20-Vue之Element UI-文字链接组件
Posted 爱学习de测试小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20-Vue之Element UI-文字链接组件相关的知识,希望对你有一定的参考价值。
目录
创建组件
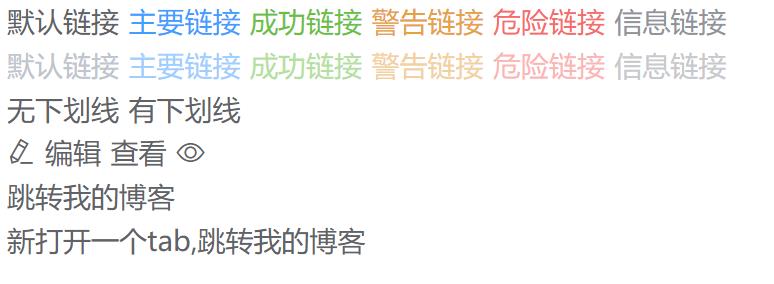
- 创建Link.vue组件
<template>
<div>
<!-- type属性设置颜色-->
<el-link href="https://element.eleme.io" target="_blank">默认链接</el-link>
<el-link type="primary">主要链接</el-link>
<el-link type="success">成功链接</el-link>
<el-link type="warning">警告链接</el-link>
<el-link type="danger">危险链接</el-link>
<el-link type="info">信息链接</el-link>
<br>
<!-- disabled 禁用状态-->
<el-link disabled>默认链接</el-link>
<el-link type="primary" disabled>主要链接</el-link>
<el-link type="success" disabled>成功链接</el-link>
<el-link type="warning" disabled>警告链接</el-link>
<el-link type="danger" disabled>危险链接</el-link>
<el-link type="info" disabled>信息链接</el-link>
<br>
<!-- underline 是否显示下划线-->
<el-link :underline="false">无下划线</el-link>
<el-link>有下划线</el-link>
<br>
<!-- icon 设置图标-->
<el-link icon="el-icon-edit">编辑</el-link>
<el-link>查看<i class="el-icon-view el-icon--right"></i></el-link>
<br>
<!-- href 跳转-->
<el-link href="https://blog.csdn.net/it_heima">跳转我的博客</el-link>
<br>
<!-- target 打开方式-->
<el-link href="https://blog.csdn.net/it_heima" target="_blank">新打开一个tab,跳转我的博客</el-link>
</div>
</template>
<script>
export default
name: 'Link'
</script>
<style scoped>
</style>
参数
参数 说明 类型 可选值 默认值
type 类型 string primary / success / warning / danger / info default
underline 是否下划线 boolean — true
disabled 是否禁用状态 boolean — false
href 原生 href 属性 string — -
icon 图标类名 string — -效果图

以上是关于20-Vue之Element UI-文字链接组件的主要内容,如果未能解决你的问题,请参考以下文章