JavaScript事件循环:同步任务和异步任务
Posted 传智教育官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript事件循环:同步任务和异步任务相关的知识,希望对你有一定的参考价值。
javascript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
所以为了防止某个耗时任务导致程序假死的问题,JavaScript 把待执行的任务分为了两类:
1. 同步任务(synchronous)
又叫做非耗时任务,指的是在主线程上排队执行的那些任务,只有前一个任务执行完毕,才能执行后一个任务。
2. 异步任务(asynchronous)
又叫做耗时任务,异步任务由JavaScript 委托给宿主环境进行执行,当异步任务执行完成后,会通知JavaScript 主线程执行异步任务的回调函数。
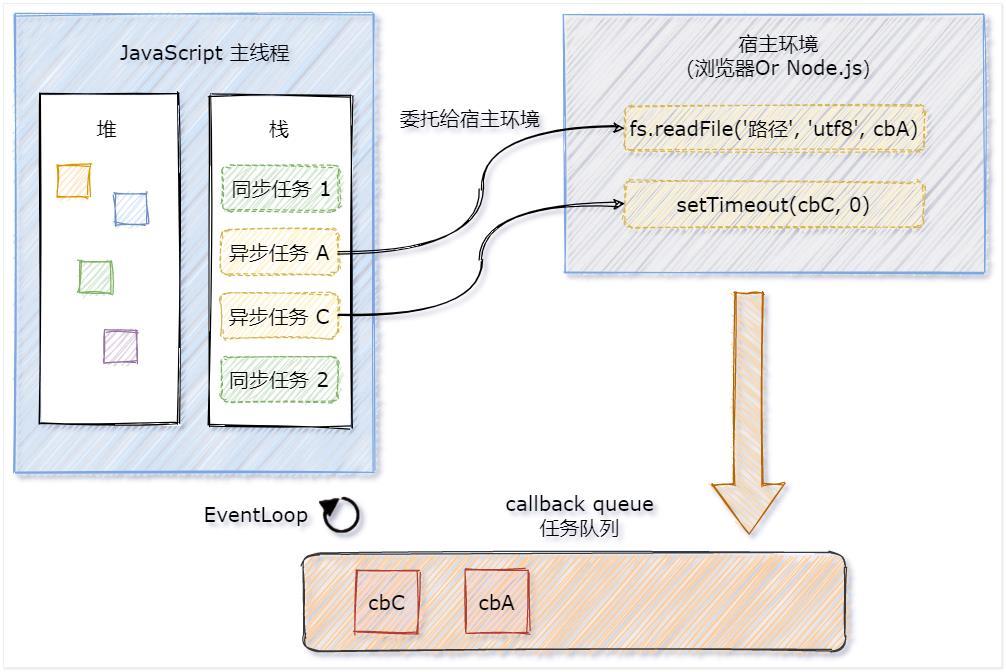
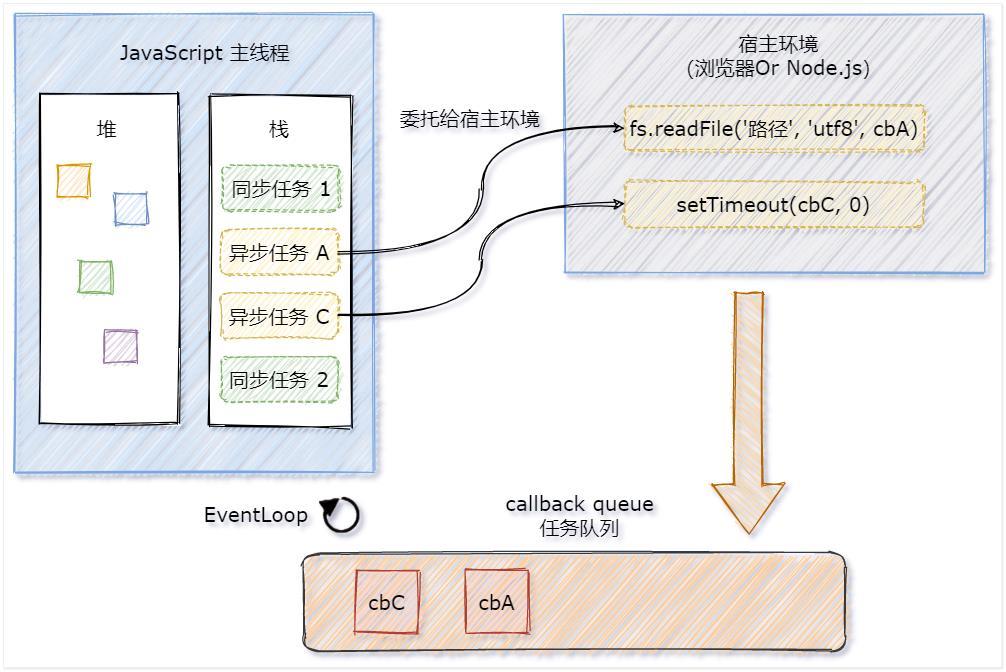
同步任务和异步任务的执行过程:

①同步任务由JavaScript 主线程次序执行。
②异步任务委托给宿主环境执行。
③已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行。
④JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行。
⑤JavaScript 主线程不断重复上面的第4 步。
JavaScript 主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行。这个过程是循环不断的,所以整个的这种运行机制又称为EventLoop(事件循环)。

import thenFs from ' then-fs '
console
log('A')
thenFs. readFile(' ./files/1.txt', 'utf8' ). then(dataStr =>
console.log('B')
)
setTimeout(( ) =>
console. log('C' )
,0)
console.log( 'D')
正确的输出结果:ADCB。
其中:
A 和D 属于同步任务。会根据代码的先后顺序依次被执行。
C 和B 属于异步任务。它们的回调函数会被加入到任务队列中,等待主线程空闲时再执行。
以上是关于JavaScript事件循环:同步任务和异步任务的主要内容,如果未能解决你的问题,请参考以下文章
一篇文章快速搞懂JavaScript事件循环(微任务宏任务),同步异步和阻塞非阻塞