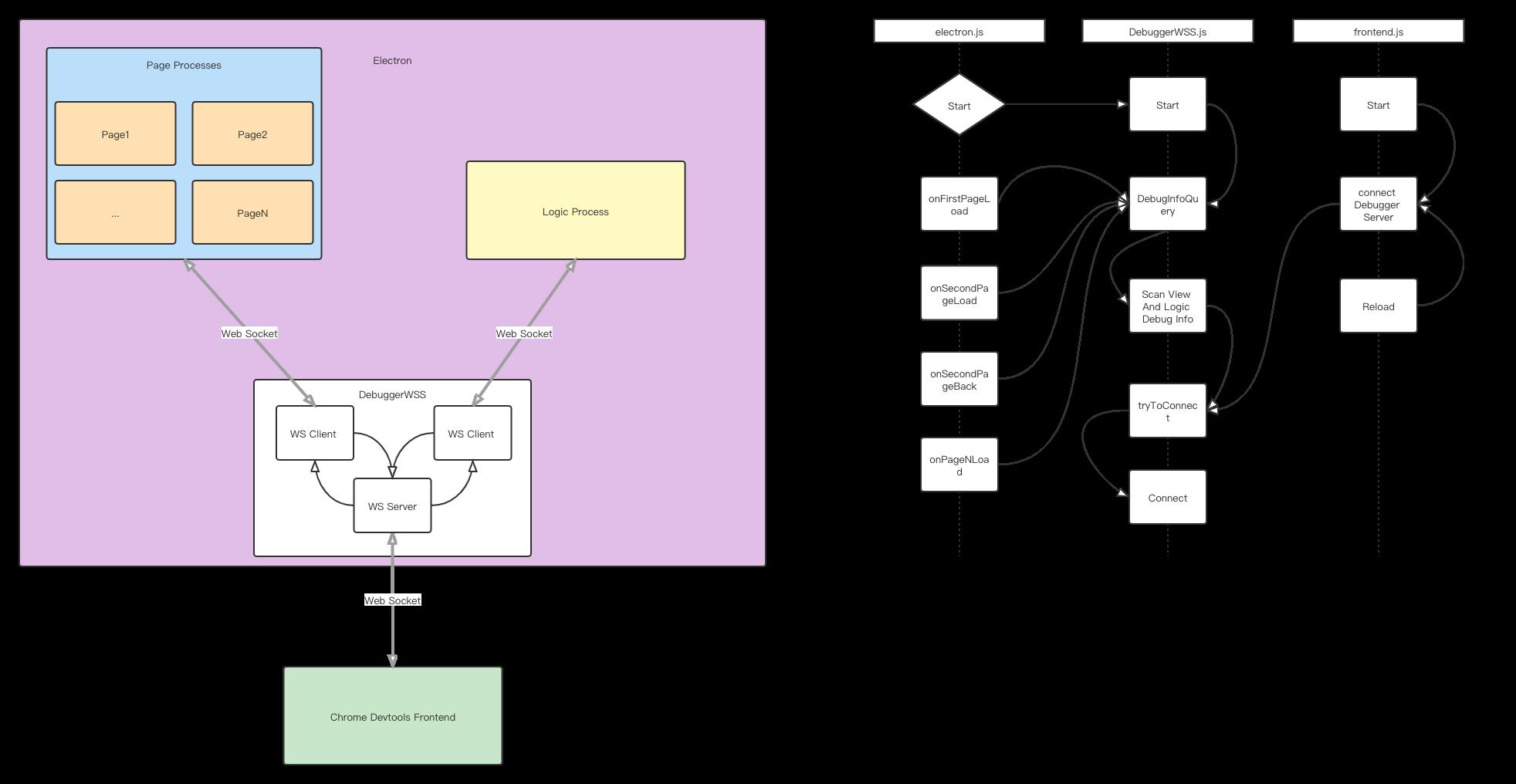
基于Chrome DevTools Protocol的适用于小程序开发者工具的多页面的调试信息通信图:


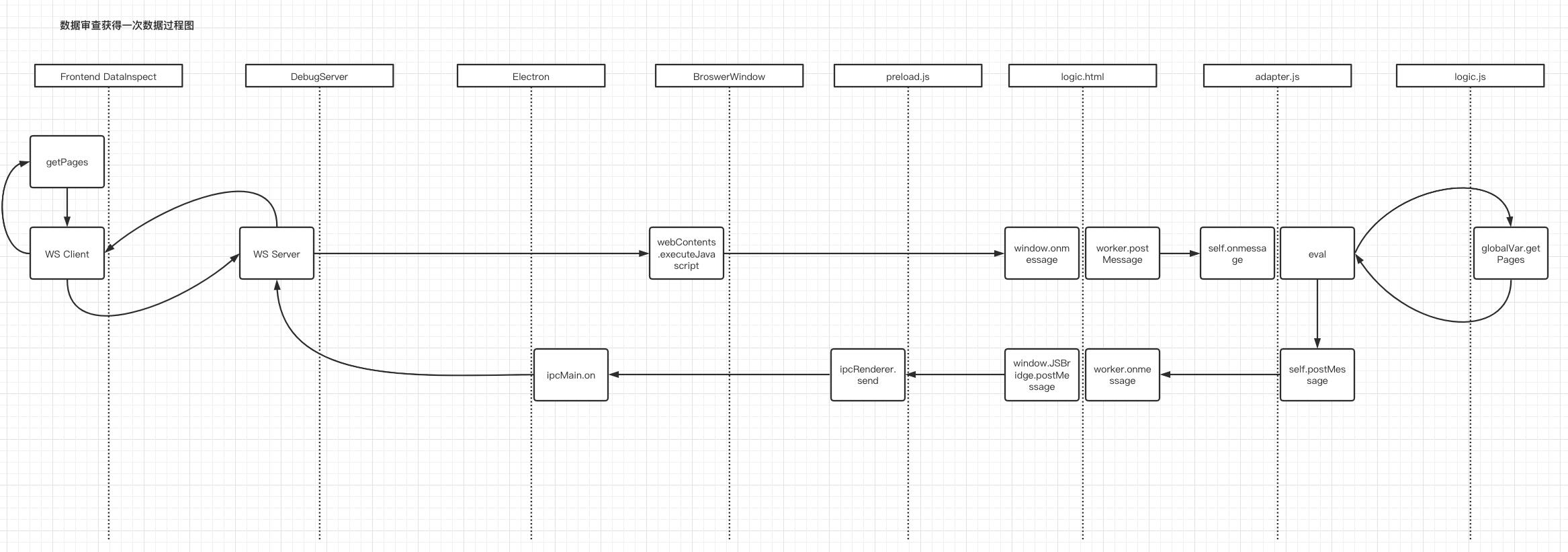
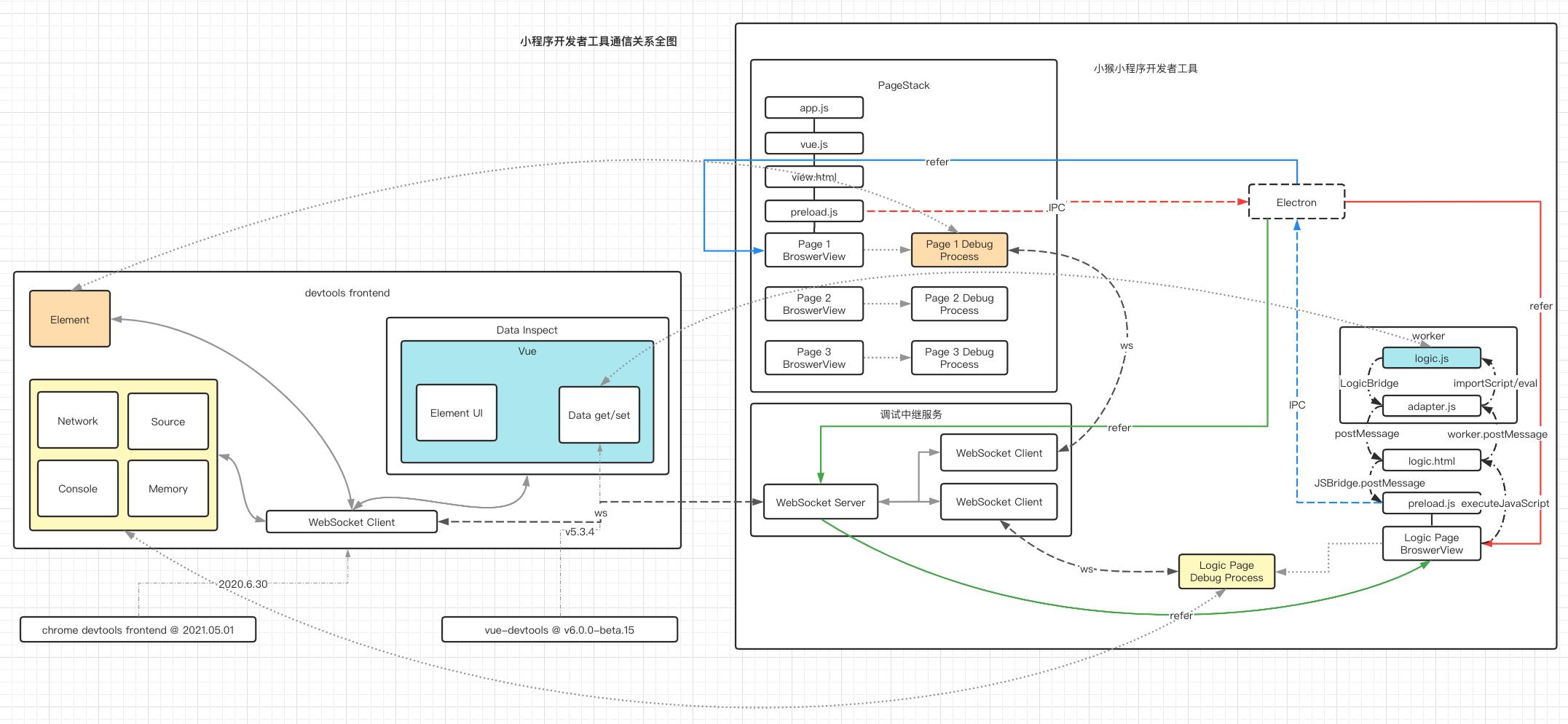
下图是小程序通信关系全图:

好,前提就铺垫到这里。后面分文章详细说明。
以上是关于如何开发小程序开发者工具?的主要内容,如果未能解决你的问题,请参考以下文章