ASP.NET Web Form学习
Posted Harris-H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET Web Form学习相关的知识,希望对你有一定的参考价值。
ASP.NET Web Form学习
0.aspx与html
它如何工作?
从根本上讲,ASP.NET 页面与 HTML 完全相同。
HTML 页面的扩展名是 .htm 或 .html。假如浏览器从服务器请求某张 HTML 页面,服务器不进行任何修改,就会把该页面发往浏览器。
ASP.NET 页面的扩展名是 .aspx。如果浏览器请求某张 ASP.NET 页面,那么在把结果发回浏览器之前,服务器首先会处理页面中的可执行代码。
上面的 ASP.NET 页面不包含任何可执行的代码,因此也不会执行任何代码。在下面的例子中,我们将向页面添加一些可执行代码,以便向您演示静态 HTML 页面与动态 ASP 页面的不同之处。
1.介绍
WebForm是微软推出的一款为了吸引更多的其他开发者能够快速入门到.NET技术中的一个框架,让开发人员感觉使用.NET技术进行BS开发和使用.NET技术进行CS开发一样简单快速。
微软的想法:以后程序员开发网站项目不需要先学习HTML+CSS就能够直接入门BS,因此将HTML标签封装成类似于Winfrom中的控件,然后程序员可以在开发BS项目时使用类似于开发CS项目一样使用“拖控件”的方式快速解决界面问题
但是这个发展途径对于现实开发非常鸡肋,导致只要项目稍微复杂,程序的执行效率很低,目前为止微软自己也逐渐放弃这个框架。

2.基本框架
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebForms_Study.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
@page指令:每个aspx页面只能有一个@page指令,@page指令是关联后台的CS文件
html标签:指的是这个aspx页面的设计区域类似于普通的HTML文件,只不过这些标签中多了一个属性runat=“server”。
标签原本应该运行在客户端浏览器中,而带有这个属性的标签全都是运行在服务器上的标签。
微软重点就是使用这个属性将HTML标签转成服务器标签
Webform中自动携带一个form表单,并且这个form表单的runat属性已经被默认设置,而且form表单中嵌套了一个div标签,其目的就是希望我们设计页面时将所有的标签全部在这个form表单中去设计,这样当这个表单在服务器中运行时,其内部的所有标签也会在服务器中运行
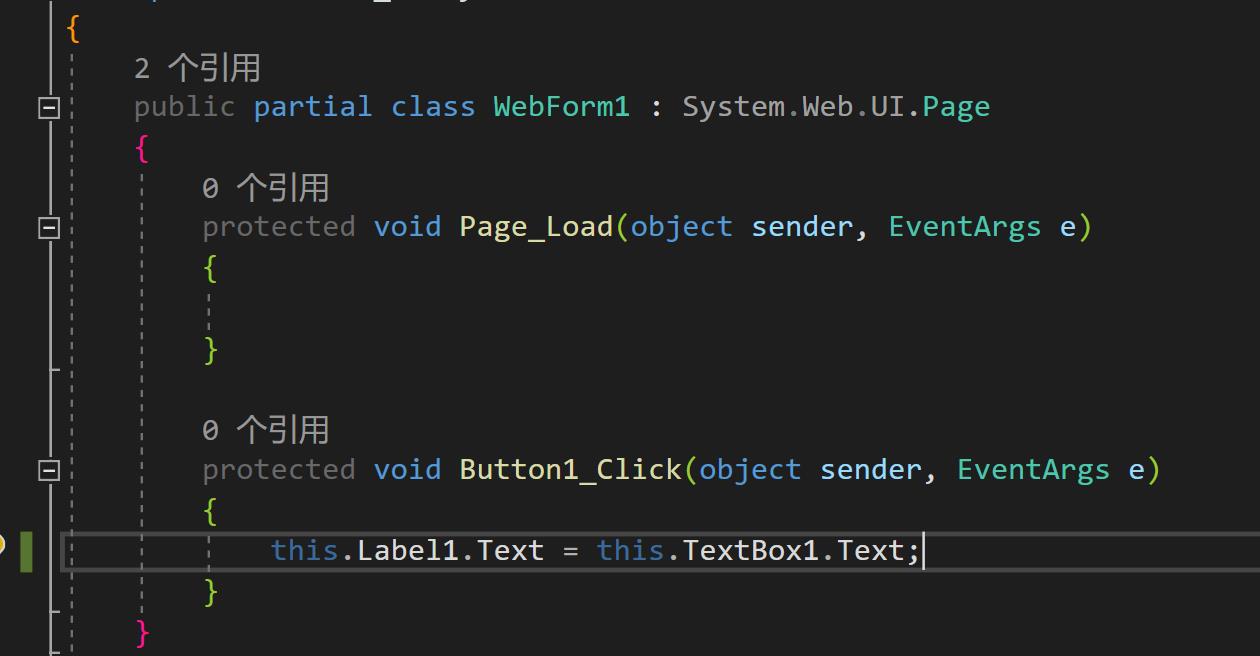
3.事件驱动开发简单应用
使用Web窗体和使用Winform窗体开发方式非常相似
使用“控件+事件”方式实现计算器
拖出来的控件不是普通的HTML标签,而是< asp:>标签,这些标签理解为是微软封装好的标签,这些标签是在服务器端执行的标签,而不是发送给浏览器客户端的标签
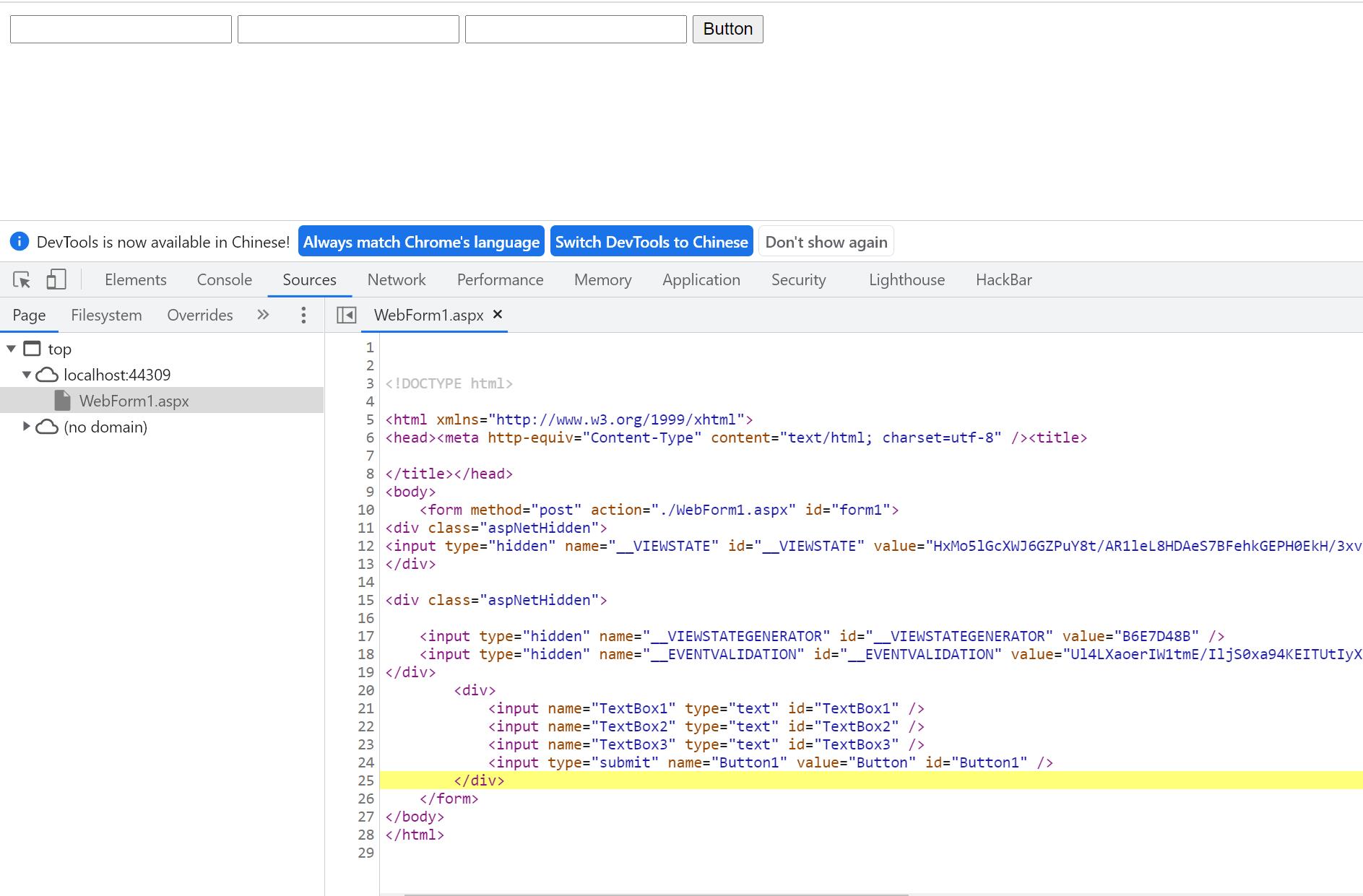
经过对比:在浏览器的页面中显示的标签依然是普通的html标签,可以理解为微软内部将HTML标签封装称为控件标签
在客户端中多了一些input标签,而且类型是“hidden”,这些hidden是隐藏域,
隐藏域的作用:
帮助表单收集和发送信息,便于后端处理数据。用户点击提交的时候,隐藏域的内容也一并提交给后台,但是用户是不可见的。
安全性:后端接收前端发来的数据,要对其身份进行确认,防止外来数据传入后端。通过验证value的值和后端数据库中name的值是否一致,来达到验证的效果。

对表单中的按钮添加隐藏域,告诉后端提交的是哪一个按钮。
对于网页中有多个表单元素form来说,多个form表单是无法一次提交的,但是表单之间又相互影响,所有通过添加隐藏域来连接表单。
隐藏数据:JS不支持全局变量,DNA有时候我们必须使用全局变量,就可以把值先隐藏在隐藏域中,这样值就不会丢失了。
对小窗口的弹出与关闭,在IE中不支持小窗口的相互调用,所以只能在其窗口中写一个哪个有,当小窗口可能到隐藏域的时候就会close。
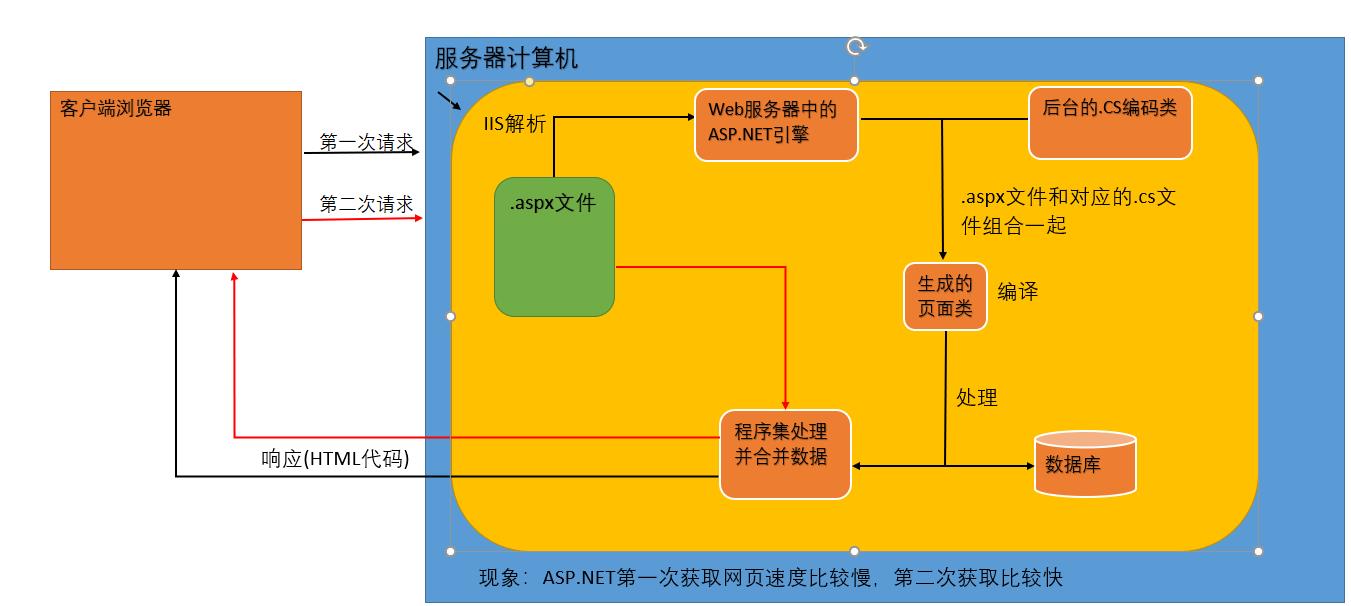
4.网页生成过程分析

5.设计
与WebForm基本一致。右键aspx文件可查看设计器。
然后就可以鼠标拖动控件,对应控件的属性,添加事件等。

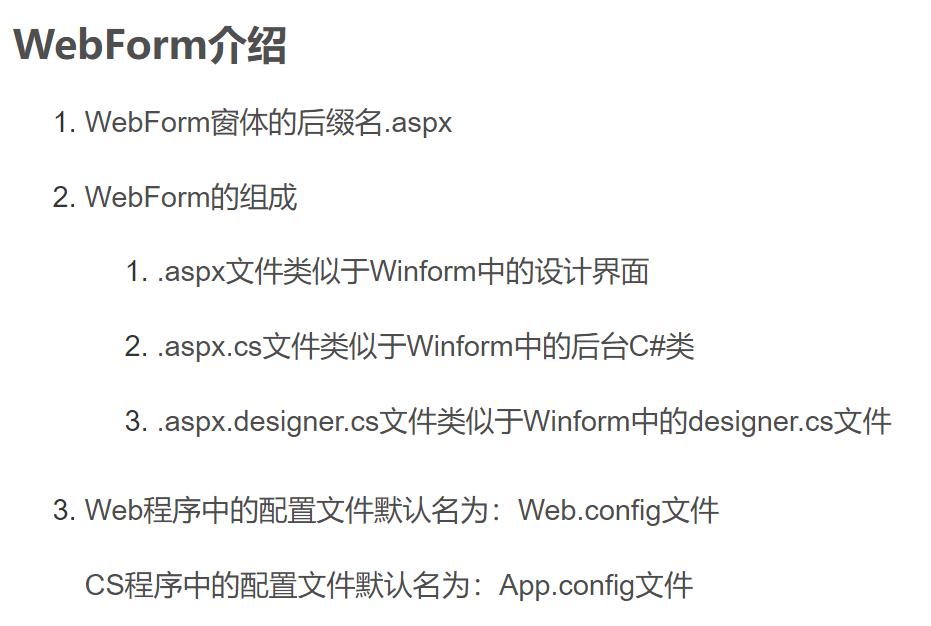
6.标准控件
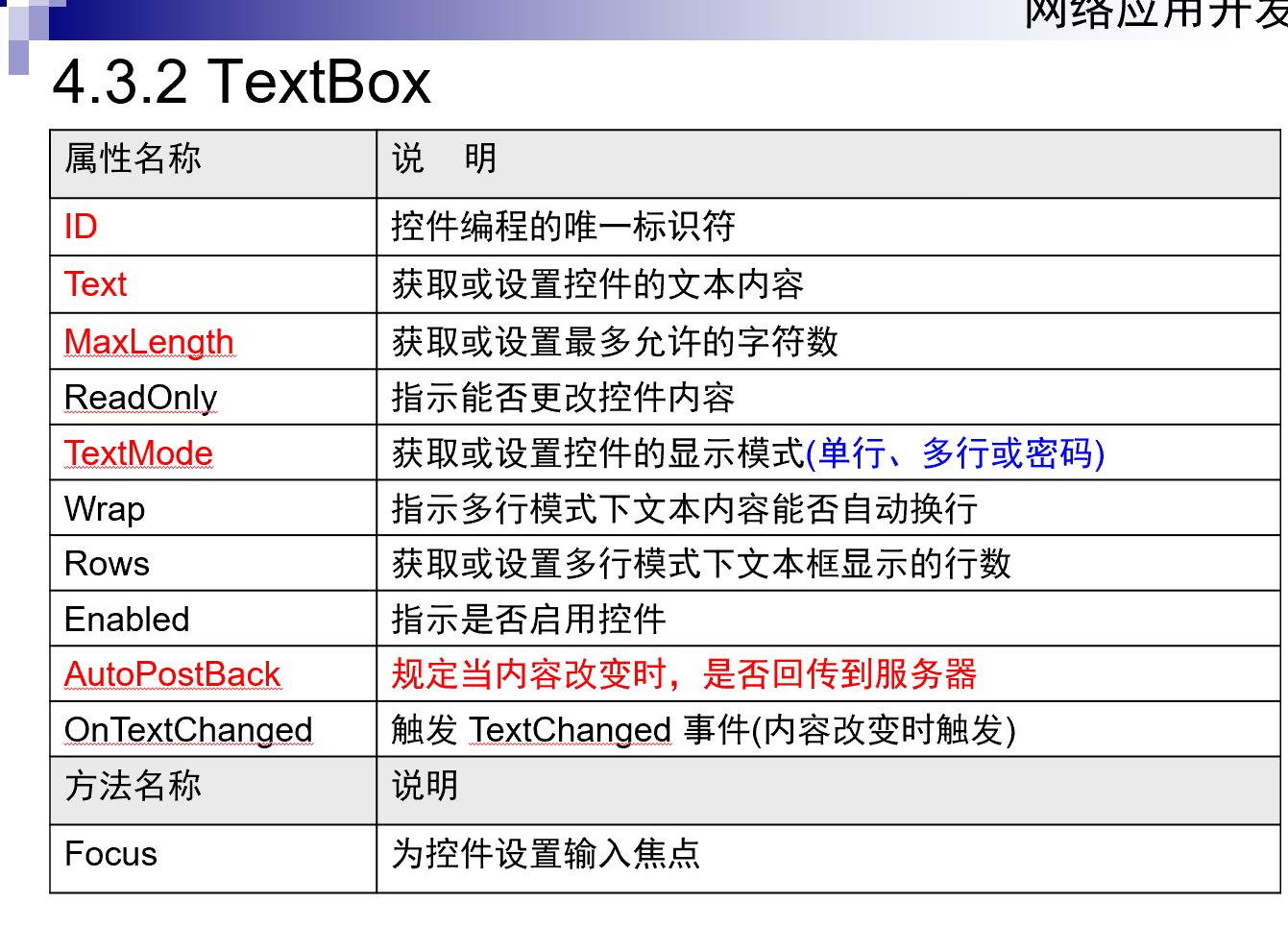
a.TextBox

8.参考内容
https://www.bilibili.com/video/BV16X4y1V7qH?p=2
以上是关于ASP.NET Web Form学习的主要内容,如果未能解决你的问题,请参考以下文章