26 父组件向子组件(动静态)传值,参数为函数时的用法
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了26 父组件向子组件(动静态)传值,参数为函数时的用法相关的知识,希望对你有一定的参考价值。
阐述
本文主要学习的内容是父子组件的传值,包括静态传值和动态传值。
准备基础代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo26</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
template:`<h2>willem.com</h2>`
)
const vm= app.mount("#app")
</script>
</html>
需要说明的是,这里没有引用官方的源,而是使用了 bootcdn 的源,就是为了方便大家等能够轻松访问到源。
全局组件 Son
有了最基础的代码,我们再来声明一个全局组件 Son。
app.component('Son',
template:`<div>Son div</div>`
)
因为这个组件是全局的,所以定义好之后就可以直接使用了。(不用在注册声明了)
const app = Vue.createApp(
template:`
<h2>willem.com</h2>
<Son />
`
)
使用后可以到浏览器中查看效果,如果正常,此时已经形成了父子组件关系。下面就可以讲解如何从父组件向子组件传值了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo26</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
template:`
<h2>willem.com</h2>
<Son />
`
)
app.component('Son',
template:`<div>Son div</div>`
)
const vm= app.mount("#app")
</script>
</html>
父组件向子组件传值(静态传值)
子组件里的 Son div 是写死的,如果想动态的从父组件传递,可以使用属性的方式,然后子组件使用 props 进行接收。
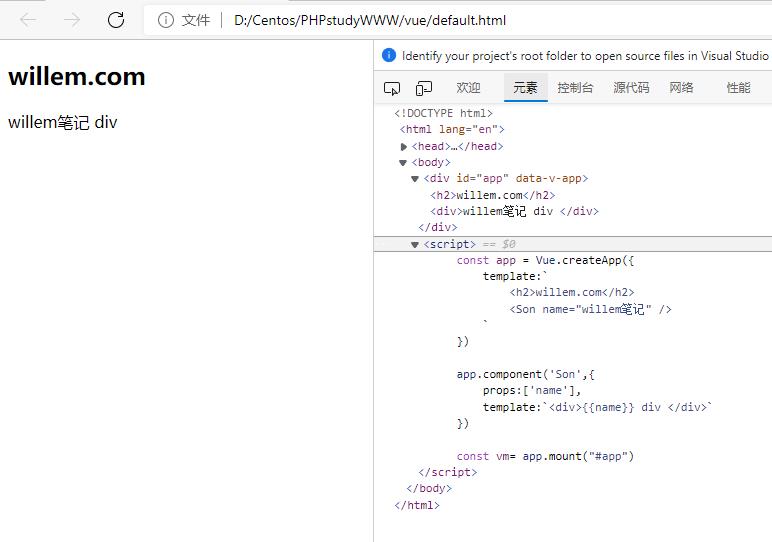
比如我们在调用子组件的地方,通过属性 name 传递一个 willem笔记 的文字进去。
const app = Vue.createApp(
template:`
<h2>willem.com</h2>
<Son name="willem笔记" />
`
)
传递后用 props 在子组件中进行接受,然后用插值表达式(双花括号 name )的形式进行打印出来。
app.component('Son',
props:['name'],
template:`<div>name div </div>`
)
这样就进行了参数的接收和显示。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo26</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
template:`
<h2>willem.com</h2>
<Son name="willem笔记" />
`
)
app.component('Son',
props:['name'],
template:`<div>name div </div>`
)
const vm= app.mount("#app")
</script>
</html>
动态数据作为参数
上面代码传递的参数是写死的,不能进行业务逻辑的编写,也就是我们常说的静态参数。
如果想让代码更加的灵活,这里可以使用动态参数的传递。动态参数传递首先要把传递参数放到Vue的数据项里,也就是 data 属性里。
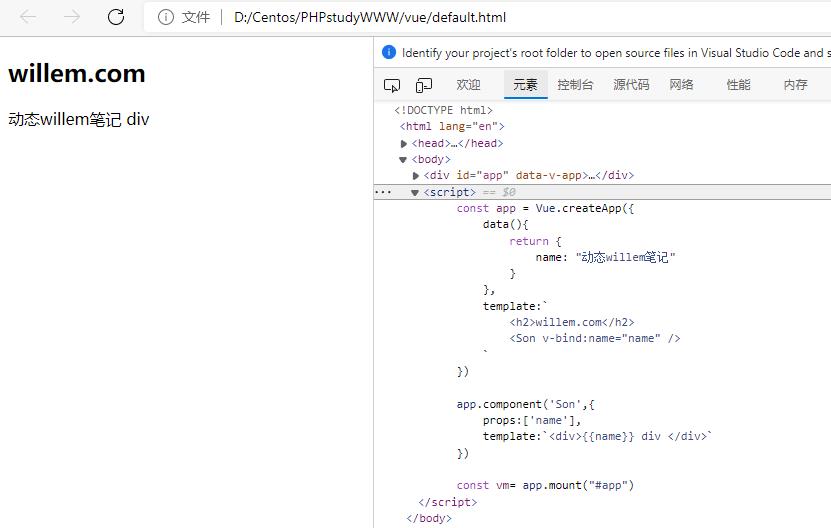
例如在data中声明一个name属性,然后赋值为willem笔记。
这时候需要在 template 中绑定这个 name属性。
这样你的值就不是静态的了,而是动态值。
const app = Vue.createApp(
data()
return
name: "willem笔记"
,
template:`
<h2>willem.com</h2>
<Son v-bind:name="name" />
`
)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo26</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
data()
return
name: "动态willem笔记"
,
template:`
<h2>willem.com</h2>
<Son v-bind:name="name" />
`
)
app.component('Son',
props:['name'],
template:`<div>name div </div>`
)
const vm= app.mount("#app")
</script>
</html>
当然 v-bind:name 也可以通过简写的方式,写成 :name。
改写后的代码如下:
template:`
<h2>willem.com</h2>
<Son :name="name" />
`
静态参数这里还有一个小坑需要说明一下,就是静态传递的只能是字符串类型String,而动态传参的就可以是多种类型了,甚至是一个函数(方法)。
传递参数的例子,在下面会详细讲解,这里先来看传递数字的例子。
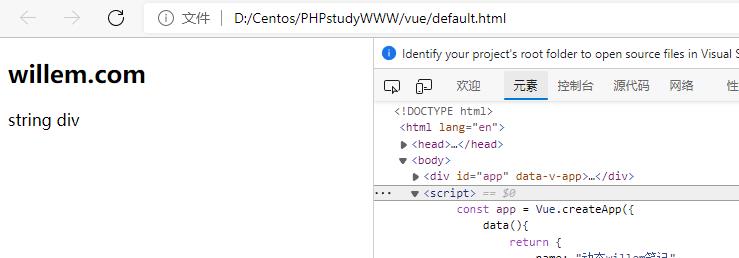
举例说明,比如我们现在改回静态传参,而传递的内容是数字123,但在模板中使用 typeof查看属性时,仍然是字符串(String)。
改为静态传参,参数为123:
template:`
<h2>willem.com</h2>
<Son name="123" />
`
在子组件用 typeof 查看类型,会发现仍然是 string 类型:
app.component('Son',
props:['name'],
template:`<div> typeof name div </div>`
)

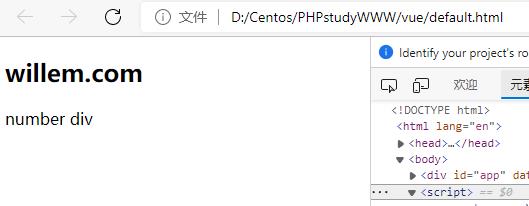
但是改为动态传参,就变成了数字类型。
const app = Vue.createApp(
data()
return
name:123
,
template:`
<h2>willem.com</h2>
<Son :name="name" />
`
)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo26</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
data()
return
name:123
,
template:`
<h2>willem.com</h2>
<Son :name="name" />
`
)
app.component('Son',
props:['name'],
template:`<div> typeof name div </div>`
)
const vm= app.mount("#app")
</script>
</html>
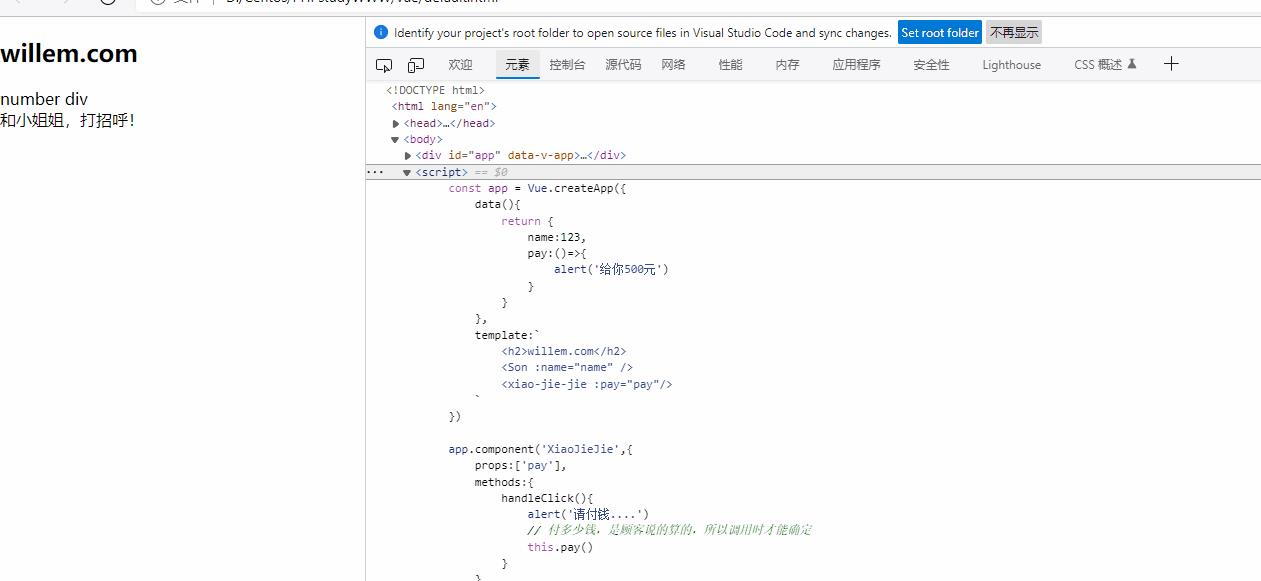
参数为函数时的用法
当使用动态传参时,参数几乎可以是任何类型,甚至是一个函数。
下面我就举一个传递函数的例子,让你进一步的理解动态参数的作用。
需求是这样的,我们编写了一个 XiaoJieJie 的全局子组件,然后点击时,小姐姐会先说请付钱,然后我们传递函数的形式出给钱。
编写小姐姐的子组件:
app.component('XiaoJieJie',
props:['pay'],
methods:
handleClick()
alert('请付钱....')
this.pay() // 付多少钱,是顾客说的算的,所以调用时才能确定
,
template:`<div @click="this.handleClick"> 和小姐姐,打招呼! </div>`
)
在父组件调用的时候,pay 是一个定义在 data 中的函数,然后用动态参数的形式进行调用。
const app = Vue.createApp(
data()
return
name:123,
pay:()=>
alert('给你500元')
,
template:`
<h2>willem.com</h2>
<Son :name="name" />
<xiao-jie-jie :pay="pay"/>
`
以上就是今天关于Vue父子组件的静态和动态传值的知识,下节我们继续讲解组件传值时的一些校验方法的编写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo26</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
data()
return
name:123,
pay:()=>
alert('给你500元')
,
template:`
<h2>willem.com</h2>
<Son :name="name" />
<xiao-jie-jie :pay="pay"/>
`
)
app.component('XiaoJieJie',
props:['pay'],
methods:
handleClick()
alert('请付钱....')
// 付多少钱,是顾客说的算的,所以调用时才能确定
this.pay()
,
template:`<div @click="this.handleClick"> 和小姐姐,打招呼! </div>`
)
app.component('Son',
props:['name'],
template:`<div> typeof name div </div>`
)
const vm= app.mount("#app")
</script>
</html>

以上是关于26 父组件向子组件(动静态)传值,参数为函数时的用法的主要内容,如果未能解决你的问题,请参考以下文章