HTML5中indexedDB存储离线数据示例
Posted 前进道路上的程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5中indexedDB存储离线数据示例相关的知识,希望对你有一定的参考价值。
简介
indexedDB是html5 推出的一种轻量级的NoSQL数据库,具有易扩展、快速读写、成本低廉等特点
使用
var request = indexedDB.open('Html5IndexedDB',2);//创建一个数据库
request.onerror = function(e) console.log(e);//监听错误事件
request.onupgradeneeded = function(event)
var db = event.target.result;
var objectStore = db.createObjectStore("users",keyPath:"html5");//创建对象存储空间存放用户信息
objectStore.createIndex("name","name",unique:false);//创建索引来通过name搜索用户
objectStore.createIndex("id","id",unique:true);//创建索引来通过id搜索用户
objectStore.add(html5:'1',name:'小王',sex:'女',id:'3323' ,age:23);//存入一条用户信息
代码中,onupgradeneeded 事件再每次新疆按数据库时触发,再次打开数据库不触发该事件。
createObjectStore用于创建对象的存储空间
createIndex用于创建数据库索引
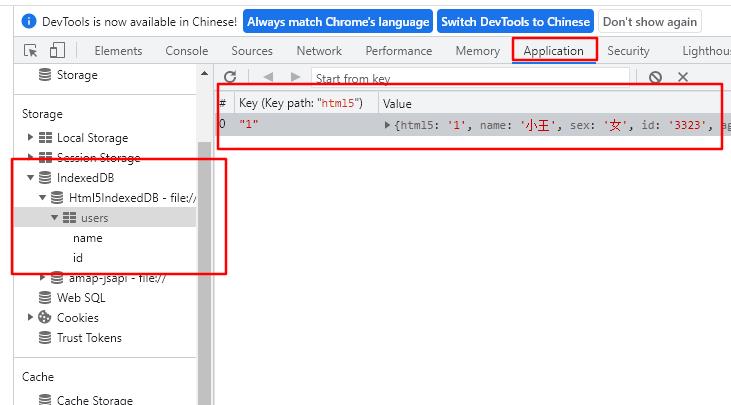
代码执行结果如下

我们可以看到,在开发者工具中,indexedDB中新建了一个数据库Html5IndexedDB ,里面创建了一个user的存储空间,然后user里加入了一条用户信息
以上是关于HTML5中indexedDB存储离线数据示例的主要内容,如果未能解决你的问题,请参考以下文章