MAUI中Maui.Graphics.Controls绘制控件
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MAUI中Maui.Graphics.Controls绘制控件相关的知识,希望对你有一定的参考价值。
简介
Microsoft.Maui.Graphics是一个完全采用C#的ios,android,Windows,macOS,Tizen和Linux的跨平台图形库。
对于MAUI项目当中绘制的方案是使用不同平台的控件来而非自绘。当然MAUI当中也使用了Microsoft.Maui.Graphics,
MAUI Preview9更新中, 引入了新的API能够轻松的将边框、阴影、形状添加到其中。
Microsoft.Maui.Graphics.Controls
Microsoft.Maui.Graphics.Controls是一个.NET MAUI 实验性项目,该项目通过Microsoft.Maui.Graphics库来绘制控件, 具有多种内置主题,
这意味着, 您可以在你现有的MAUI项目当中使用它。
接下来, 主要讲解如何使用Microsoft.Maui.Graphics.Controls 以及如何自行绘制控件。
使用Microsoft.Maui.Graphics.Controls
首先, 创建一个MAUI项目, 添加新的Nuget包源并且安装它。
确保Nuget包源的依赖版本与当前MAUI项目版本一致6.0.101-preview.10.2068
打开MauiProgram文件, 添加 ConfigureGraphicsControls
public static MauiApp CreateMauiApp()
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
).ConfigureGraphicsControls();
return builder.Build();
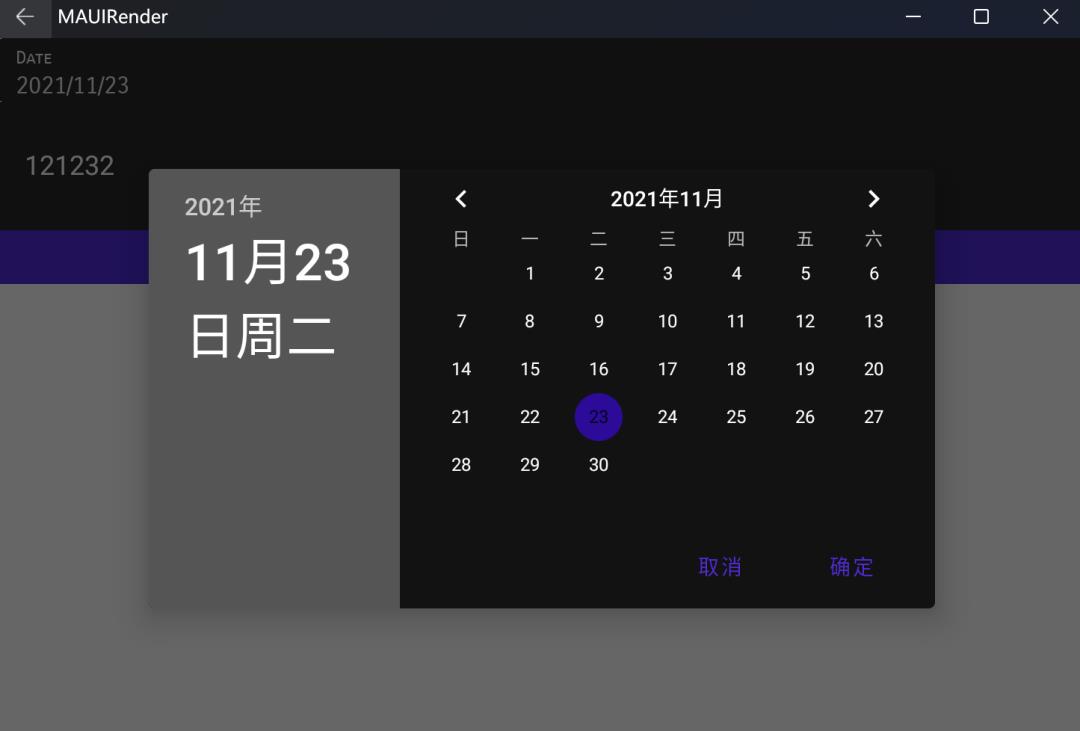
启动后,效果如下所示:
说明: 可以通过ConfigureGraphicsControls(Microsoft.Maui.Graphics.Controls.DrawableType.Fluent)参数配置控件的风格, 提供了: Cupertino, Fluent ,Material 三种选项。
绘制控件
如果你想要完全实现自定义控件或者修改控件的某些方面, 你都可以使用它来做到这一点, 下来演示如何使用该库来绘制自定义的圆形控件。
1.创建Circle类, 继承于GraphicsView, 并且重写Draw方法,绘制指定宽度颜色的圆形。
public class Circle : Microsoft.Maui.Graphics.Controls.GraphicsView
public static readonly BindableProperty ForegroundProperty =
BindableProperty.Create(nameof(Foreground), typeof(Color),
typeof(Circle), null);
public Color Foreground
get => (Color)GetValue(ForegroundProperty);
set => SetValue(ForegroundProperty, value);
public static readonly BindableProperty SizeProperty =
BindableProperty.Create(nameof(Size), typeof(float),
typeof(Circle), null);
public float Size
get return (float)GetValue(SizeProperty);
set SetValue(SizeProperty, value);
public override void Draw(ICanvas canvas, RectangleF dirtyRect)
base.Draw(canvas, dirtyRect);
canvas.SaveState();
canvas.FillColor = Foreground;
var x = dirtyRect.X;
var y = dirtyRect.Y;
canvas.FillEllipse(x, y, Size, Size);
canvas.RestoreState();
2.XAML中声明控件,设置指定大小及颜色
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MAUIRender.MainPage"
xmlns:my="clr-namespace:MAUIRender"
xmlns:ctor="clr-namespace:MAUIRender.Controls"
BackgroundColor="DynamicResource SecondaryColor">
<Grid>
<StackLayout>
<ctor:Circle Size="50" Foreground="Blue"/>
</StackLayout>
</Grid>
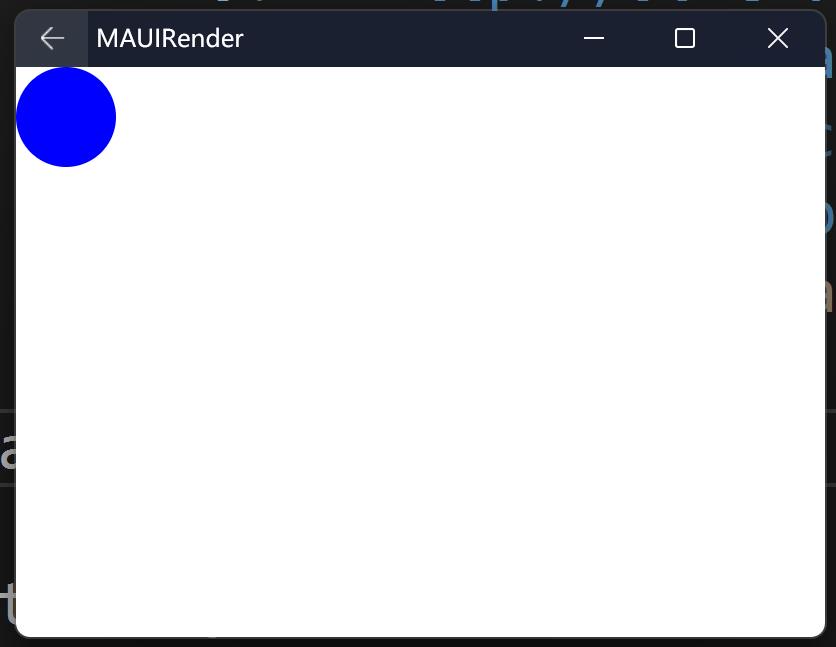
</ContentPage>3.启动项目,查看控件对应效果:
总结
本篇文章主要介绍如何在MAUI项目中使用Microsoft.Maui.Graphics.Controls, 以及通过它实现自定义控件的扩展功能。
以上是关于MAUI中Maui.Graphics.Controls绘制控件的主要内容,如果未能解决你的问题,请参考以下文章