Flutter——最详细的Image(图像)使用教程
Posted 怀君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter——最详细的Image(图像)使用教程相关的知识,希望对你有一定的参考价值。
Image简介
用于显示一张图片,可以从文件、内存、网络、资源。可以指定适应方式、样式、颜色混合模式、重复模式等。
常用属性
| 属性 | 作用 |
|---|---|
| fit | 图片的适应模式 |
| alignment | 图片的对齐模式 |
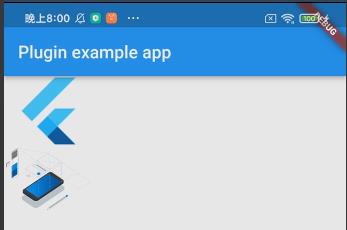
获取资源文件和网络图片
class ImageWidget extends StatelessWidget
final assetsImagePath = "assets/images/flutter_mark_logo.png";
final netImageUrl =
"https://flutterchina.club/images/homepage/header-illustration.png";
@override
Widget build(BuildContext context)
return Column(
children: <Widget>[
_loadFromAssets(),
_loadFromNet(),
],
);
Widget _loadFromAssets() => Wrap(
spacing: 10,
children: <Widget>[
Image.asset(assetsImagePath, height: 80, width: 80),
],
);
Widget _loadFromNet() => Image.network(netImageUrl, height: 80);

属性:fit:BoxFit.values
class FitImage extends StatefulWidget
@override
_FitImageState createState() => _FitImageState();
class _FitImageState extends State<FitImage>
@override
Widget build(BuildContext context)
var imageLi = BoxFit.values
.toList()
.map((mode) => Column(children: <Widget>[
Container(
margin: EdgeInsets.all(5),
width: 100,
height: 80,
color: Colors.grey.withAlpha(88),
child: Image(
image: AssetImage("assets/images/avaver.jpeg"),
fit: mode)),
Text(mode.toString().split(".")[1])
]))
.toList();
return Wrap(
children: [...imageLi],
);

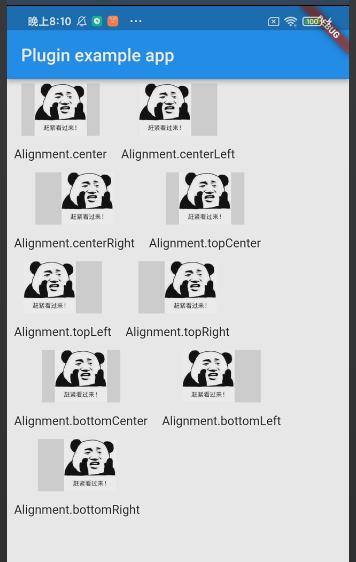
属性:Alignment
class AlignmentImage extends StatelessWidget
@override
Widget build(BuildContext context)
var alignment = [
Alignment.center,
Alignment.centerLeft,
Alignment.centerRight,
Alignment.topCenter,
Alignment.topLeft,
Alignment.topRight,
Alignment.bottomCenter,
Alignment.bottomLeft,
Alignment.bottomRight
]; //测试数组
var imgLi = alignment
.map((alignment) => //生成子Widget列表
Column(children: <Widget>[
Container(
margin: EdgeInsets.all(5),
width: 90,
height: 60,
color: Colors.grey.withAlpha(88),
child: Image(
image: AssetImage("assets/images/avaver.jpeg"),
alignment: alignment,
)),
Text(alignment.toString())
]))
.toList();
var imageAlignment = Wrap(children: imgLi);
return imageAlignment;

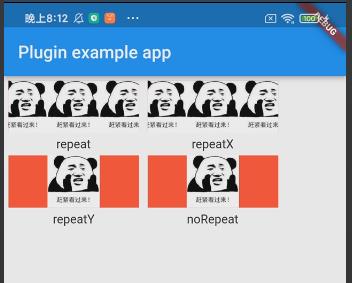
图片重复模式
class RepeatImage extends StatelessWidget
@override
Widget build(BuildContext context)
return Wrap(
children: ImageRepeat.values
.toList()
.map((mode) => Column(children: <Widget>[
Container(
margin: EdgeInsets.all(5),
width: 150,
height: 60,
color: Colors.red,
child: Image(
image: AssetImage("assets/images/avaver.jpeg"),
repeat: mode)),
Text(mode.toString().split(".")[1])
]))
.toList(),
);

以上是关于Flutter——最详细的Image(图像)使用教程的主要内容,如果未能解决你的问题,请参考以下文章