[Asp.Net Core]NET5_Razor扩展01
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Asp.Net Core]NET5_Razor扩展01相关的知识,希望对你有一定的参考价值。
NET5_Razor扩展01
@htmlHelper&UrlHelper帮助类
1.基本用法
@Html.ActionLink("LinkText", "RazorShow")
@Html.ActionLink("带控制器", "ActionName", "ControllerName")
@Html.ActionLink("带路由信息", "ActionName", new id = 1, name = 3, age = 4, height = 5 )
<a href="/Html/ActionName/1?name=3&age=4&height=5">带路由信息</a>
@Html.ActionLink("链接", "action", new id = 1, name = 3, age = 4, height = 5 , new @class = "classText", style = "width:200px", tt = "xxx" )
<a class="classText" href="/Home/Index/@DateTime.Now" style="width:200px" tt="xxx">Home</a>
@Html.RouteLink("LinkText", new action = "ActionName" )
@Html.RouteLink("LinkText", new action = "ActionName", controller = "ControllerName" )
@Html.RouteLink("LinkText", new action = "ActionName", id = 1 )
@Html.TextBox("NameId")
@Html.TextBox("NameId", "Value")
@Html.TextBox("NameId", "Value", new @class = "classText", @style = "width:200px", @tt = "xxx" )
@Html.Hidden("NameId")
@Html.Hidden("NameId", "Value")
<br />
@Html.Password("NameId")
@Html.Password("NameId", "Value")
@Html.CheckBox("NameId", true)
@Html.CheckBox("NameId", false)
@Html.RadioButton("NameId", "Value", true)
@Html.RadioButton("NameId", "Value", false)
list:
@
SelectListItem item;
List<SelectListItem> list = new List<SelectListItem>();
for (int i = 1; i < 5; i++)
item = new SelectListItem();
item.Text = "Text" + i;
item.Value = "Value" + i;
item.Selected = (i == 2);
list.Add(item);
@Html.DropDownList("NameId", list)
@Html.ListBox("NameId", list)
表单:
@using (Html.BeginForm("PostData", "Html", FormMethod.Get))
;
@Html.TextBox("UserNameGet")
;
@Html.Password("PasswordGet")
;
<input type="submit" value="SubmitButton" />
表单:
@
Html.BeginForm("PostData", "Html", FormMethod.Post);
@Html.TextBox("UserNamePost")
@Html.Password("PasswordPost")
<input type="submit" value="SubmitButton" />
@
Html.EndForm();
@Html.RouteLink("LinkText", new action = "RoteLink", controller = "Fourth" )
2.预览

一、自定义扩展方法一
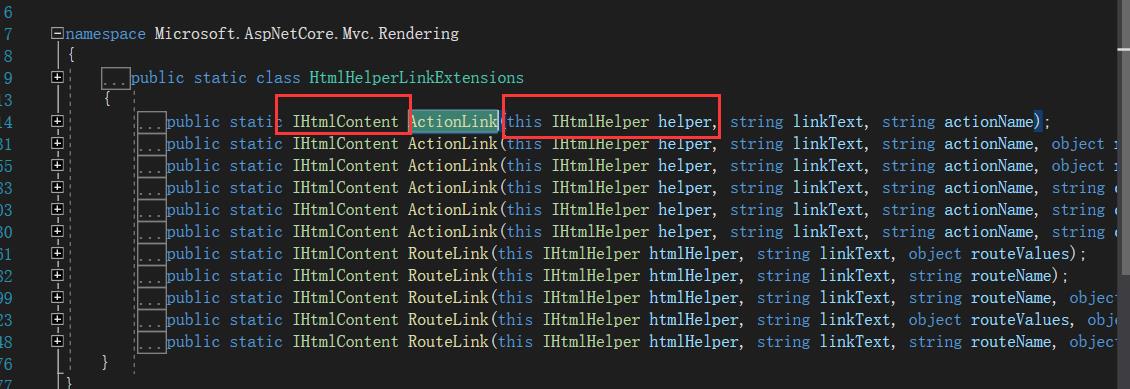
1.查看系统自带@Html.ActionLink 方法

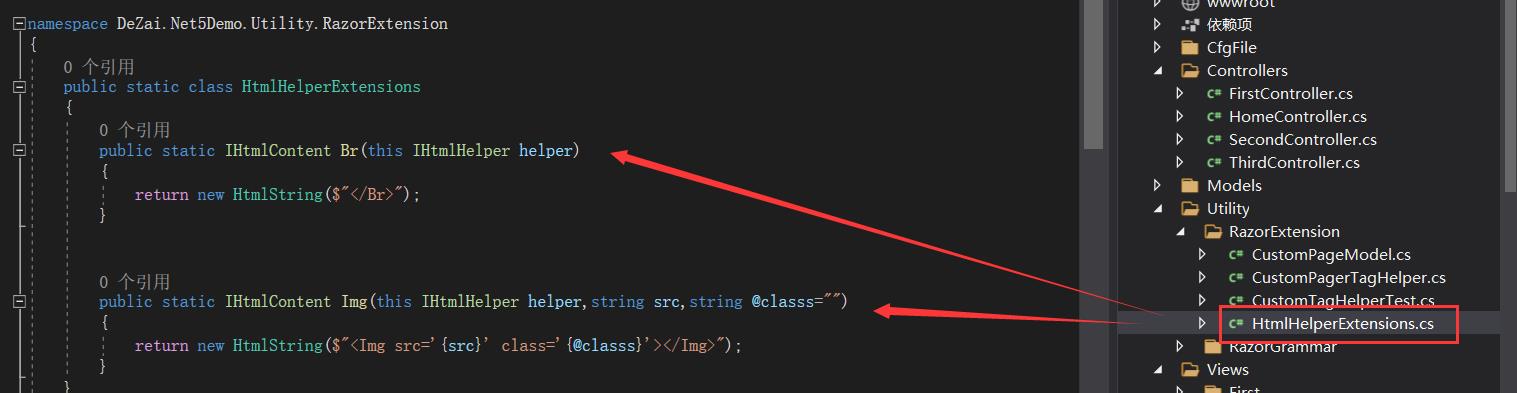
2.自定义扩展方法

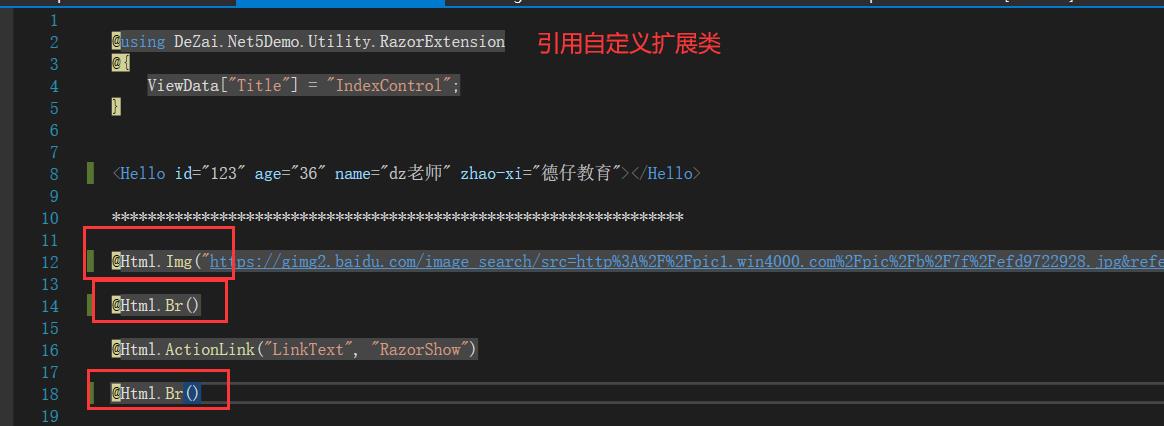
3. @Html.方法()调用

4. 预览测试

二、自定扩展方法二
示例代码:
[HtmlTargetElement("Hello")]
public class CustomTagHelperTest : TagHelper
//规则:
//建议在定义属性的时候,首字母大写
public int Id get; set;
public string Age get; set;
public string Name get; set;
public string ZhaoXi get; set;
public CustomTagHelperTest()
public override void Process(TagHelperContext context, TagHelperOutput output)
int _id = Id;
string _name = Name;
string _age = Age;
string _zhaoxi = ZhaoXi;
output.TagName = "div";
output.Attributes.Add("dir", "123");
output.Attributes.Add("name", "Dezai老师");
output.PreContent.SetContent("大家伙,欢迎大家来到德仔教育跟Dezai 老师一起学习.NET5");
<Hello id="123" age="36" name="dz老师" zhao-xi="德仔教育"></Hello>
预览无效:
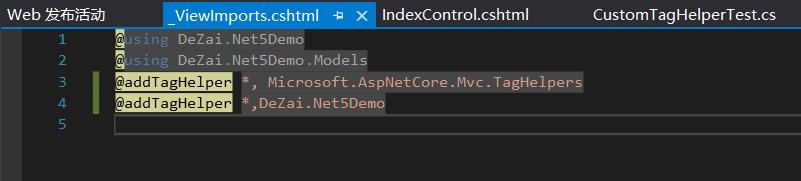
添加自定义标签的作用域:

总结
第一种方式:
1.定义个静态类
2.定义静态扩展方法,扩展IHtmlHelper类型,返回IHtmlContent类型;
实例:扩展返回一个img html标签
本质:通过一个后台方法,返回一个已经存在的Html标签的字符串,浏览器在读取的时候,就读取成一
个html标签;
3.调用
引入扩展方法所在的命名空间
第二种方式:
通过一个后台方法,返回一个不存在的Html标签的字符串,在读取的时候,通过后台方法,去渲染成我
们需要的的标签和内容;
1.定义一个普通类,类名称建议以TagHelper结尾,建议给类标记特性[HtmlTargetElement(视图中在
调用的时候使用的名称)],如果没有标记特性,视图中在调用的时候使用当前类名称去掉TagHelper后缀
的到的字符串用来调用:
2.继承TagHelper抽象类、或者实现接口ITagHelper,二者均可;
3.覆写或者实现接口Process方法
4.实现方法,定义标签类型,指定属性;指定内容;
5.如果在调用的时候,需要传递参数,可以在定义这标签的类内部,定义属性;属性名称建议首字母大
写; 在调用的时候保持和属性名称一致;
以上是关于[Asp.Net Core]NET5_Razor扩展01的主要内容,如果未能解决你的问题,请参考以下文章