微信小程序中如何实现view标签中的图片居中显示,或者view居中?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序中如何实现view标签中的图片居中显示,或者view居中?相关的知识,希望对你有一定的参考价值。
微信小程序中如何实现view标签中的图片居中显示,或者view居中?记得html是借用align来控制显示方向的
1、首先打开微信开发者工具,新建一个小程序。

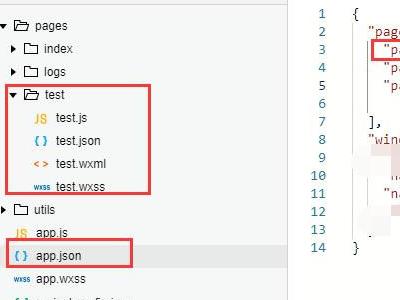
2、page目录下新建一个test目录和相关页面文件。打开app.json文件,将test页面路径放置到index前面。

3、单个view居中:点击打开test.wxml页面代码,输入图中的代码内容。给view设置一个class。

4、点击打开test.wxss文件,这里设置元素样式。输入下面图中的样式代码,可以实现view中文字内容居中。

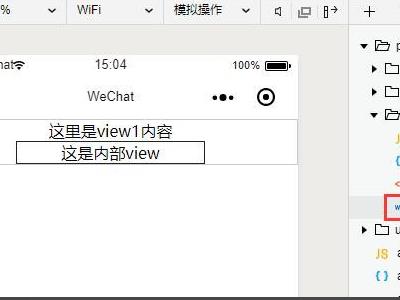
5、最后打开test.wxss文件,设置viewin的样式代码,如图中所示。实现内部的view相对于外层的view居中显示。

能具体说说么?
以上是关于微信小程序中如何实现view标签中的图片居中显示,或者view居中?的主要内容,如果未能解决你的问题,请参考以下文章