[Asp.Net Core]MVC开发&解读Razor混编
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Asp.Net Core]MVC开发&解读Razor混编相关的知识,希望对你有一定的参考价值。
MVC开发
1.什么是MVC?
V-视图------呈现给用户看到的内容(表现层)
C-控制器----控制业务逻辑计算,调用服务,选择返回什么内容,可以返回视图,JSON,字符串等等
M-视图模型—用作控制器和视图之间传递数据的载体
2.修改视图,增加了html代码,不能马上生效,那么办?必须要编译后方可生效的问题,如何解决?
#region 解决修改视图内容,必须编译后方可生效的问题
//1.Nuget安装:Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation
//2.配置使用services.AddRazorPages().AddRazorRuntimeCompilation();
services.AddRazorPages().AddRazorRuntimeCompilation();
#endregion
Razor混编
@using DeZai.Net5Demo.Utility.RazorGrammar
@using DeZai.Net5Demo.Interface;
@
ViewData["Title"] = "Index";
@implements CustomInterface
@functions
//实现接口
public void Show()
Console.WriteLine("实现接口");
@inject ITestServiceA iITestServiceA
@
iITestServiceA.Show();
var intResult = Model;
@*添加特性*@
@attribute [CustomInfoAttribute] //因为是个类文件,所以也可以增加特性
@functions
public string GetHello()
return "functions----Hello";
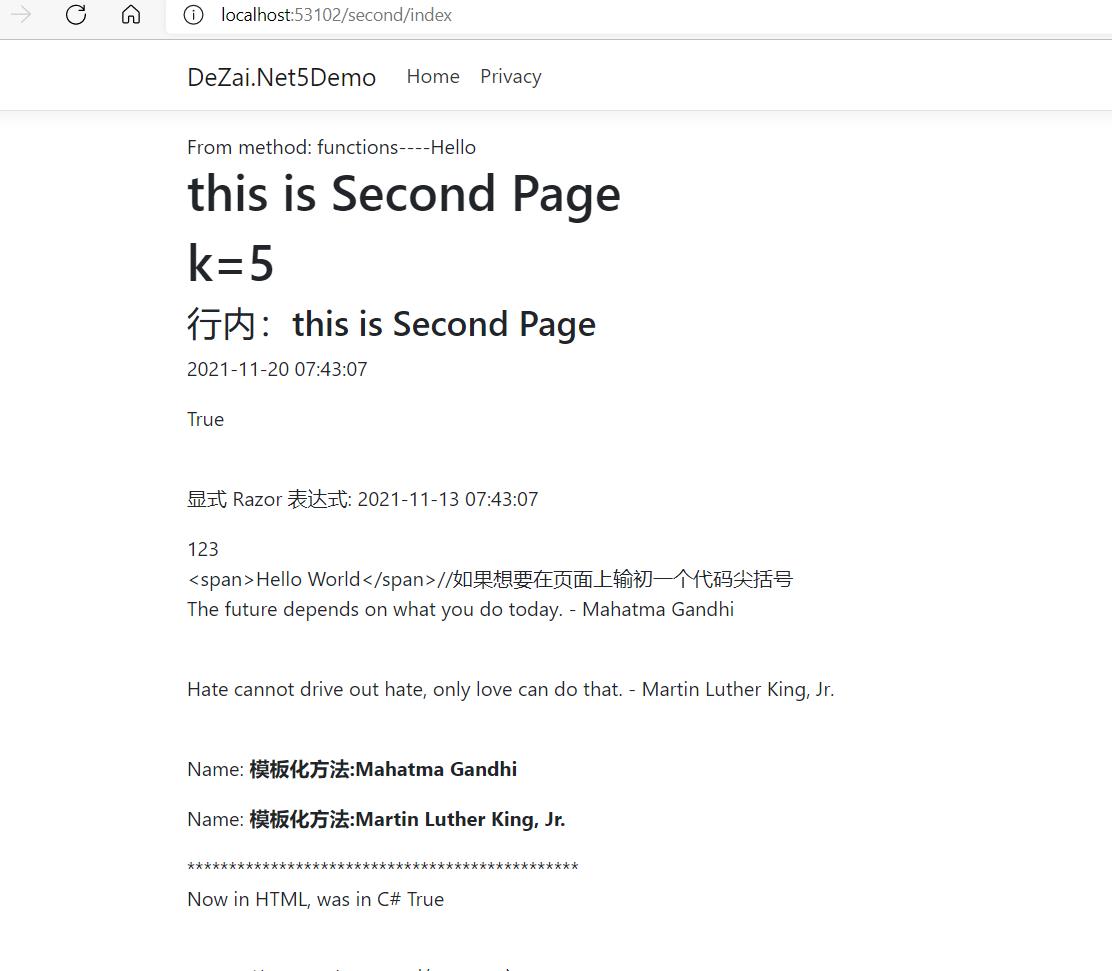
<div>From method: @GetHello()</div>
<h1>this is Second Page</h1>
@*<h1>this is Second Page</h1>
<h1>this is Second Page</h1>
<h1>this is Second Page</h1>
<h1>this is Second Page</h1>
<h1>this is Second Page</h1>
<h1>this is Second Page</h1>*@
@*@for (int z = 0; z < 10; z++)
<h1>this is Second Page @z</h1>
*@
@int i = 3; int m = 4; @*单行*@ <!--单行-->
@
//多行
ViewBag.Title = "this is Second Page";
int k = 5;
@
<h1>k=@k</h1>
@*行内 要么不要大括号 如果有大括号---内部的后台代码也需要@符号*@
<h3>
行内:@
@ViewBag.Title
</h3>
<p>@DateTime.Now</p>
<p>@DateTime.IsLeapYear(2016)</p>
@*显式 Razor 表达式*@
<br />
<p>显式 Razor 表达式: @(DateTime.Now - TimeSpan.FromDays(7))</p>
@
int index = 123;
@index
<br />
@("<span>Hello World</span>")//如果想要在页面上输初一个代码尖括号
<br />
@*代码块*@
@
//可以声明变量+做计算+声明方法
var quote = "The future depends on what you do today. - Mahatma Gandhi";
<p>@quote</p>
<br />
@
quote = "Hate cannot drive out hate, only love can do that. - Martin Luther King, Jr.";
<p>@quote</p>
<br />
@*在代码块中,使用标记将本地函数声明为用作模板化方法:*@
@
void RenderName(string name)
<p>Name: <strong>@name</strong></p>
RenderName("模板化方法:Mahatma Gandhi");
RenderName("模板化方法:Martin Luther King, Jr.");
***********************************************
<br />
@*隐式转换*@
@
var inCSharp = true;
<p>Now in HTML, was in C# @inCSharp</p>
<br />
@*带分隔符的显式转换*@
@
var people = "德仔教育";
@for (var x = 0; x < people.Length; x++)
var person = people[x];
<text>Name: @person</text>//标识为字符串文本
<br />
<br />
@*显示行转换*@
@for (var j = 0; j < people.Length; j++)
var person = people[j];
@:Name: @person
@
List<int> intlist = new List<int>();
@foreach (var item in intlist)
<br />
<br />
@*if*@
@
int y = 3;
@if (y > 2)
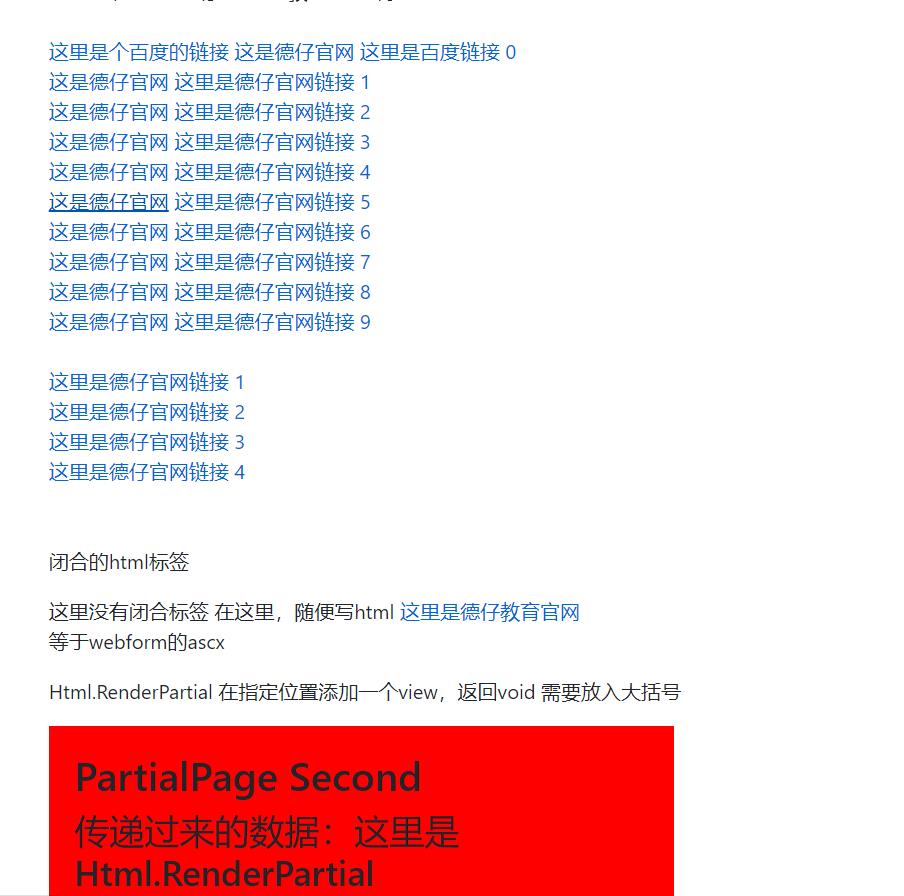
<a href="www.baidu.com">这里是个百度的链接</a>
@for (int l = 0; l < 10; l++)
<a href="https://david.blog.csdn.net">这是德仔官网</a> //html
if (l == 0) //这个是后台代码
<a href="www.baidu.com">这里是百度链接 @l</a>
else if (l == 2)
<a href="https://david.blog.csdn.net/">这里是德仔官网链接 @l</a>
else
<a href="https://david.blog.csdn.net/">这里是德仔官网链接 @l</a>
<br>
@for (int l = 0; l < 5; l++)
@switch (l)
case 1:
<a href="https://david.blog.csdn.net/">这里是德仔官网链接 @l</a>
break;
case 2:
<a href="https://david.blog.csdn.net/">这里是德仔官网链接 @l</a>
break;
case 3:
<a href="https://david.blog.csdn.net/">这里是德仔官网链接 @l</a>
break;
case 4:
<a href="https://david.blog.csdn.net/">这里是德仔官网链接 @l</a>
break;
case 5:
<a href="https://david.blog.csdn.net/">这里是德仔官网链接 @l</a>
break;
default:
break;
<br>
<br />
<br />
<!--后台代码内部如何写html-->
@
//多行
ViewBag.Title = "Index";
//闭合的html标签
<p>闭合的html标签</p>
@:这里没有闭合标签
<text>
在这里,随便写html
<a href="https://david.blog.csdn.net/#/Home">这里是德仔教育官网</a>
</text>
@*<div>CustomText:@CustomText</div>*@
<br />
<!--使用partial页-->
<p>等于webform的ascx</p>
<p>Html.RenderPartial 在指定位置添加一个view,返回void 需要放入大括号 </p>
@
Html.RenderPartial("PartialPage", "这里是Html.RenderPartial");
<br />
@
await Html.RenderPartialAsync("PartialPage", "这里是Html.RenderPartial");
<br />
<p>Html.Partial 返回的是字符串,放入当前位置</p>
@Html.Partial("PartialPage", "这里是Html.Partial")
<br />
@await Html.PartialAsync("PartialPage", "这里是Html.Partial")
<!--使用Action页-->
<br />
<p>Html.Action 返回的是字符串,放入当前位置,需要经过action的处理</p>
@Html.ActionLink("这里是一个ActionLink", "ActionLink", "Second")


以上是关于[Asp.Net Core]MVC开发&解读Razor混编的主要内容,如果未能解决你的问题,请参考以下文章
[MVC&Core]ASP.NET Core MVC 视图传值入门
[MVC&Core]ASP.NET Core MVC 视图传值入门
创建一个 ASP.NET Core2.0 应用,并搭建 MVC 框架