VUE项目实战22获取用户列表数据并渲染
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战22获取用户列表数据并渲染相关的知识,希望对你有一定的参考价值。
接上篇《21、用户列表开发-基本UI布局》
上一篇我们实现了用户列表的基本UI结构,本篇我们来绘制用户列表样式,并获取用户列表数据进行展示。
一、获取用户列表数据
首先我们看一下后台的API接口,我们这次用到的是“用户数据列表”接口,查询参数有三个,分别是“查询参数”,“当前页码”和“每页显示条数”:
然后我们回到Users.vue组件,在script区域完善一下逻辑结构,新增data数据区、生命周期函数created以及methods方法区:
<script>
export default
data()
return
,
created()
,
methods:
</script>然后我们的数据肯定是在页面加载时就要进行获取的,所以我们的用户列表数据请求需要在生命周期函数created中执行:
created()
this.getUsersList();
我们在methods区定义“getUsersList”函数,然后将请求的对象先在data区域封装好,使用之前我们用axios封装好的$http进行服务请求,使用解构函数将返回的对象封装在res对象中:
<script>
export default
data()
return
//获取用户列表的参数对象
queryInfo:
query: "",
pagenum: 1,
pagesize: 2,
,
;
,
created()
this.getUsersList();
,
methods:
async getUsersList()
const data: res = await this.$http.get("users",
params: this.queryInfo,
);
console.log(res);
,
,
;
</script>刷新首页,点击用户列表,我们按F12在控制台查看打印出来的res对象:
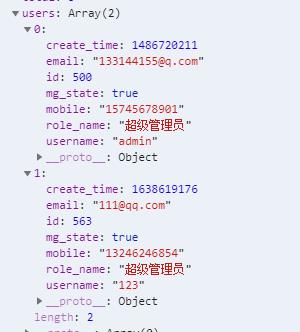
可以看到获取管理员列表成功的反馈信息,然后我们打开data对象,可以看到一共反馈了2个用户数据(length是当前页的用户数,Total是所有的用户数):
res的结构知道了,我们创建userList对象接收users数组,total接收用户总数
<script>
export default
data()
return
//获取用户列表的参数对象
queryInfo:
query: "",
pagenum: 1,
pagesize: 2,
,
userList : [],
total: 0
;
,
created()
this.getUsersList();
,
methods:
async getUsersList()
const data: res = await this.$http.get("users",
params: this.queryInfo,
);
if(res.meta.status!=200)
return this.$message.error("获取用户列表失败!");
console.log(res);
this.userList = res.data.users;
this.total = res.data.total;
,
,
;
</script>对于users里的每个user,我们下一步进行渲染,展示在表格上。
二、渲染用户列表数据
我们将获取到的users数据解析,并渲染到页面上。
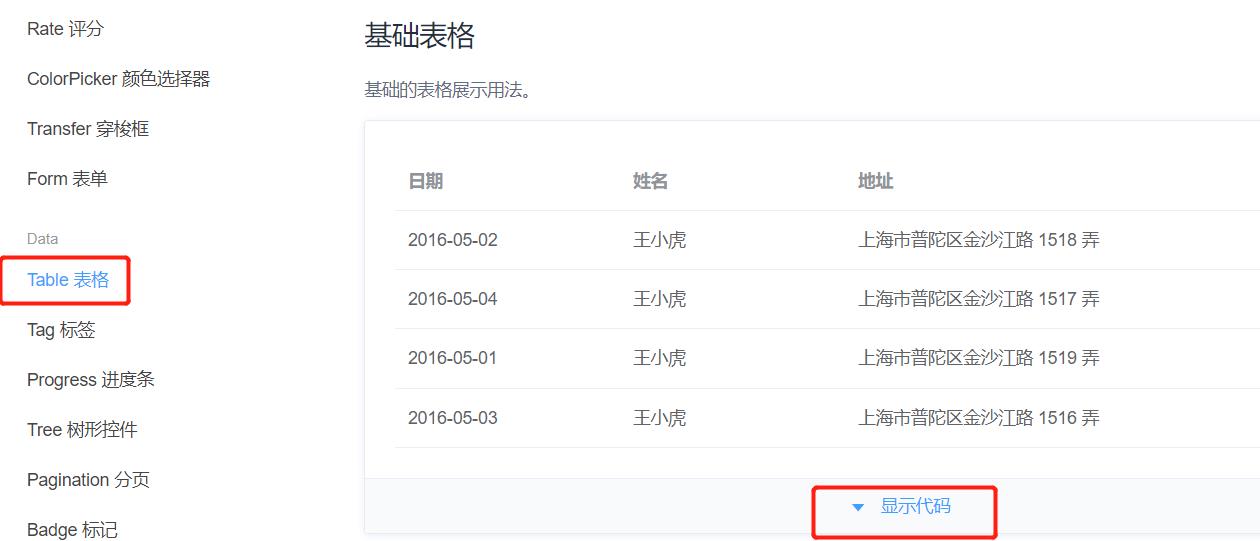
我们这里使用的是element框架的Table表格组件,官网上有样例:
我们拷贝样例的代码:
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>最外层是“el-table”包裹,“:data”中指定的是需要加载的data数据对象。里面每一列是“el-table-column”标签,其中“prop”是data数据对象的字段名,label是数据对象的中文列头显示。所以我们的users对象渲染的代码如下:
<!-- 卡片视图 -->
<el-card>
<el-row :gutter="20"
><!-- gutter是指定每个分栏的间隔 -->
<!-- 分栏一共占24格,给搜索框7格,添加按钮4格 -->
<el-col :span="7">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userList" border stripe><!-- 带边框、斑马纹 -->
<el-table-column label="姓名" prop="username"></el-table-column>
<el-table-column label="邮箱" prop="email"></el-table-column>
<el-table-column label="电话" prop="mobile"></el-table-column>
<el-table-column label="角色" prop="role_name"></el-table-column>
<el-table-column label="状态" prop="mg_state"></el-table-column>
<el-table-column label="操作"></el-table-column>
</el-table>
</el-card>注:需要在element.js引入Table和TableColumn组件。
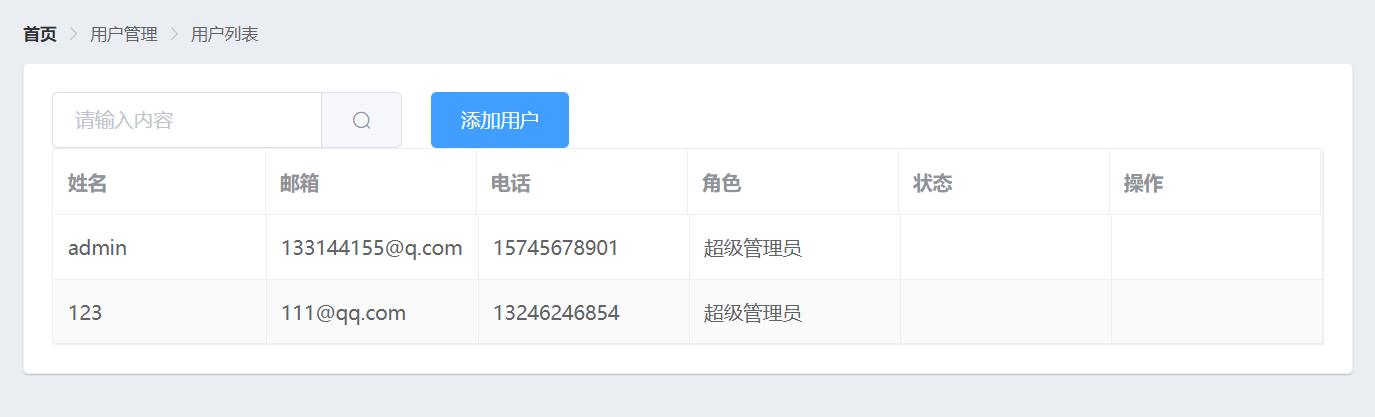
效果:
上部有点紧贴搜索框,字体也有点大。我们在全局样式文件global.css中调整一下:
.el-table
margin-top: 15px;
font-size: 12px;
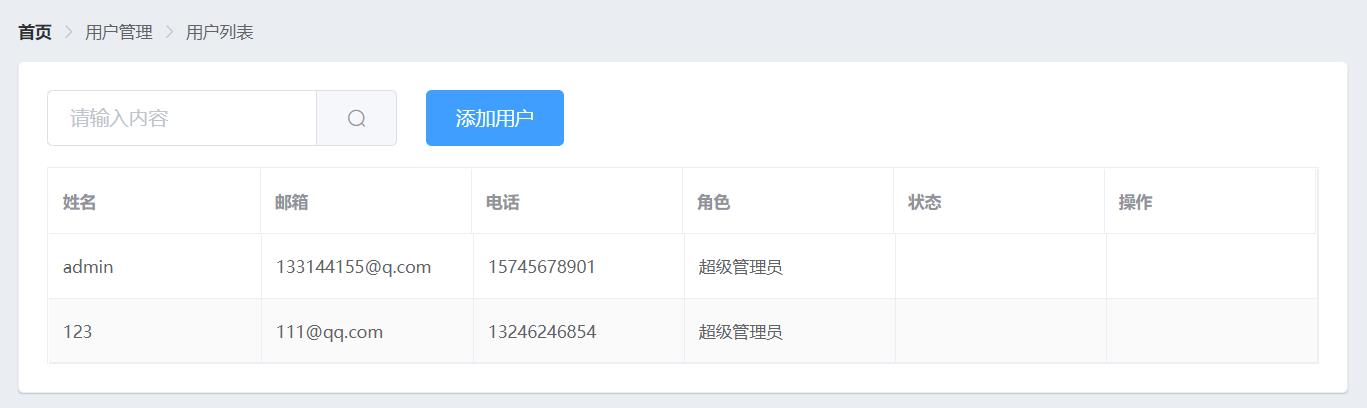
效果:
这里表格最前面少一个行号,我们使用el-table-column自带的index索引,它会自增显示:
<el-table :data="userList" border stripe><!-- 带边框、斑马纹 -->
<el-table-column type="index"></el-table-column>
<el-table-column label="姓名" prop="username"></el-table-column>
<el-table-column label="邮箱" prop="email"></el-table-column>
<el-table-column label="电话" prop="mobile"></el-table-column>
<el-table-column label="角色" prop="role_name"></el-table-column>
<el-table-column label="状态" prop="mg_state"></el-table-column>
<el-table-column label="操作"></el-table-column>
</el-table>效果:
至此,我们的用户列表数据获取以及UI渲染工作已经完成。
下一篇我们继续讲解用户列表状态列显示效果及插槽式自定义列的渲染。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/121730009
以上是关于VUE项目实战22获取用户列表数据并渲染的主要内容,如果未能解决你的问题,请参考以下文章