微搭低代码入门教程-hello,world
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码入门教程-hello,world相关的知识,希望对你有一定的参考价值。
作为入行软件开发这个职业,我们要学习的第一个代码都是从hello,world开始的。低代码也不例外,本节我们就介绍如何在低代码里说出第一句话。
进入低代码控制台,按照前述章节创建自己的空白应用,应用创建好后会默认创建首页,我们就在默认页面来完成我们的开发。

页面说明:
- 我们在页面中添加一个容器组件
- 在容器组件里添加一个按钮
- 修改按钮的标题为说出第一句话
- 调用平台的方法弹出对话框,显示我们的hello,world
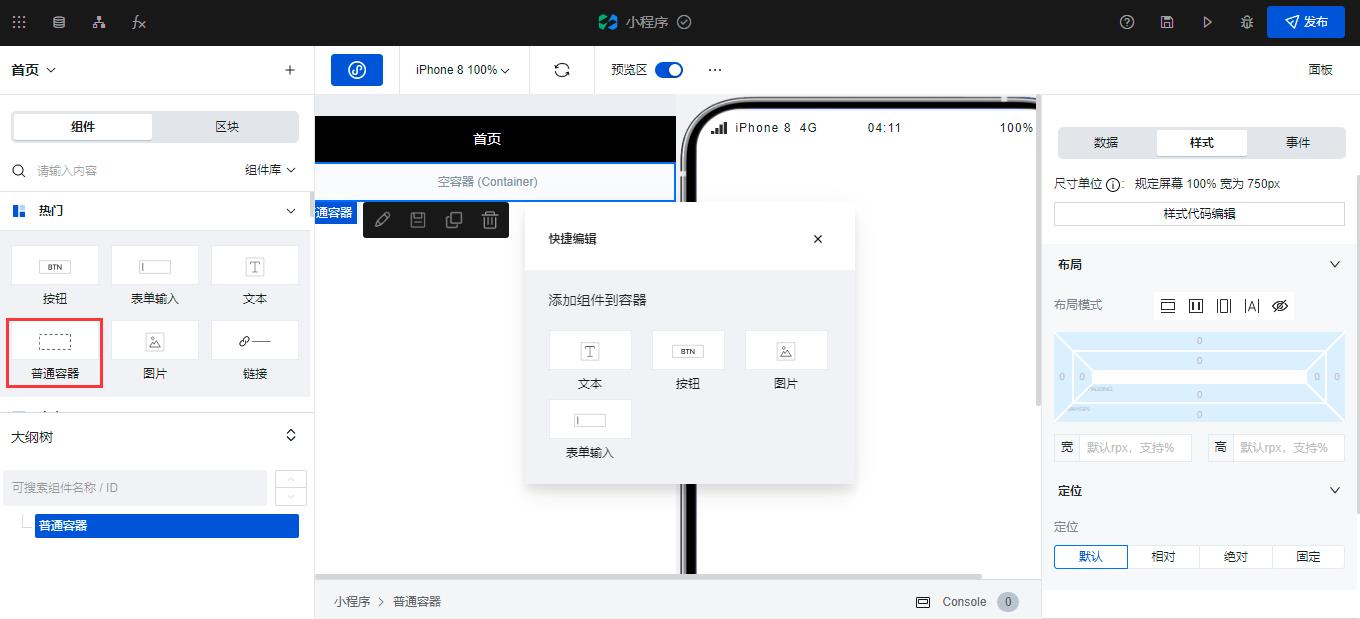
1 添加容器组件
低码开发最大的特点就是可视化的搭建,我们需要在左侧找到容器组件,点击组件名称就可以将组件添加到页面中

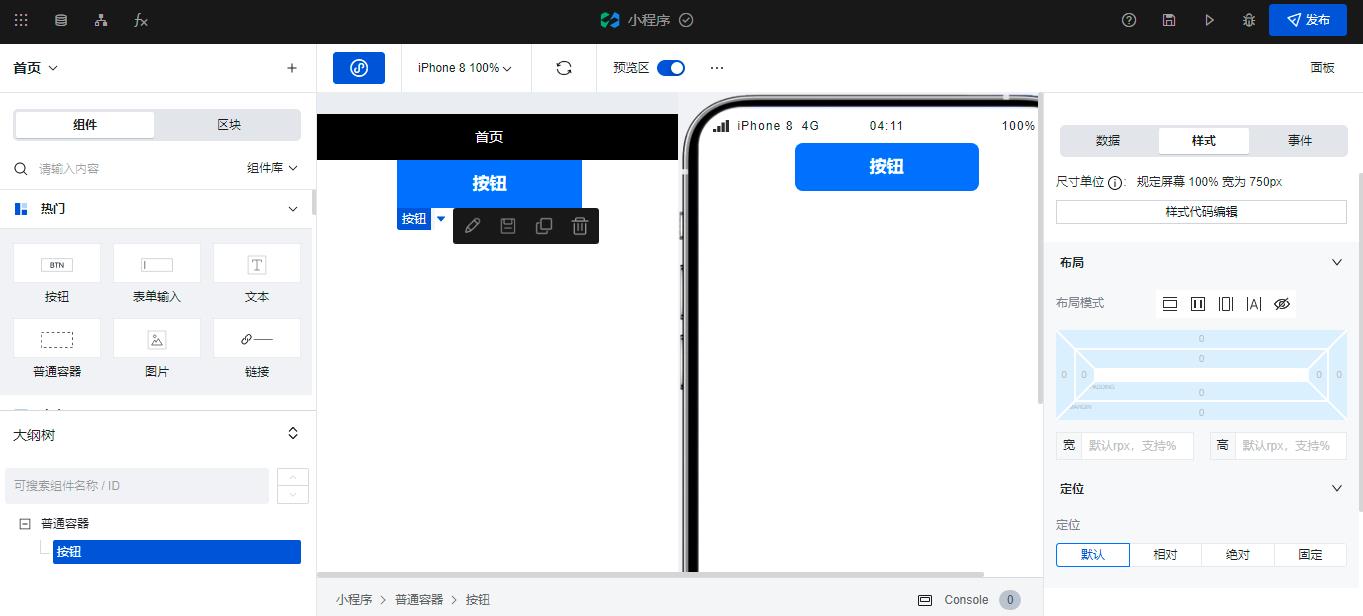
2 添加按钮组件
然后往容器组件里添加一个按钮组件

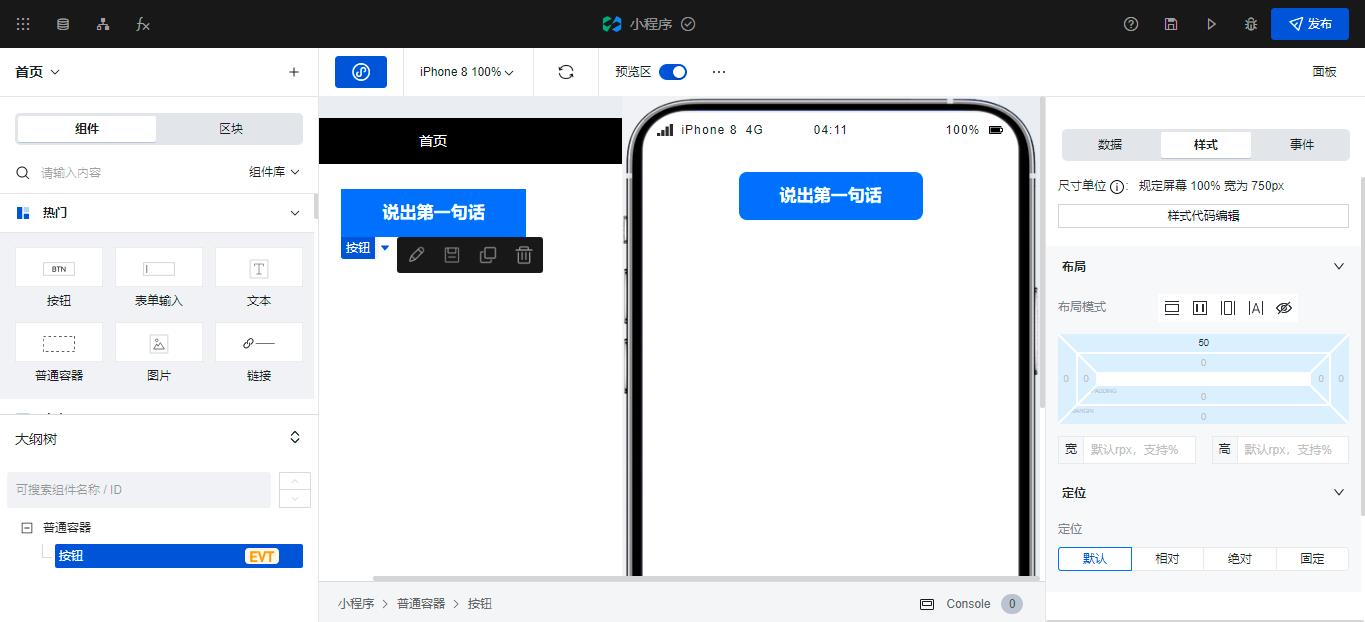
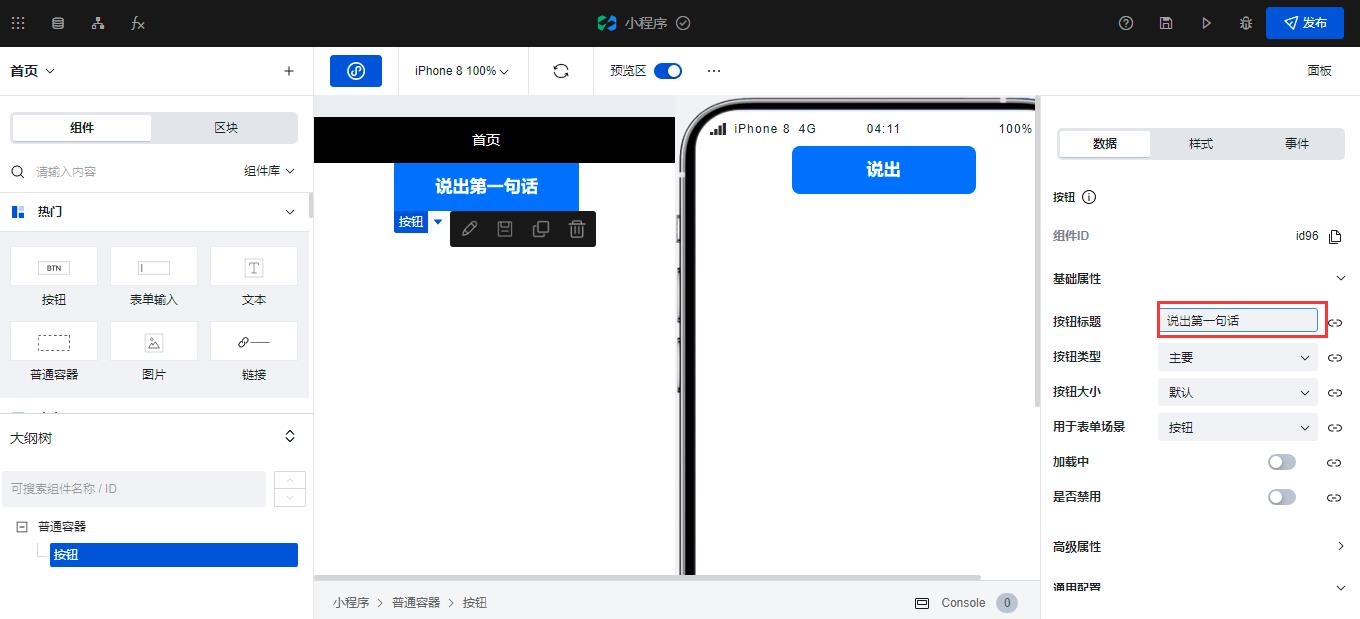
3 修改按钮标题
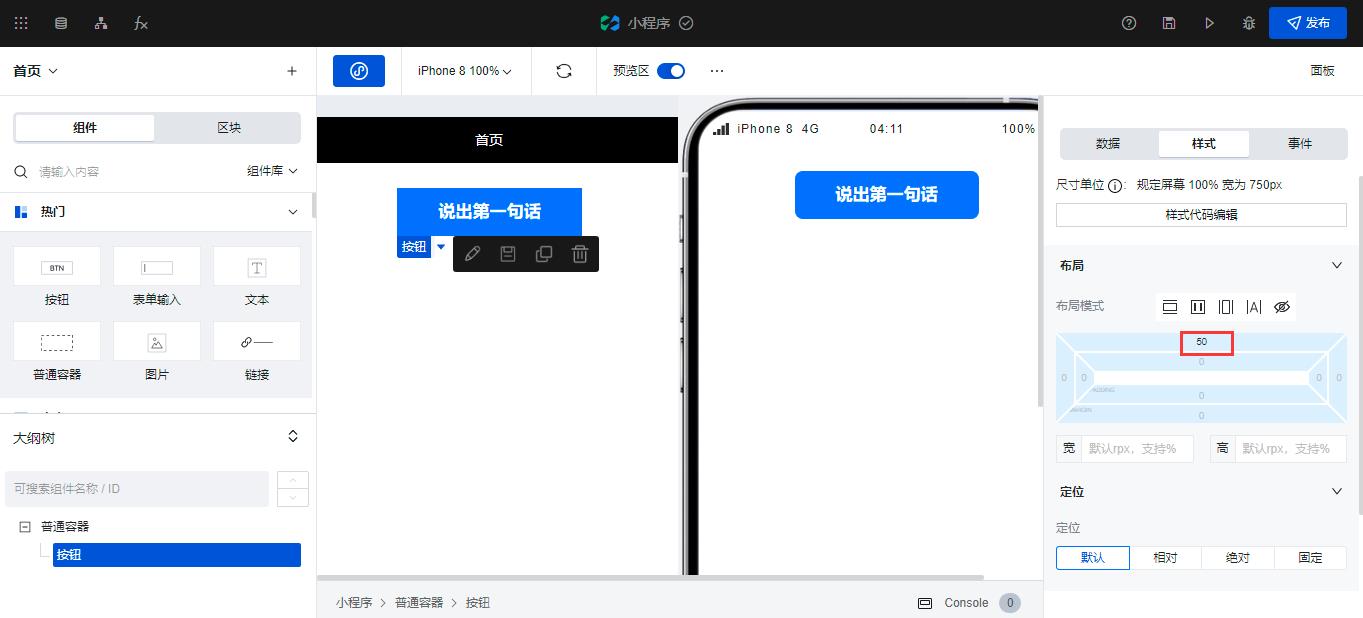
在右侧的属性面板区修改按钮标题

为了好看一点,我们可以给按钮添加一个样式,增加一个上边距

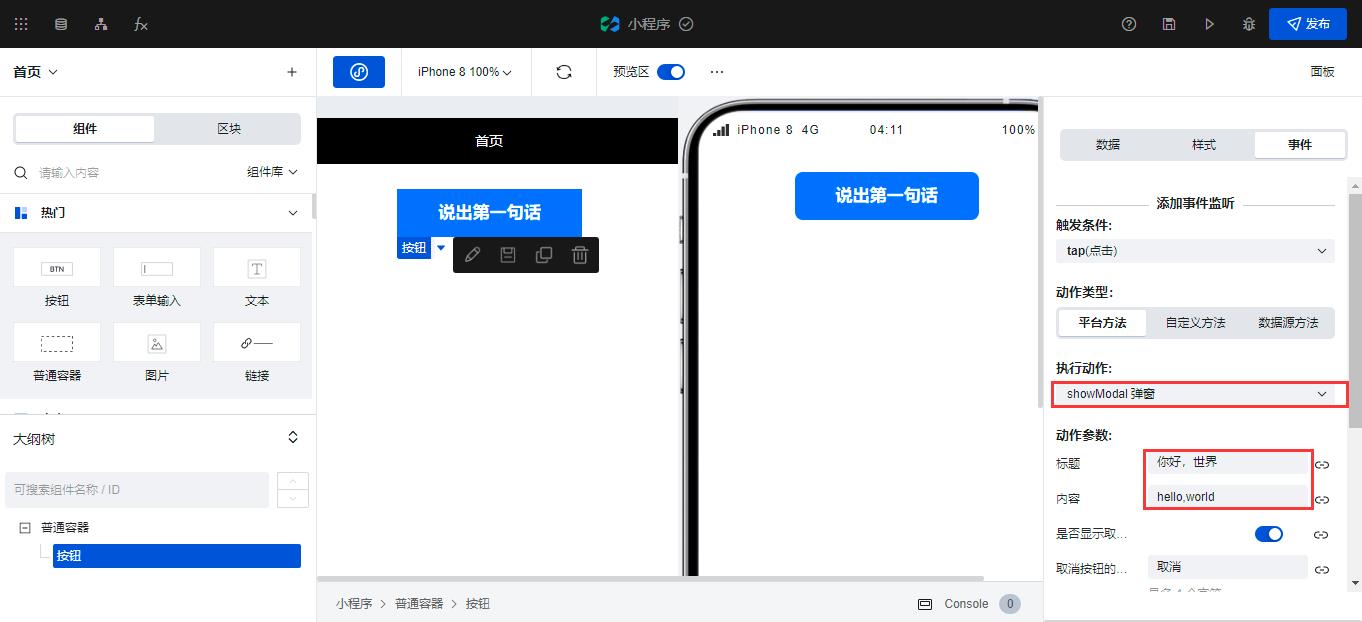
4 给组件设置事件
然后就需要给按钮添加点击事件,我们选择平台方法的弹出模态框

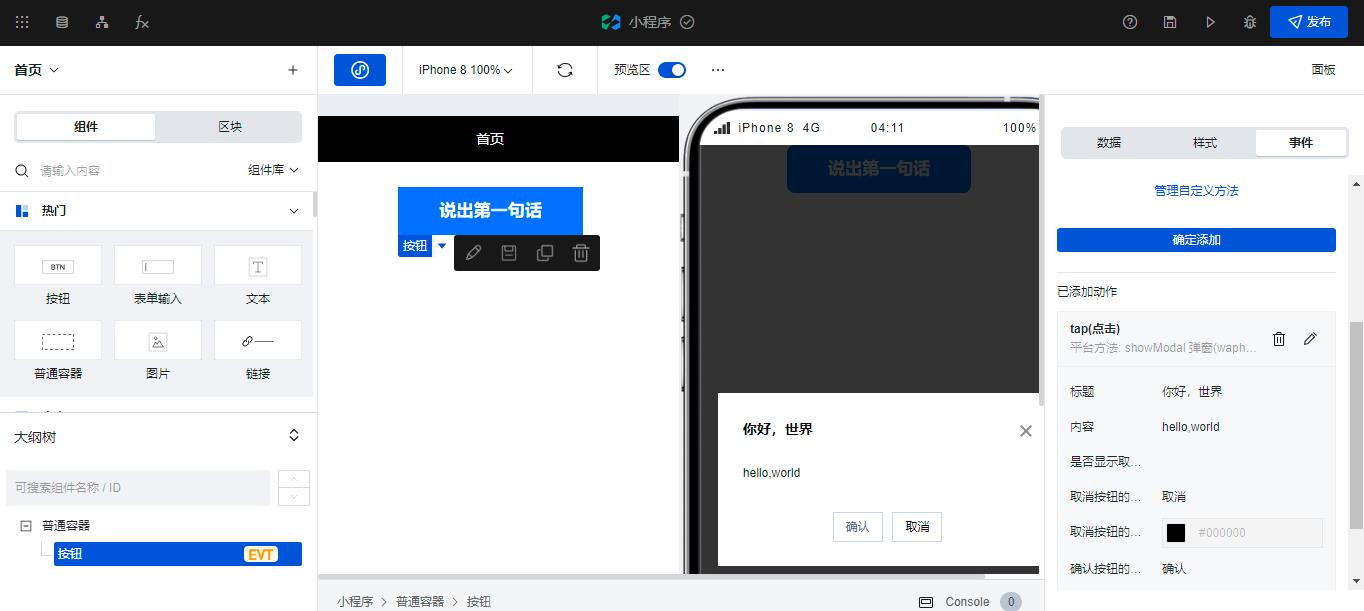
然后在预览窗口里点击按钮看一下具体的效果

有没有发现很神奇,你一行代码都没写,却完成了一个程序员入门的第一个程序,很酷吧,赶紧加入低码的开发行业吧。
以上是关于微搭低代码入门教程-hello,world的主要内容,如果未能解决你的问题,请参考以下文章