[Asp.Net Core]视图组件扩展定制
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Asp.Net Core]视图组件扩展定制相关的知识,希望对你有一定的参考价值。
视图组件扩展定制
视图组件
1.呈现页面响应的某一部分而不是整个响应
2.包括在控制器和视图之间发现的关注分离和可测试性优势
3.可以具有参数和业务逻辑
4.通常在页面布局中调用
如何自定义视图组件?
二、使用步骤
1.Razor组件对应的类需要以ViewComponent结尾
2.继承ViewComponent类
3.定义一个异步版本的InvokeAsync 可以自定义参数
4.InvokeAsync就是返回组件内容的方法
代码如下(示例):
public class ListViewComponent : ViewComponent
public async Task<IViewComponentResult> InvokeAsync(string searchString)
ViewBag.User = "Richard";
var list = await GetStudentList(searchString);
return View(list);
public Task<List<Student>> GetStudentList(string searchString)
return Task.Run(() =>
return new List<Student>()
new Student() Id=123,Name="张三",
new Student() Id=234,Name="李四",
new Student() Id=345,Name="王五",
new Student() Id=456,Name="赵六"
;
);
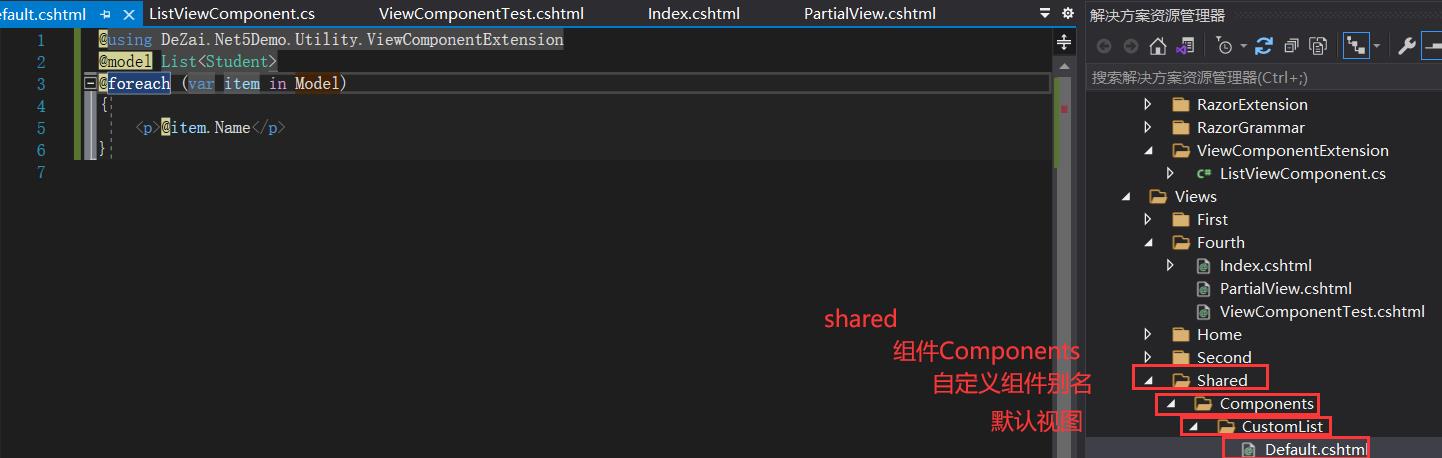
5.在Views文件夹下的Shard文件夹下建立Components 文件夹,再Conponents下创建一个和组件类名称相同的文件夹
默认组件特性命名。

6.创建视图
代码如下(示例):
@
ViewData["Title"] = "ViewComponentTest";
<h1>this is ViewComponentTest</h1>
@await Component.InvokeAsync("CustomList", new searchString = "123456" )
<br />
@await Component.InvokeAsync("CustomList", new searchString = "123456" )
<br />
@await Component.InvokeAsync("CustomList", new searchString = "123456" )
<br />
@await Component.InvokeAsync("CustomList", new searchString = "123456" )
<br />
@await Component.InvokeAsync("CustomList", new searchString = "123456" )

7.@await Component.InvokeAsync(“List”, new maxPriority = 123, isDone = false )调用组件
返回视图可以制定路径:
return View("~/Views/Test/DefaultTest.cshtml", list);
以上是关于[Asp.Net Core]视图组件扩展定制的主要内容,如果未能解决你的问题,请参考以下文章